注意:本文为自动抓取供AI学习!!格式未经调整,点击下方链接查看原文档!
说明
连线是UIOTOS中极为重要的一个功能,起到逻辑编排的作用,能够实现类似的工作流、规则链之外,还能实现强逻辑,达到与逻辑代码开发等同的效果,能用于图形可视化编程。如下所示:

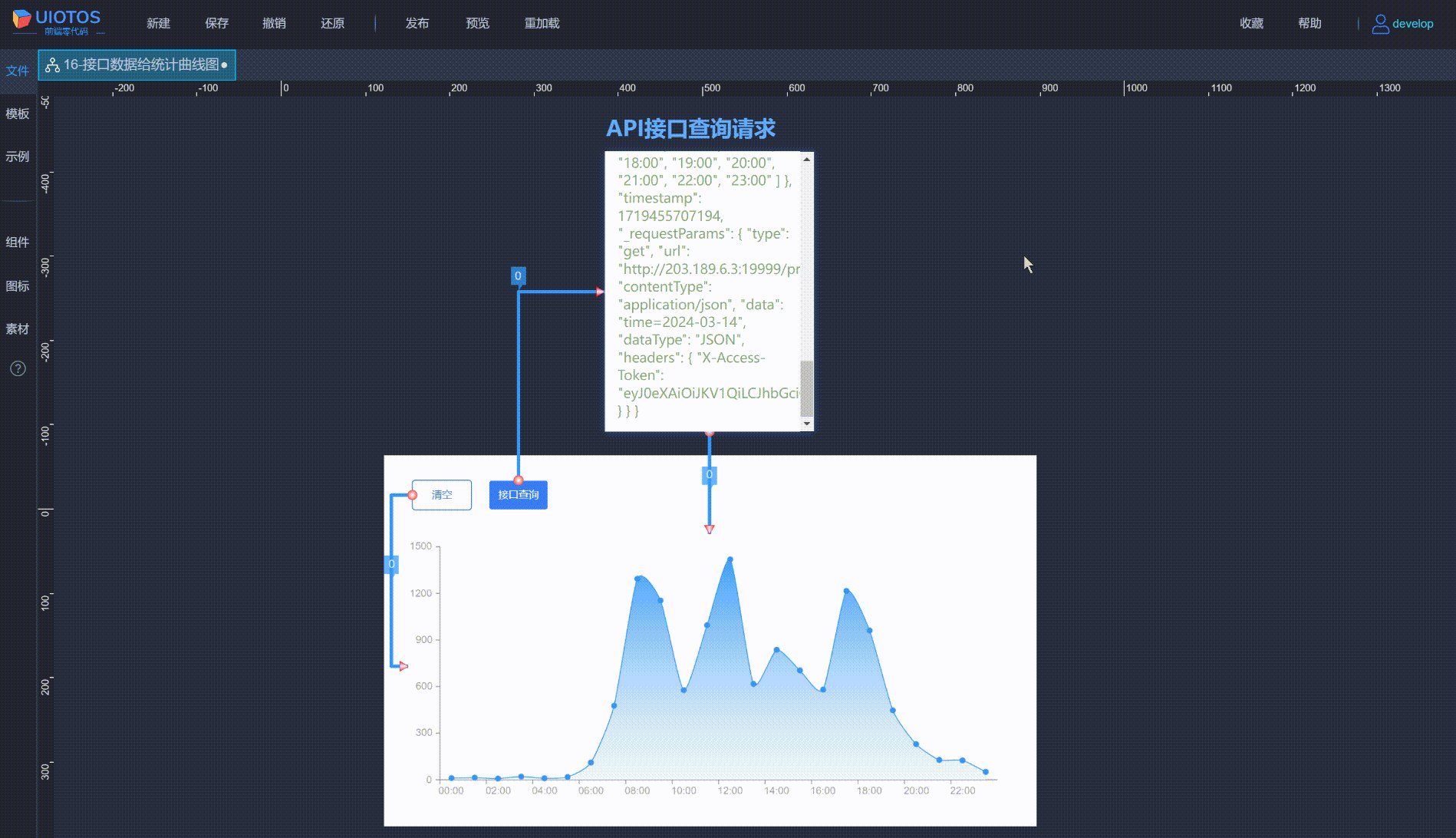
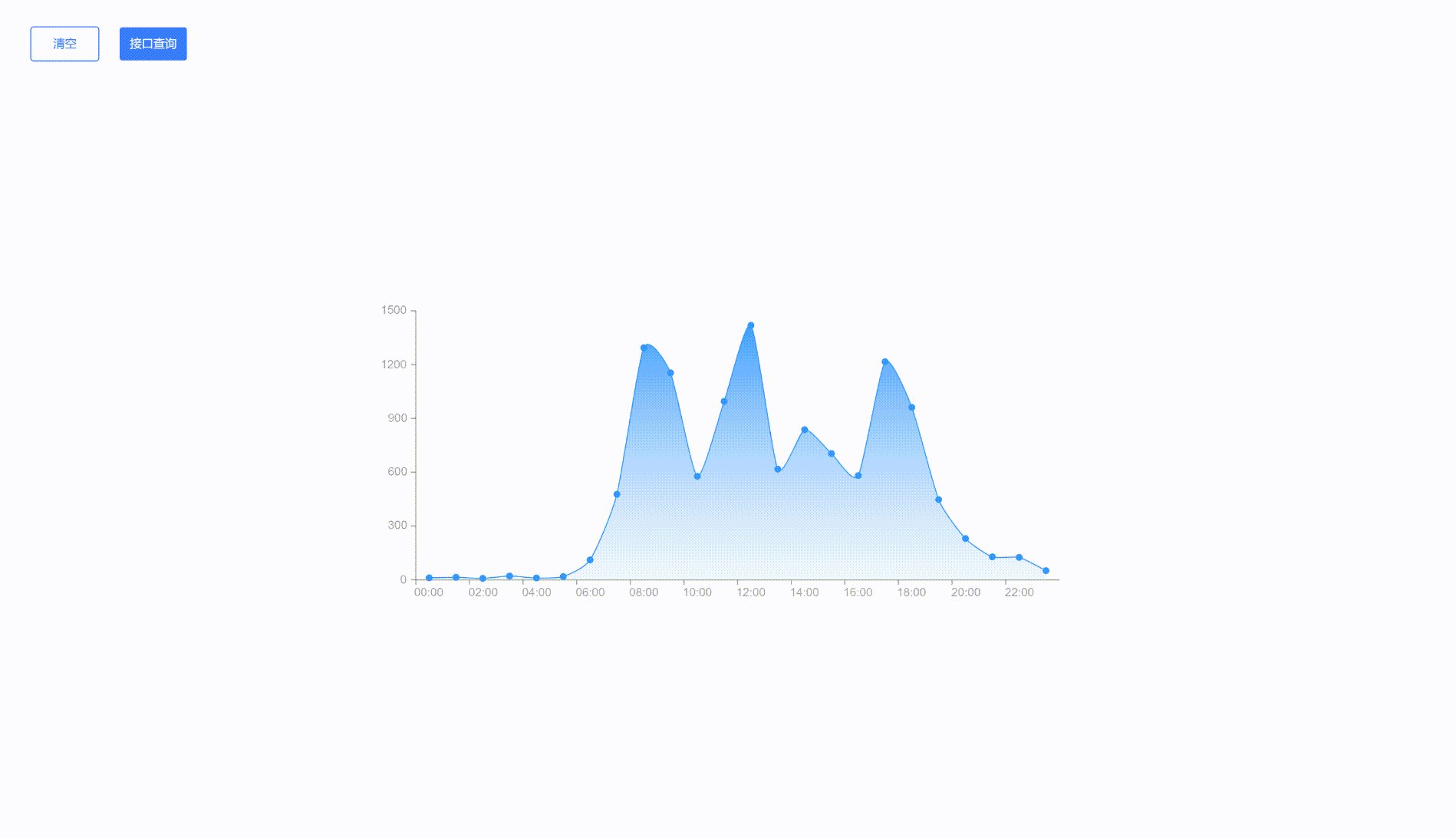
运行效果(gif)

