
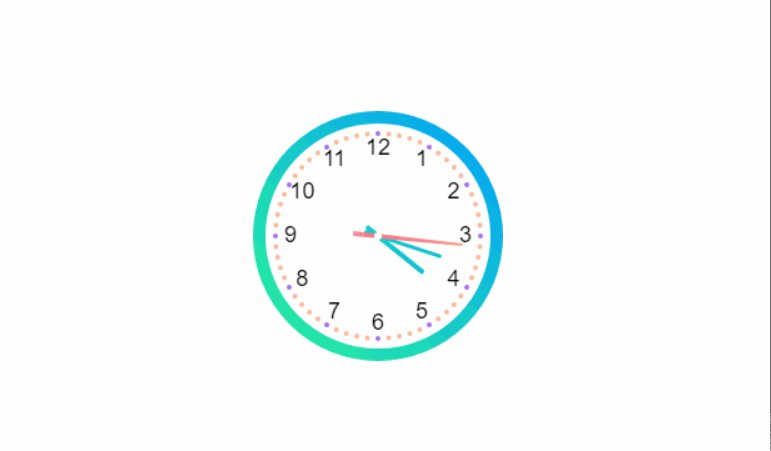
此前未曾学过canvas,因觉着有趣便跟着课程学了一下,也对canvas有了更加深入的理解。
绘制时钟的几个步骤:
1、画表盘那个圆
2、画时钟边上那种小点
3、画1-2-3-4…-12这几个数字(本例子是从3-4-5-…-12-1-2)
4、画静态的指针
5、让指针动起来
6、在指针动起来后清除指针原来的图像
7、对时钟放大放小情况进行优化
代码如下:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./css/style.css">
</head>
<body>
<div>
<canvas id="clock" height="200px" width="200px"></canvas>
</div>
<script type="text/javascript" src="./js/index.js"></script>
</body>
</html>
CSS
div{
text-align: center;
margin-top: 250px;
}
#clock{
border: 0px solid #ccc;
}JS
var dom = document.getElementById('clock');
var ctx = dom.getContext('2d');
var width = ctx.canvas.width;
var height = ctx.canvas.height;
var r = width/2;
var rem = width / 200;
/*
返回一个渐变色的gradient,用来绘制渐变色边框
http://www.w3school.com.cn/tags/canvas_strokestyle.asp
*/
function getColorfulGradient() {
var gradient = ctx.createLinearGradient(-r,r,r,-r);
gradient.addColorStop("0","#2af598");
gradient.addColorStop("1","#009efd");
return gradient;
}
function drawBackground() {
ctx.save();
ctx.translate(r,r);
ctx.beginPath();
ctx.strokeStyle=getColorfulGradient();
ctx.lineWidth = 10 * rem;
ctx.arc(0,0,r-ctx.lineWidth/2,0,2*Math.PI,false);
ctx.stroke();
var hourNumbers = [3,4,5,6,7,8,9,10,11,12,1,2];
ctx.font = 18 * rem + 'px Arial';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
hourNumbers.forEach(function(number, i) {
var rad = 2 * Math.PI / 12 * i;
var x = Math.cos(rad) * (r-30*rem);
var y = Math.sin(rad) * (r-30*rem);
ctx.fillText(number,x,y);
});
for (var i = 0; i < 60; i++){
var rad = 2 * Math.PI / 60 * i;
var x = Math.cos(rad) * (r-18*rem);
var y = Math.sin(rad) * (r-18*rem);
ctx.beginPath();
if (i % 5 == 0){
ctx.fillStyle = '#A770EF';
ctx.arc(x,y,2*rem,0,2*Math.PI,false);
}else{
ctx.fillStyle = '#FDB99B';
ctx.arc(x,y,2*rem,0,2*Math.PI,false);
}
ctx.fill();
}
}
function drawHour(hour,minute){
ctx.save();
ctx.beginPath();
var rad = 2 * Math.PI / 12 * hour;
var mrad = 2 * Math.PI /12 /60 * minute;
ctx.rotate(rad + mrad);
ctx.lineWidth = 4*rem;
ctx.lineCap = "round";
ctx.moveTo(0,10*rem);
ctx.lineTo(0,-r/2+5*rem);
ctx.stroke();
ctx.restore();
}
function drawMinute(minute) {
ctx.save();
ctx.beginPath();
var rad = 2 * Math.PI / 60 * minute;
ctx.rotate(rad);
ctx.lineWidth = 3*rem;
ctx.lineCap='round';
ctx.moveTo(0,10*rem);
ctx.lineTo(0,-r/2-2*rem);
ctx.stroke();
ctx.restore();
}
function drawSecond(second) {
ctx.save();
ctx.beginPath();
var rad = 2 * Math.PI / 60 * second;
ctx.rotate(rad);
ctx.moveTo(-2,20*rem);
ctx.lineTo(2,20*rem);
ctx.lineTo(1,-r/2-18*rem);
ctx.lineTo(-1,-r/2-18*rem);
var gradient = ctx.createLinearGradient(0,20,0,-r/2-18);
gradient.addColorStop("0","#f78ca0");
gradient.addColorStop("0.19","#f9748f");
gradient.addColorStop("0.6","#fd868c");
gradient.addColorStop("1","#fe9a8b");
ctx.fillStyle = gradient;
ctx.fill();
ctx.restore();
}
function drawDot(){
ctx.beginPath();
ctx.fillStyle = '#fff';
ctx.arc(0,0,3*rem,0,2*Math.PI, false);
ctx.fill();
}
function draw() {
ctx.clearRect(0,0,width,height);
drawBackground();
drawDot();
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
drawHour(hour, minute);
drawMinute(minute);
drawSecond(second);
drawDot();
ctx.restore();
}
draw();
setInterval(draw,1000);



















