
本文首发:《[Echarts 折线图完全配置指南]》
Echarts 折线图是图表中最常用的显示形式之一。使用 Echarts 做出基本的折线图很简单,但要是想把多组数据放在一张图表中,展示的漂亮又直观就不容易了。本文将带领大家从最基本的折线图,一步步完善,最终做出可读性很高的可视化图表。

根据本教程在卡拉云中搭建的[折线图 Demo] 跟随本教程你将学到
1.折线外观属性
- 折线增加弧线平滑过渡
- 折线图变为散状圆点
- 实线改为虚线
- 折线指定颜色
- 增加数据显示
- 表格外观属性
- 鼠标滑过时,显示数据提示框
- 鼠标滑过时,显示十字准心指示器
- 鼠标滑过数据自动吸附
- 设置 X 轴、Y 轴颜色
- 设置 X 轴标签 45 度斜着显示
- 设置图表背景颜色
- 设置下载图表的功能键
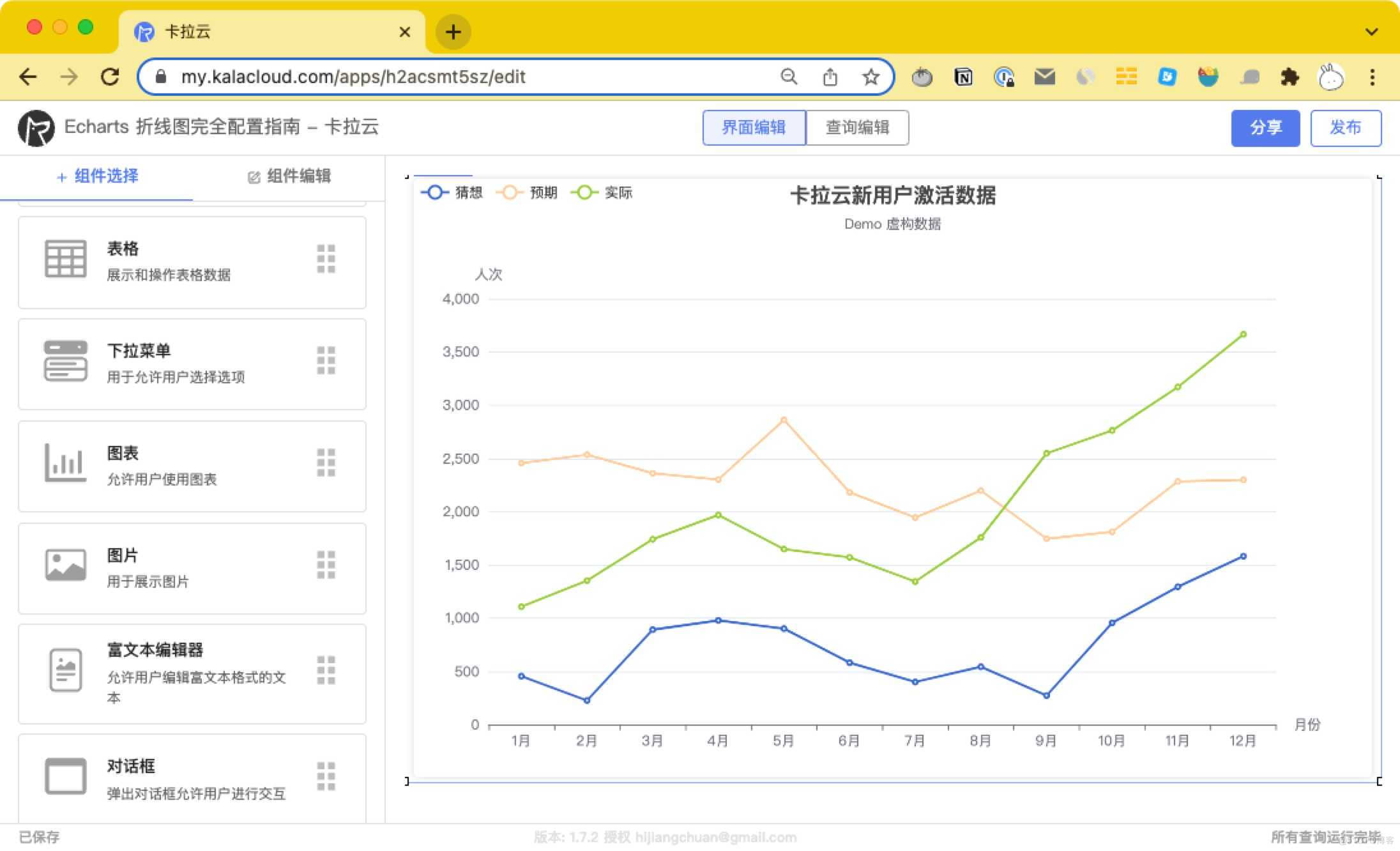
Echarts 折线图基础配置

本文使用低代码开发工具[卡拉云]作为 Echarts 折线图的演示工具,[卡拉云]内置包括 Echarts 图表组件在内数十种常见的前端组件,仅需拖拽即可生成。你无需懂任何前端知识,也可以快速开发出属于自己的后台工具。详情请见本文文末。
我们从这个最简单的折线图入手,手把手教大家一步步学习。
option = {
title: {
text: '卡拉云新用户激活数据',
subtext: 'Demo 虚构数据',
x: 'center'
},
legend: {
orient: 'horizontal',
x: 'left',
y: 'top',
data: ['猜想','预期','实际']
},
grid: {
top: '20%',
left: '3%',
right: '10%',
bottom: '5%',
containLabel: true
},
xAxis: {
name: '月份',
type: 'category',
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月',]
},
yAxis: {
name: '人次',
type: 'value',
min:0, // 配置 Y 轴刻度最小值
max:4000, // 配置 Y 轴刻度最大值
splitNumber:7, // 配置 Y 轴数值间隔
},
series: [ // 多组折线图数据
{
name: '猜想',
data: [454,226,891,978,901,581,400,543,272,955,1294,1581],
