在实际的大屏展示的场景中,大屏幕只有1块,往往需要展示非常丰富的信息,那么就需要有多个数据大屏页面之间的切换,这种切换方式一般通过tab按钮去实现。
Tab页面切换功能允许用户通过点击屏幕上的Tab按钮,快速在不同的页面或内容板块之间切换。每个Tab按钮代表一个特定的页面,点击后,应用将展示与该Tab关联的内容。
那么接下来我们来看下在JVS-智能BI中如何使用“Tab选项卡”实现在多个页面之间的切换。

母版
在多个页面下目标通过导航菜单去实现多个页面之间来回切换,为了满足在多个页面之间导航效果的一致性,所以我们会用到画布里边的母版公功能。母版是类似于PPT 的母版的概念,它是为了保持设计在多个页面的一致性实现的页面模版功能,这个页面引入的组件将在多个画布中展示。我们进入大屏设计器,如下图所示:

①:点击画布左下角的画布菜单按钮,系统弹出画布管理界面
②:可以在画布弹出的列表上 母版和画布之间做点击切换,右侧的画布就应对相关的页面配置
③:可以点击画布的切换栏的操作,可以切换或者增加画布
tab选项组件
接下来我们详细配置对应的 tab跳转画布,进入设计器,如下所示:

①:点击母版设置,切换到配置母版的画布中
②:点击控件菜单,弹出控件列表
③:将选项卡组件 拖入进母版的画布中
这样,我们在两个画布1、画布2 中切换都可以看到这个选项卡,但是在画布1与画布2中无法对选项卡进行编辑,需要进入母版中才能编辑

设计展示画布
这里设计画布1、画布2,配置的方式参考其他章节的介绍,这里就不再赘述,我们看看效果:


设置跳转画布
进入母版设计中,选中tab选项卡组件

①:点击母版画布,进入母版的设计页面中
②:选中tab选项卡,右侧弹出属性设计器
③:选择自定义样式
④:设置选项卡名称:“跳转画布1”、“跳转画布2”,删除选项卡3,点击“交互设计”

进入选项卡交互设计中,如下图所示:

①:进入交互页面
②:点击跳转画布1 的按钮选项,选中后展示针对 按钮点击时会触发的动作,可以添加多个动作
③:点击行为1中,点击行为类型的下拉框,展示支持的多种行为动作
④:选中跳转画布,如下图所示,直接选择“画布1”即可实现页面的切换

