极智开发 | Ant Design 组件库之按钮
原创
©著作权归作者所有:来自51CTO博客作者极智视界的原创作品,请联系作者获取转载授权,否则将追究法律责任
欢迎关注我的公众号 [极智视界]
大家好,我是极智视界,本文介绍一下 Ant Design 组件库之 按钮。
antd 组件库是基于 Ant Design 设计体系的 React UI 组件库,antd 为 Web 应用提供了丰富的基础 UI 组件,可以用于研发企业级中后台产品。这篇咱们介绍 antd 组件库之 按钮。
文章目录
1 antd 之 Button API
按钮 Button 是一个比较基础的 UI 组件,一般在有交互的应用中都会用到。其 DOM 节点为 <Button>...</Button>,antd 中的按钮样式丰富,可以通过设置 Button 的属性来产生不同的 按钮样式。这些可配置的属性主要包括:type、shape、size、loading 等,详细的这里我进行一个整理:

下面做一些实践。
2 antd 之 Button 示例
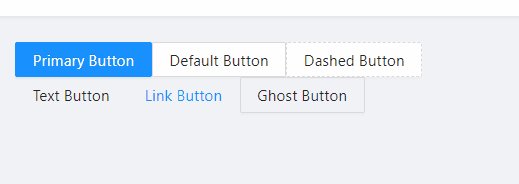
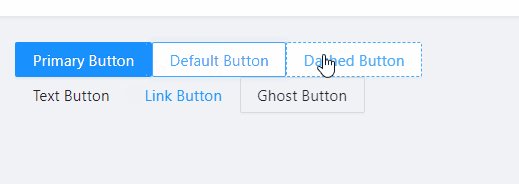
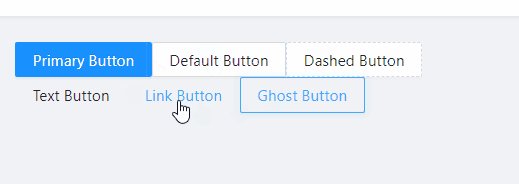
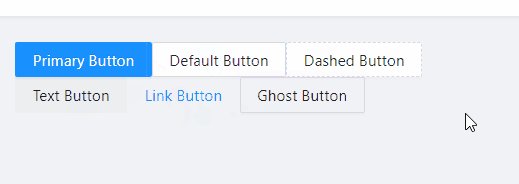
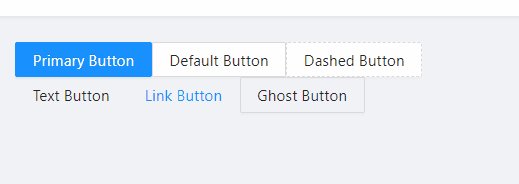
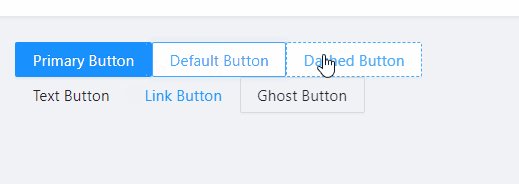
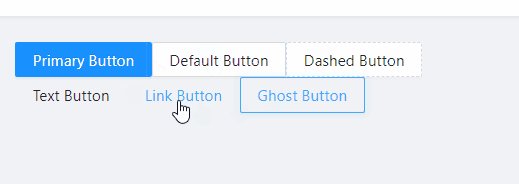
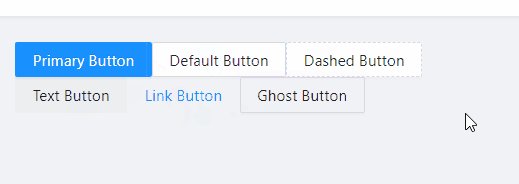
先来看 type 属性的六个简单的按钮,上代码 (JavaScript的):
import { Button } from 'antd';
import React from 'react';
const App = () => (
<>
<Button type="primary">Primary Button</Button>
<Button>Default Button</Button>
<Button type="dashed">Dashed Button</Button>
<br />
<Button type="text">Text Button</Button>
<Button type="link">Link Button</Button>
<Button type="ghost">Ghost Button</Button>
</>
);
export default App; 来看效果:

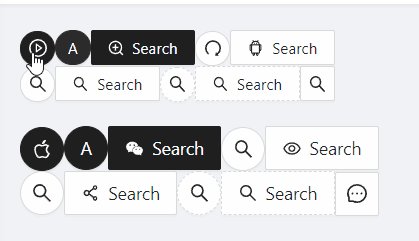
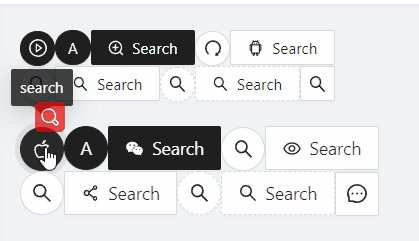
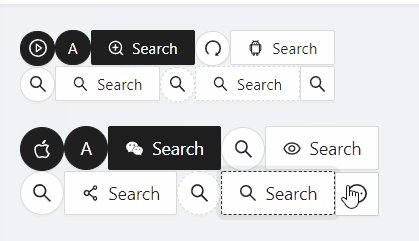
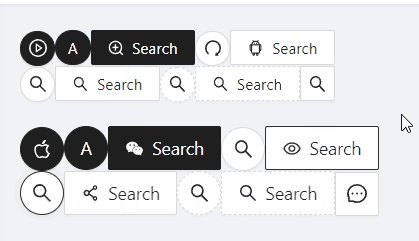
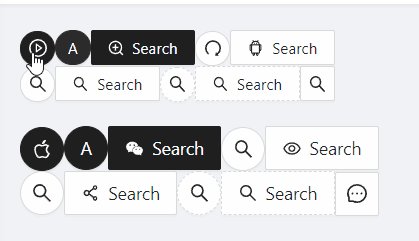
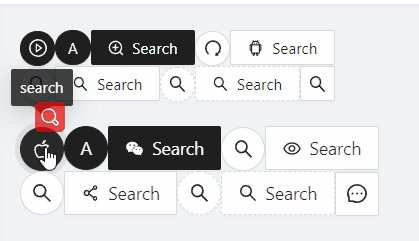
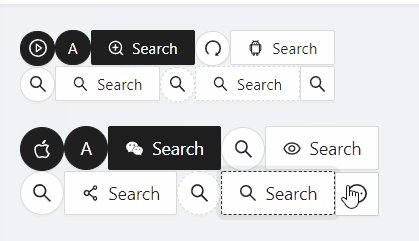
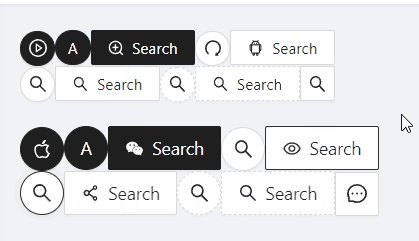
接下来看一波带 icon 图标的按钮,上代码:
import { SearchOutlined, PlayCircleOutlined,
ZoomInOutlined, RedoOutlined, AndroidOutlined,
AppleOutlined, WechatOutlined, EyeOutlined,
