紧接着上一篇 fullPage常用属性 本章节介绍的内容为 fullPage 的常用的一些回调函数,你也可以自行参考官方文档,我这里就只介绍一些常用的,官方文档地址:https://github.com/alvarotrigo/fullPage.js/tree/master/lang/chinese#fullpagejs
常用回调函数
onLeave (origin, destination, direction)
- 一旦用户离开 section,过渡到新 section,就会触发此回调。返回 “false” 将在移动发生之前取消移动
参数:
-
origin:(Object)前置 section,起始章节相关信息 -
destination:(Object)目标 section,目标章节相关信息 -
direction:(String)它将根据滚动方向up 或down 取值,它将根据滚动方向采用 up 或 down 值
afterLoad (origin, destination, direction)
- 滚动结束之后,一旦加载了 section,就会触发回调
参数:
-
origin:(Object)前置 section,起始章节相关信息 -
destination:(Object)目标 section,目标章节相关信息 -
direction:(String)它将根据滚动方向up 或down 取值,它将根据滚动方向采用 up 或 down 值
代码示例如下
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fullpage常用回调函数</title>
<link rel="stylesheet" href="css/fullpage.css">
<!--注意点: 由于fullPage.js 是一个基于 jQuery 的插件, 所以需要先引入jQuery.js-->
<script src="js/jquery-3.1.1.js"></script>
<script src="js/easings.js"></script>
<script src="js/scrolloverflow.js"></script>
<script src="js/fullpage.js"></script>
</head>
<body>
<div id="fullpage">
<div class="section">Some section11111111</div>
