效果一

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
position: relative;
}
#targetBox {
width: 100px;
height: 100px;
background-color: red;
cursor: pointer;
position: absolute;
left: 100px;
top: 100px;
}
</style>
<!-- 被拖拽的元素 -->
<div id="targetBox"></div>
<script>
const $ = name => document.querySelector(name)
const targetBox = $('#targetBox')
targetBox.onmousedown = event => { // 鼠标按下
event = event || window.event // 兼容处理
let offsetX = event.offsetX
let offsetY = event.offsetY
document.onmousemove = event => { // 鼠标移动
targetBox.style.left = event.clientX - offsetX + 'px'
targetBox.style.top = event.clientY - offsetY + 'px'
}
document.onmouseup = () => { // 鼠标抬起
document.onmousemove = null
document.onmouseup = null
}
}
</script>
</body>
</html>
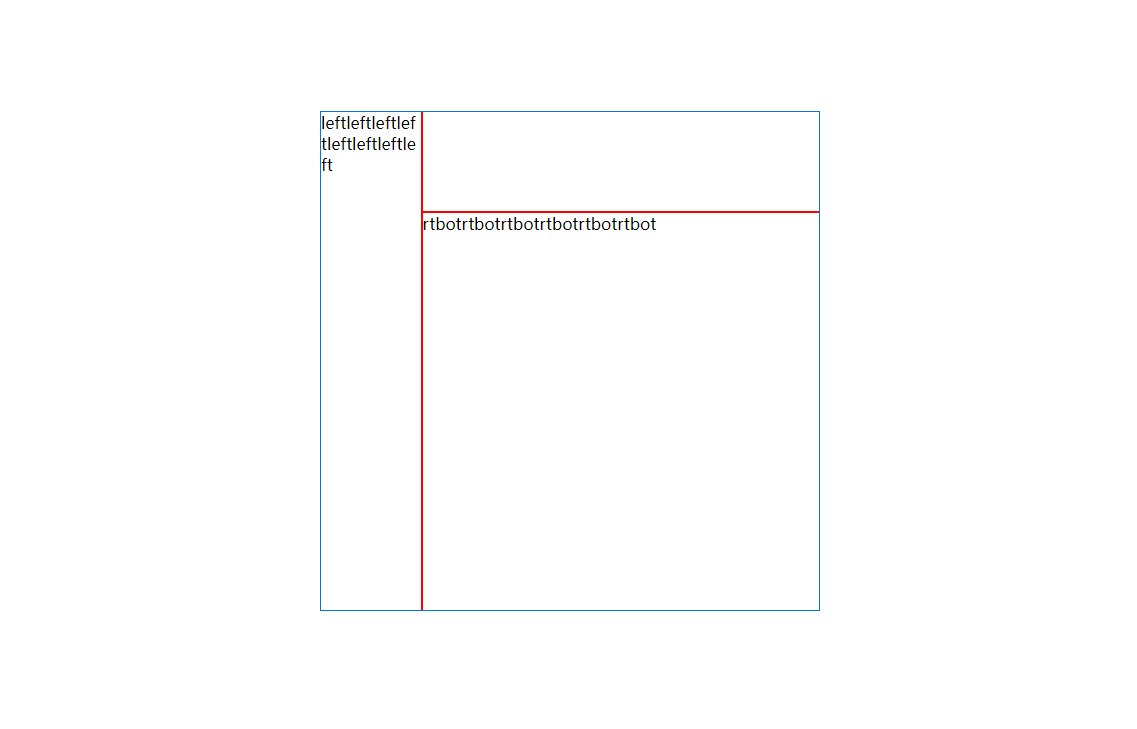
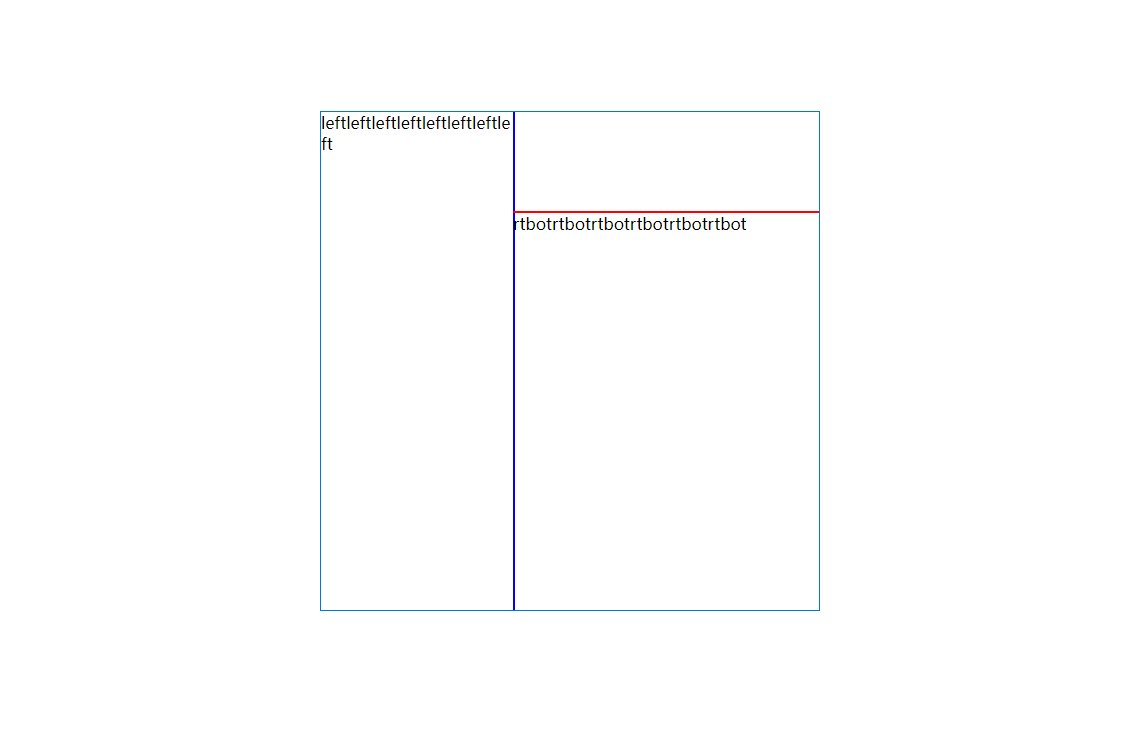
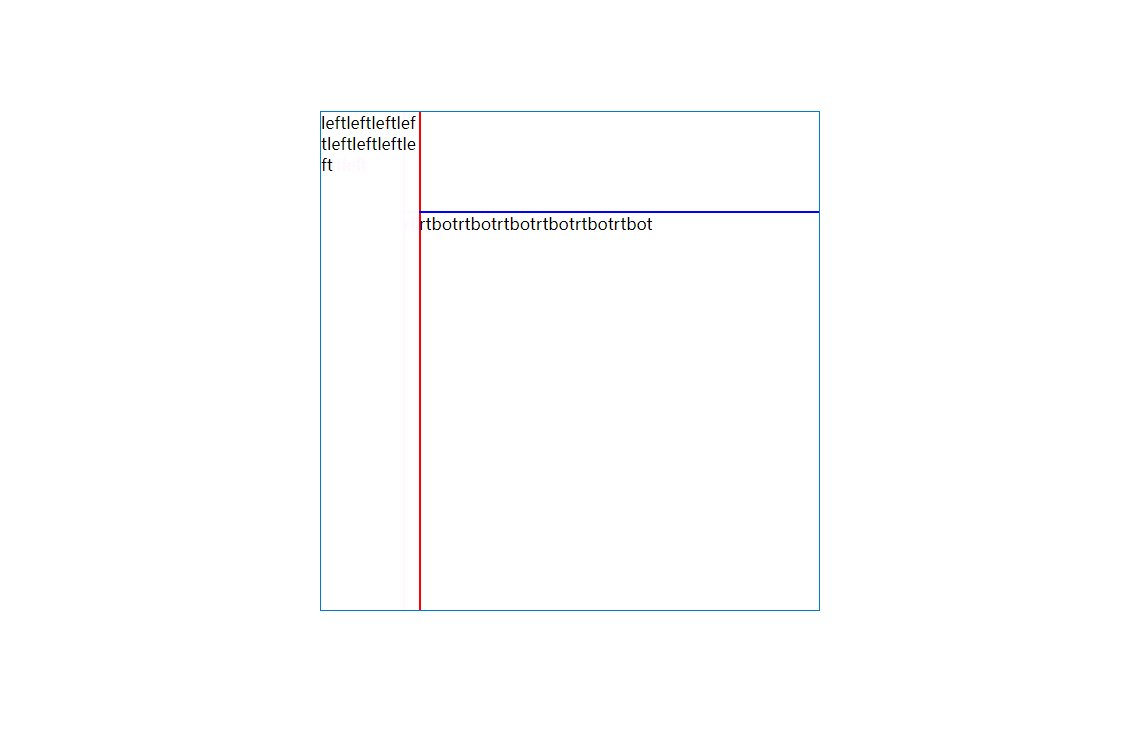
效果二

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#container {
width: 500px;
height: 500px;
border: 1px solid #007acc;
position: relative;
}
#left {
width: 20%;
height: 100%;
position: absolute;
