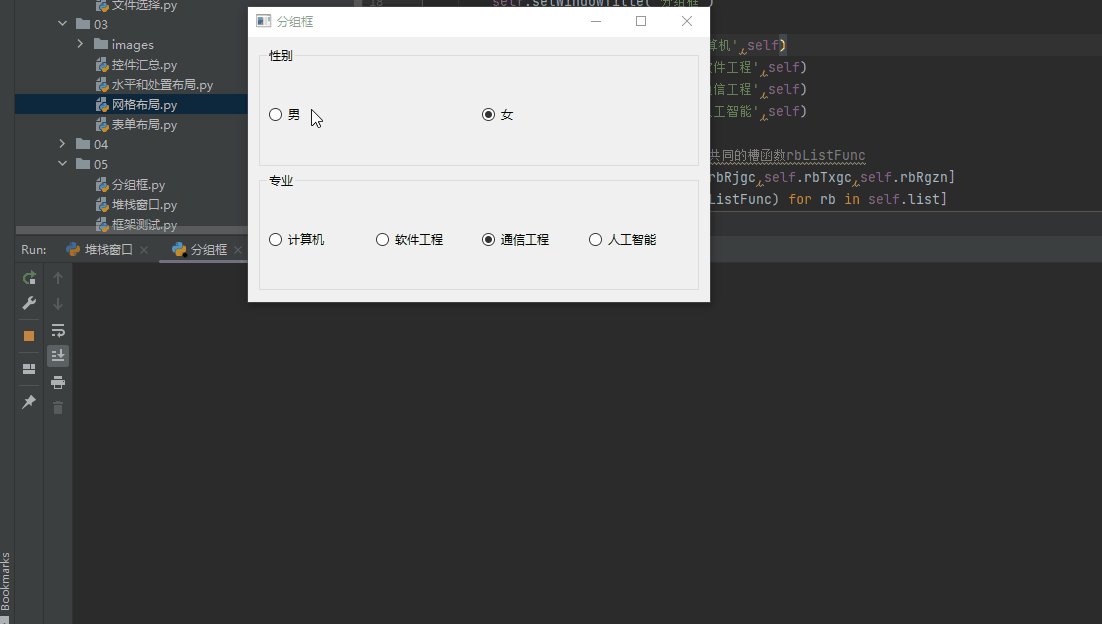
本文分享一个分组框功能,采用pyqt6里的QGroupBox控件,效果如下:性别和专业分开为两个分组框内:

1 功能实现思路
ui页面布局设计
性别和专业要设计成两个分组框:

逻辑实现
引入信号和槽函数来实现点击单选按钮实现信号的触发,在控制台输出对应的内容。
2 UI代码部分
#分别创建两个性别单选按钮
self.rbNan=QRadioButton('男',self)
self.rbNv=QRadioButton('女',self)#专业创建四个单选按钮
self.rbJsj=QRadioButton('计算机',self)
self.rbRjgc=QRadioButton('软件工程',self)
self.rbTxgc=QRadioButton('通信工程',self)
self.rbRgzn=QRadioButton('人工智能',self)接下来把分别把性别和专业放到水平布局控件里:
#创建两个内水平布局、1个外垂直布局
self.hLayout1=QHBoxLayout()
self.hLayout2=QHBoxLayout()
#两个性别单选按钮加入内水平布局 1
self.hLayout1.addWidget(self.rbNan)
self.hLayout1.addWidget(self.rbNv)
#4个专业选项按钮加入内水平布局 2
self.hLayout2.addWidget(self.rbJsj)
self.hLayout2.addWidget(self.rbRjgc)
self.hLayout2.addWidget(self.rbTxgc)
self.hLayout2.addWidget(self.rbRgzn)之后创建两个分组框,分别对应性别和专业:
#创建性别和专业单选按钮组
self.gBox1=QGroupBox('性别',self)
self.gBox2=QGroupBox('专业',self)到这里,页面布局已经设计好了,后面开始实现功能。
#性别信号抽发点
self.rbNv.toggled.connect(self.rbNxxFunc)
#对应的槽函数
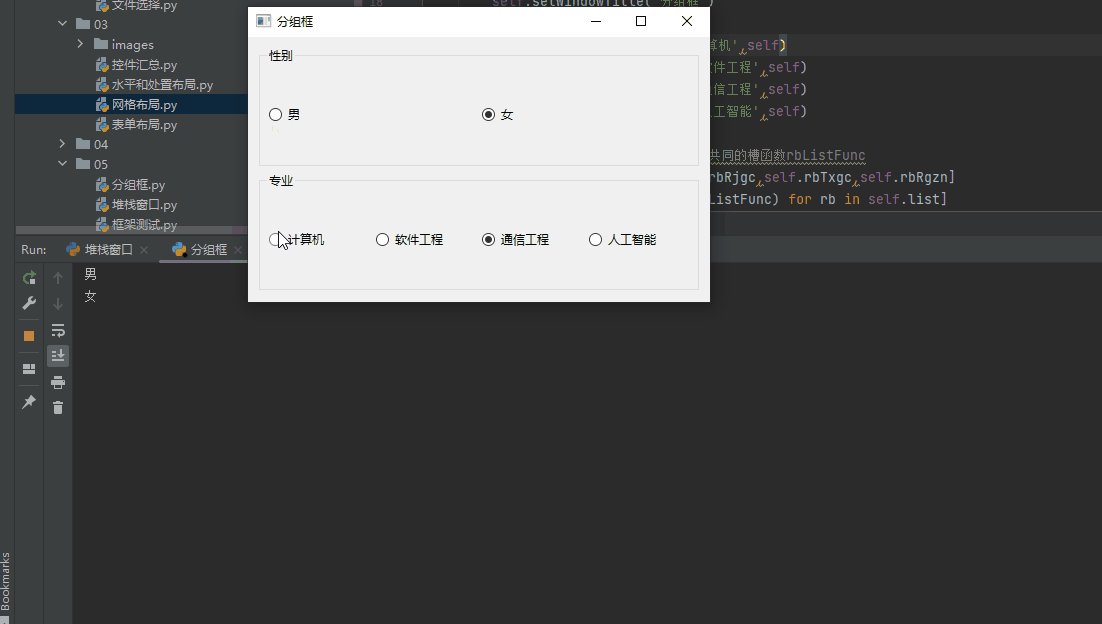
def rbNxxFunc(self):
if self.rbNan.isChecked():
print("男")
else:
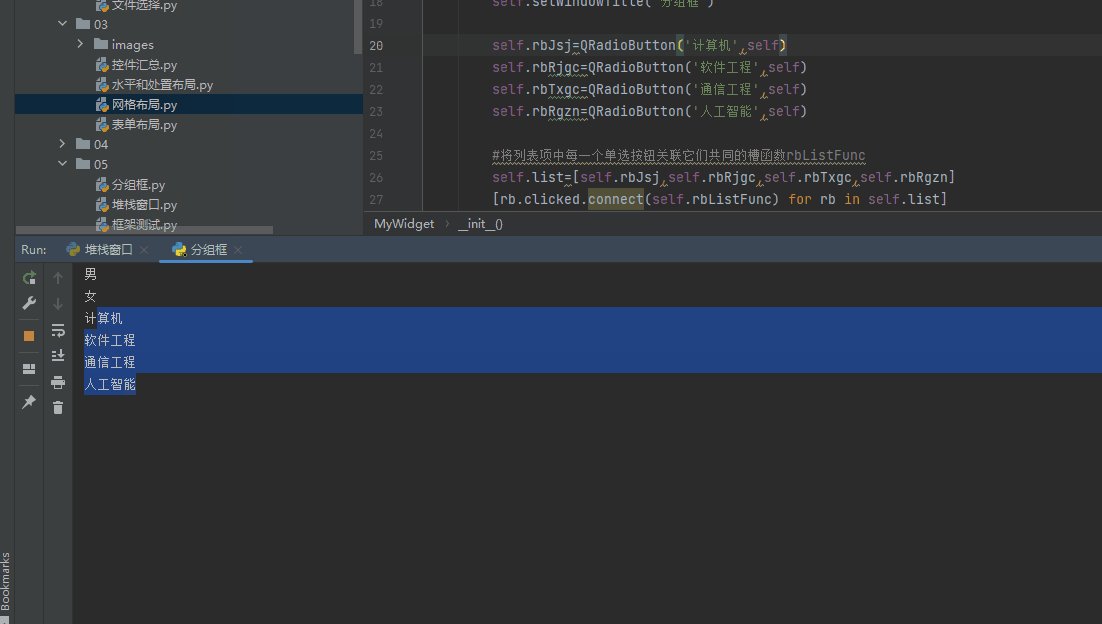