本篇作为入门,仅介绍连线的基本原理和操作。更多可参见连线(高级篇)。
原理
入门总览有介绍过基本原理。这里用一句话来概括(交互)连线的本质:
将一个组件属性值,在指定事件发生时,传递给另一个组件的属性。
相关概念
目标组件:连线指向(→)的组件,也叫操作组件。目标属性:连线指向组件的属性,也要操作属性,用来属性赋值。来源组件:连线连出的组件,也叫关联组件。来源属性:连线连出组件的属性,也叫关联属性,取值对外赋值。
具体有以下几点:
- 通常任意两个组件,都可以设置交互连线,由
来源组件指向目标组件(交互连线失败,提示被转成拓扑连线?)。如下所示:

- 每根连线通常代表一个属性操作。连线配置中,有目标组件和属性,以及来源组件和属性。如下所示:

当然,连线也存只有
目标组件、来源组件,没有目标或来源属性的情况:
- 不选择
来源属性(即无关联属性),参见连线如何设置固定值?以及来源属性为空时,连线输出表单对象。- 不选择
目标属性(即无操作属性),参见如何对表单页面赋值?

更多内容,参见进阶篇的连线原理。
使用
典型步骤
打开交互连线
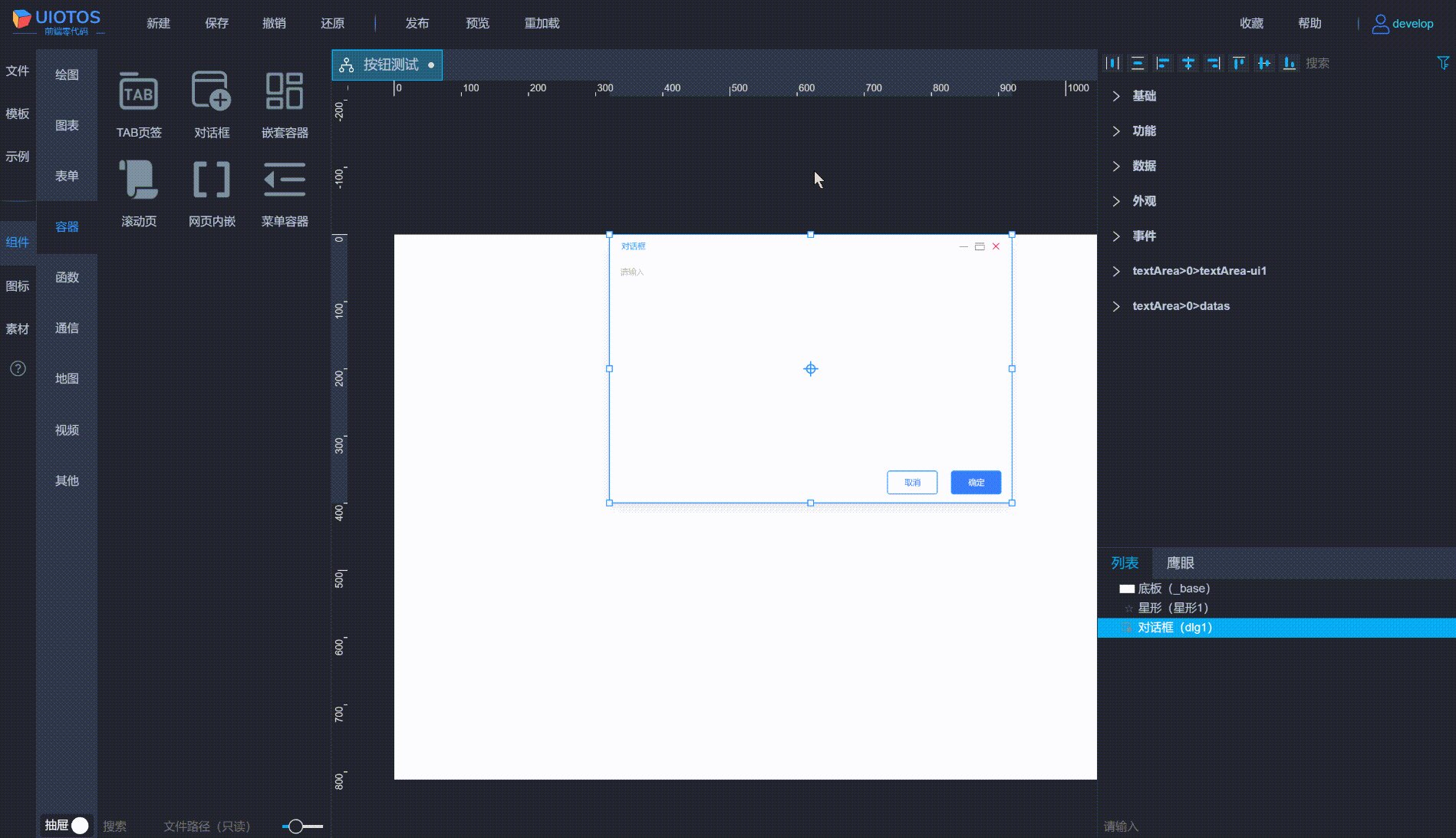
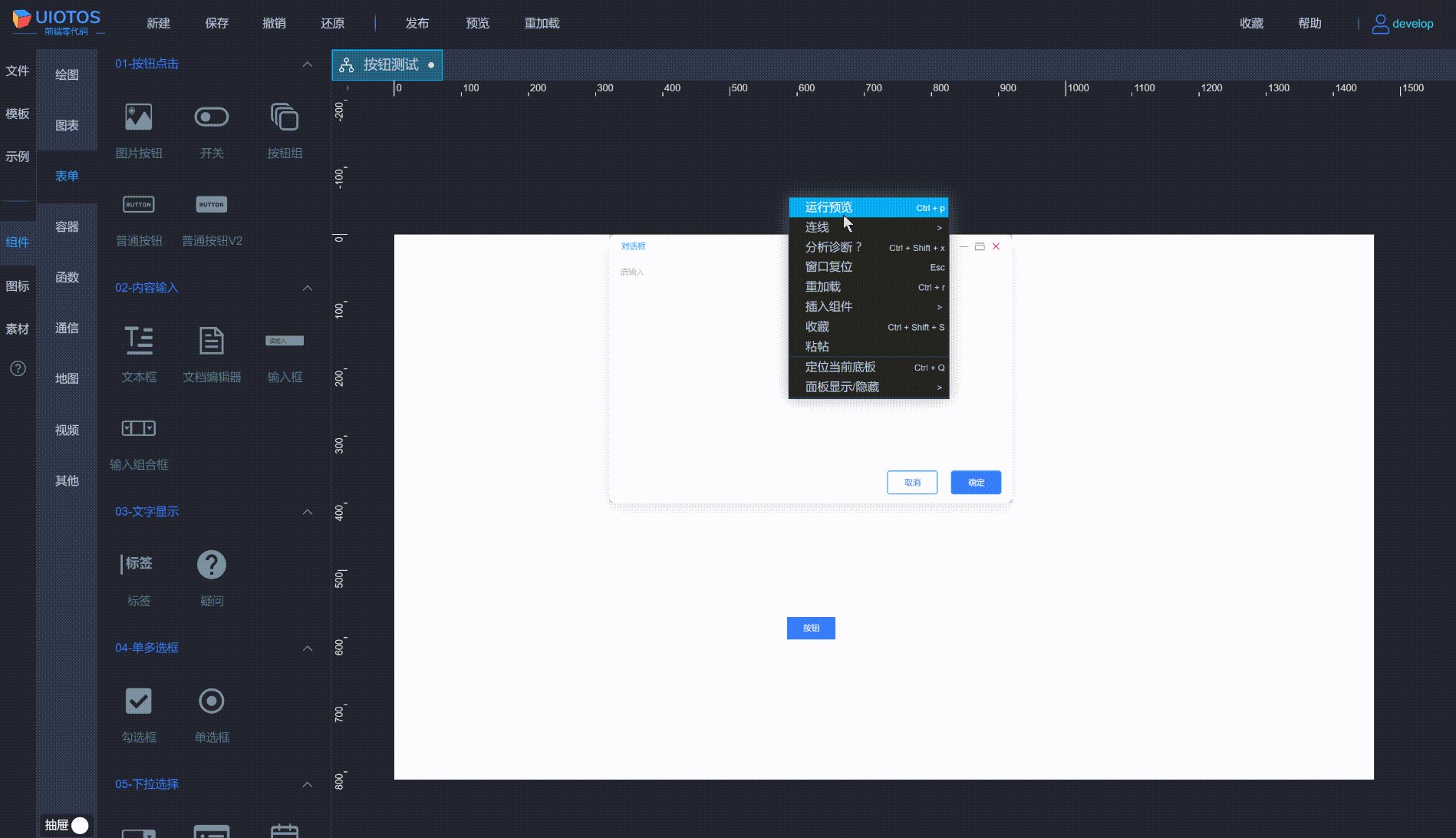
