Material Design实战之FloatingActionButton与Snackbar与CoordinatorLayout
原创
©著作权归作者所有:来自51CTO博客作者wx63451a3b20abb的原创作品,请联系作者获取转载授权,否则将追究法律责任
一.FloatingActionButton
1.简介
立面设计是Material Design的一个非常重要的设计思想,而FloatingActionButton(悬浮按钮)就是其中最简单也最具代表性的一种。
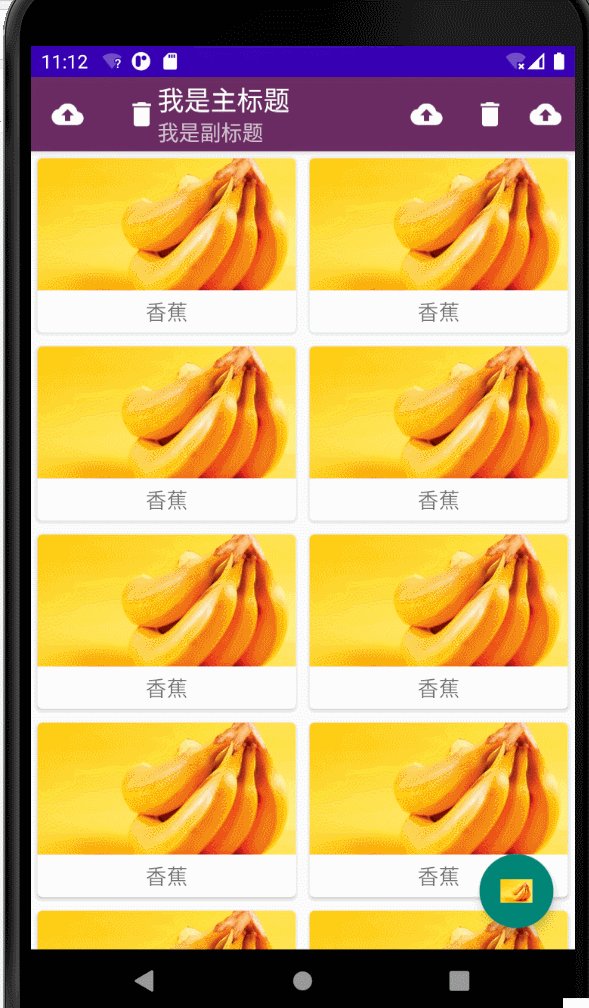
2.使用
使用其实很简单,就一个控件
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/mFab"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@mipmap/banana"
/>
然后可以添加点击事件
= findViewById(R.id.mFab);
floatingActionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
