个人名片:
🐼作者简介:一名大三在校生,喜欢AI编程🎋
🐻❄️个人主页🥇:落798. 🐼
- HarmonyOS 4.0 应用开发实战——实战开发 🐓每日一句:🍭我很忙,但我要忙的有意义!
欢迎评论 💬点赞👍🏻 收藏 📂加关注+
文章目录
- 常用属性(3)
- 按钮
- 常用属性
- 背景颜色
- 边框圆角
- 常用事件
- 切换按钮
- 常用属性:
- 常用事件
- 文本输入
- 常用属性
- 常用事件
- 进度条
- 常用属性
- 弹窗
- 消息提示
- 警告对话框
- 操作列表弹框
- 选择器弹窗
- 自定义弹窗
- 欢迎添加微信,加入我的核心小队,请备注来意
常用属性(3)
按钮
概述
Button为按钮组件,通常用于响应用户的点击操作。
参数
Button组件有两种使用方式,分别是不包含子组件和包含子组件,两种方式下,Button 组件所需的参数有所不同,下面分别介绍
● 不包含子组件
不包含子组件时,Button组件所需的参数如下
Button(label?: string, options?: { type?: ButtonType, stateEffect?: boolean })○ label
label为按钮上显示的文字内容。
○ options.type
options.type为按钮形状,该属性的类型ButtonType,可选的枚举值有
名称 | 描述 | 效果 |
ButtonType.Capsule | 胶囊形状 |
|
ButtonType.Circle | 圆形 |
|
ButtonType.Normal | 普通形状 |
|
○ options.stateEffect
options.stateEffect表示是否开启点击效果,点击效果如下

● 包含子组件
子组件会作为按钮上显示的内容,可以是图片、文字等。这种方式下,Button组件就不在需要label参数了,具体如下
Button(options?: {type?: ButtonType, stateEffect?: boolean})常用属性
背景颜色
按钮的颜色可使用backgroundColor()方法进行设置,例如
Button('绿色按钮').backgroundColor(Color.Green)边框圆角
按钮的边框圆角大小可使用borderRadius()方法进行设置,例如
Button('圆角按钮', { type: ButtonType.Normal }).borderRadius(10)常用事件
对于Button组件而言,最为常用的就是点击事件,可以通过onClick()方法为按钮绑定点击事件,该方法的参数为一个回调函数,当按钮被点击时,就会触发该回调函数,例如
Button('点击事件').onClick(() => {
console.log('我被点击了')
})切换按钮
概述
Toggle为切换按钮组件,一般用于两种状态之间的切换,例如下图中的蓝牙开关。

参数
Toggle组件的参数定义如下
Toggle(options: { type: ToggleType, isOn?: boolean })● type
type属性用于设置Toggle组件的类型,可通过ToggleType枚举类型进行设置,可选的枚举值如下
名称 | 描述 | 效果 |
ToggleType.Switch | 开关 | |
ToggleType.Checkbox | 复选框 | |
ToggleType.Button | 按钮 |
● isOn
isOn属性用于设置Toggle组件的状态,例如

常用属性:
选中状态背景色
可使用selectedColor()方法设置Toggle组件在选中(或打开)状态下的背景色,例如

Swtich滑块颜色
可使用设置switchPointColor()方法设置Switch类型的Toggle组件中的圆形滑块颜色,例如

常用事件
Toggle组件常用的事件为change事件,每当Toggle组件的状态发生变化,就会触发change事件。开发者可通过onChange()方法为Toggle组件绑定change事件,该方法参数为一个回调函数,具体定义如下
onChange(callback: (isOn: boolean) => void)当Toggle组件的状态由关闭切换为打开时,isOn为true,从打开切换为关闭时,isOn为false。
文本输入
概述
TextInput为文本输入组件,用于接收用户输入的文本内容。
参数
TextInput组件的参数定义如下
TextInput(value?:{placeholder?: string|Resource , text?: string|Resource})● placeholder
placeholder属性用于设置无输入时的提示文本,效果如下