type: 'line'
},
{
name: '预期',
data: [2455,2534,2360,2301,2861,2181,1944,2197,1745,1810,2283,2298],
type: 'line',
},
{
name: '实际',
data: [1107,1352,1740,1968,1647,1570,1343,1757,2547,2762,3170,3665],
type: 'line'
}
],
color: ['#3366CC', '#FFCC99','#99CC33']
}
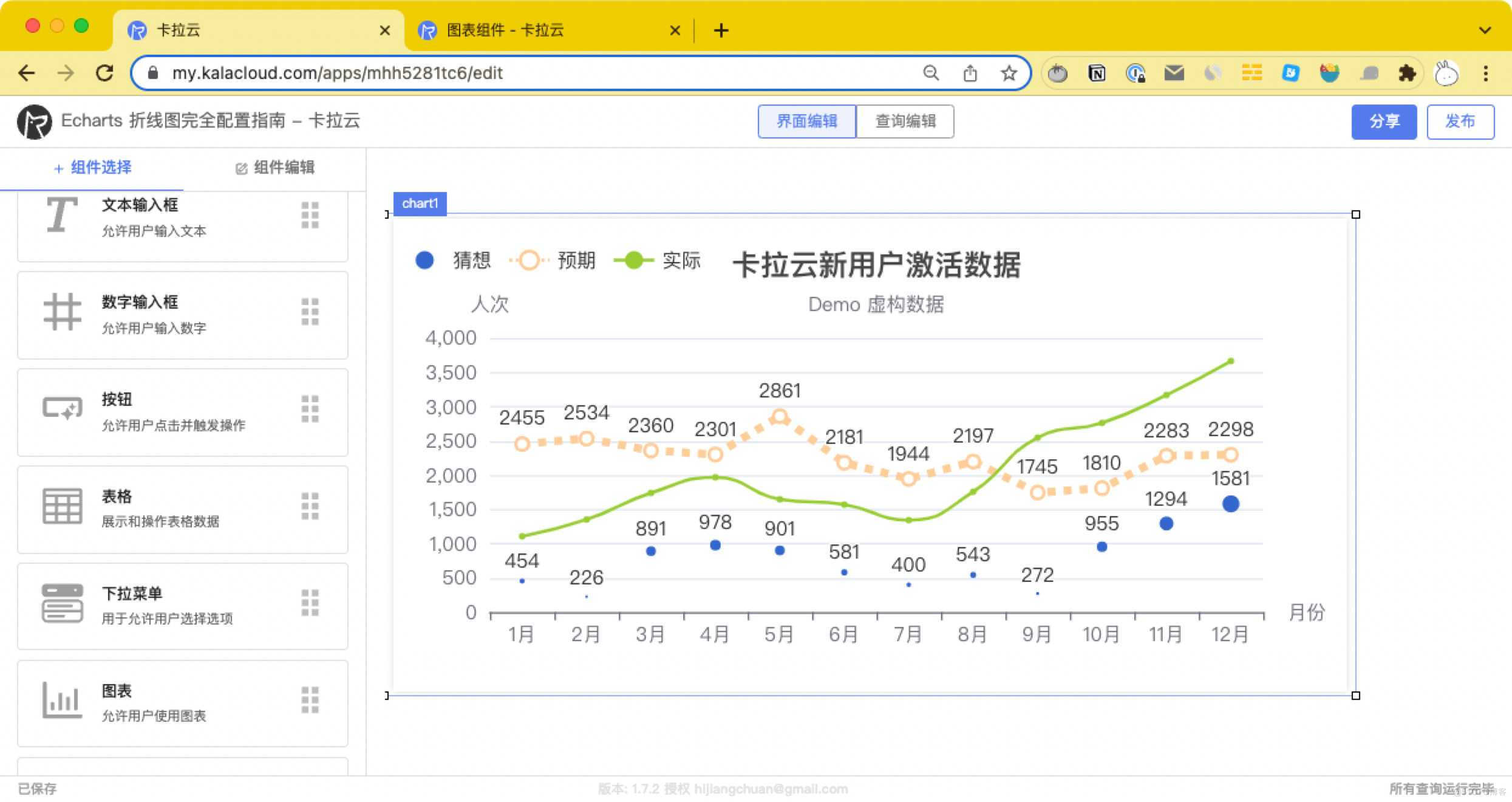
Echarts 折线图的多种展示形式配置指南

- 「猜想」折线改为散状圆点
- 「猜想」折线圆点根据数据大小变化尺寸
- 「猜想」折线隐藏线段部分
- 「预期」折线改为虚线
- 「实际」折线改为弧度过度
- Echarts legend 属性配置(图例配置选项)
- Echarts grid 属性配置(图表上下左右边缘的距离)
在卡拉云的图表组件中填入代码:
option = {
title: {
text: '卡拉云新用户激活数据',
subtext: 'Demo 虚构数据',
x: 'center'
},
legend: { // 图例配置选项
orient: 'horizontal', //图例布局方式:水平 'horizontal' 、垂直 'vertical'
x: 'left', // 横向放置位置,选项:'center'、'left'、'right'、'number'(横向值 px)
y: 'top',// 纵向放置位置,选项:'top'、'bottom'、'center'、'number'(纵向值 px)
data: ['猜想','预期','实际']
},
grid: { // 图表距离边框的距离,可用百分比和数字(px)配置
top: '20%',
left: '3%',
right: '10%',
bottom: '5%',
containLabel: true
},
xAxis: {
name: '月份',
type: 'category',
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月',]
},
yAxis: {
name: '人次',
type: 'value',
min:0, // 配置 Y 轴刻度最小值
max:4000, // 配置 Y 轴刻度最大值