left: 0;
/* white-space: pre-wrap; */
word-break: break-all
}
#lrResize {
width: 2px;
height: 100%;
background-color: red;
position: absolute;
left: 20%;
cursor: w-resize;
}
#right {
width: calc(80% - 2px);
height: 100%;
position: absolute;
right: 0;
}
#right > div {
width: 100%;
height: 100%;
position: relative;
}
#rtTop {
width: 100%;
height: 20%;
position: absolute;
top: 0;
}
#tbResize {
width: 100%;
height: 2px;
background-color: red;
position: absolute;
top: 20%;
cursor: s-resize;
}
#rtBot {
width: 100%;
height: calc(80% - 2px);
position: absolute;
bottom: 0;
}
</style>
<div id="container">
<div id="left">leftleftleftleftleftleftleftleft</div>
<div id="lrResize"></div>
<div id="right">
<div>
<div id="rtTop"></div>
<div id="tbResize"></div>
<div id="rtBot">rtbotrtbotrtbotrtbotrtbotrtbot</div>
</div>
</div>
</div>
<script>
const $ = name => document.querySelector(name)
const container = $('#container')
const left = $('#left')
const lrResize = $('#lrResize')
const right = $('#right')
lrResize.onmousedown = () => {
lrResize.style.backgroundColor = 'blue'
container.onmousemove = event => {
event = event || window.event
left.style.width = event.clientX - container.getBoundingClientRect().left + 'px'
lrResize.style.left = event.clientX - container.getBoundingClientRect().left + 'px'
right.style.width = container.getBoundingClientRect().right - event.clientX - 2 + 'px'
}
container.onmouseup = () => {
lrResize.style.backgroundColor = 'red'
container.onmousemove = null
container.onmouseup = null
}
}
const rtTop = $('#rtTop')
const tbResize = $('#tbResize')
const rtBot = $('#rtBot')
tbResize.onmousedown = () => {
tbResize.style.backgroundColor = 'blue'
right.onmousemove = event => {
event = event || window.event
rtTop.style.height = event.clientY - container.getBoundingClientRect().top + 'px'
tbResize.style.top = event.clientY - container.getBoundingClientRect().top + 'px'
rtBot.style.height = container.getBoundingClientRect().bottom - event.clientY - 2 + 'px'
}
right.onmouseup = () => {
tbResize.style.backgroundColor = 'red'
right.onmousemove = null
right.onmouseup = null
}
}
</script>
</body>
</html>



