● text
text用于设置输入框当前的文本内容,效果如下

常用属性
输入框类型
可通过type()方法设置输入框的类型,该方法的参数为InputType枚举类型,可选的枚举值有
名称 | 描述 |
InputType.Normal | 基本输入模式 |
InputType.Password | 密码输入模式 |
InputType.Number | 纯数字输入模式 |
光标样式
可通过caretColor()方法设置光标的颜色,效果如下

placeholder样式
可通过placeholderFont()和placeholderColor()方法设置 placeholder 的样式,其中placeholderFont()用于设置字体,包括字体大小、字体粗细等,placeholderColor()用于设置字体颜色,效果如下

文本样式
输入文本的样式可通过fontSize()、fontWeight()、fontColor()等通用属性方法进行设置。
常用事件
change事件
每当输入的内容发生变化,就会触发 change 事件,开发者可使用onChange()方法为TextInput组件绑定 change 事件,该方法的参数定义如下
onChange(callback: (value: string) => void)其中value为最新内容。
焦点事件
焦点事件包括获得焦点和失去焦点两个事件,当输入框获得焦点时,会触发 focus 事件,失去焦点时,会触发 blur 事件,开发者可使用onFocus()和onBlur()方法为 TextInput 组件绑定相关事件,两个方法的参数定义如下
onFocus(event: () => void)
onBlur(event: () => void)
进度条
概述
Progress为进度条组件,用于显示各种进度。
参数
Progress组件的参数定义如下
Progress(options: {value: number, total?: number, type?: ProgressType})● value
value属性用于设置当前进度值。
● total
total属性用于设置总值。
● type
type属性用于设置进度条类型,可通过ProgressType枚举类型进行设置,可选的枚举值如下
名称 | 描述 | 效果 |
ProgressType.Linear | 线性样式 |
|
ProgressType.Ring | 环形无刻度样式 |
|
ProgressType.Eclipse | 月食样式 |
|
ProgressType.ScaleRing | 环形有刻度样式 |
|
ProgressType.Capsule | 胶囊样式 |
|
常用属性
进度条样式
可通过style()调整进度条的样式,例如进度条的宽度,该方法的参数类型定义如下
style({strokeWidth?: string|number|Resource,scaleCount?: number,scaleWidth?: string|number|Resource})● strokeWidth
strokeWidth属性用于设置进度条的宽度,默认值为4vp。该属性可用于Linear、Ring、ScaleRing三种类型,效果如下

● scaleCount
scaleCount属性用于设置ScaleRing的刻度数,默认值为120。效果如下

● scaleWidth
scaleCount属性用于设置ScaleRing的刻度线的宽度,默认值为2vp。效果如下

进度条颜色
进度条的颜色可通过color()和backgroundColor()方法进行设置,其中color()用于设置前景色,backgroundColor()用于设置背景色,例如

弹窗
弹窗是移动应用中常见的一种用户界面元素,常用于显示一些重要的信息、提示用户进行操作或收集用户输入。ArkTS提供了多种内置的弹窗供开发者使用,除此之外还支持自定义弹窗,来满足各种不同的需求。
消息提示
概述
Toast(消息提示),常用于显示一些简短的消息或提示,一般会在短暂停留后自动消失。具体效果如下