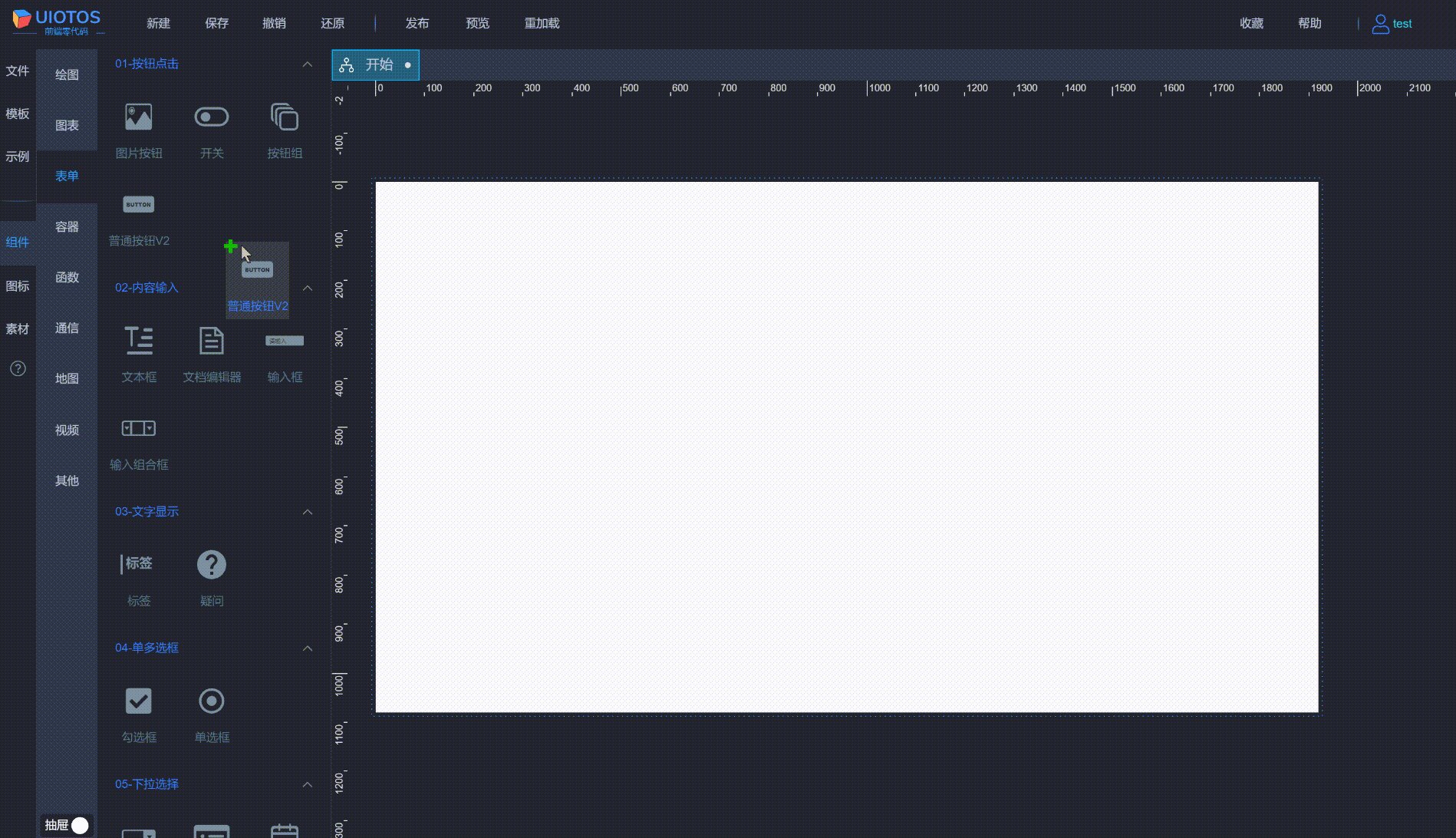
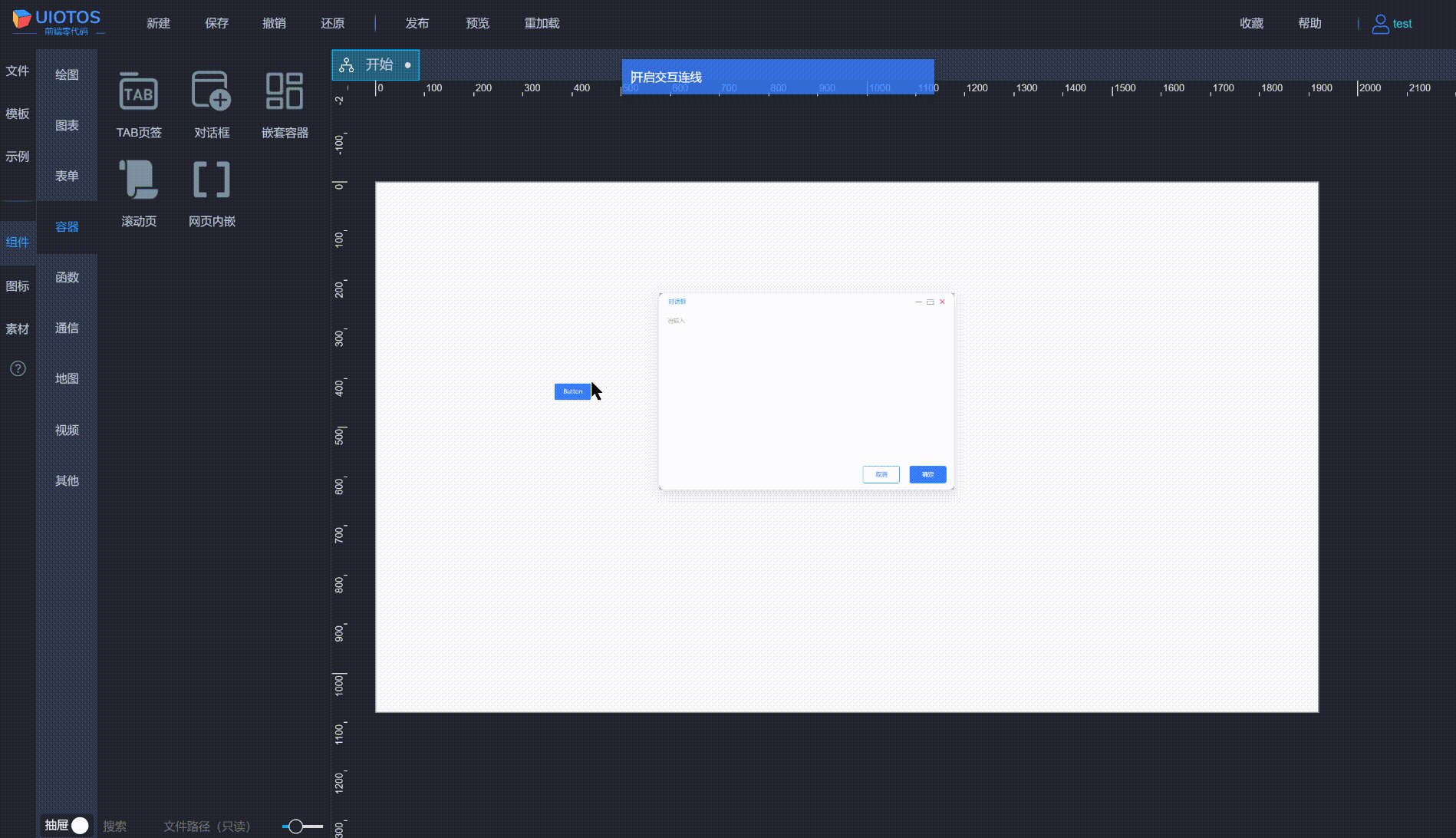
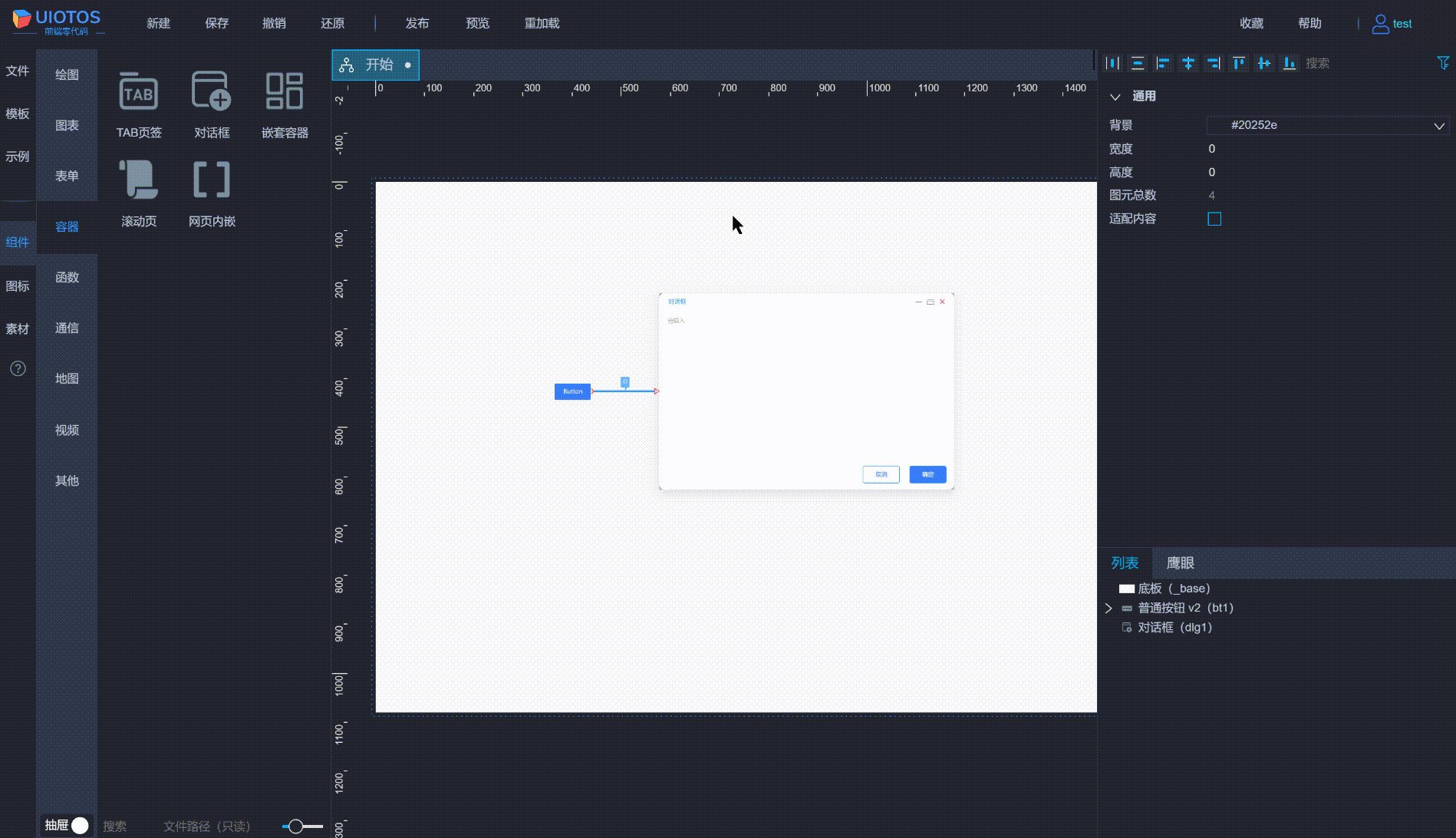
在非底板上的空白区域,右键→连线→交互连线(或者快捷键ctrl shift + 空格),从一个组件按下,拖放指向另一个组件,会弹出属性操作弹窗:
注意:中途取消可以右键菜单(原先的
连线变为了取消连线),或键盘右上角的esc。否则界面处于准备连线状态,无法正常编辑。

