前端怎么用js模拟应用 JSON-通俗易懂,这是转载额
好多孩子 弄不明白复杂的json 格式的应用,下面从基础来看一看JSON,怎么玩,
其实结构理解清了,写起来比html还爽吧!
0.前言
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语言。
JSON对象、 JSON数组和 JSON对象和数组嵌套。
1 JSON对象
JSON对象简单而言便是键值对或名值对,而“值”可以是数值、字符串和布尔类型等。
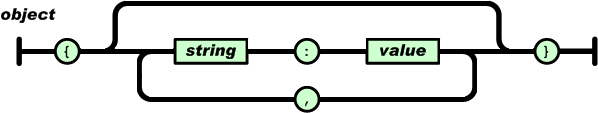
JSON对象具体格式如图1所示。

图1 JSON对象格式
1.1 JSON数值
请注意数值不需要加引号,键值对之间使用","。
【单个数值】
{“value”:12}
【多个数值】
{"maxValue":24, "minValue":12};
1. <script>
2. var jsonObj = {"maxValue":24, "minValue":12};
3. console.log(jsonObj.maxValue);
4. console.log(jsonObj.minValue);
5. </script>
【输出】
24
12
1.2 JSON字符串
字符串需要加引号,键值对之间使用","。
【单个字符串】
{"name":"xukai871105"}
【多个字符串】
{"name":"xukai871105", "blog":"
"}
1. <script>
2. var jsonObj = {"name":"xukai871105", "blog":""};
3. console.log(jsonObj.name);
4. console.log(jsonObj.blog);
5. </script> 【输出】
1. xukai871105
2.
1.3 JSON布尔
请注意JSON格式中的值可以使用布尔类型,且不需要加引号,如果true或false被引号包裹,那么便解析为JSON字符串,请处理稍有不同。
{"success":false}
1. <script>
2. var jsonObj = {"success":false};
3. console.log(jsonObj.success);
4. </script>
【输出】
false
2 JSON数组
JSON数组的表达方法和C语言数组的表达方法完全相同。下面的例子中存在一个JSON对象,该JSON对象只有一个键值对,键为lists而键值为JSON数组——[5,6,7,8]。这里已经存在JSON类型的嵌套,具体请看下面一个例子。
{"lists":[5,6,7,8]}

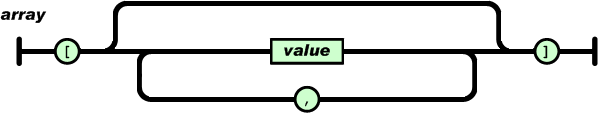
图2 JSON数组格式
1. <script>
2. var jsonObj = {"lists":[5,6,7,8]};
3. console.log(jsonObj.lists);
4. for(var i=0; i<jsonObj.lists.length; i++) {
5. console.log(jsonObj.lists[i]);
6. }
7. </script>
【输出】
1. [5, 6, 7, 8]
2. 5
3. 6
4. 7
5. 8
3 JSON嵌套
JSON格式可以嵌套,所谓嵌套便是JSON对象中可包括JSON数组,JSON数组中可包括JSON对象。下面的例子中rows为JSON对象,对象中嵌套JSON数组,每一个JSON数组的元素又是一个JSON对象。这种嵌套情况在实际情况中经常出现。
1. <script>
2. var jsonObj =
3. {
4. "total": 3,
5. "rows": [
6. {
7. "title": "树莓派学习笔记——索引博文",
8. "url": "/article/details/23115627"
9. },
10. {
11. "title": "树莓派学习笔记——GPIO功能学习",
12. "url": "/article/details/12684617"
13. },
14. {
15. "title": "物联网学习笔记——索引博文",
16. "url": "/article/details/23366187"
17. }
18. ]
19. };
20.
21. console.log(jsonObj.total);
22. for(var i=0; i<jsonObj.rows.length; i++) {
23. console.log(jsonObj.rows[i].title);
24. console.log(jsonObj.rows[i].url);
25. }
26. </script>
【输出】
1. 3
2. 树莓派学习笔记——索引博文
3. /article/details/23115627
4. 树莓派学习笔记——GPIO功能学习
5. /article/details/12684617
6. 物联网学习笔记——索引博文
7. /article/details/23366187
4.javascript中eval函数
【为什么要加括号 】
加上圆括号的目的是迫使eval函数在评估JavaScript代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执行。例如对象字面量{},如若不加外层的括号,那么eval会将大括号识别为JavaScript代码块的开始和结束标记,那么{}将会被认为是执行了一句空语句。参考——【3】 javascript eval和JSON之间的联系
1. <script>
2. var jsonStr = '{"total":3}';
3. var jsonObj= eval('(' + jsonStr + ')');
4. console.log(jsonObj.total);
5. </script>
【输出】
3
5.常见错误
【1】多一个逗号
}或]前多一个, 这种情况不符合JSON,但是某些浏览器可以容忍,例如chrome和火狐,但是某些浏览器就无法容忍,例如IE。最好还是选择JSON校验工具测试一下JSON数据包是否合法。请注意下面一个例子中url最后的",",该逗号是多余的。
1. {
2. "title": "树莓派学习笔记——索引博文",
3. "url": "/article/details/23115627",
4. }
6.参考资料
【1】 JSON格式化工具
【2】 JSON校验工具



