使用说明
可使用@ohos.promptAction模块中的showToast()方法显示 Toast 提示,使用时需要先导入@ohos.promptAction模块,如下
import promptAction from '@ohos.promptAction'showToast()方法的参数定义如下
showToast(options: { message: string | Resource,duration?: number,bottom?: string | number})● message
message属性用于设置提示信息
● duration
duration属性用于设置提示信息停留时长,单位为毫秒,取值范围是[1500,10000]
● bottom
bottom属性用于设置提示信息到底部的距离
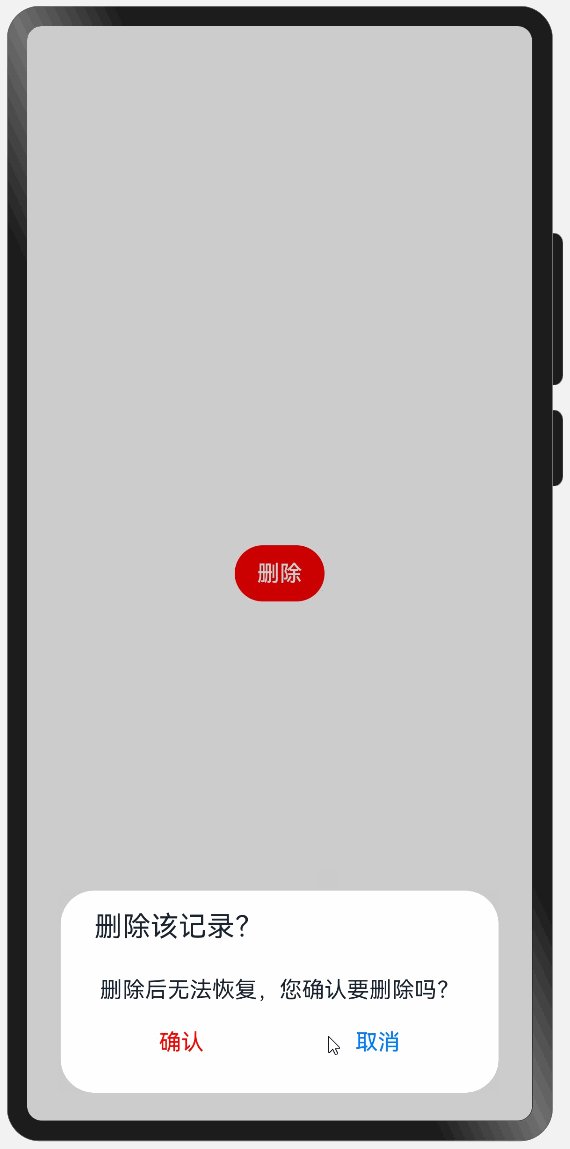
警告对话框
概述
AlertDialog(警告对话框)用于向用户发出警告或确认操作的提示,确保用户在敏感操作前进行确认。具体效果如下