print("女")#将专业列表项中每一个单选按钮关联它们共同的槽函数rbListFunc
self.list=[self.rbJsj,self.rbRjgc,self.rbTxgc,self.rbRgzn]
[rb.clicked.connect(self.rbListFunc) for rb in self.list]
#对应的槽函数
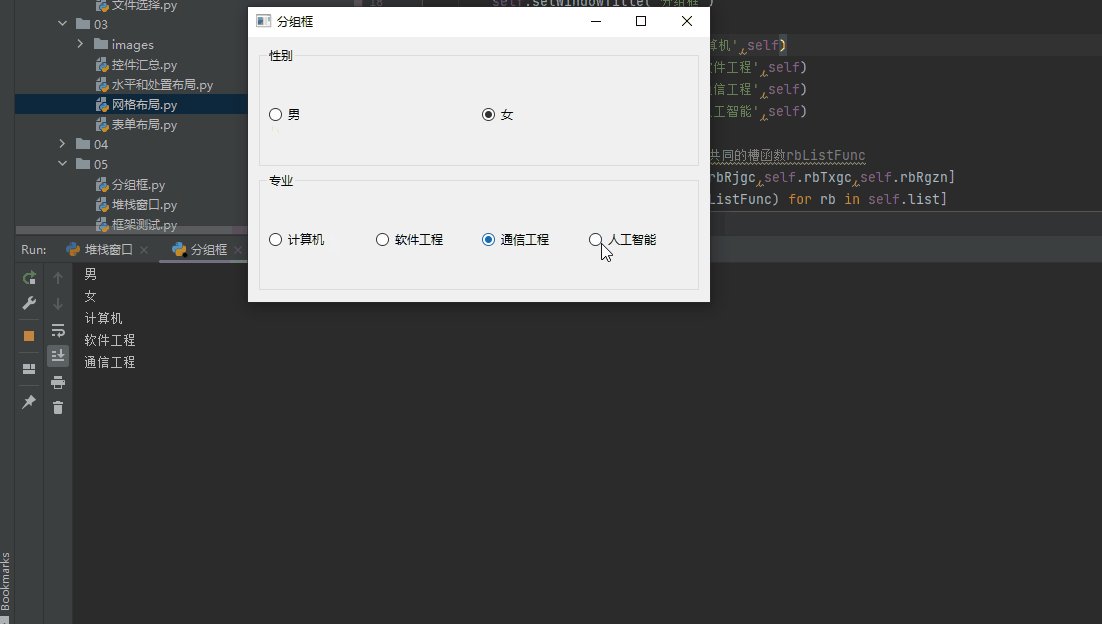
def rbListFunc(self):
for rb in self.list:
if rb.isChecked():
print(rb.text())到此,基本上所有的功能就实现了。
3 完整代码
# -*- coding:utf-8 -*-
"""
------------------------------------------------
File Name: 分组框.py
Description:
Author: lzq
date:2024-07-28 16:25
------------------------------------------------
"""
import sys
from PyQt6.QtWidgets import QDialog, QPushButton, QVBoxLayout, QApplication, QWidget, QRadioButton, QHBoxLayout, \
QGroupBox
class MyWidget(QWidget):
def __init__(self, parent=None):
super(MyWidget, self).__init__(parent)
self.setWindowTitle("分组框")
self.rbJsj=QRadioButton('计算机',self)
self.rbRjgc=QRadioButton('软件工程',self)
self.rbTxgc=QRadioButton('通信工程',self)
self.rbRgzn=QRadioButton('人工智能',self)
#将列表项中每一个单选按钮关联它们共同的槽函数rbListFunc
self.list=[self.rbJsj,self.rbRjgc,self.rbTxgc,self.rbRgzn]
[rb.clicked.connect(self.rbListFunc) for rb in self.list]
#分别创建两个性别单选按钮