如果没有正常弹出属性操作窗口,无提示,或者提示警告,直接出现连线,参见交互连线失败,或提示被转成拓扑连线?
选择操作属性
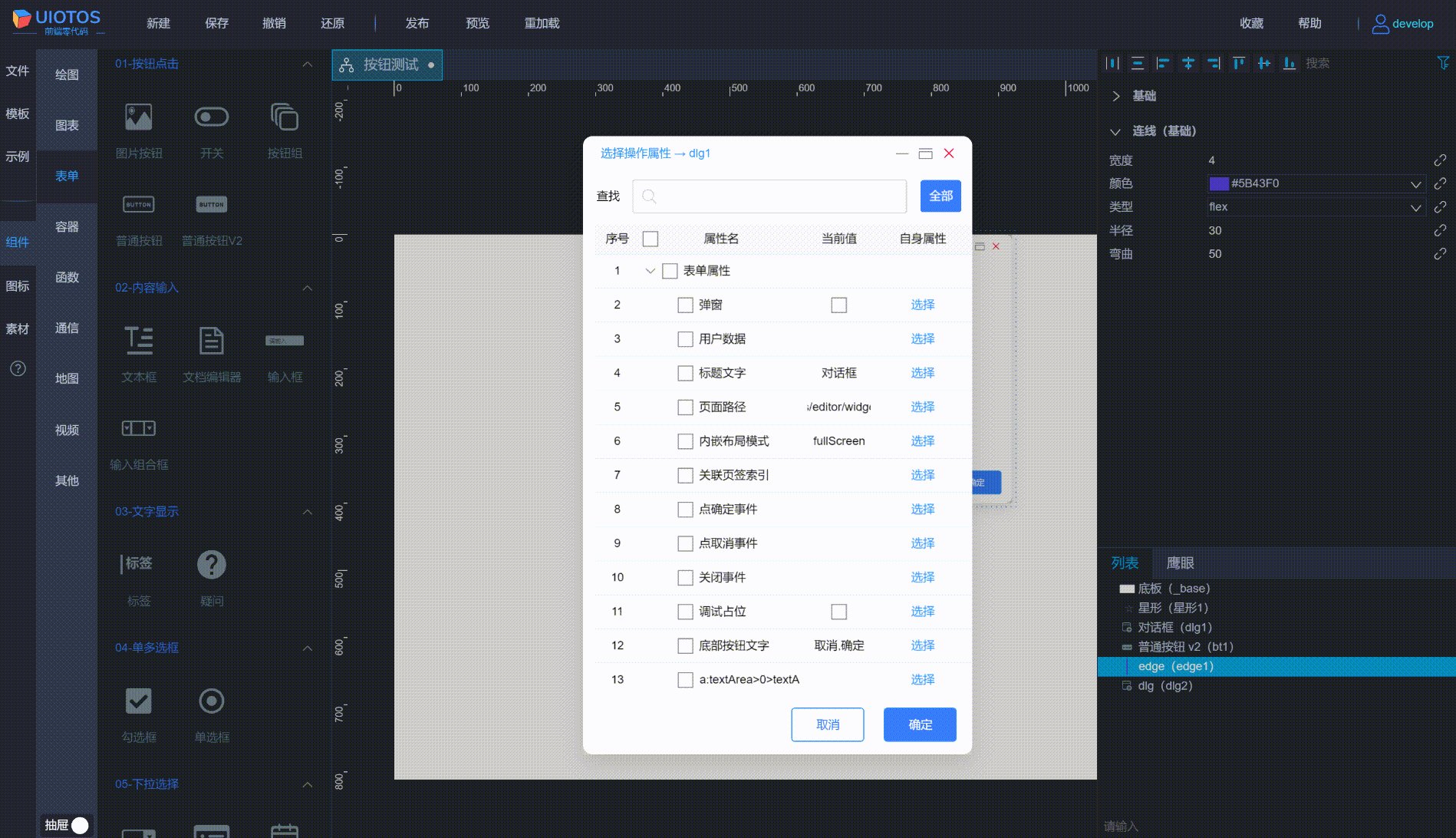
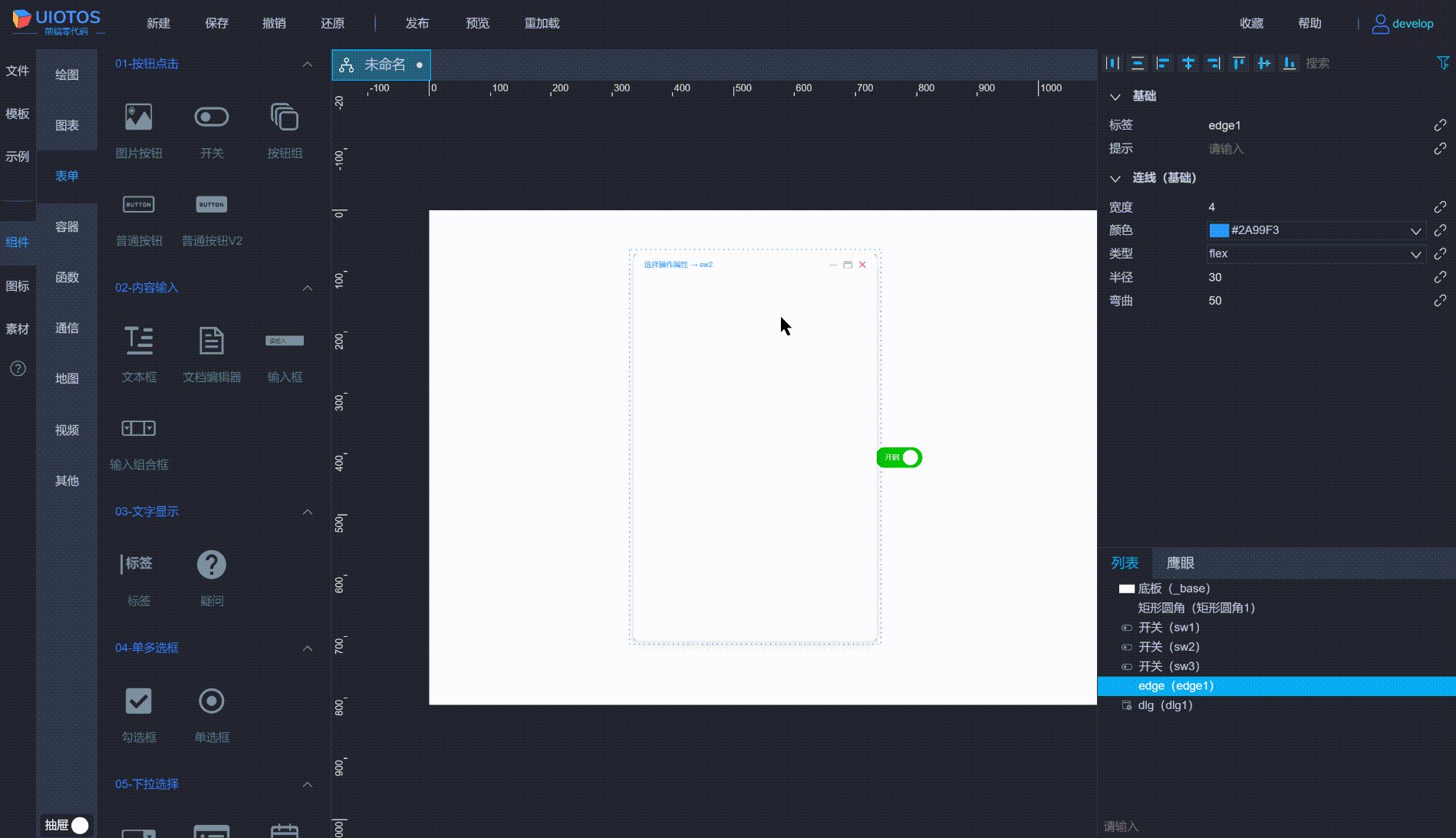
属性操作弹窗如下所示,列表是目标组件(连线指向)的属性列表。勾选几个属性,将生成几条连线,每条对应一个属性操作:

选择关联属性
每个操作属性都可以点击选择,在弹窗中关联来源组件的自身属性,实现属性值通过连线传递赋值。如下所示,列表是来源组件(线条连出)的属性列表:
注意:只能单选,将值传递给目标组件属性,最多只能选择关联一个
来源属性。

连贯起来操作示例如下:

简单示例
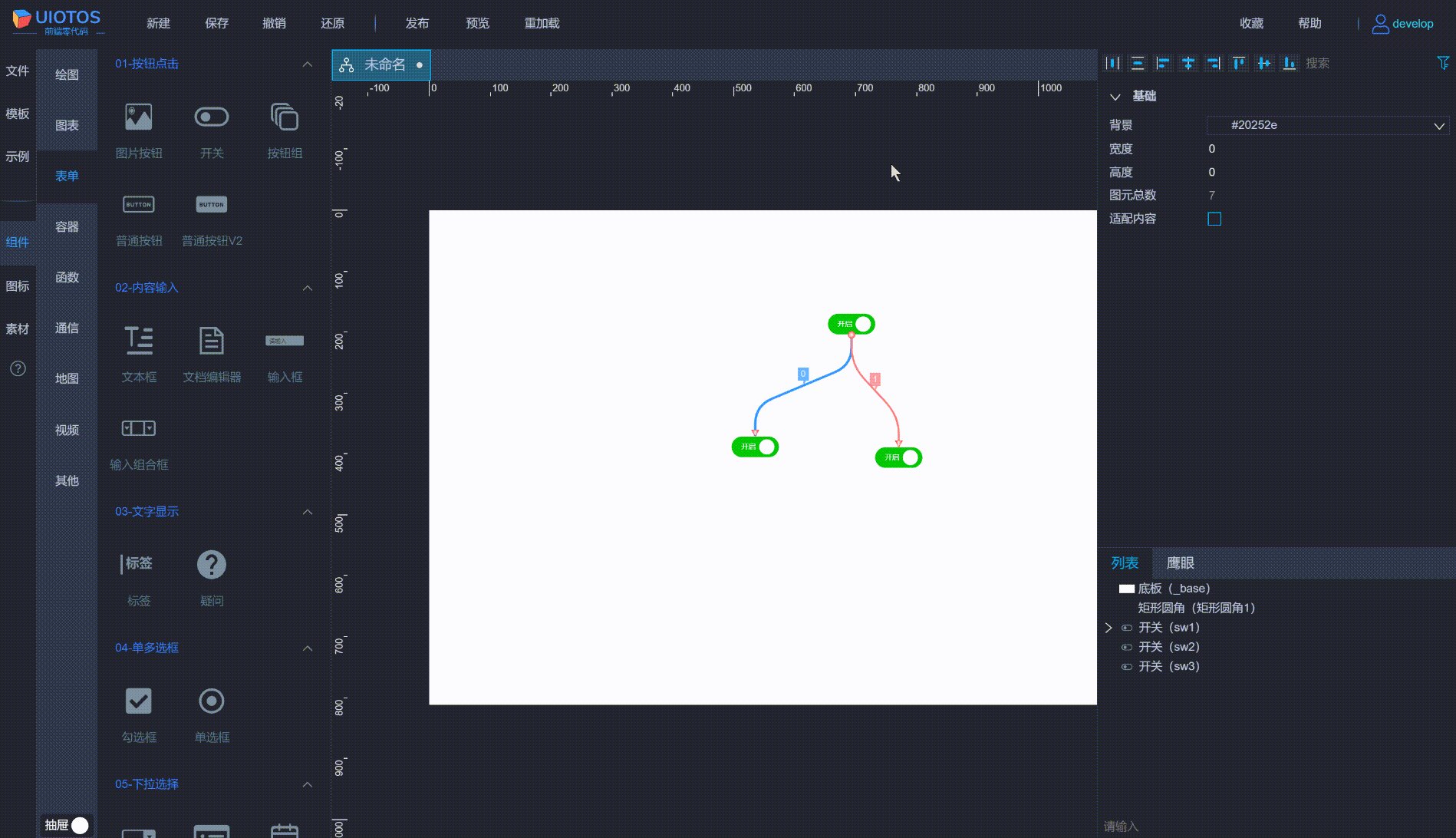
开关按钮联动

开关的打开属性是读写类型,即可以显示当前状态,又能通过设置值改变状态。
因此连线关联两个开关的打开属性后,运行时点击切换,就能联动另一个开关。

Q&A
交互连线失败,提示被转成拓扑连线?
绝大部分组件都交互事件,能对外连线操作。被连线的则可以是任意组件,比如矩形等。矩形这类绘图组件没有事件交互,不能直接发起对外连线。
- 按钮、输入框、对话框等表单组件,有点击、输入时、关闭等事件,绘图的矩形、不规则图形等,没有这些交互事件,因此不能直接对外连线。
- 能发起连线的前提是有事件触发。如果非要做绘图等组件对外连线,可以通过容器组件间接实现:
- 绘图等组件放到内嵌页,上层页面中,容器组件对外连线,关联继承过来的绘图组件属性即可。
连线如何传递固定值?
如果希望设置固定值给目标组件的属性,而不是传递关联属性值,可以设置解析赋值来实现。
如下所示,选中来源组件,在属性面板的连线属性组中找到解析赋值属性,在对应的索引位置点击,展开的面板中输入固定数值,点击确定即可:


注意:属性值为
对象类型时,弹窗面板中输入,对象、数字、true/false可以直接输入,字符串要用英文引号(单引、双引均可)。否则点击确定将报错,且无法保存。
设置后,鼠标放到连线上,提示信息的解析赋值中,会提示设置的固定值,如下所示:

解析赋值属性更多用途,参见连线(高级篇)。
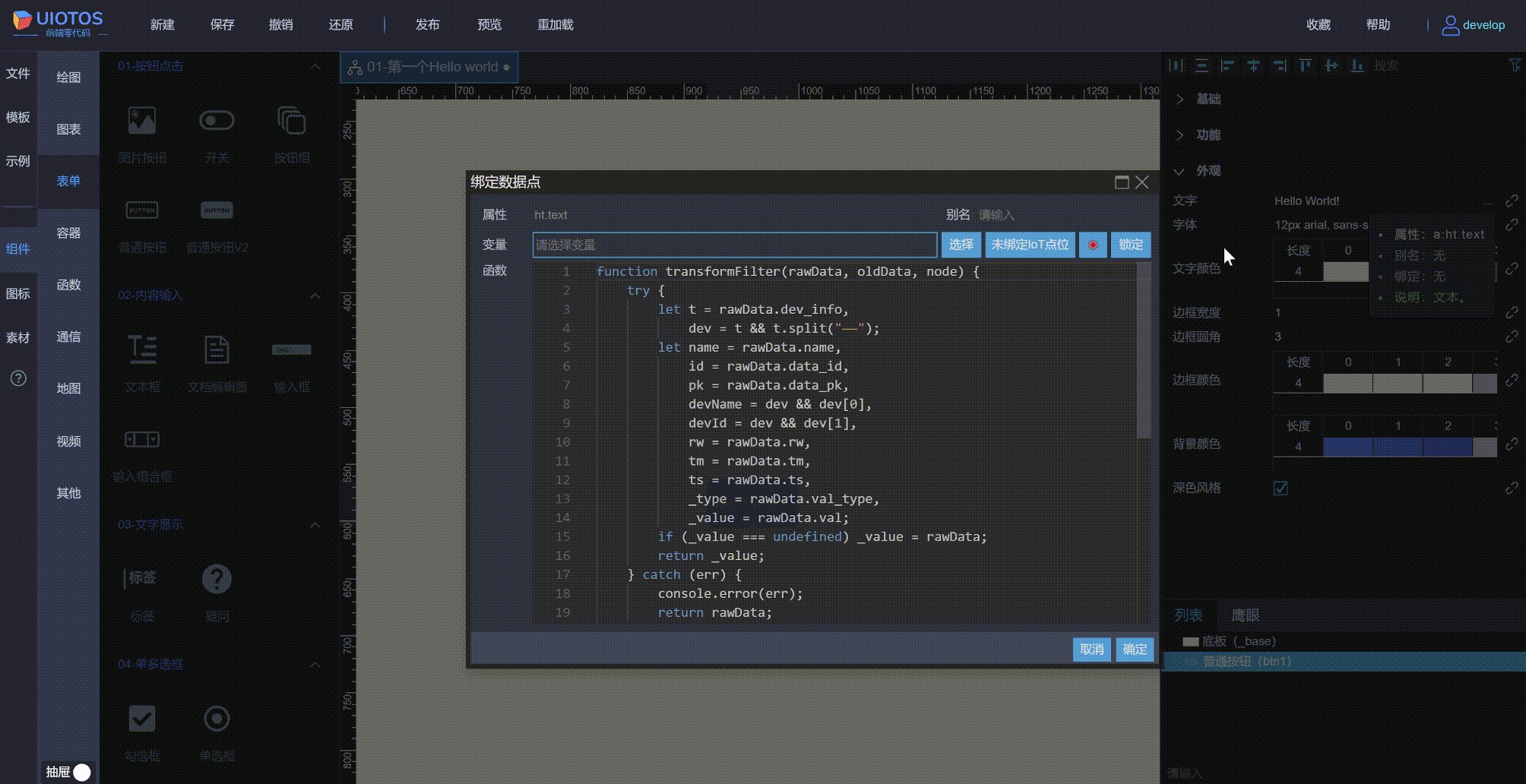
连线弹窗面板中属性不存在?
Q:如果操作或者关联属性在列表中没有 ?
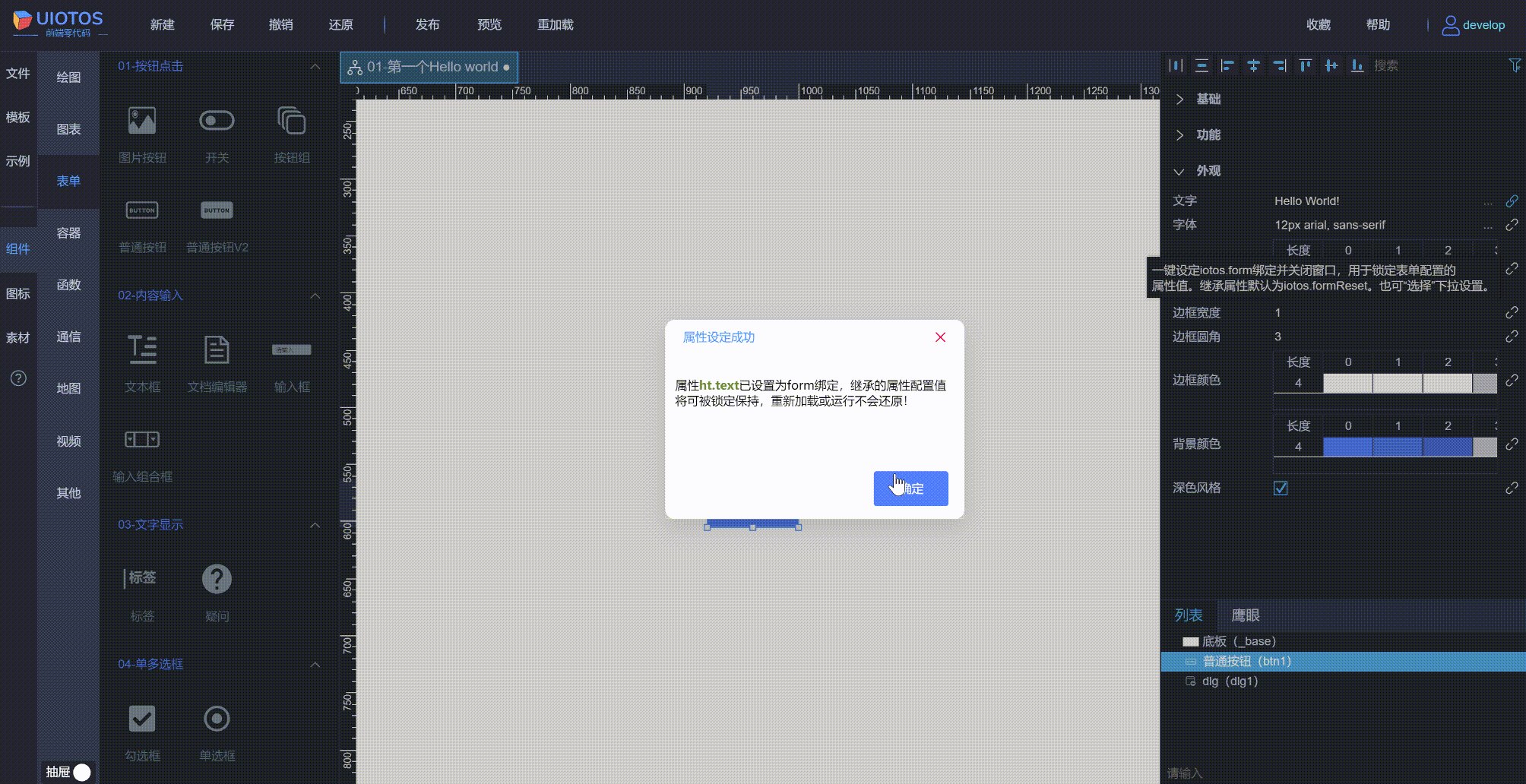
A:在属性面板中,点击属性右侧的链接符号

,弹窗中点击锁定,然后保存、重加载页面即可。

连线操作的目标属性和来源属性都为必须为表单类型。上面的锁定操作相当于快速设置。参见属性绑定中的锁定有什么作用?
关联事件(属性)什么时候可以省?
Q:通常看到连线连出操作时,有时要关联自身的事件,有时不需要,比如下面的按钮操作工具函数的执行,发现就可以不关联自身的点击事件,具体要怎么判断呢?

A:不关联任何属性时,默认是传递组件的表单数据(由key-value键值对组成的对象数据,非空),并且任何事件都会触发执行。而所有组件的布尔类型属性,会把传入的非空值当作true。
因此本示例中,按钮点击操作工具函数执行,完全可以省去关联事件属性,当然,关联一下也不会有问题。
那么,什么时候一定要关联组件的事件属性呢?
当组件是容器组件,而且是内嵌页按钮对外触发等情形,对外连线操作时通常就要先继承组件的事件属性,然后再关联,如下所示:

:::info 为什么要这么设计?
如果也省去事件的关联,那么让容器组件的所有事件都触发连线执行,显然会出问题!比如内嵌页由多个按钮,就无法指定具体由哪个按钮点击触发了!
此外,不限定容器组件的事件,内嵌页通常由很多组件,各自由诸多事件,每次交互都会对外触发连线动作,也必然影响性能。:::其他相关介绍:
想了解更多,参见连线(高级篇)




















