vue3知识点:Teleport组件
原创
©著作权归作者所有:来自51CTO博客作者刘大猫26的原创作品,请联系作者获取转载授权,否则将追究法律责任

文章目录
五、新的组件
2.Teleport
问题:什么是Teleport?
答案:Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
注意点1:
问题:使用传送的好处?
答案:不影响其他组件html的结构,举例说明我son组件有个div,我有个显示按钮,有个隐藏按钮,如果不使用Teleport,那么每次展示div时候会影响别的组件html结构,而使用Teleport就不会影响,具体效果看案例结果一目了然。
注意点2:
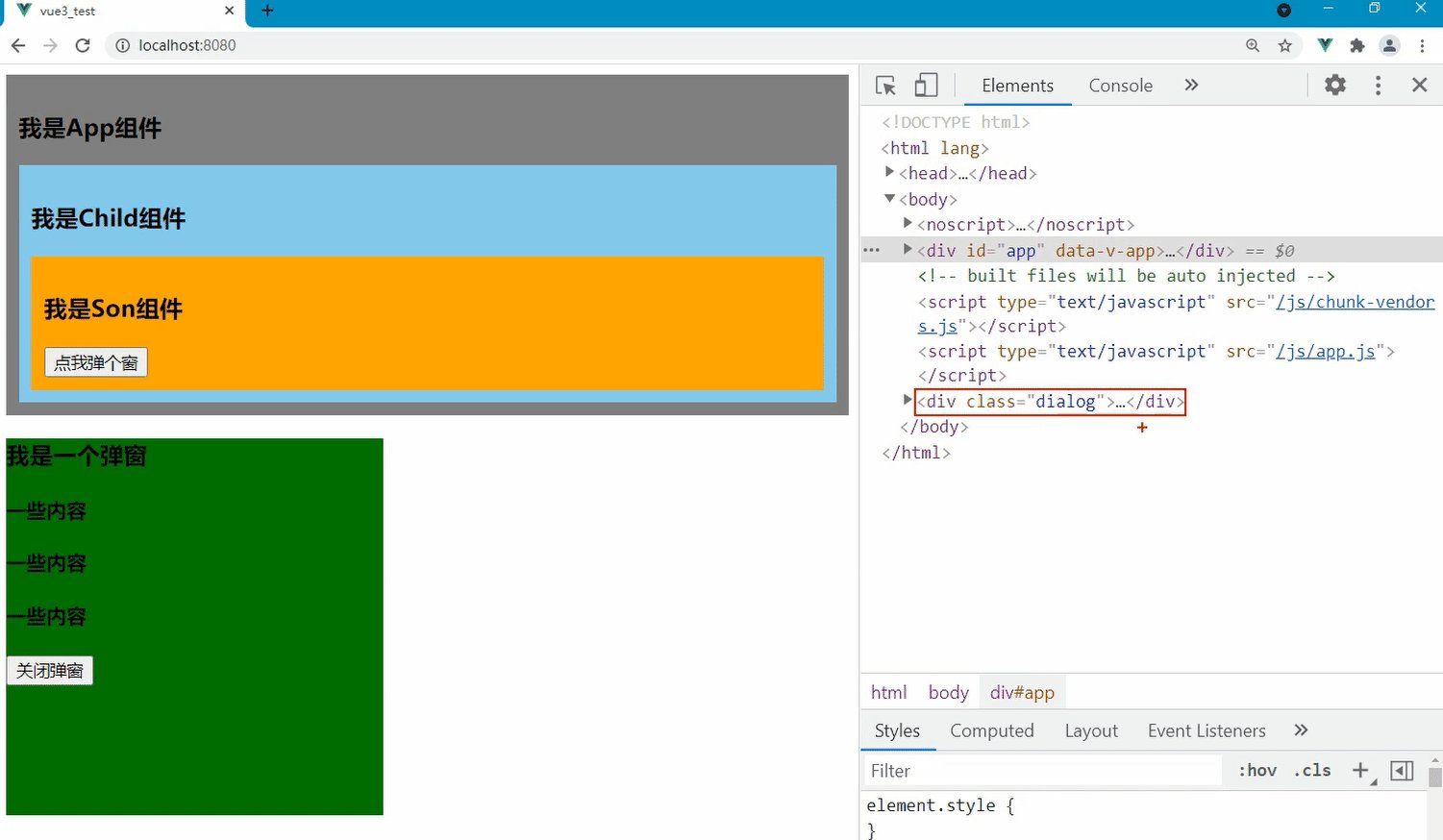
好处是方便定位,直接把html结构直接传送走,比如案例的传送至body处或者其他处。
案例
完整代码
项目结构

main.js
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
//挂载
app.mount('#app')
App.vue
<template>
<div class="app">
<h3>我是App组件</h3>
<Child/>
</div>
</template>
<script>