splitNumber:7, // 配置 Y 轴数值间隔
},
series: [
{
name: '猜想',
data: [454,226,891,978,901,581,400,543,272,955,1294,1581],
type: 'line',
symbolSize: function(value) { // 点的大小跟随数值增加而变大
return value / 150;
},
symbol:'circle',
itemStyle: {
normal: {
label : {
show: true
},
lineStyle:{
color: 'rgba(0,0,0,0)'// 折线颜色设置为0,即只显示点,不显示折线
}
}
}
},
{
name: '预期',
data: [2455,2534,2360,2301,2861,2181,1944,2197,1745,1810,2283,2298],
type: 'line',
symbolSize:8, //设置折线上圆点大小
itemStyle:{
normal:{
label : {
show: true // 在折线拐点上显示数据
},
lineStyle:{
width:3, // 设置虚线宽度
type:'dotted' // 虚线'dotted' 实线'solid'
}
}
}
},
{
name: '实际',
data: [1107,1352,1740,1968,1647,1570,1343,1757,2547,2762,3170,3665],
type: 'line',
symbol: 'circle', // 实心圆点
smooth: 0.5, // 设置折线弧度
}
],
color: ['#3366CC', '#FFCC99','#99CC33'] // 三个折线的颜色
}
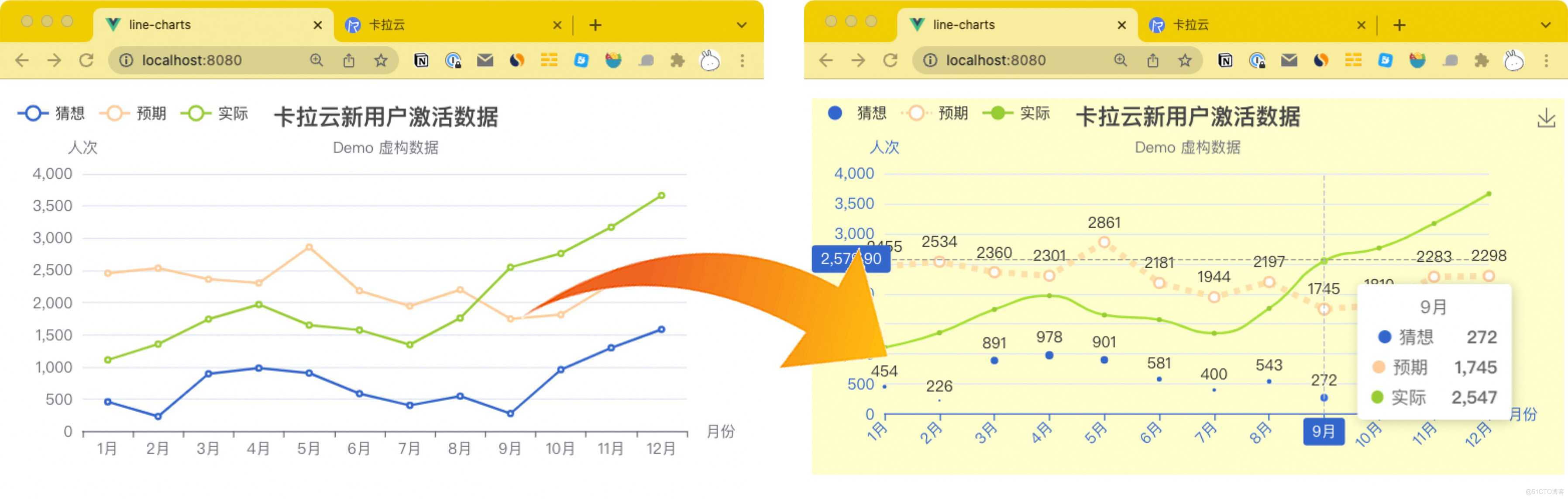
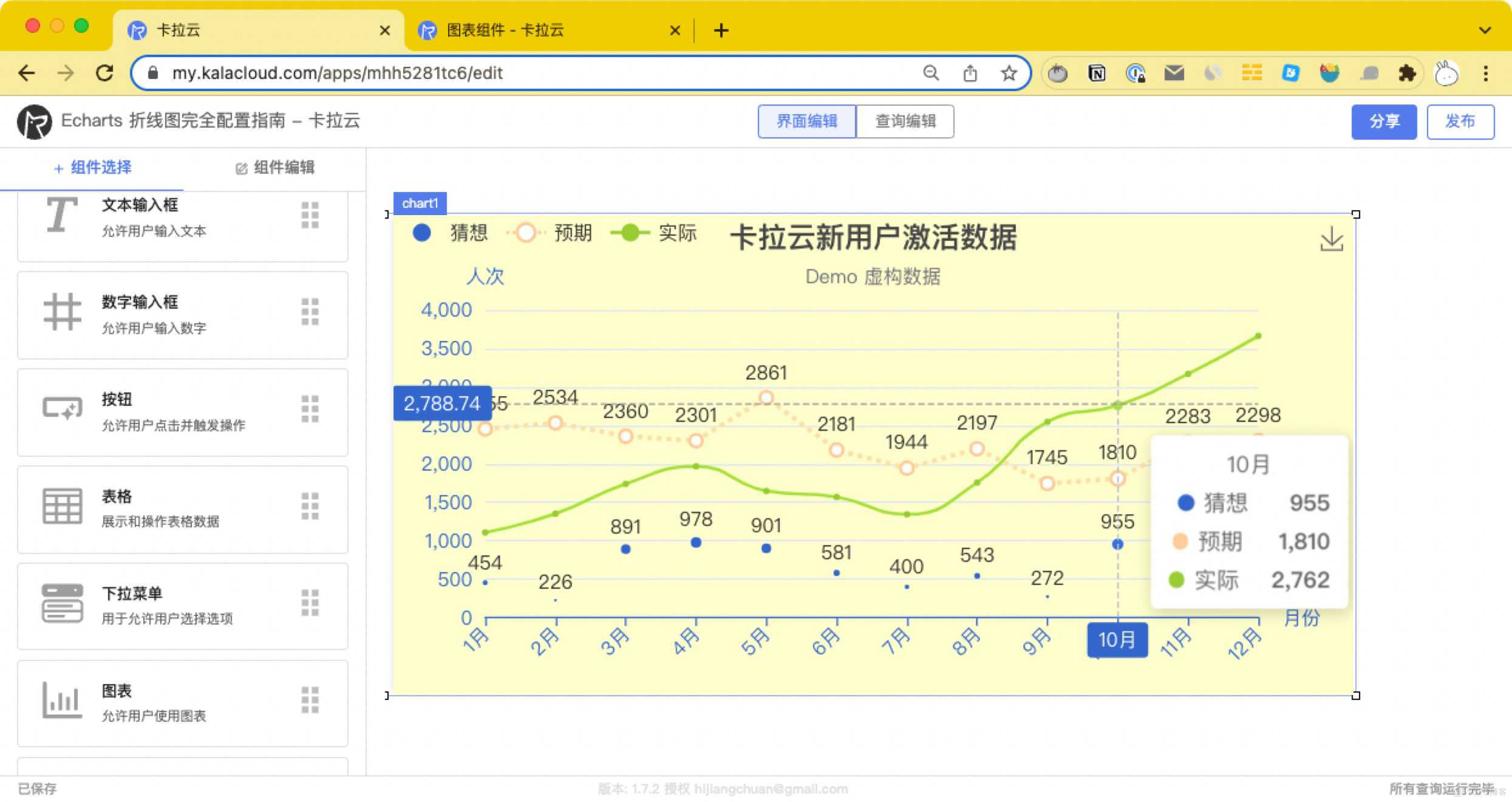
Echarts 折线图全局配置指南

- 鼠标滑过时,显示数据提示框
- 鼠标滑过时,显示十字准心指示器
- 设置 X 轴、Y 轴颜色
- 设置 X 轴标签 45 度斜着显示
- 设置图表背景颜色
- 设置下载图表的功能键
在卡拉云的图表组件中填入代码:
option = {
title: {
text: '卡拉云新用户激活数据',
subtext: 'Demo 虚构数据',
x: 'center'
},
legend: { // 图例配置选项