ShareAltOutlined, MessageOutlined} from '@ant-design/icons';
import { Button, Tooltip } from 'antd';
import React from 'react';
const App = () => (
<>
<Tooltip title="search">
<Button type="primary" shape="circle" icon={<PlayCircleOutlined />} />
</Tooltip>
<Button type="primary" shape="circle">
A
</Button>
<Button type="primary" icon={<ZoomInOutlined />}>
Search
</Button>
<Tooltip title="search">
<Button shape="circle" icon={<RedoOutlined />} />
</Tooltip>
<Button icon={<AndroidOutlined />}>Search</Button>
<br />
<Tooltip title="search">
<Button shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button icon={<SearchOutlined />}>Search</Button>
<Tooltip title="search">
<Button type="dashed" shape="circle" icon={<SearchOutlined />} />
</Tooltip>
<Button type="dashed" icon={<SearchOutlined />}>
Search
</Button>
<Button icon={<SearchOutlined />} href="https://www.google.com" />
<br />
<br />
<Tooltip title="search">
<Button type="primary" shape="circle" icon={<AppleOutlined />} size="large" />
</Tooltip>
<Button type="primary" shape="circle" size="large">
A
</Button>
<Button type="primary" icon={<WechatOutlined />} size="large">
Search
</Button>
<Tooltip title="search">
<Button shape="circle" icon={<SearchOutlined />} size="large" />
</Tooltip>
<Button icon={<EyeOutlined />} size="large">
Search
</Button>
<br />
<Tooltip title="search">
<Button shape="circle" icon={<SearchOutlined />} size="large" />
</Tooltip>
<Button icon={<ShareAltOutlined />} size="large">
Search
</Button>
<Tooltip title="search">
<Button type="dashed" shape="circle" icon={<SearchOutlined />} size="large" />
</Tooltip>
<Button type="dashed" icon={<SearchOutlined />} size="large">