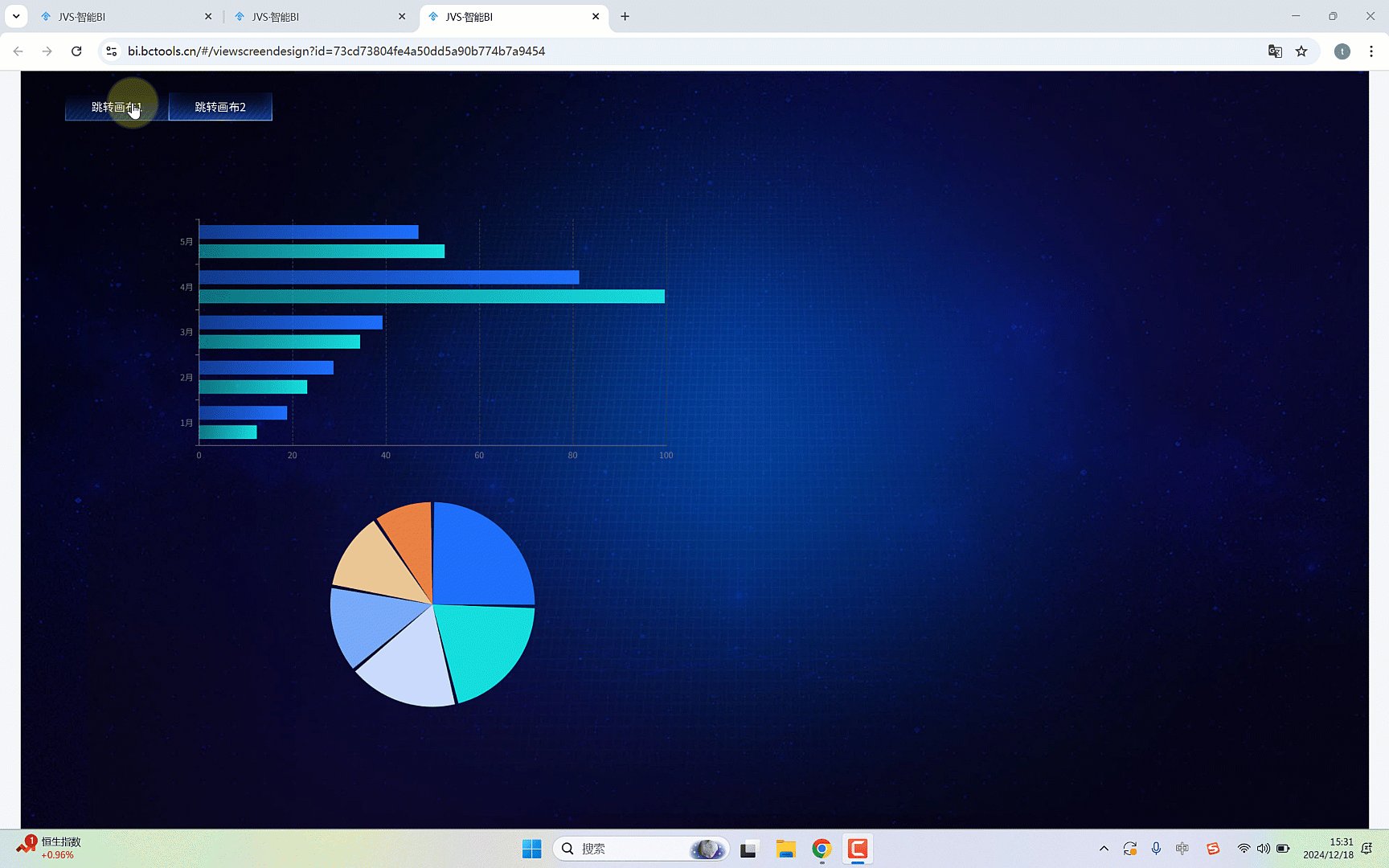