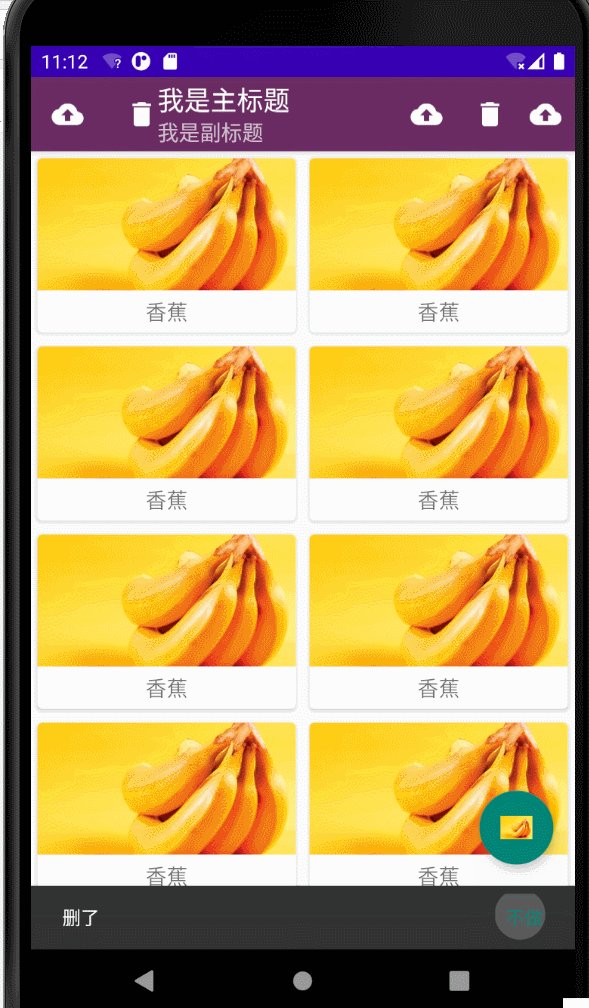
Snackbar.make(v,"删了",Snackbar.LENGTH_LONG).setAction("不做", new View.OnClickListener() {
@Override
public void onClick(View v) {
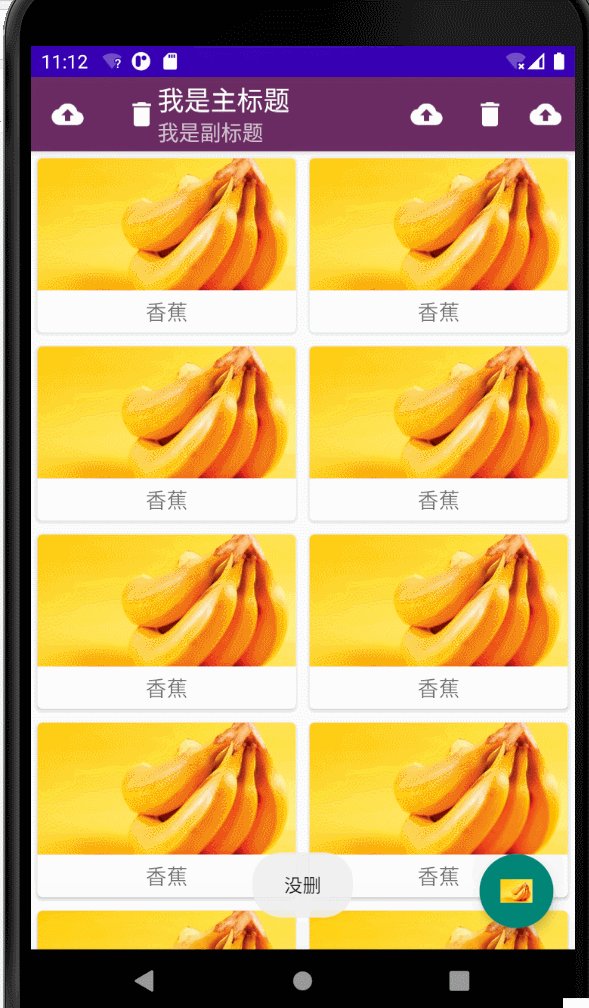
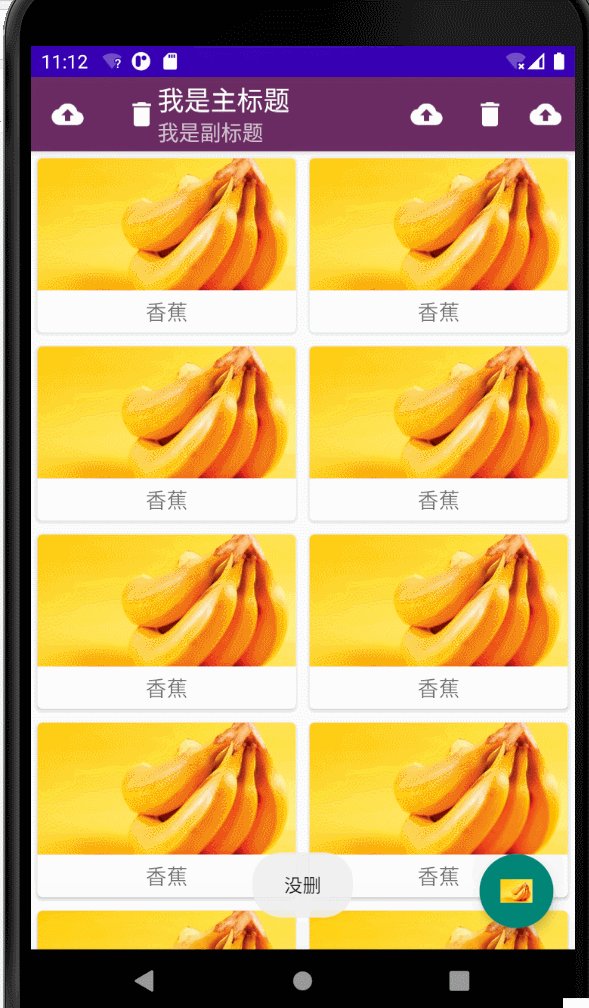
Toast.makeText(MainActivity.this, "没删", Toast.LENGTH_SHORT).show();
}
}).show();
}
});
OK,关于悬浮按钮,就介绍到这里。
二.Snackbar
1.基本介绍
我们发现在悬浮按钮这里,我使用了另外一个类,是Snackbar。它是与Toast进行对比的。Toast的作用是告诉用户现在发生了什么事情,只能是被动接收,不可主动改变。而Snackbar就相当于增加了一个解救措施。它会在底部弹出一个“Undo”框,以让用户确定是否真要删除。其他的没啥特殊的。
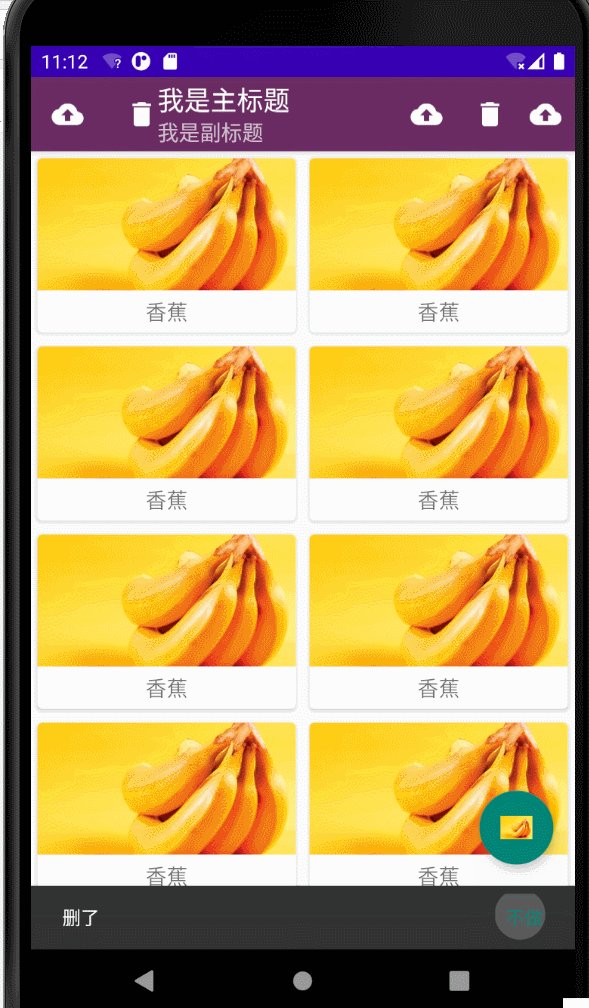
2.使用效果

三.CoordinatorLayout
1.基本介绍
在上一个例子中我们发现,在点击悬浮按钮的时候,下面弹出的黑色框和悬浮按钮是同时上去的。这主要得益于我们使用的CoordinatorLayout,它可以说是一个加强版的FrameLayout,有一些额外的Material Design的能力。使用起来也不难,把之前的FrameLayout替换成它就行
2.基本使用
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/mFab"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@mipmap/banana"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
3.为啥用它
因为CoordinatorLayout可以监听其所有子控件的各种事件,并自动帮助我们做出最为合理的响应。也就是说刚刚CoordinatorLayout监听到了Snackbar的弹出事件,它会自动将内部的FloatingActionButton向上偏移,从而确保不会被Snackbar遮挡