Search
</Button>
<Button icon={<MessageOutlined />} size="large" href="https://www.google.com" />
</>
);
export default App; 来看效果:

你应该可以发现,我这里用了很多不同的 icon 图标,可以这么说:用 antd 的 Button 搭配 antd 的 Icon 图标,几乎能实现你想要的所有按钮样式。除了按钮的图标,上面的示例也演示了 按钮 Size 的调整,通过 size 可以配置 large 和 small, 分别对应将按钮设置为 大尺寸和 小尺寸,若不设置 size, 则默认为中尺寸。
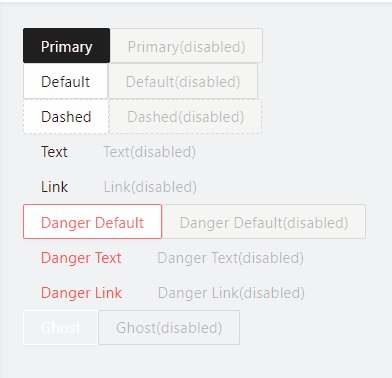
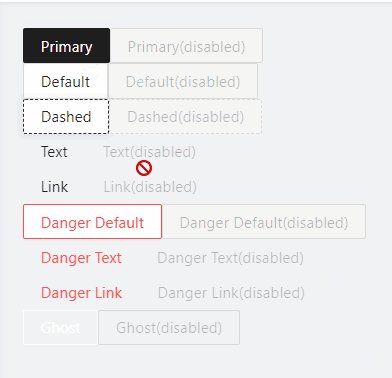
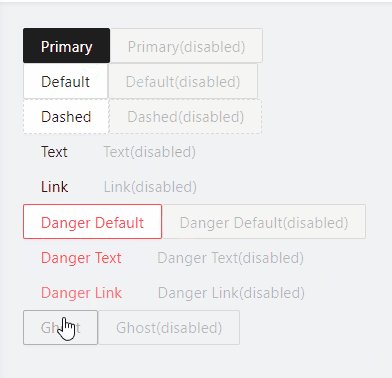
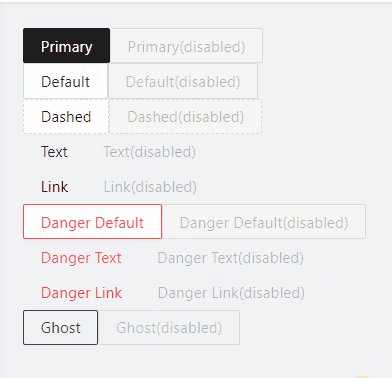
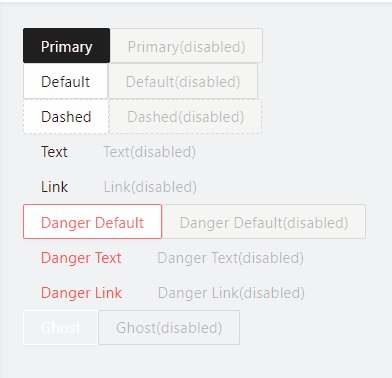
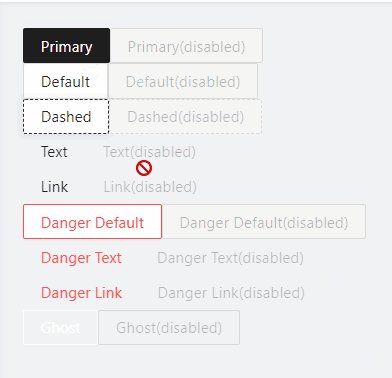
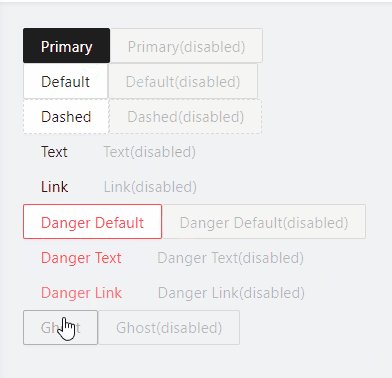
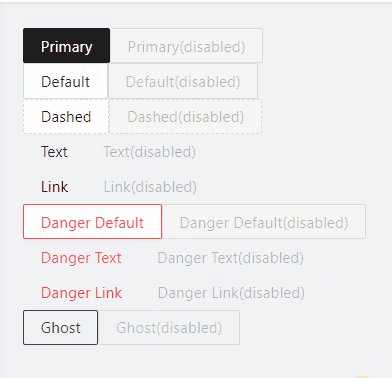
接着,我们来看按钮的 disabled 属性,意思即为按钮处于不可用的状态,上代码:
import { Button } from 'antd';
import React from 'react';
const App = () => (
<>
<Button type="primary">Primary</Button>
<Button type="primary" disabled>
Primary(disabled)
</Button>
<br />
<Button>Default</Button>
<Button disabled>Default(disabled)</Button>
<br />
<Button type="dashed">Dashed</Button>
<Button type="dashed" disabled>
Dashed(disabled)
</Button>
<br />
<Button type="text">Text</Button>
<Button type="text" disabled>
Text(disabled)
</Button>
<br />
<Button type="link">Link</Button>
<Button type="link" disabled>
Link(disabled)
</Button>
<br />
<Button danger>Danger Default</Button>
<Button danger disabled>
Danger Default(disabled)
</Button>
<br />
<Button danger type="text">
Danger Text
</Button>
<Button danger type="text" disabled>
Danger Text(disabled)
</Button>
<br />
<Button type="link" danger>
Danger Link
</Button>
<Button type="link" danger disabled>
Danger Link(disabled)
</Button>
<div className="site-button-ghost-wrapper">
<Button ghost>Ghost</Button>