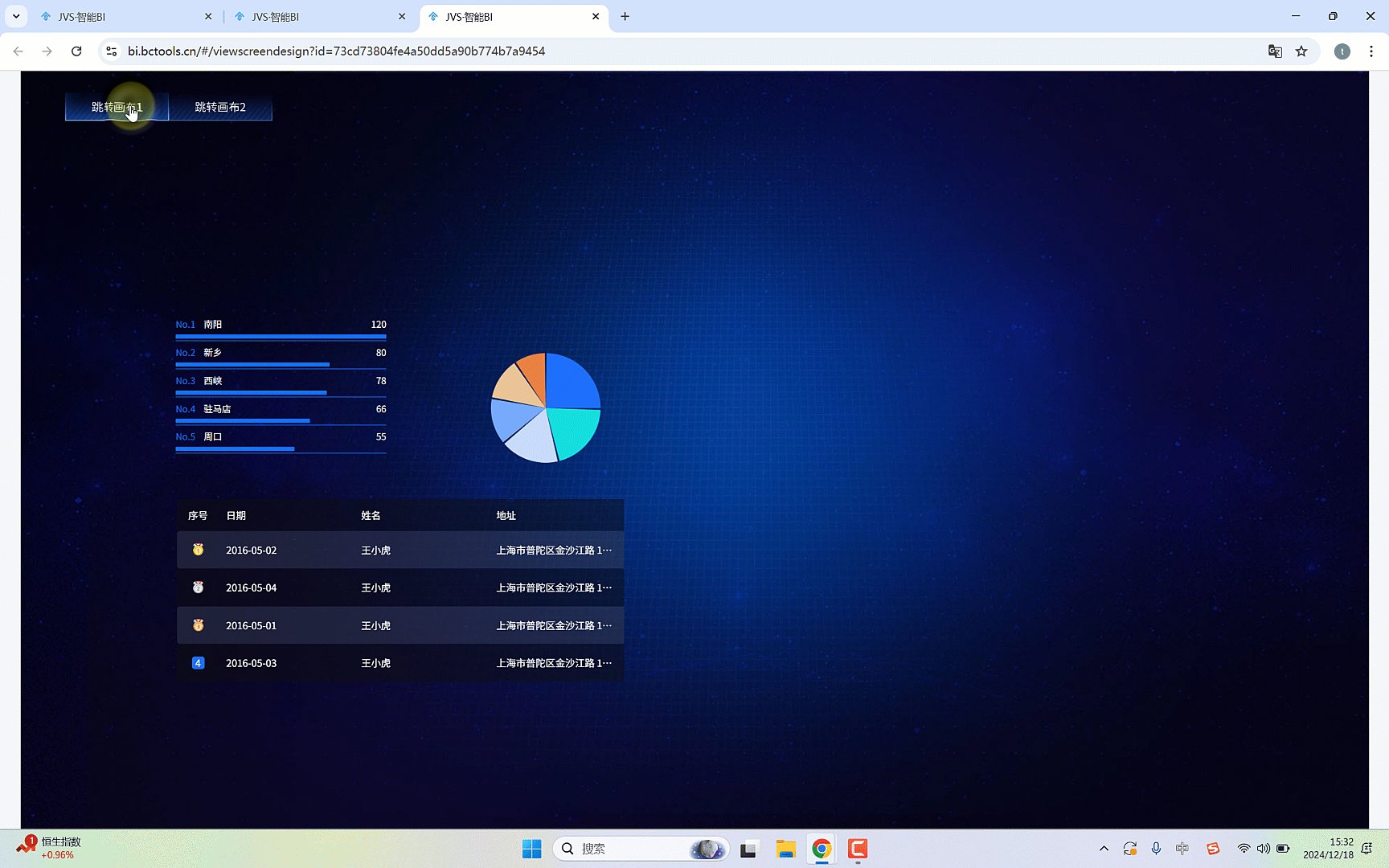
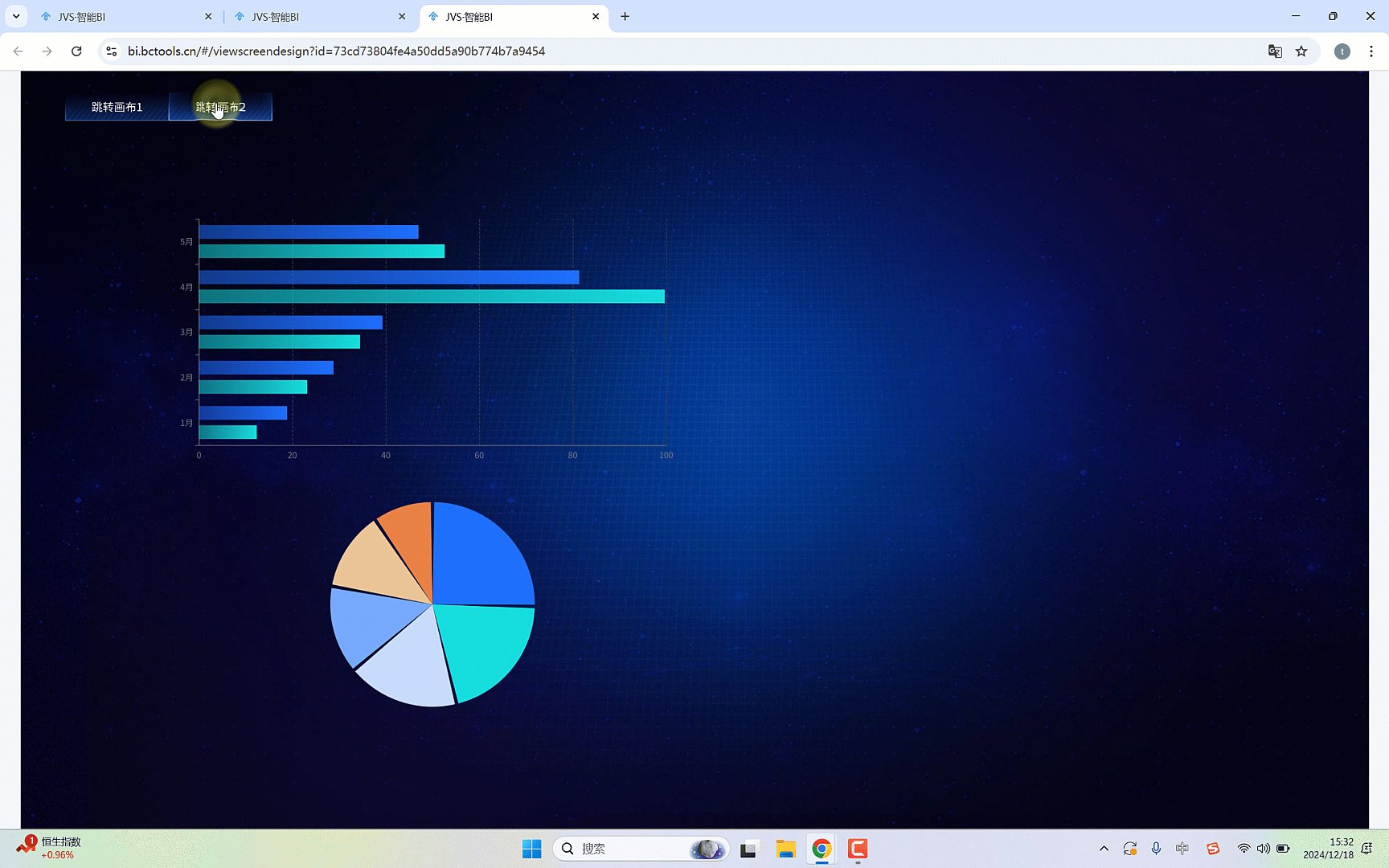