orient: 'horizontal', //图例布局方式:水平 'horizontal' 、垂直 'vertical'
x: 'left', // 横向放置位置,选项:'center'、'left'、'right'、'number'(横向值 px)
y: 'top',// 纵向放置位置,选项:'top'、'bottom'、'center'、'number'(纵向值 px)
data: ['猜想','预期','实际']
},
grid: { // 图表距离边框的距离,可用百分比和数字(px)配置
top: '20%',
left: '3%',
right: '10%',
bottom: '5%',
containLabel: true
},
tooltip: { // tooltip 用于控制鼠标滑过或点击时的提示框(下一章展开讲)
trigger: 'axis',
axisPointer: { // 坐标轴指示器配置项。
type: 'cross', // 'line' 直线指示器 'shadow' 阴影指示器 'none' 无指示器 'cross' 十字准星指示器。
axis: 'auto', // 指示器的坐标轴。
snap: true, // 坐标轴指示器是否自动吸附到点上
},
showContent: true,
},
toolbox: { // 右上角的工具框(下一章展开讲)
feature: {
saveAsImage: {} //下载按钮
}
},
xAxis: {
name: '月份',
type: 'category',
axisLine: {
lineStyle: { // X 轴颜色配置
color: '#3366CC'
}
},
axisLabel: {
rotate: 45, // X 轴标签文字旋转角度
interval: 0 //设置 X 轴数据间隔几个显示一个,为0表示都显示
},
boundaryGap: false, //数据从 Y 轴起始
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月',]
},
yAxis: {
name: '人次',
type: 'value',
min:0, // 配置 Y 轴刻度最小值
max:4000, // 配置 Y 轴刻度最大值
splitNumber:7, // 配置 Y 轴数值间隔
axisLine: {
lineStyle: { // Y 轴颜色配置
color: '#3366CC'
}
},
},
series: [
{
name: '猜想',