<div class="section">Some section22222222</div>
<div class="section">Some section33333333</div>
<div class="section">Some section44444444</div>
</div>
<script>
new fullpage('#fullpage', {
// options here
// 设置每一屏的背景颜色
sectionsColor: ['#f00', '#0f0', '#00f', '#000'],
// 显示指示器
navigation: true,
/*
1.onLeave (origin, destination, direction)
一旦用户离开某个节,过渡到新节,就会触发此回调。 返回“false”将在移动发生之前取消移动
origin: (Object) 起始章节相关信息
destination: (Object) 目标章节相关信息。
direction: (String) 它将根据滚动方向采用up或down值。
*/
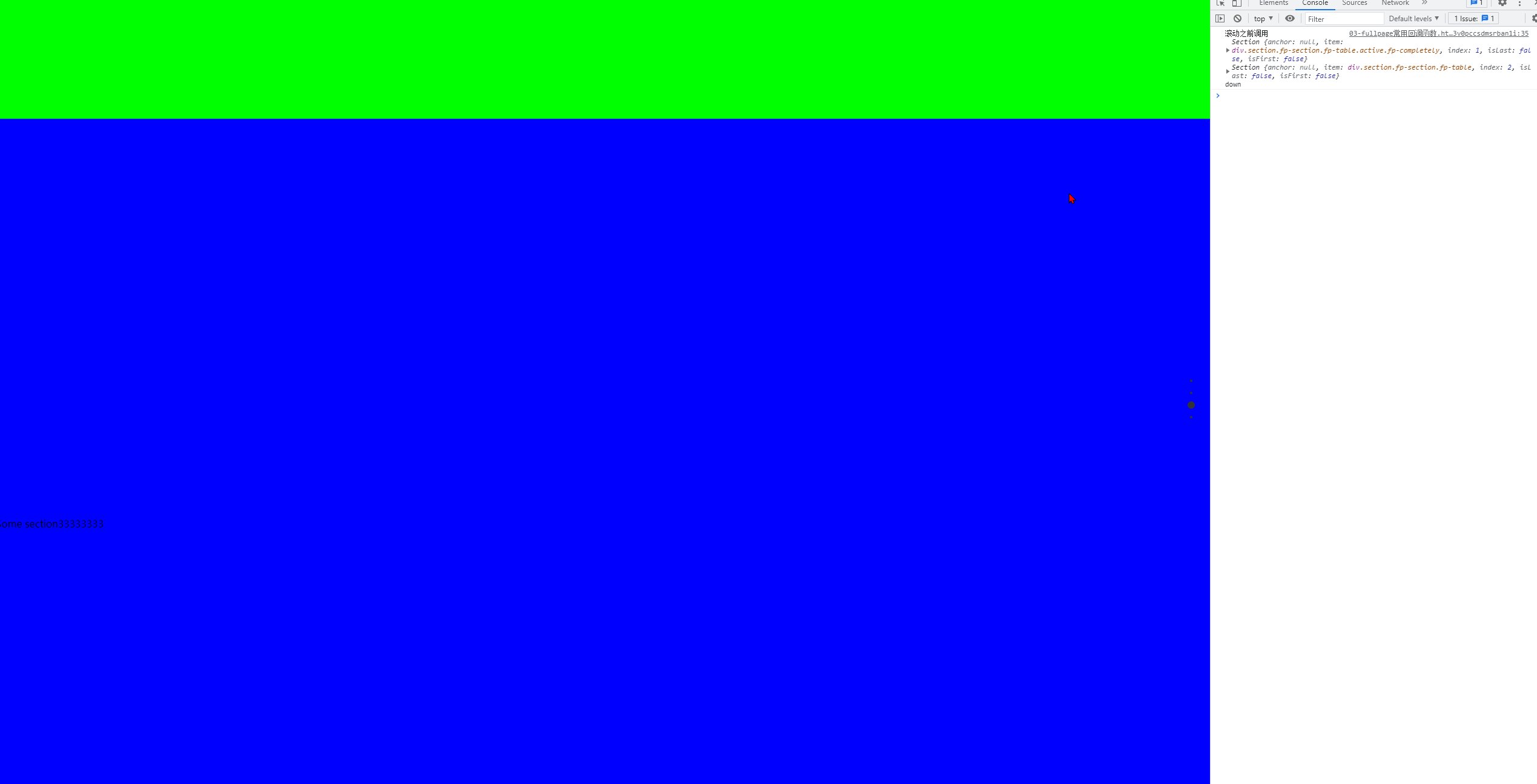
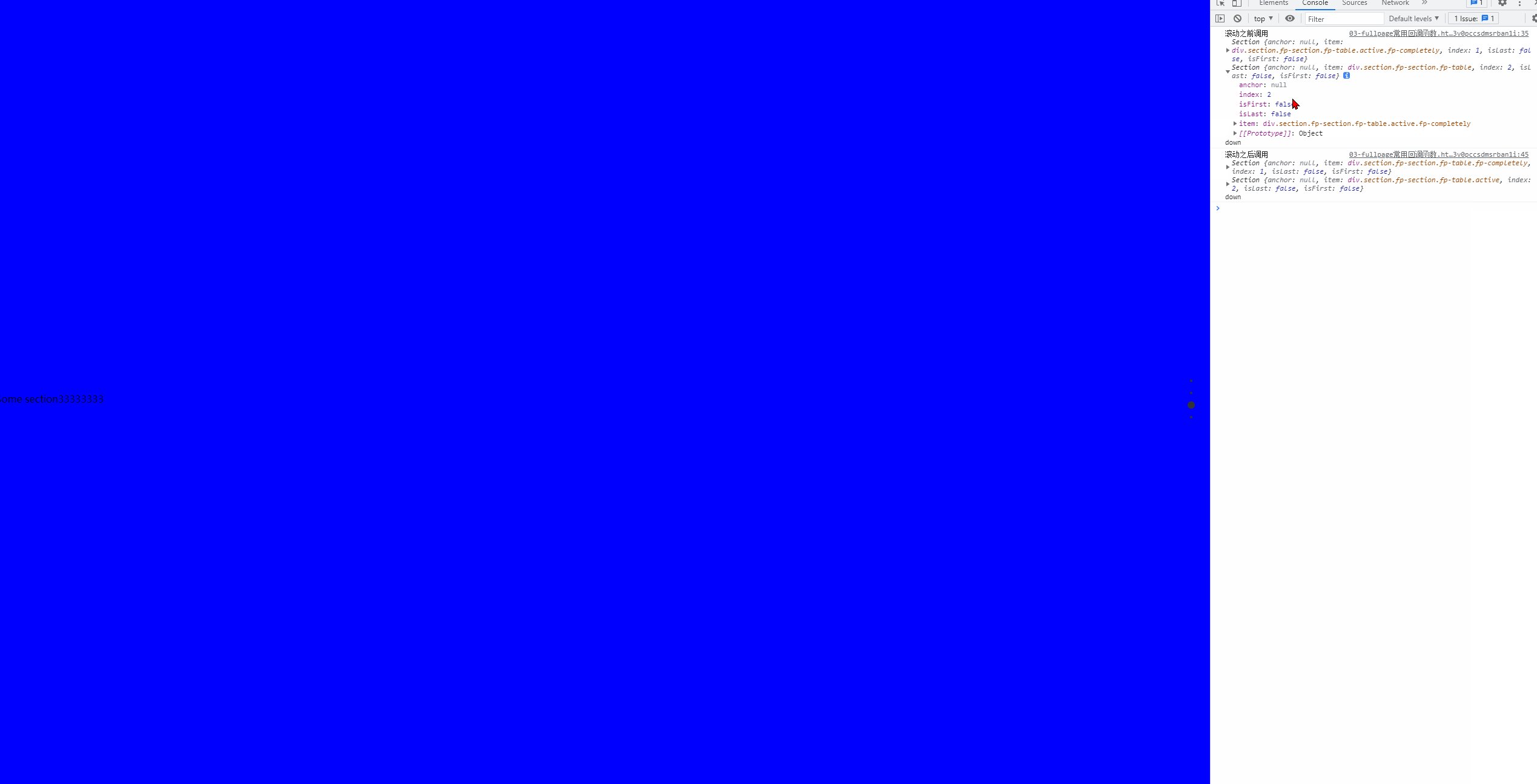