import Child from './components/Child'
export default {
name:'App',
components:{Child},
}
</script>
<style>
.app{
background-color: gray;
padding: 10px;
}
</style>
Child.vue
<template>
<div class="child">
<h3>我是Child组件</h3>
<Son/>
</div>
</template>
<script>
import Son from './Son'
export default {
name:'Child',
components:{Son},
}
</script>
<style>
.child{
background-color: skyblue;
padding: 10px;
}
</style>
Son.vue
<template>
<div class="son">
<h3>我是Son组件</h3>
<Dialog/>
</div>
</template>
<script>
import Dialog from './Dialog.vue'
export default {
name:'Son',
components:{Dialog}
}
</script>
<style>
.son{
background-color: orange;
padding: 10px;
}
</style>
Dialog.vue
<template>
<div>
<button @click="isShow = true">点我弹个窗</button>
<teleport to="body">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name:'Dialog',
setup(){
let isShow = ref(false)
return {isShow}
}
}
</script>
<style>
.mask{
position: absolute;
top: 0;bottom: 0;left: 0;right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.dialog{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
text-align: center;
width: 300px;
height: 300px;
background-color: green;
}
</style>
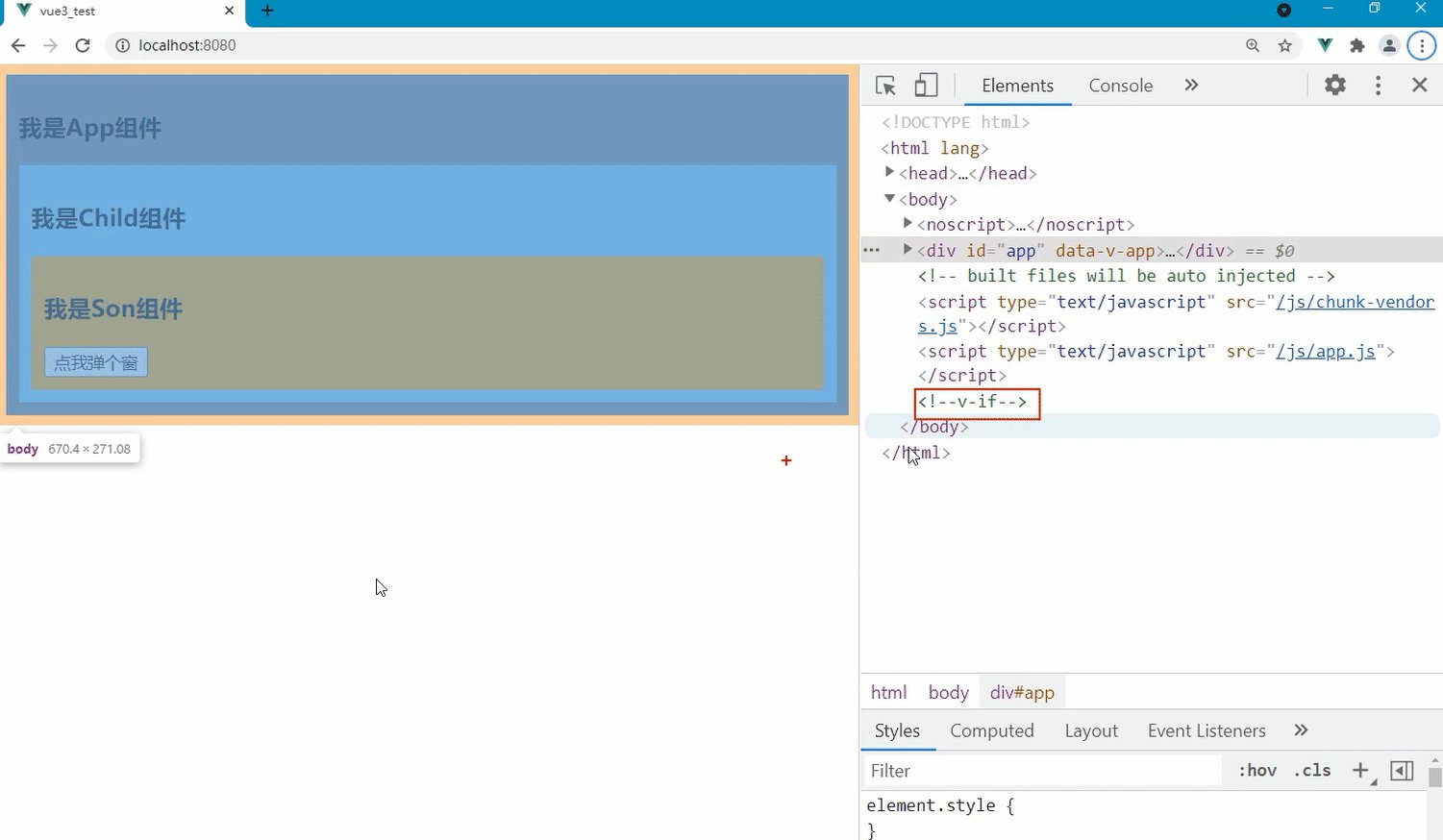
