animation和transition两个属性在网页制作时候用到频率非常之高!这篇文章来详细记录下两者的用法:
一、animation动画
(1)定义:
帧动画,所谓的帧动画就是不仅有开始和结束状态,还可以用关键帧来定义中间的状态,能做出非常复杂的动画。。。用@keyframes 来创建animation的关键帧:
@keyframes run {
from{}
50%{}
to{}
}
指定动画的变换状态用 % ,from 代表 0% ,to 代表 100% ,也可以写成这样:
@keyframes run{
0%{}
50%{}
100%{}
}
中间的帧状态 (百分之xxx)自己看情况而定,上边我定义的是50%。
(2)animation的8个属性:
animation-name:run; @keyframes定义的名字
animation-duration : 5s; 动画持续的时间
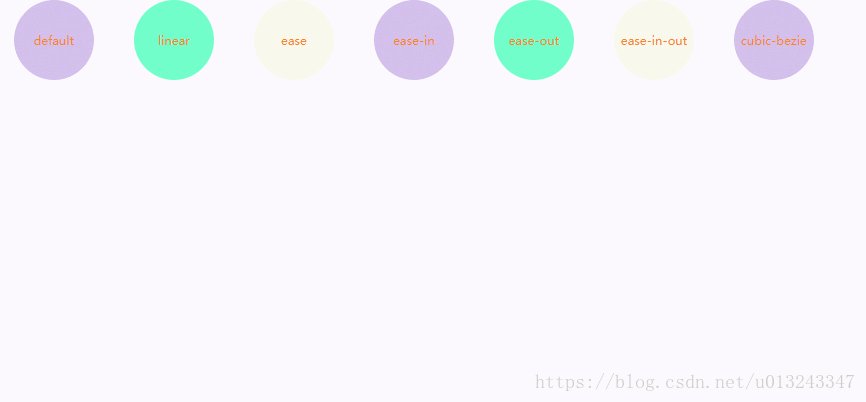
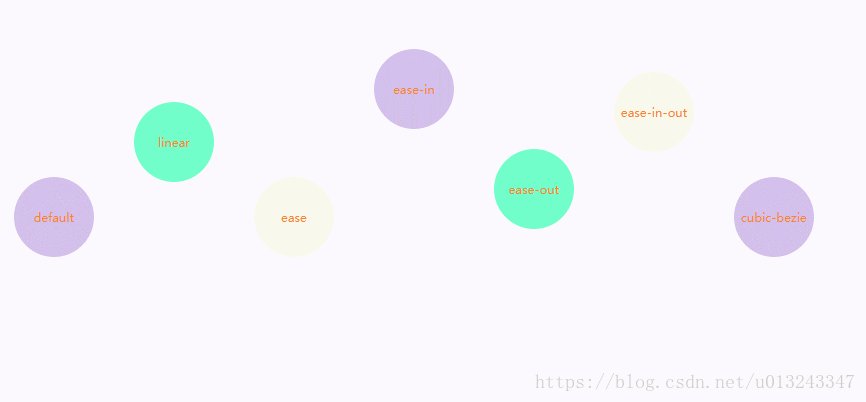
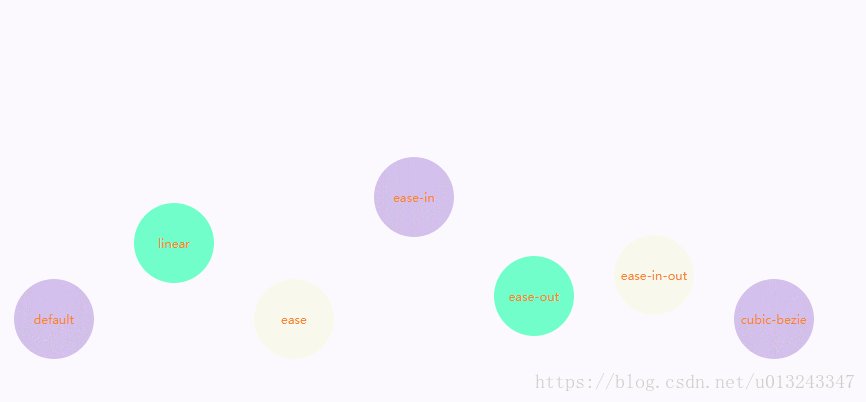
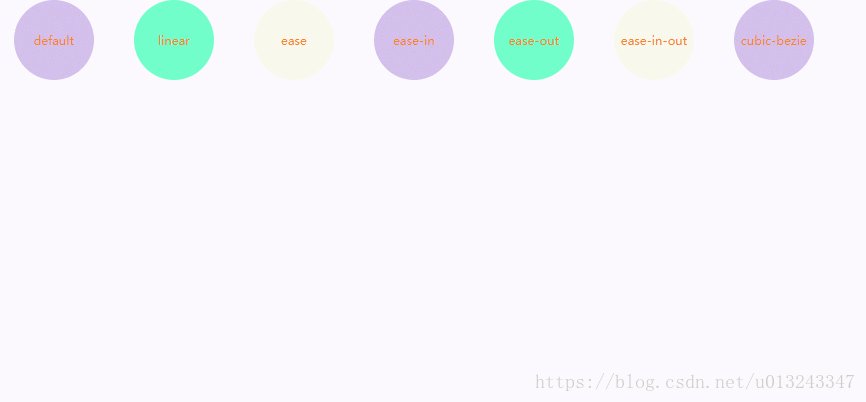
animation-timing-function : ease-in-out; 动画播放速度的曲线效果
常用的配置参数:
(1)ease:开始缓慢,慢慢加快,结束时慢
(2)ease-in:动画缓慢的开始
(3)ease-out:动画缓慢结束
(4)ease-in-out:动画具有缓慢的开始和缓慢的结束
(5)linear:动画从开始到结束有相同的速度
(6)cubic-bezier(number,number,number,number):
animation-delay : 0s; 动画延迟时间,延迟多长时间执行动画
animation-iteration-count : infinite; 动画执行多少次,默认次数为1
常用的参数值有:
(1)infinite:无限循环播放
(2)number: 1 或 2 ··· ···(播放一次 或 两次··· ···)
animation-direction : reverse; 动画的方向
常用的动画运行方向的参数:
(1)normal:正向运行( 0%——100% )
(2)reverse:反向运行 ( 100%——0% )
(3)altermate:奇数次正向播放,偶数次反向播放 (交替播放)
(4)altermate-reverse:反向交替播放