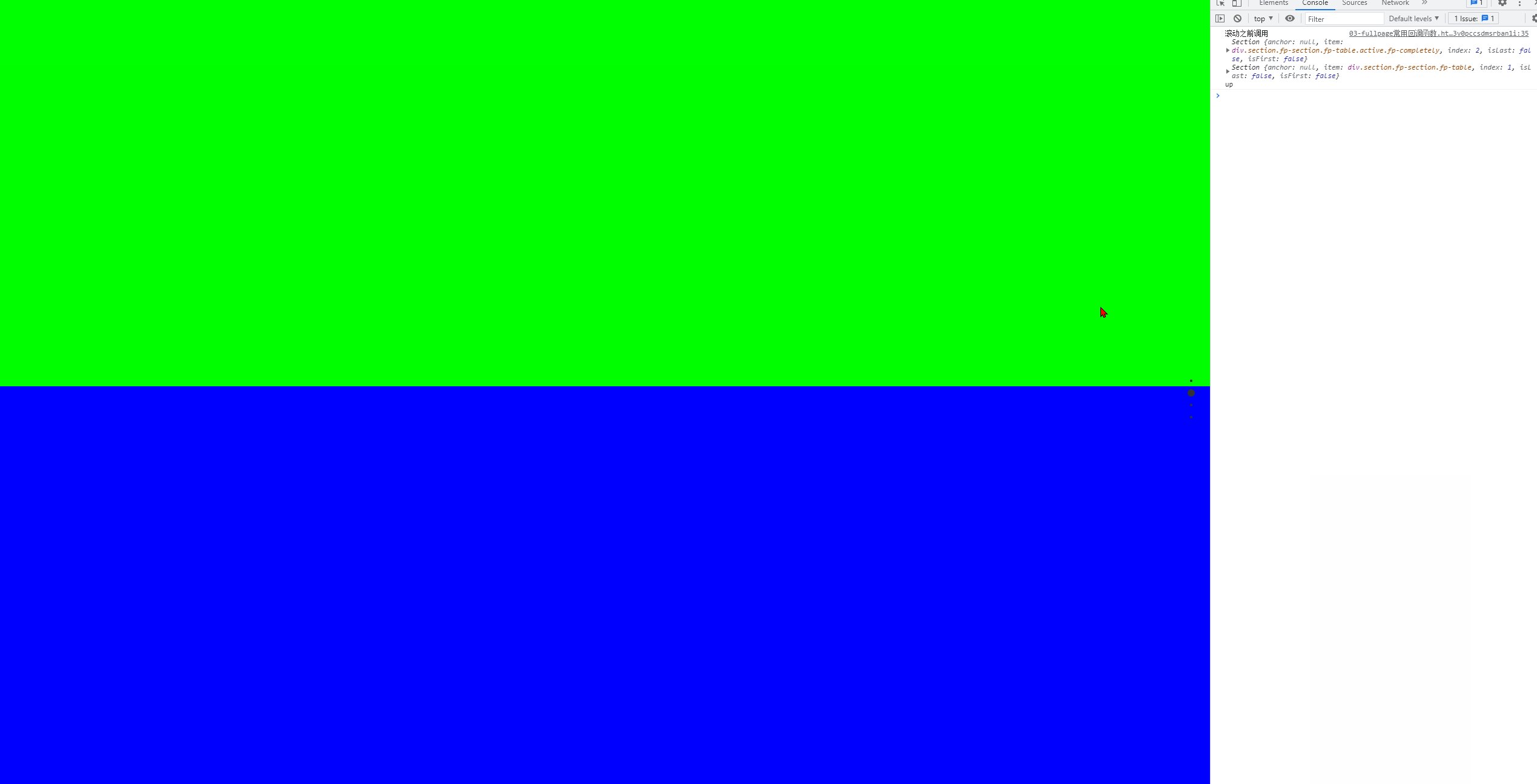
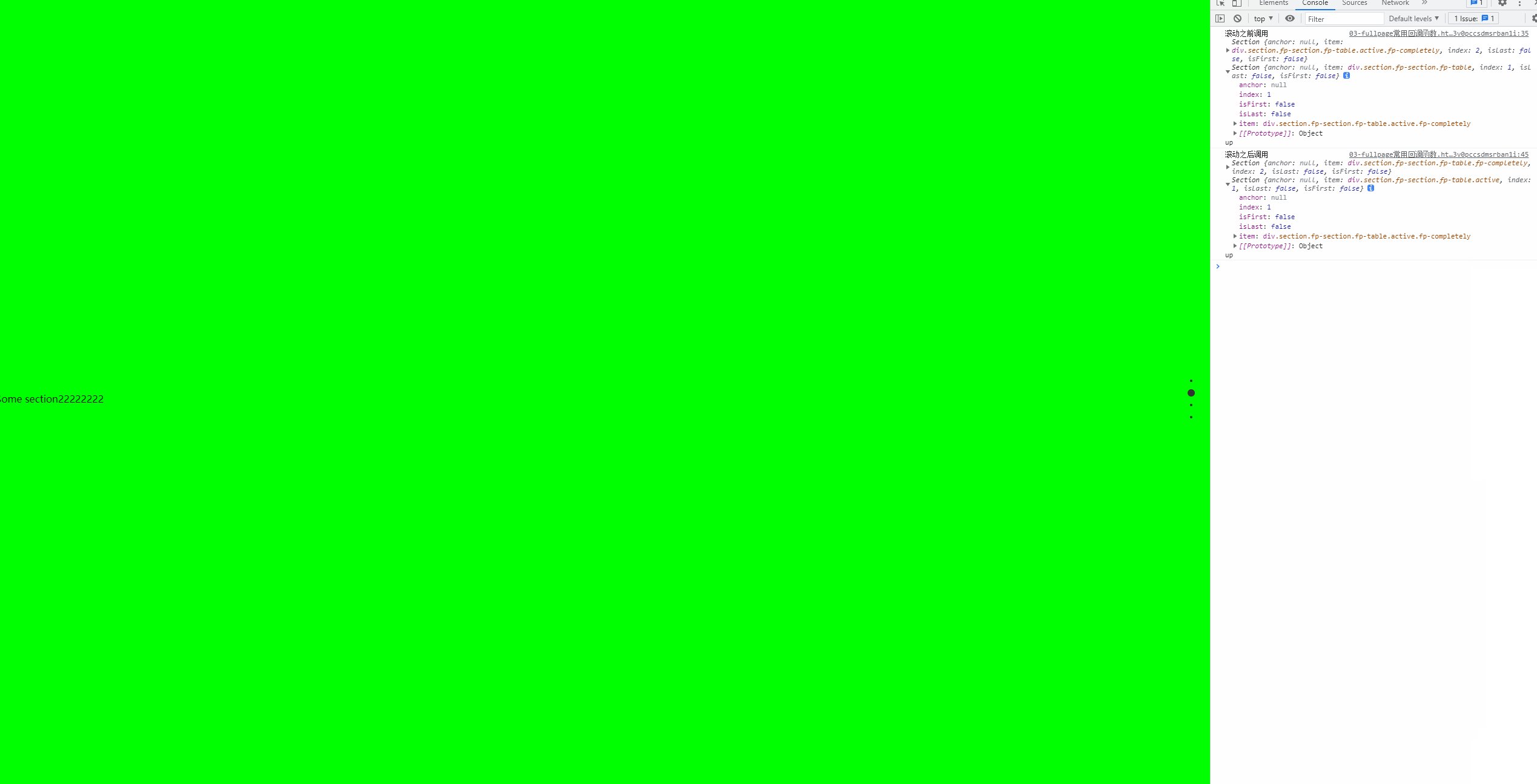
onLeave: function (origin, destination, direction) {
console.log("滚动之前调用", origin, destination, direction);
},
/*
2.afterLoad (origin, destination, direction)
滚动结束之后,一旦加载了节,就会触发回调。参数:
origin: (Object) 起始章节相关信息
destination: (Object) 目标章节相关信息。
direction: (String) 它将根据滚动方向采用up或down值。
*/
afterLoad: function (origin, destination, direction) {
console.log("滚动之后调用", origin, destination, direction);
}
});
</script>
</body>
</html>
浏览器控制台如何出现如下错误其实就是提示你请使用商务版

浏览器运行效果图如下