使用说明
可使用全局方法AlertDialog.show()显示警告对话框,具体用法可参考相关案例或者官方文档。
操作列表弹框
概述
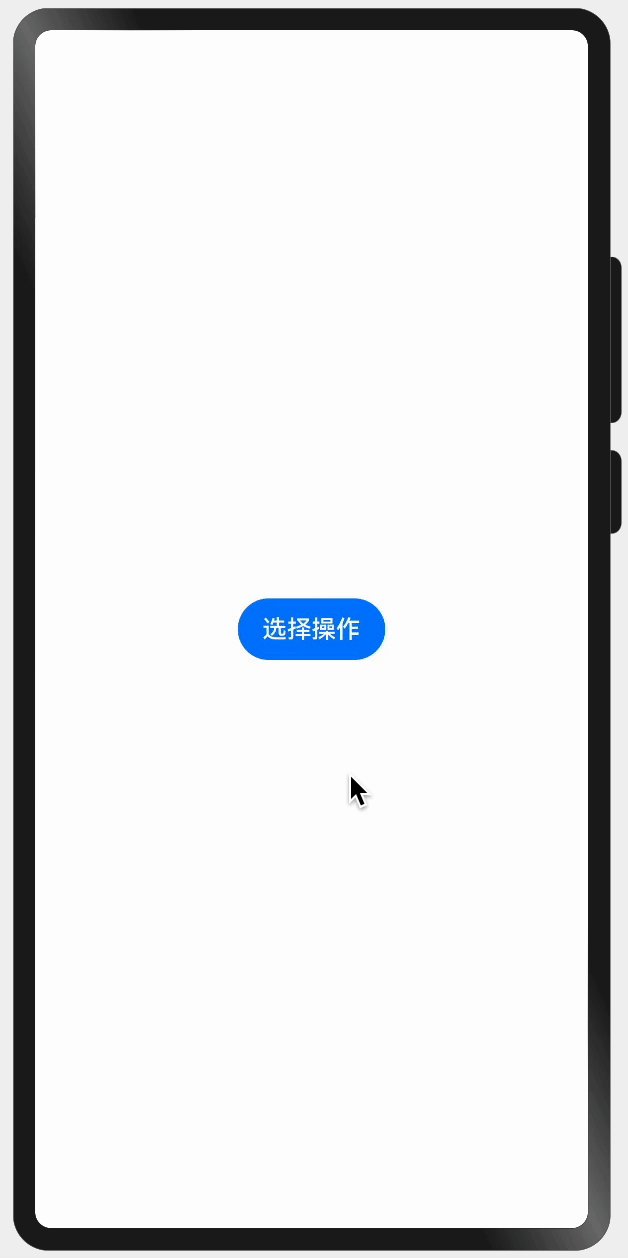