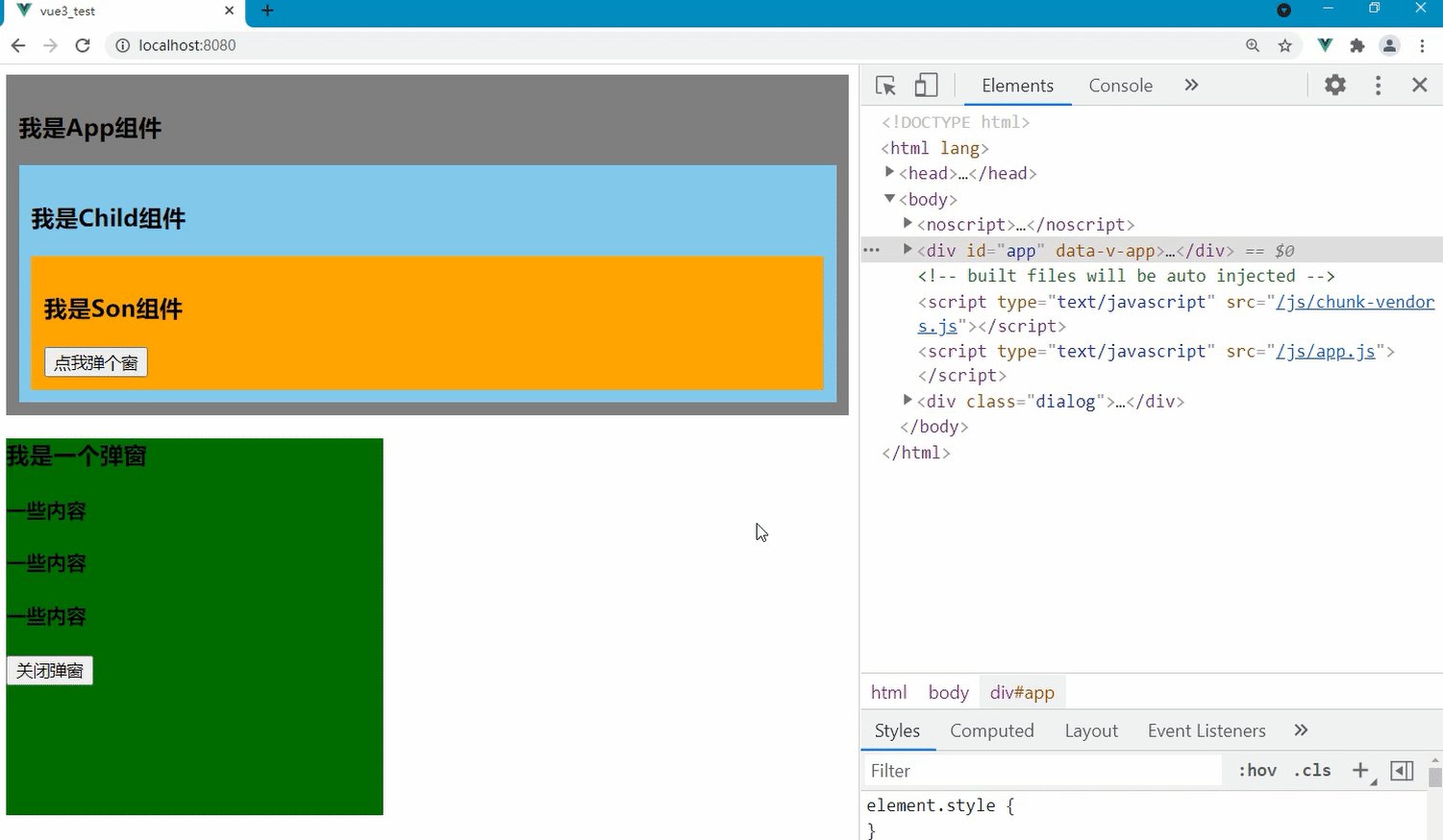
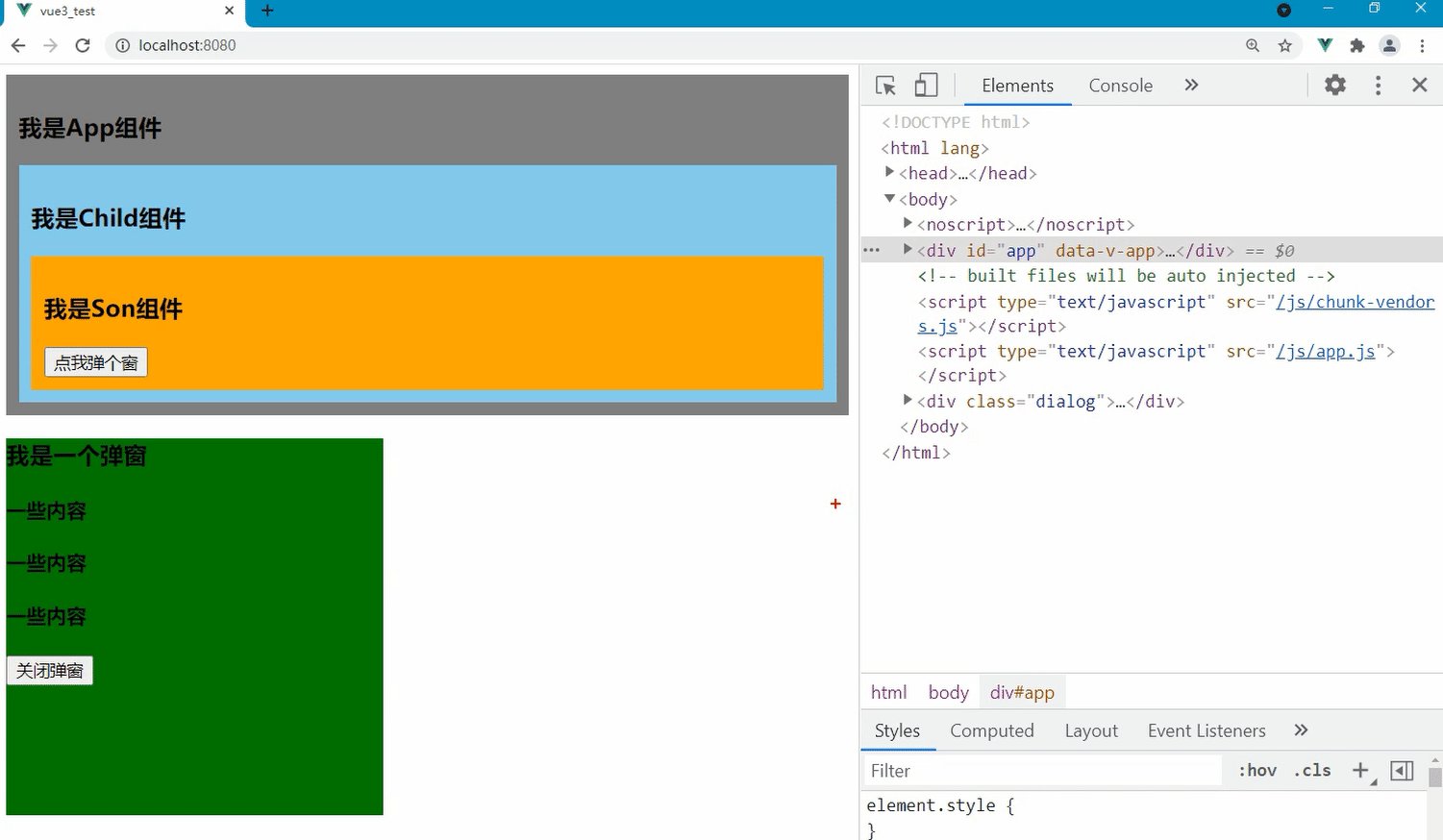
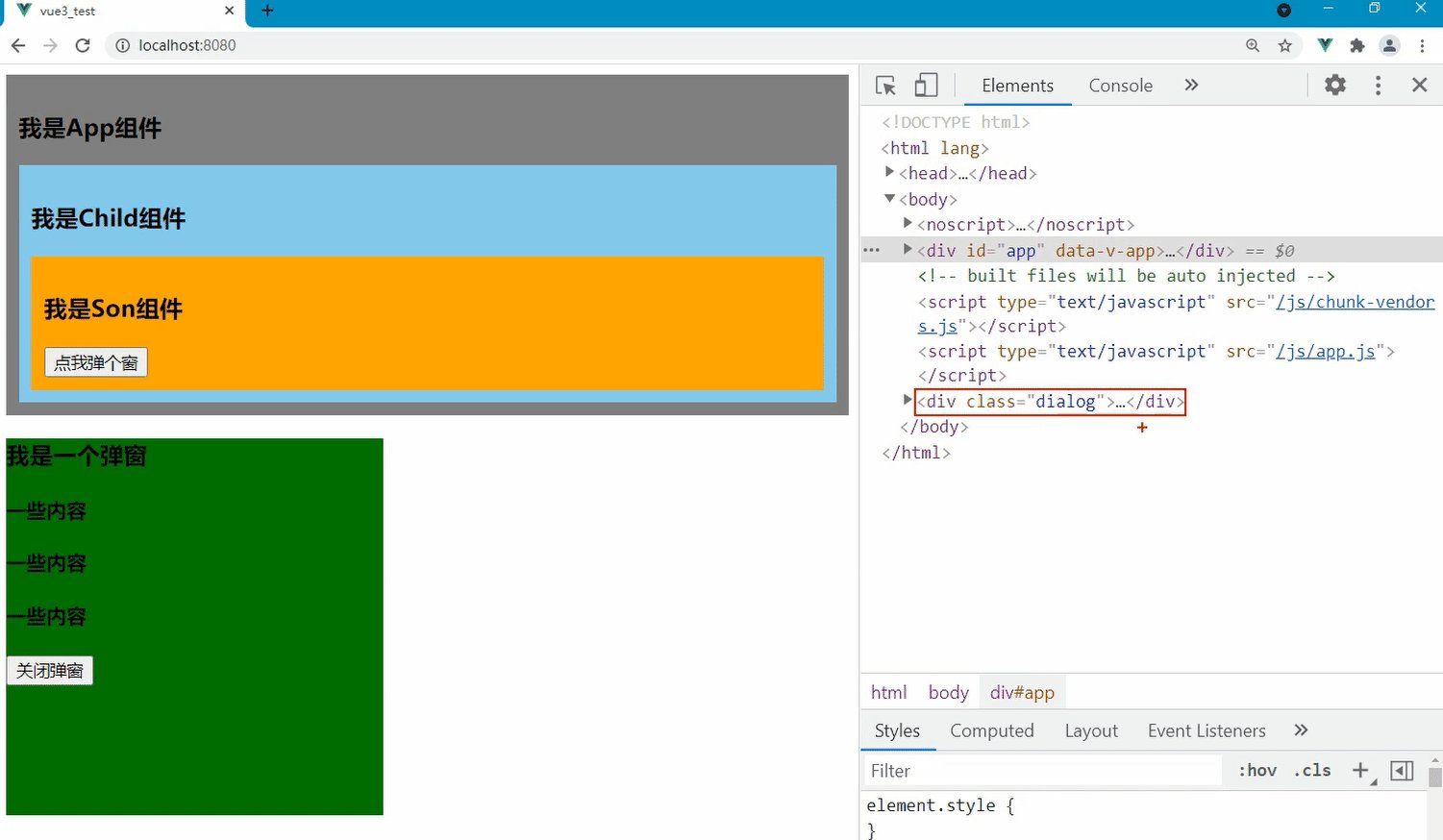
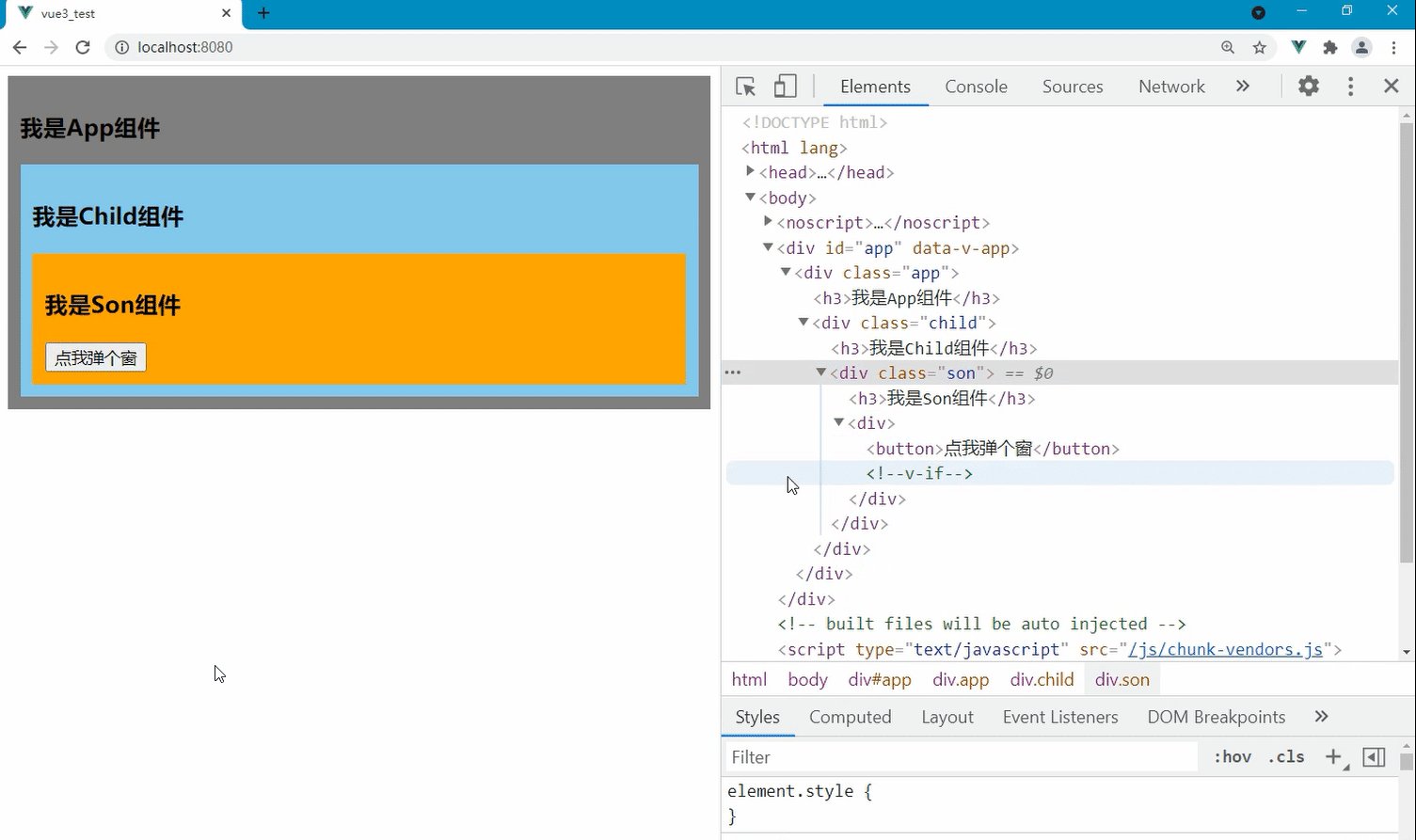
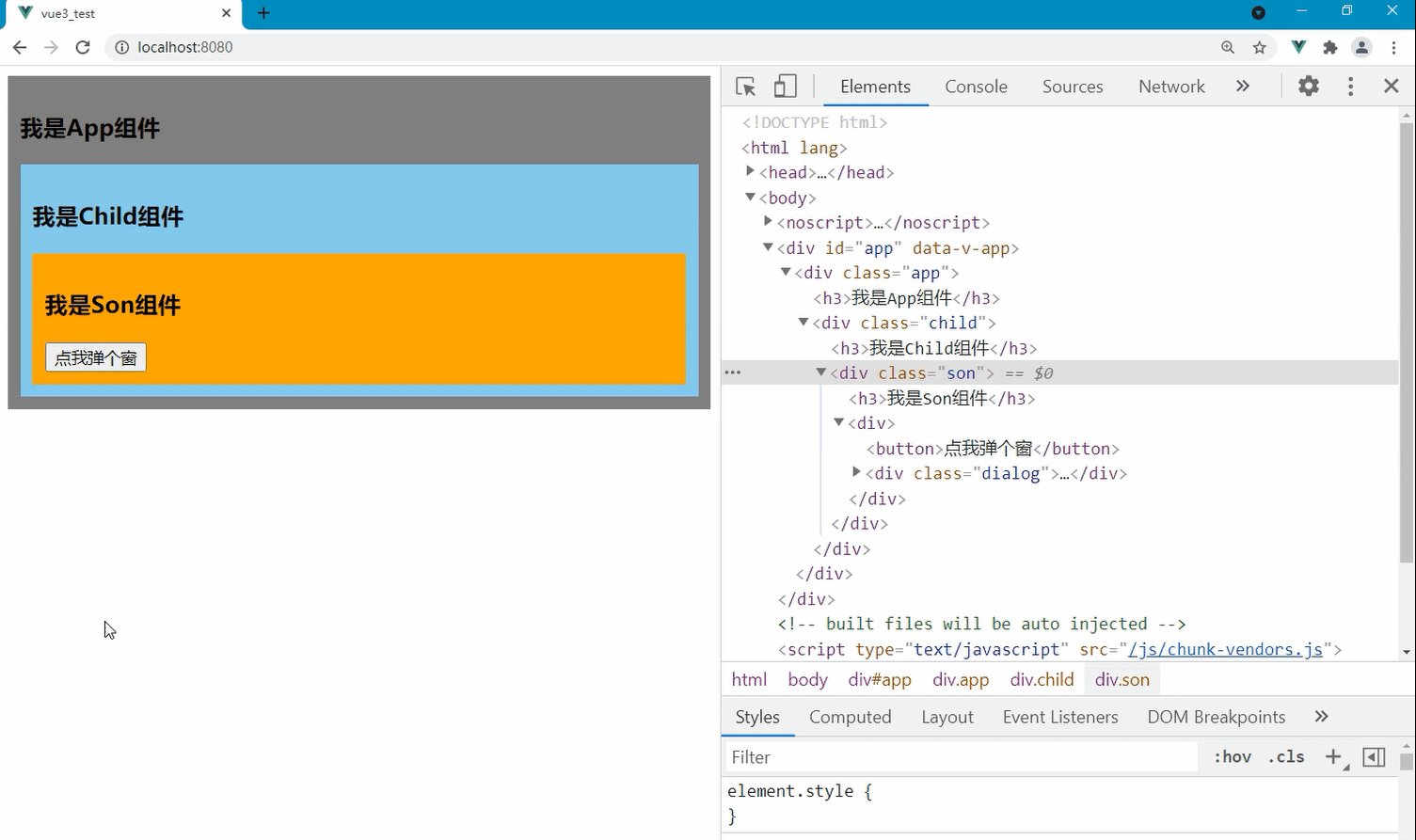
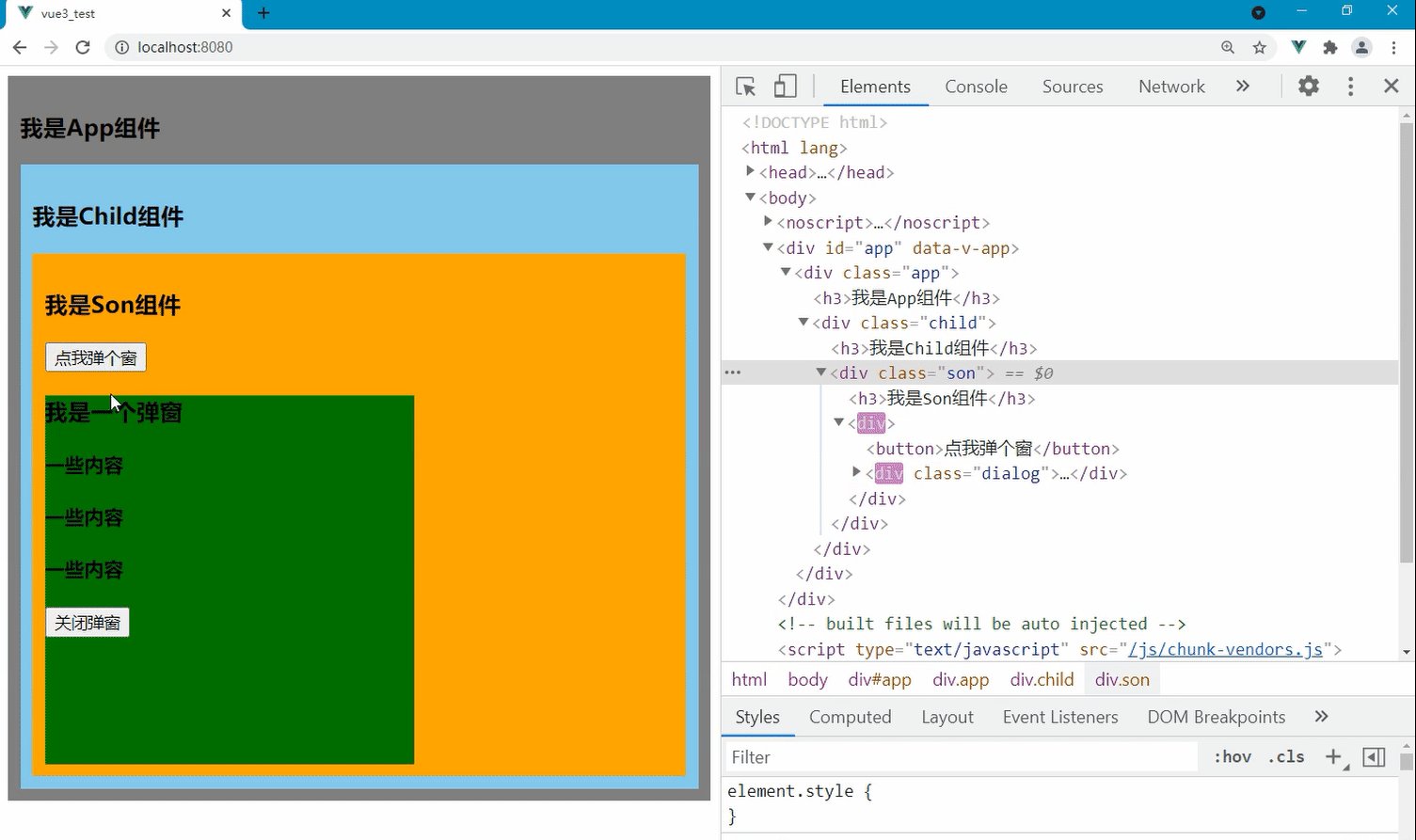
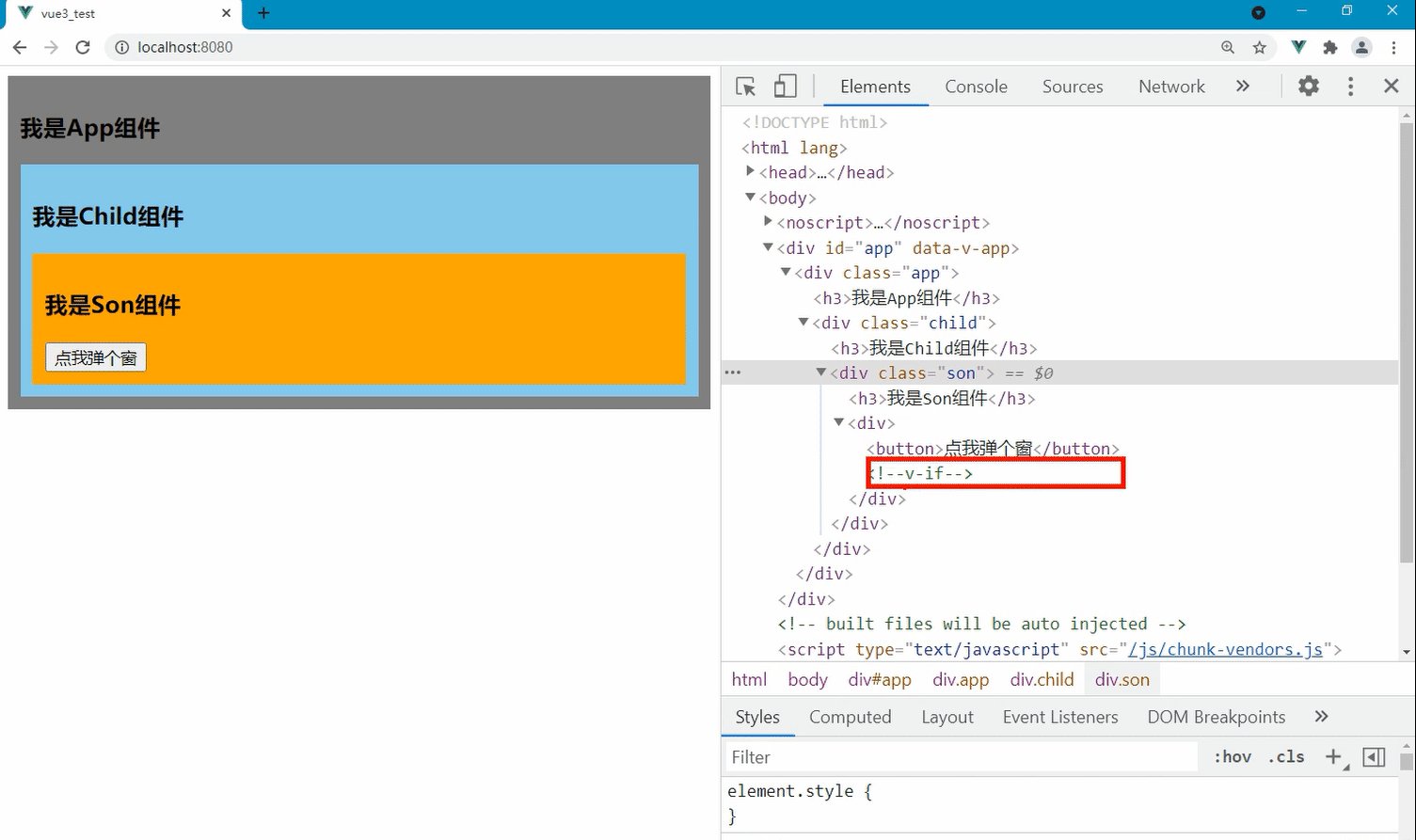
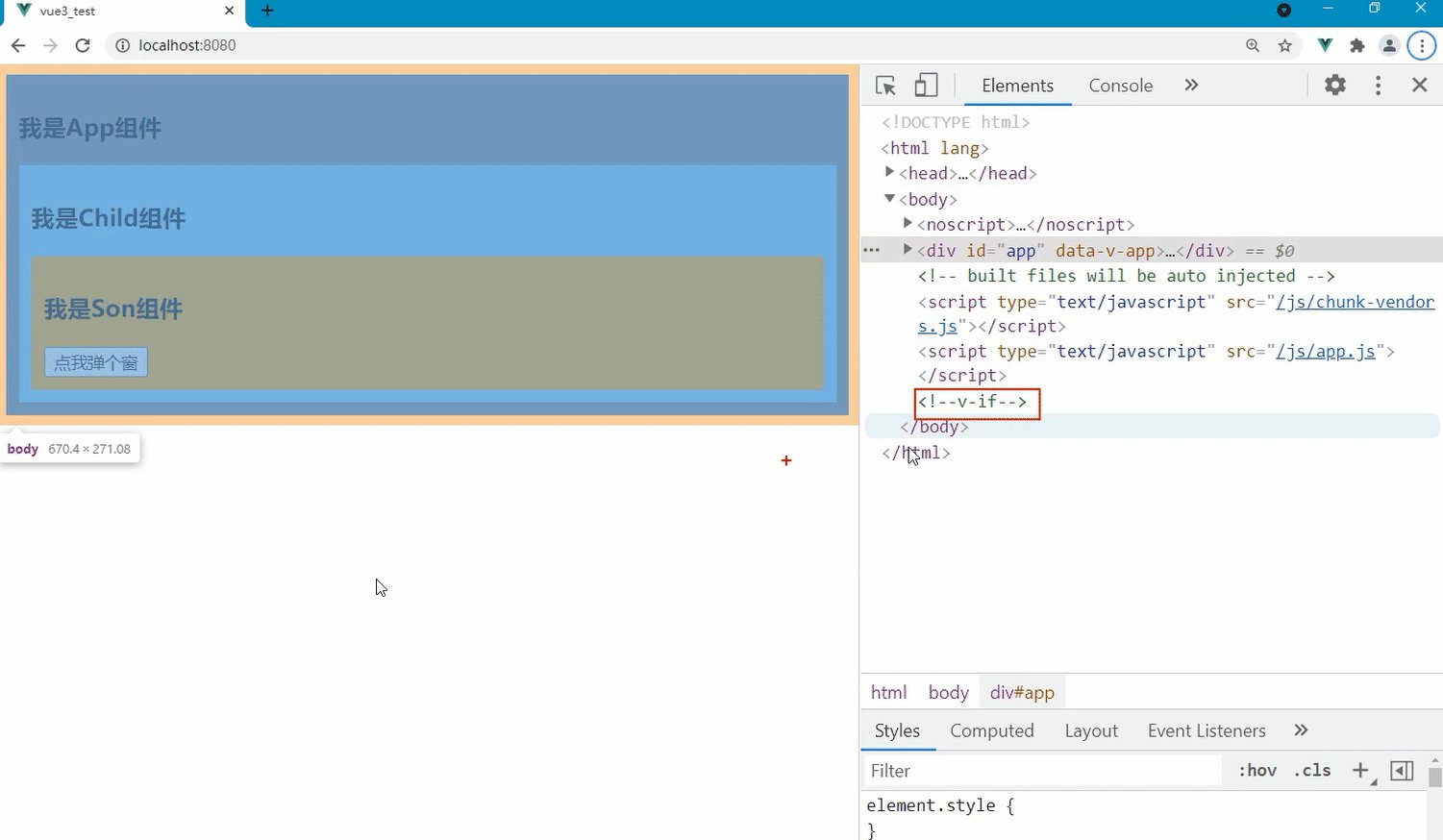