self.rbNan=QRadioButton('男',self)
self.rbNv=QRadioButton('女',self)
self.rbNv.toggled.connect(self.rbNxxFunc)
#女单选按钮关联槽函数 rbNxxFunc
#创建两个内水平布局、1个外垂直布局
self.hLayout1=QHBoxLayout()
self.hLayout2=QHBoxLayout()
self.vLayout =QVBoxLayout()
self.layout_init()
def layout_init(self):
#两个性别单选按钮加入内水平布局 1
self.hLayout1.addWidget(self.rbNan)
self.hLayout1.addWidget(self.rbNv)
#4个专业选项按钮加入内水平布局 2
self.hLayout2.addWidget(self.rbJsj)
self.hLayout2.addWidget(self.rbRjgc)
self.hLayout2.addWidget(self.rbTxgc)
self.hLayout2.addWidget(self.rbRgzn)
#创建性别和专业单选按钮组
self.gBox1=QGroupBox('性别',self)
self.gBox2=QGroupBox('专业',self)
self.gBox1.setLayout(self.hLayout1)
self.gBox2.setLayout(self.hLayout2)
self.vLayout.addWidget(self.gBox1)
self.vLayout.addWidget(self.gBox2)
self.rbNv.setChecked(True)
self.setLayout(self.vLayout)
def rbListFunc(self):
for rb in self.list:
if rb.isChecked():
print(rb.text())
def rbNxxFunc(self):
if self.rbNan.isChecked():
print("男")
else:
print("女")
if __name__=='__main__':
app = QApplication(sys.argv)
w = MyWidget()
w.show()
sys.exit(app.exec())自己可以尝试一下!很好玩的。



