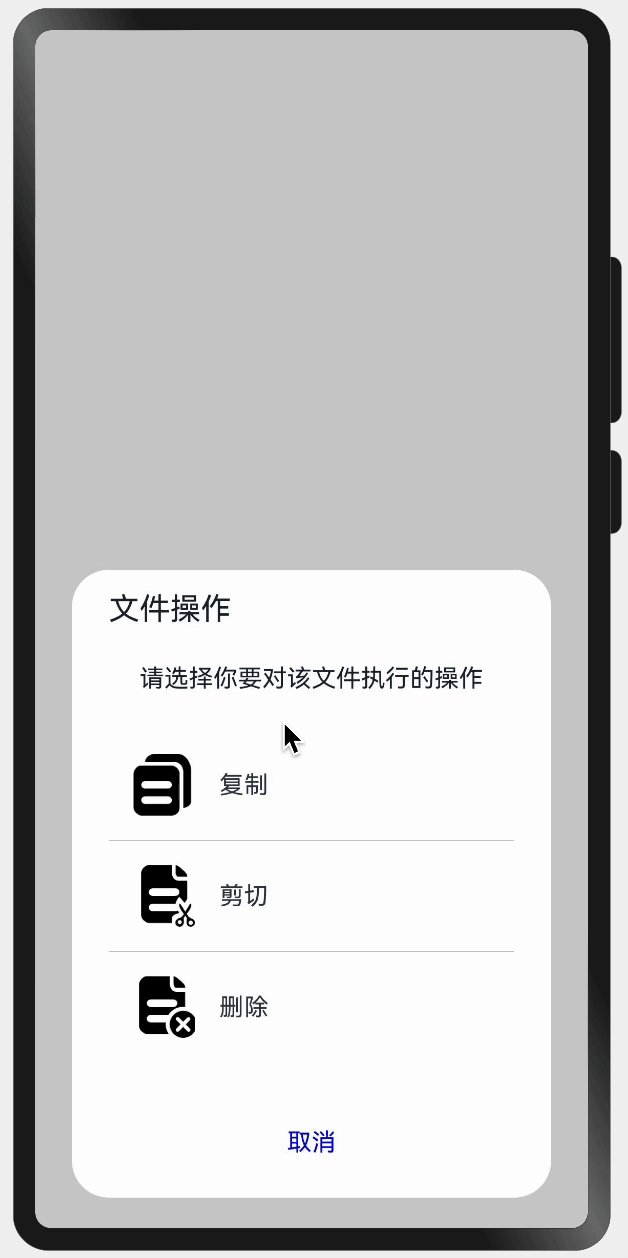
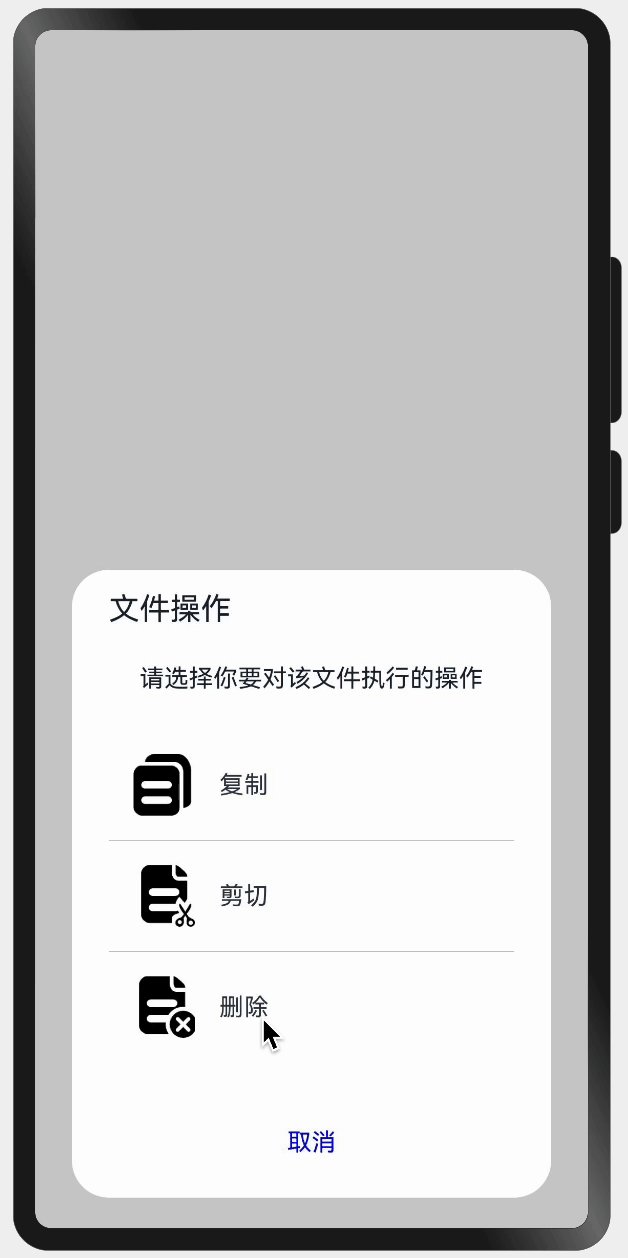
ActionSheet(操作列表弹窗)用于提供一组选项给用户选择,用户从中选择后,可执行相应的操作。具体效果如下

