🐚作者简介:苏凉(专注于网络爬虫,数据分析)
🐳博客主页:苏凉.py的博客 🌐系列专栏:web前端基础教程 👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
JavaScript简介
起源
JavaScript诞生于1995年,它的出现主要是用于处理网页中的前端验证。所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。
比如∶用户名的长度,密码的长度,邮箱的格式等。
简史
- JavaScript是由网景公司发明,起初命名为LiveScript,后来由于SUN公司的介入更名为了JavaScript。
- 1996年微软公司在其最新的IE3浏览器中引入了自己对JavaScript的实现JScript。
- 市面上存在两个版本的JavaScript,一个网景公司的JavaScript和微软的JScript。
- 为了确保不同的浏览器上运行的JavaScript标准一致,所以几个公司共同定制了JS的标准名命名为ECMAScript(ES)。
时间表
年份 | 事件 |
1995年 | 网景公司开发了JavaScript |
1996年 | 微软发布了和JavaScript兼容的JScript |
1997年 | ECMAScript第1版(ECMA-262 ) |
1998年 | ECMAScript第2版 |
1998年 | DOM Level1的制定 |
1998年 | 新型语言DHTML登场 |
1999年 | ECMAScript第3版 |
2000年 | DOM Level2的制定 |
2002年 | ISO/ IEC 16262:2002的确立 |
2004年 | DOM Level3 的制定 |
2005年 | 新型语言AJAX登场 |
2009年 | ECMAScript第5版 |
2009年 | 新型语言HTML5登场 |
实现
- ECMAScript是一个标准,而这个标准需要由各个厂商去实现。不同的浏览器厂商对该标准会有不同的实现。
浏览器 | js实现方式(引擎) |
firefox | spidermonkey |
IE | JScript/Chakra |
Chrome | V8(最快) |
- 我们已经知道ECMAScript是JavaScript标准,所以一般情况下这两个词我们认为是一个意思。但是实际上JavaScript的含义却要更大一些。一个完整的JavaScript实现应该由以下三个部分构成:

同时这也是我们学习的内容。
JavaScript的特点
- 解释型语言
- 类似于c和java的语法结构
- 动态语言
- 基于原型的面向对象
JavaScript的输出
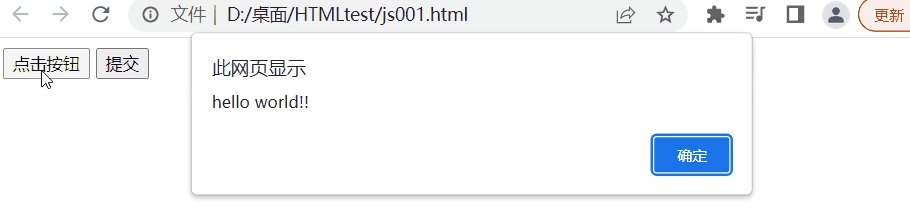
提示框输出alert
效果

页面输出document.write
效果

控制台输出console.log
在浏览器中右击检查在控制台中可见:

JavaScript的书写位置
写在标签属性中(不推荐)
- 写在onclick中
效果:

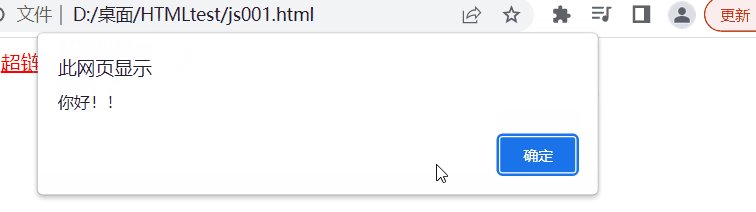
- 写在href中
效果:

虽然可以写在标签的属性中,但是他们属于结构和行为耦合,不方便维护,因此不推荐使用。
写在script标签中
- 内部script
在script标签中书写语句
效果

- 外部script
可以将js代码编写到外部js文件中,然后通过script标签引入。写到外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制,推荐使用。
html内连接外部JavaScript文件
js代码
效果

注意:script标签一旦用于引入外部文件了,就不能在编写代码了,即使编写了浏览器也会忽略如果需要则可以在创建一个新的script标签用于编写内部代码



