data: [454,226,891,978,901,581,400,543,272,955,1294,1581],
type: 'line',
symbolSize: function(value) { // 点的大小跟随数值增加而变大
return value / 150;
},
symbol:'circle',
itemStyle: {
normal: {
label : {
show: true
},
lineStyle:{
color: 'rgba(0,0,0,0)'// 折线颜色设置为0,即只显示点,不显示折线
}
}
}
},
{
name: '预期',
data: [2455,2534,2360,2301,2861,2181,1944,2197,1745,1810,2283,2298],
type: 'line',
symbolSize:8, //设置折线上圆点大小
itemStyle:{
normal:{
label : {
show: true // 在折线拐点上显示数据
},
lineStyle:{
width:3, // 设置虚线宽度
type:'dotted' // 虚线'dotted' 实线'solid'
}
}
}
},
{
name: '实际',
data: [1107,1352,1740,1968,1647,1570,1343,1757,2547,2762,3170,3665],
type: 'line',
symbol: 'circle', // 实心圆点
smooth: 0.5, // 设置折线弧度
}
],
color: ['#3366CC', '#FFCC99','#99CC33'] // 三个折线的颜色
}
`
## Echarts toolbox 更多属性配置
toolbox={ show : true, //是否显示工具栏组件 orient:"horizontal", //工具栏 icon 的布局朝向'horizontal' 'vertical' itemSize:15, //工具栏 icon 的大小 itemGap:10, //工具栏 icon 每项之间的间隔 showTitle:true, //是否在鼠标 hover 的时候显示每个工具 icon 的标题 feature : { mark : { // '辅助线开关' show: true }, dataView : { //数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新 show: true, //是否显示该工具。 