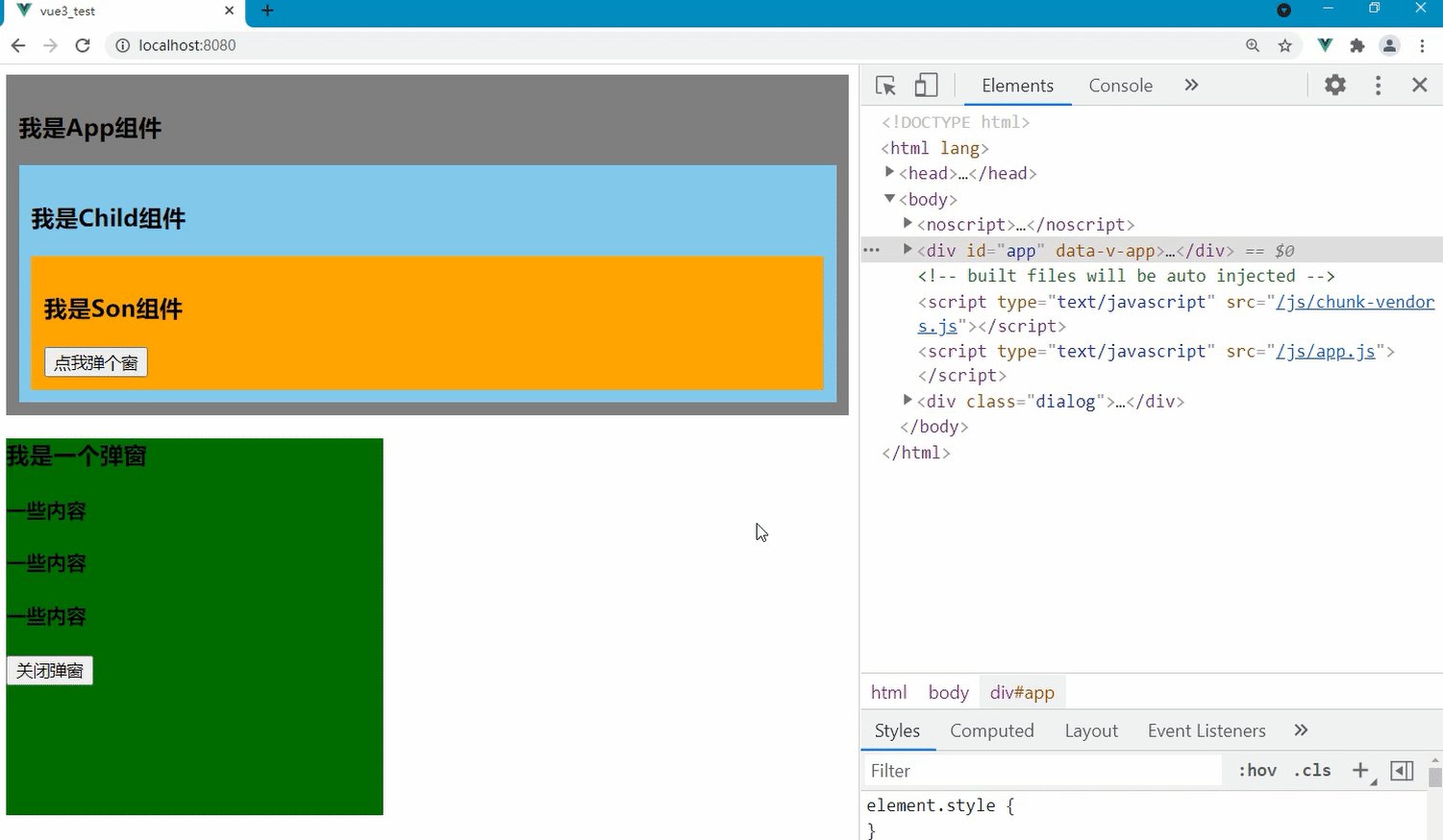
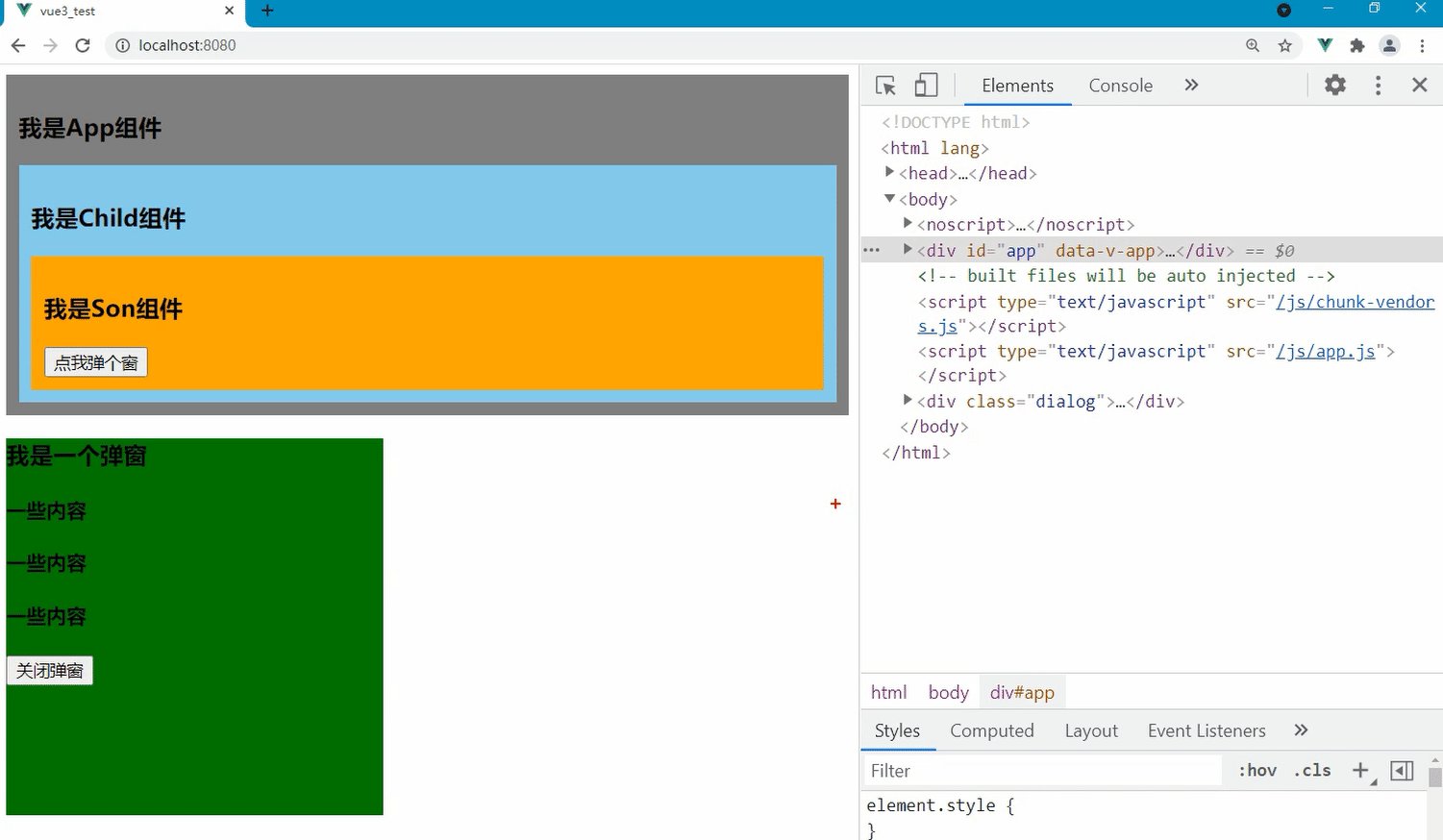
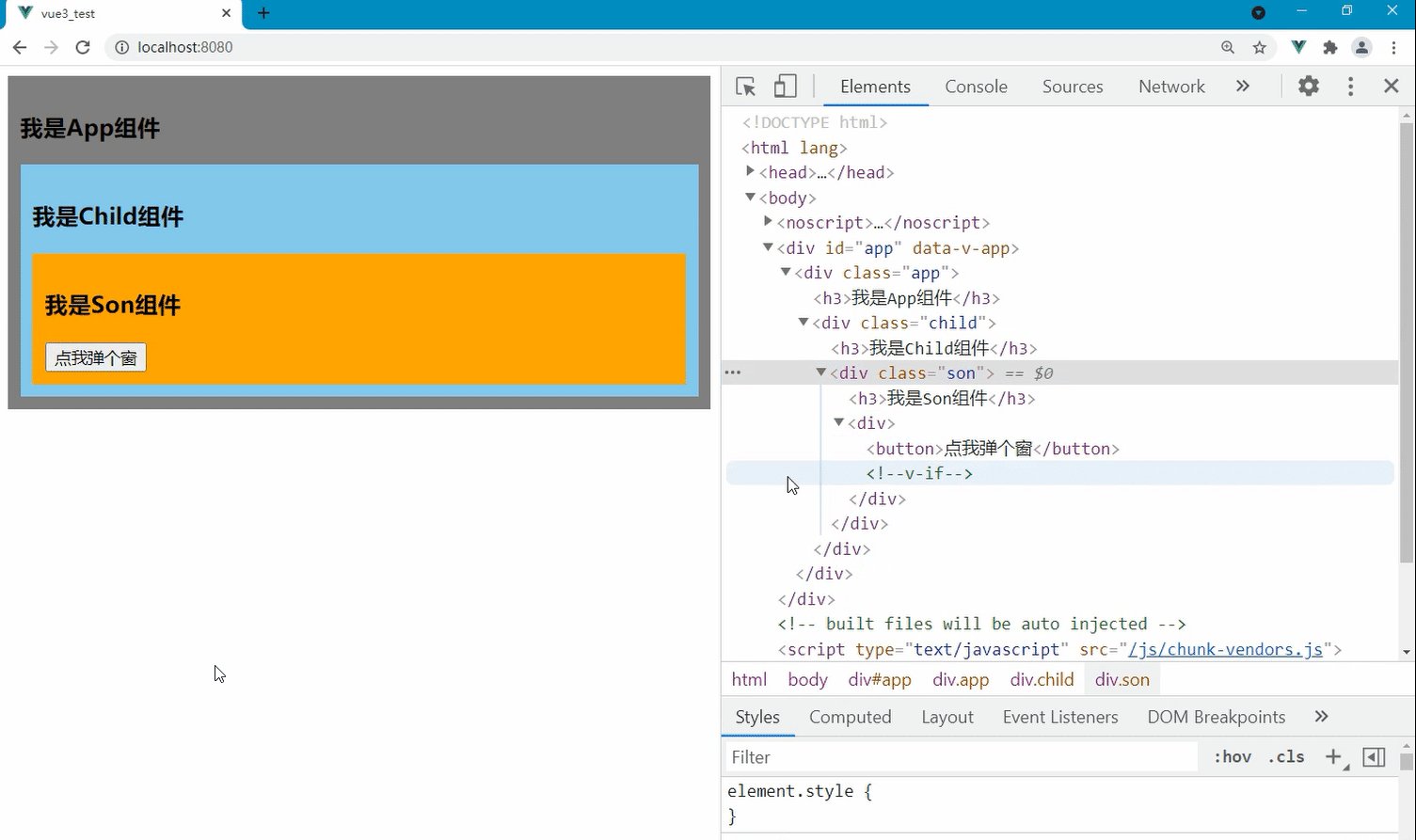
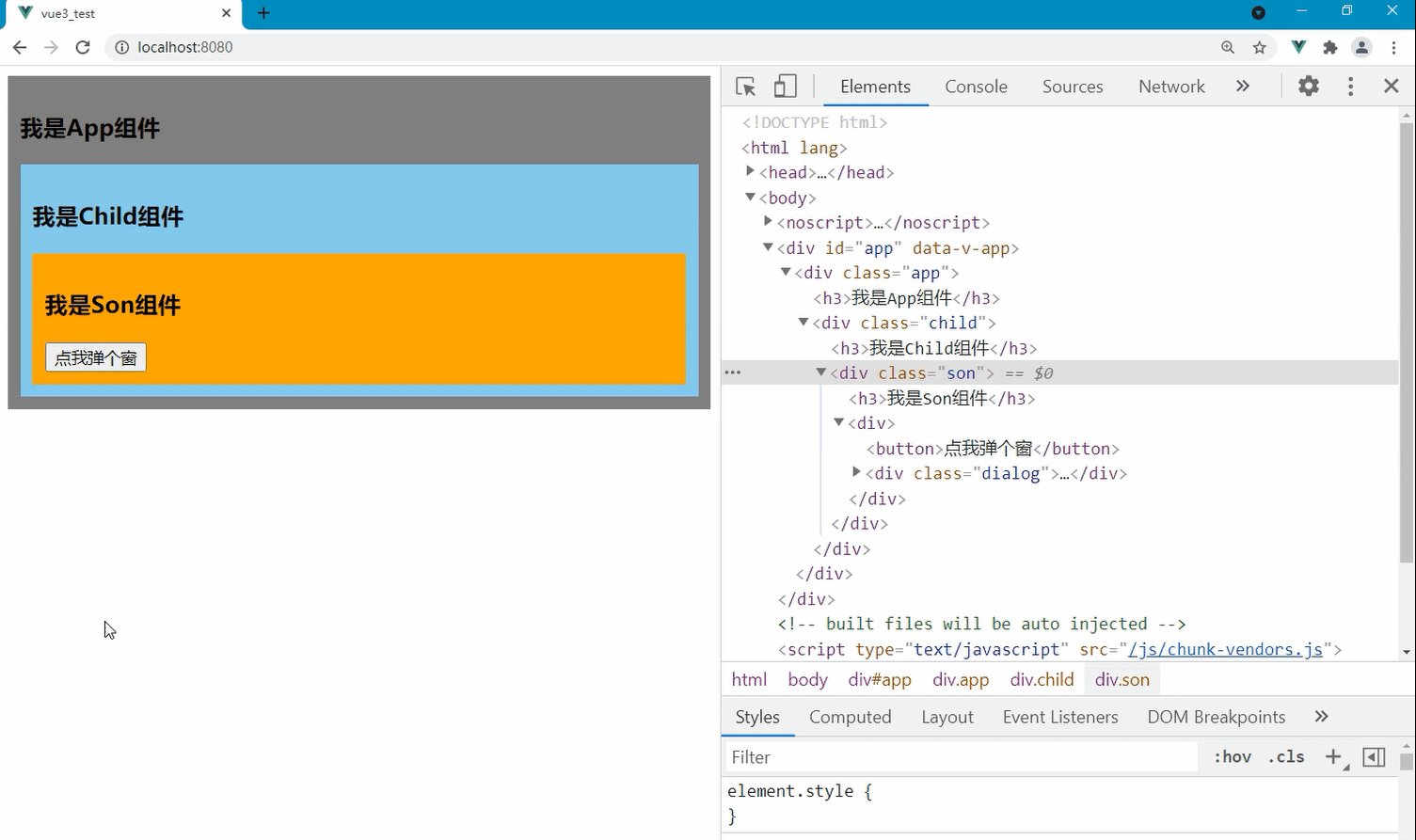
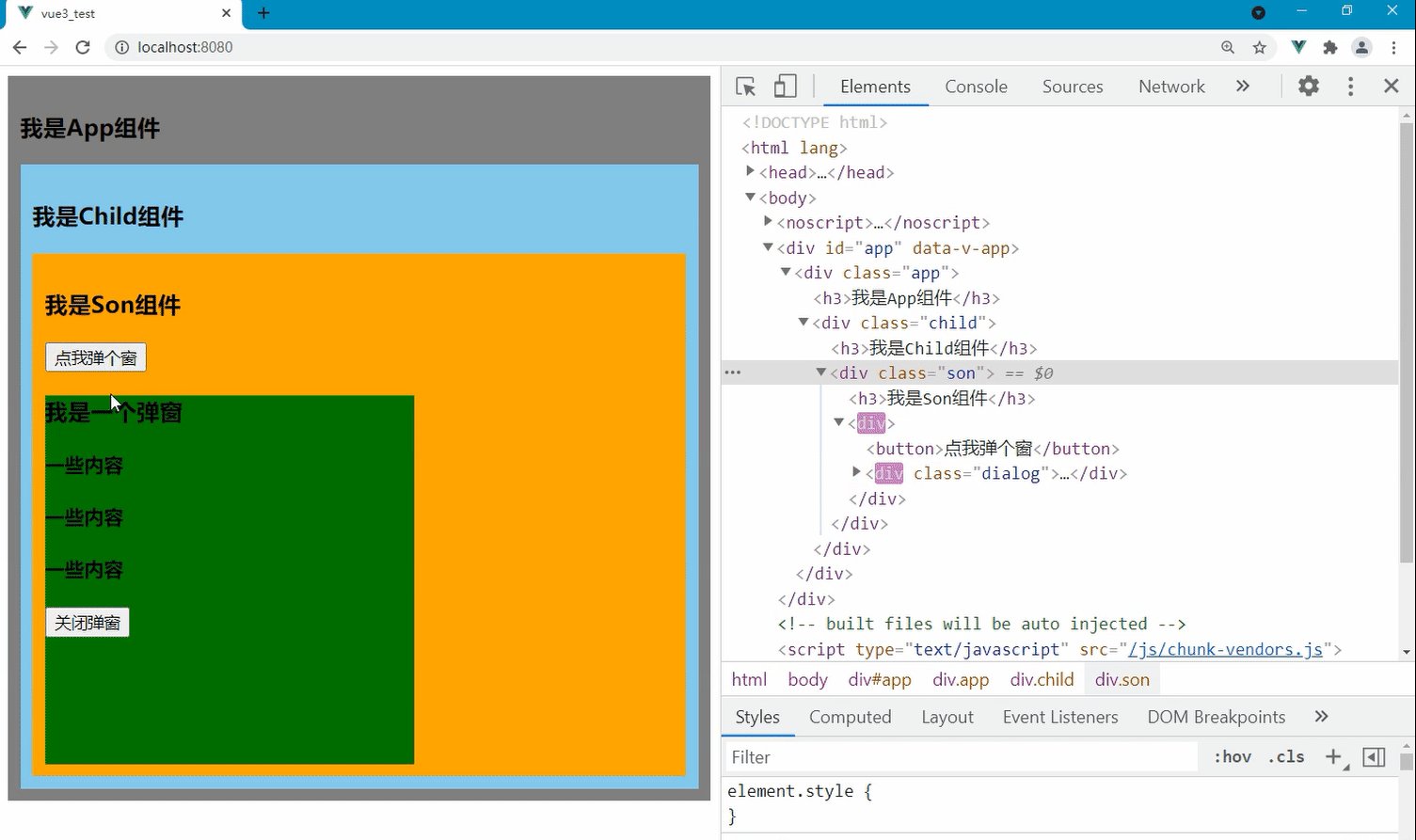
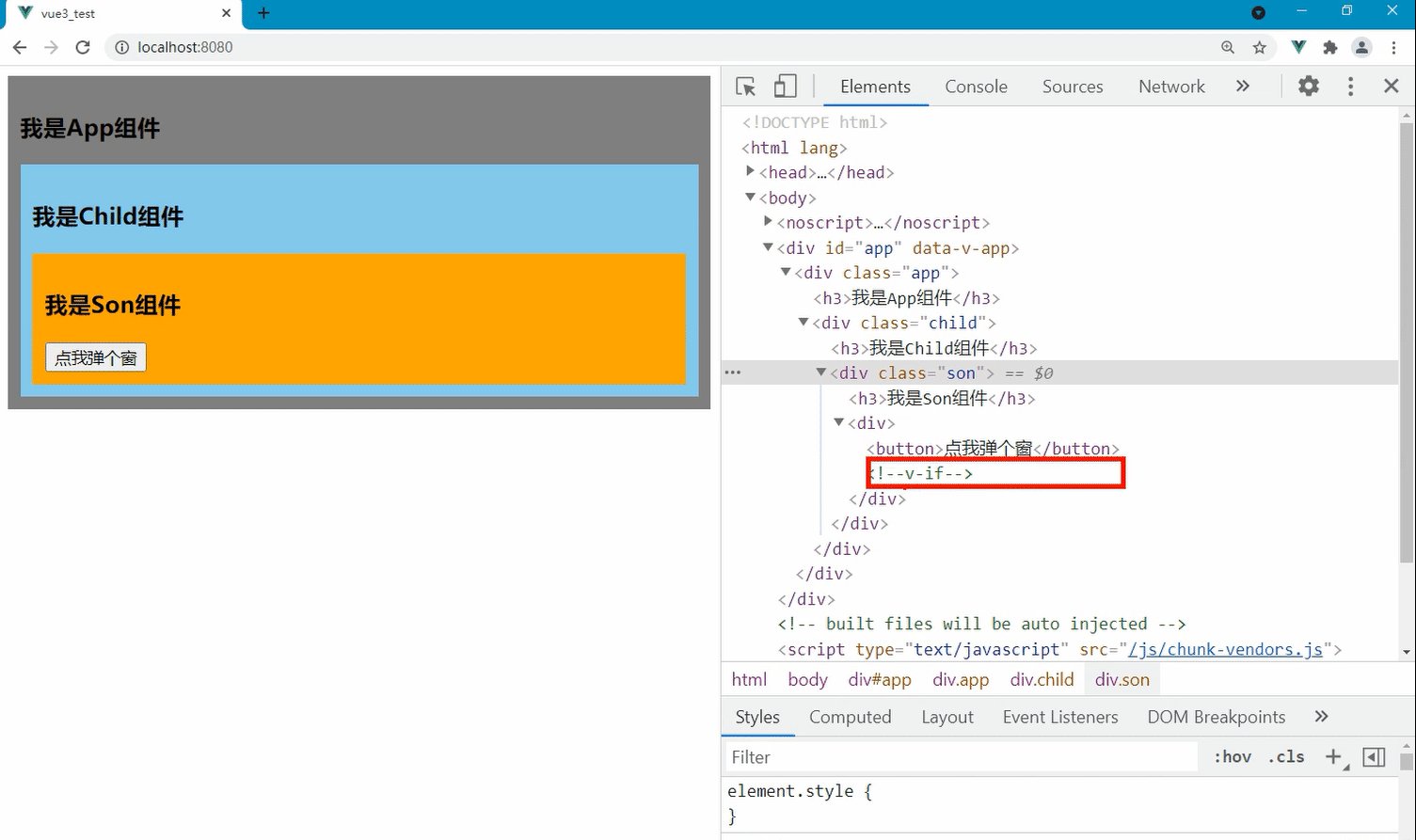
结果展示:

使用Teleport-案例结果.gif

未使用Teleport-案例结果.gif