animation-fill-mode : none; 动画执行前后,不改变任何样式
常用的参数:
(1)none:动画执行前后不改变任何样式;
(2)forwards:保持目标动画最后一帧的样式;
(3)backwards:保持目标动画第一帧的样式;
(4)both:动画将执行forwards和backwards执行的动作。
animation-play-state : running; 动画的运行状态
常用的运行状态:
(1)running:动画运行
(2)paused:动画暂停
(3)animation简写
/* 依次是:动画名字 运动时间 运动曲线 延迟运动时间 运动几次 动画播放方向 动画开始和结束的状态*/
div{
animation:name 2s easy 0s infinite alternate both;
}
二、transition
transition的作用 是给一个元素加上一个过渡动画,比如:一个元素的宽度由100px ->到 10px ,没加transition,变化时瞬间的,加上transition,从100px到10px会有一个过渡动画!!!
<style>
#img-box{
width: 50vw;
height: 50vh;
background: #0a76a4;
transition: width 2s;
}
</style>
<div id="img-box">这是一个test</div>

( 1 ) css的过渡效果
transition有四个属性,分别是:
(1)transition-property:指定哪个或哪些css属性用于过度。
(2)transition-duration:指定css属性的过渡时长
(3)transition-timing-function:与animation一样,元素的运动曲线
(4)transition-delay:延迟多长时间元素属性开始变化
( 2 ) transition的简写
div{
transition: property duration timing-function delay;
}
(3) transition通常用在:hover 或者 配合js来用(比如:判断滚动条滚动距离,页面元素以什么方式出现等等)
(4)transition-property 值还可以是all,更加方便的写法:( 全部css属性获得过度效果 )
div{
transition:all 1s;
}
关于贝塞尔曲线的相关知识 : https://cubic-bezier.com/#.13,.89,1,.05
就这么多,以后会及时更新新内容!!!