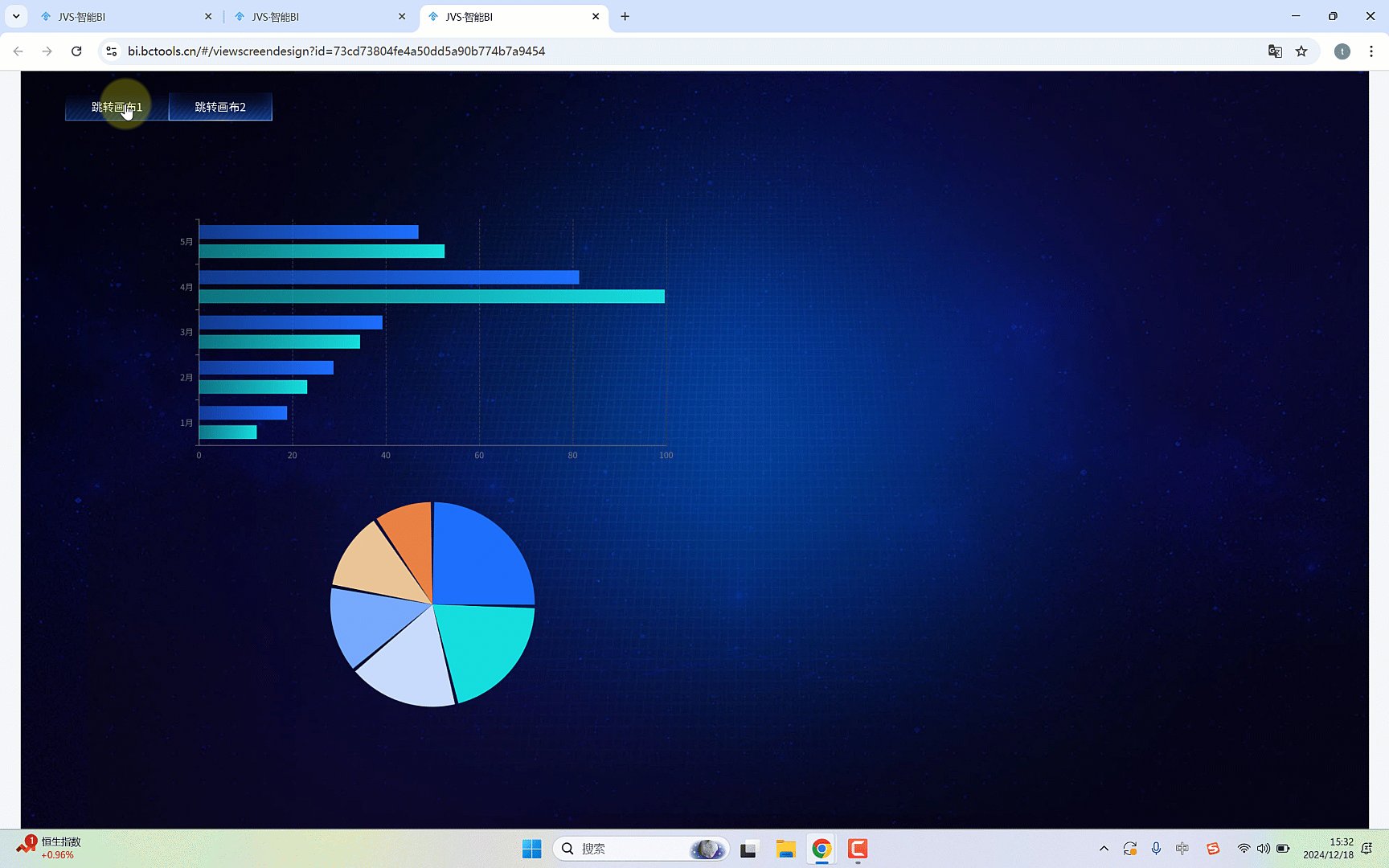
画布2的设置相似,最后的效果如图所示: