
6.gif
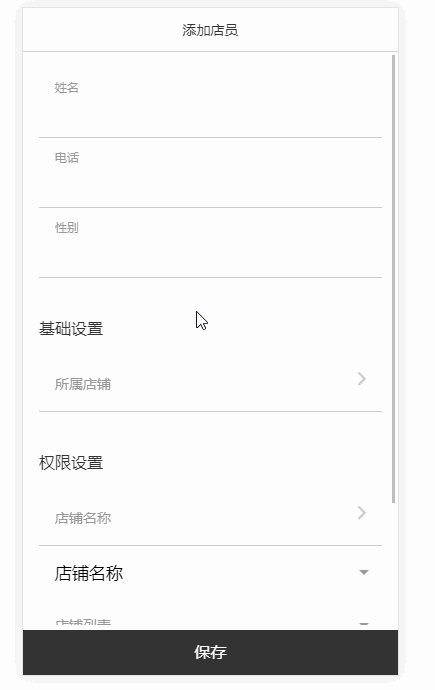
<ion-item class="tl-border-bottom">
<ion-input class="font-14" type="text" placeholder="店铺名称"></ion-input>
<ion-icon class="tl-ccc" name="arrow-forward" item-end="">
</ion-icon>
</ion-item>
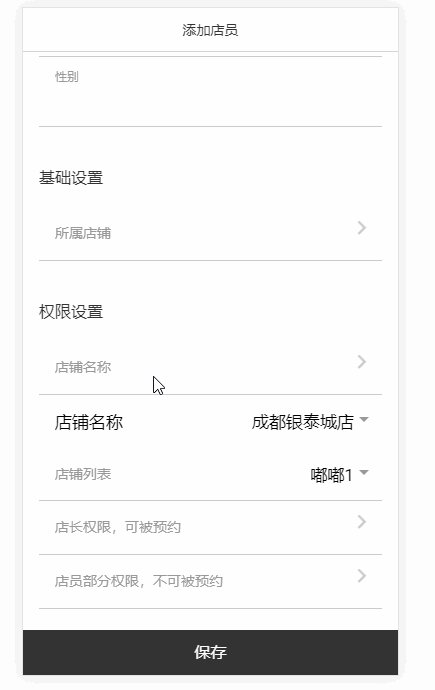
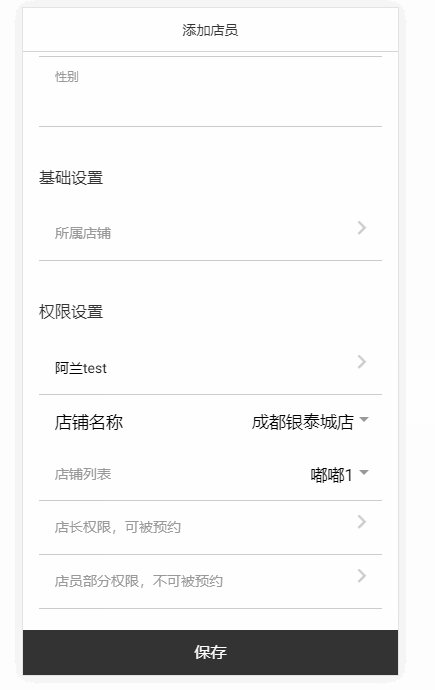
<ion-item>
<ion-label>店铺名称</ion-label>
<ion-select>
<ion-option value="1">成都银泰城店</ion-option>
<ion-option value="2">成都中和店</ion-option>
</ion-select>
</ion-item>
<ion-item class="tl-border-bottom">
<ion-label class="font-14 tl-font-999">店铺列表</ion-label>
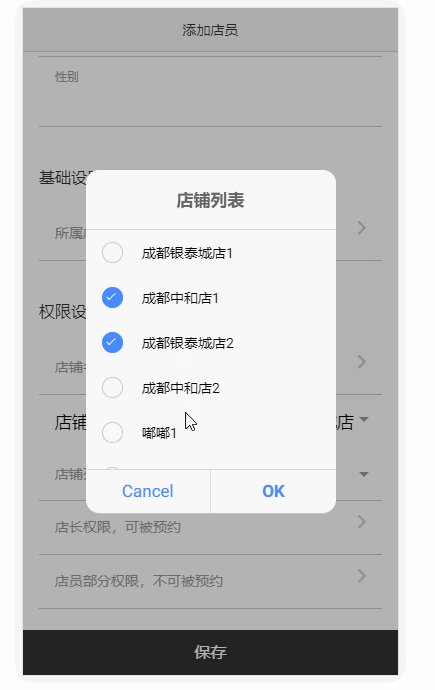
<ion-select [(ngModel)]="shopName" multiple="true">
<ion-option>成都银泰城店1</ion-option>
<ion-option>成都中和店1</ion-option>
<ion-option>成都银泰城店2</ion-option>
<ion-option>成都中和店2</ion-option>
<ion-option>嘟嘟1</ion-option>
<ion-option>嘟嘟2</ion-option>
</ion-select>
</ion-item>



