<Button ghost disabled>
Ghost(disabled)
</Button>
</div>
</>
);
export default App; 来看效果:

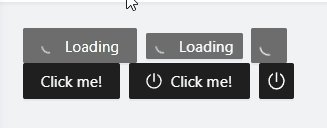
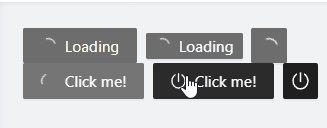
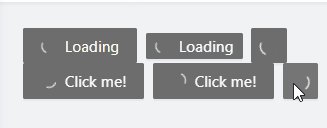
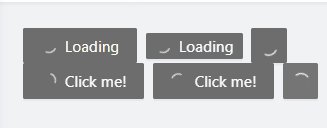
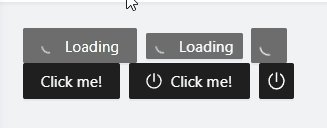
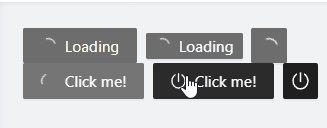
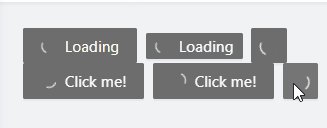
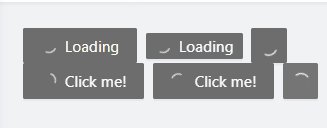
还有一种按钮是,点击后服务器需要响应一会儿,即加载状态,这个 Loding… 的状态用 antd 的按钮也可以展现,上代码:
import { PoweroffOutlined } from '@ant-design/icons';
import { Button, Space } from 'antd';
import React, { useState } from 'react';
const App = () => {
const [loadings, setLoadings] = useState([]);
const enterLoading = (index) => {
setLoadings((prevLoadings) => {
const newLoadings = [...prevLoadings];
newLoadings[index] = true;
return newLoadings;
});
setTimeout(() => {
setLoadings((prevLoadings) => {
const newLoadings = [...prevLoadings];
newLoadings[index] = false;
return newLoadings;
});
}, 6000);
};
return (
<>
<Space
style={{
width: '100%',
}}
>
<Button type="primary" loading>
Loading
</Button>
<Button type="primary" size="small" loading>
Loading
</Button>
<Button type="primary" icon={<PoweroffOutlined />} loading />
</Space>
<Space
style={{
width: '100%',
}}
>
<Button type="primary" loading={loadings[0]} onClick={() => enterLoading(0)}>
Click me!
</Button>
<Button
type="primary"
icon={<PoweroffOutlined />}
loading={loadings[1]}
onClick={() => enterLoading(1)}
>
Click me!
</Button>
<Button
type="primary"
icon={<PoweroffOutlined />}
loading={loadings[2]}
onClick={() => enterLoading(2)}
/>
</Space>
</>
);
};
export default App; 来看效果:

好了,以上分享了 Ant Design 组件库之按钮。希望我的分享能对你的学习有一点帮助。