使用说明
可使用全局方法ActionSheet.show()显示操作列表弹窗,具体用法可参考相关案例或者官方文档。
选择器弹窗
概述
选择器弹窗用于让用户从一个列表中选择一个具体的值。ArkTS内置了多种选择器弹窗,例如文本选择器、日期选择器、时间选择器等等,各选择器效果如下
- TextPickerDialog(文本滑动选择器弹窗)
- DatePickerDialog(日期滑动选择期弹窗)
- TimePickerDialog(时间滑动选择器弹窗)
使用说明
具体用法可参考相关案例或者官方文档,各选择器的官方文档地址如下
类型 | 文档地址 |
TextPickerDialog(文本滑动选择器弹窗) | |
DatePickerDialog(日期滑动选择期弹窗) | |
TimePickerDialog(时间滑动选择器弹窗) |
自定义弹窗
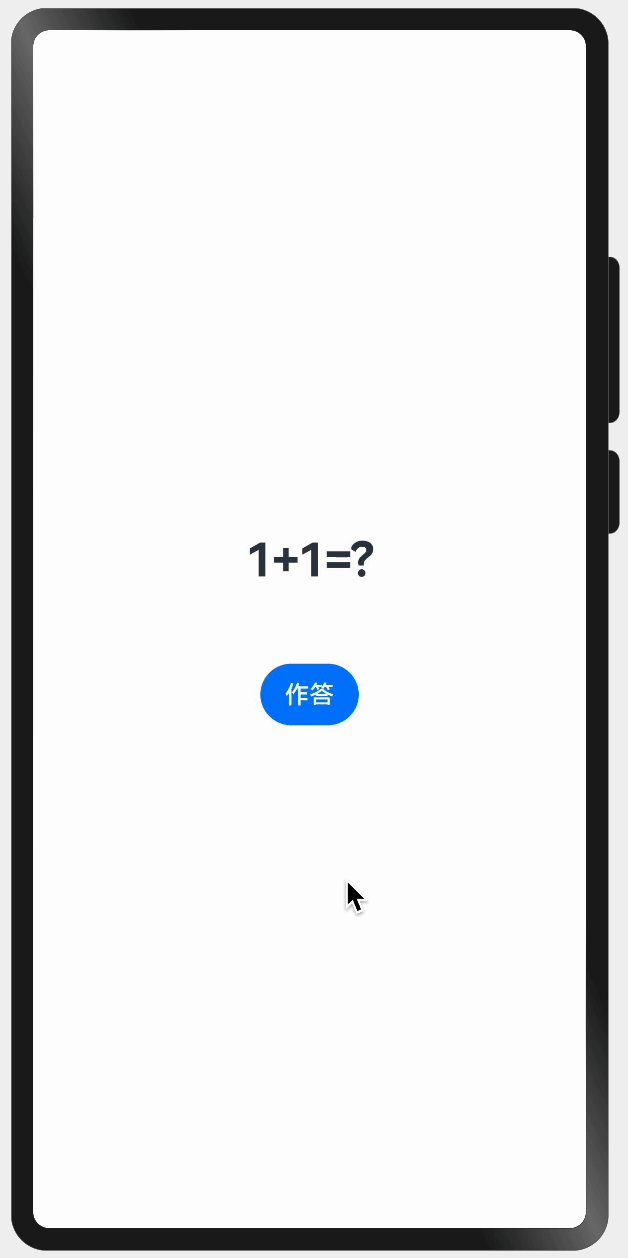
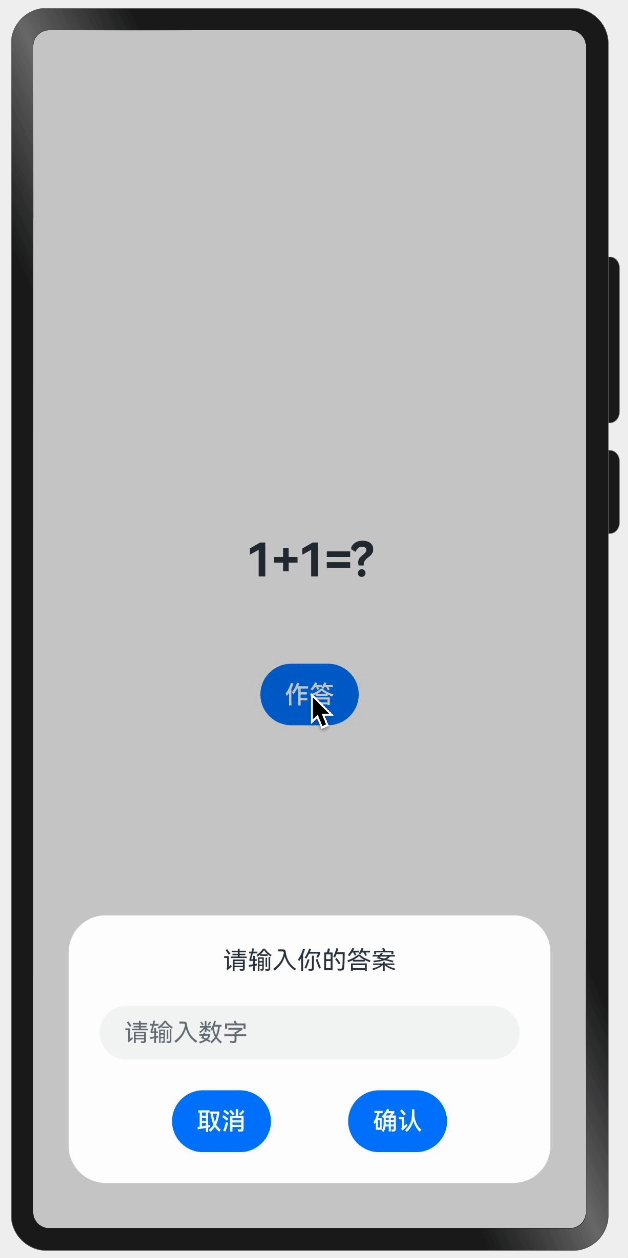
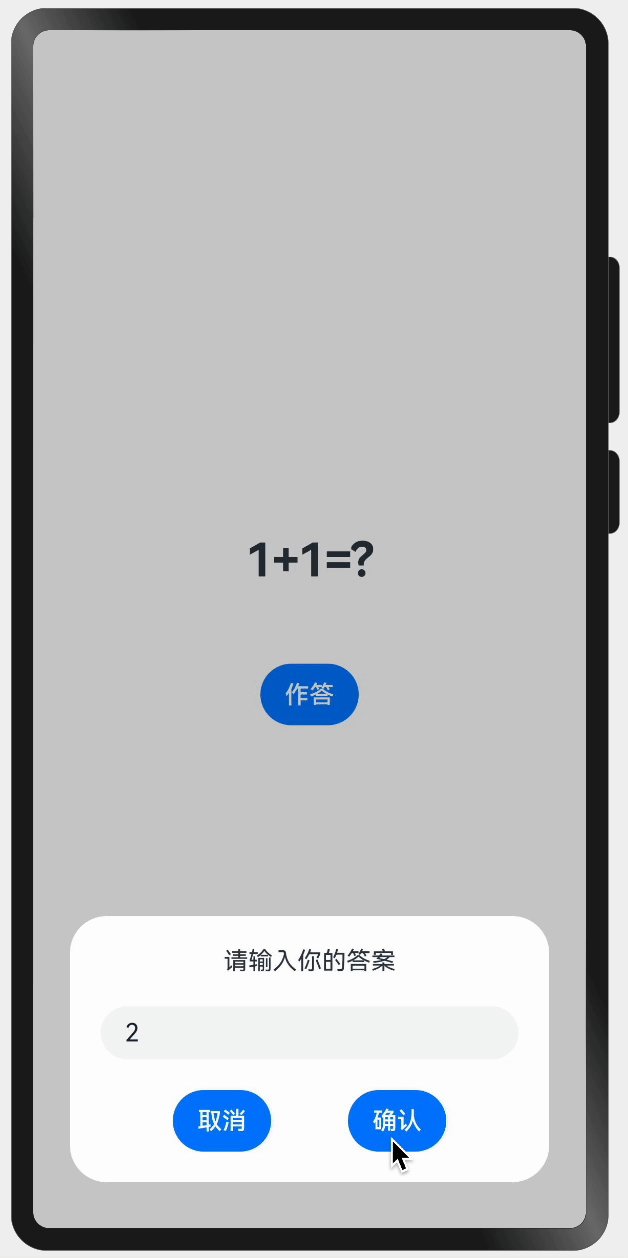
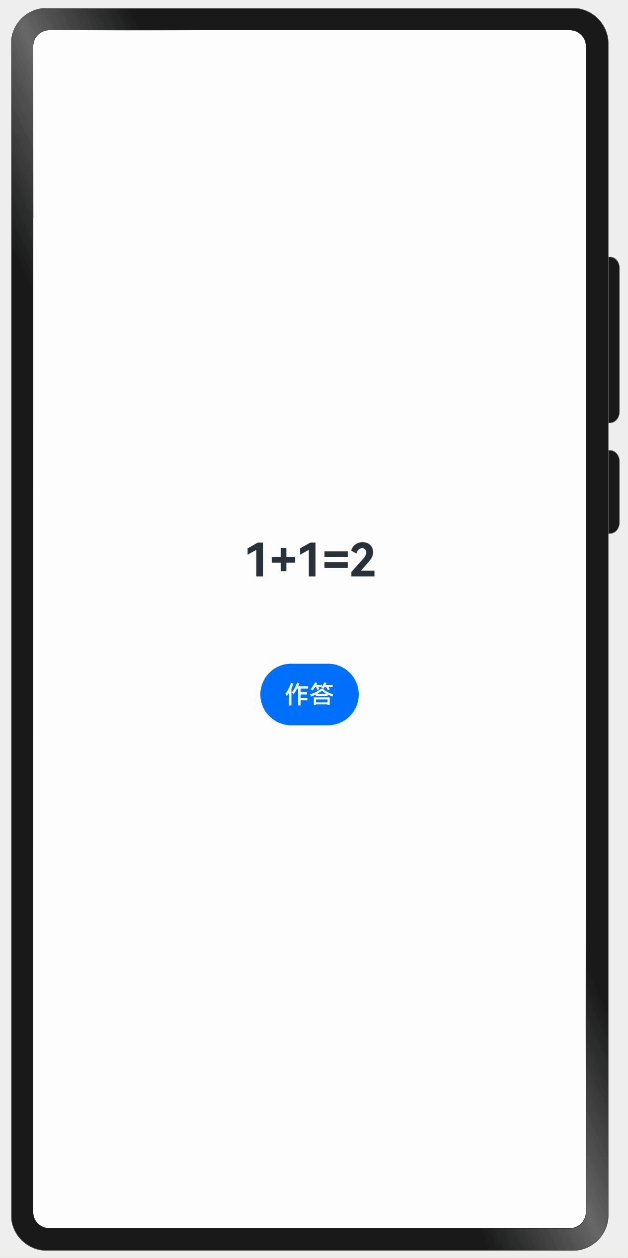
概述
当现有组件不满足要求时,可考虑自定义弹窗,自定义弹窗允许开发者自定义弹窗内容和样式。例如