title:"数据视图", readOnly: false, //是否不可编辑(只读) lang: ['数据视图', '关闭', '刷新'], //数据视图上有三个话术,默认是['数据视图', '关闭', '刷新'] backgroundColor:"#fff", //数据视图浮层背景色。 textareaColor:"#fff", //数据视图浮层文本输入区背景色 textareaBorderColor:"#333", //数据视图浮层文本输入区边框颜色 textColor:"#000", //文本颜色。 buttonColor:"#c23531", //按钮颜色。 buttonTextColor:"#fff", //按钮文本颜色。 }, magicType: { //动态类型切换 show: true, title:"切换", //各个类型的标题文本,可以分别配置。 type: ['line', 'bar'], //启用的动态类型,包括'line'(切换为折线图), 'bar'(切换为柱状图), 'stack'(切换为堆叠模式), 'tiled'(切换为平铺模式) }, restore : { //配置项还原。 show: true, //是否显示该工具。 title:"还原", }, saveAsImage : { //保存为图片。 show: true, //是否显示该工具。 type:"png", //保存的图片格式。支持 'png' 和 'jpeg'。 name:"pic1", //保存的文件名称,默认使用 title.text 作为名称 backgroundColor:"#ffffff", //保存的图片背景色,默认使用 backgroundColor,如果backgroundColor不存在的话会取白色 title:"保存为图片", pixelRatio:1 //保存图片的分辨率比例,默认跟容器相同大小,如果需要保存更高分辨率的,可以设置为大于 1 的值,例如 2 }, dataZoom :{ //数据区域缩放。目前只支持直角坐标系的缩放 show: true, //是否显示该工具。 title:"缩放", //缩放和还原的标题文本 xAxisIndex:0, //指定哪些 xAxis 被控制。如果缺省则控制所有的x轴。如果设置为 false 则不控制任何x轴。如果设置成 3 则控制 axisIndex 为 3 的x轴。如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的x轴 yAxisIndex:false, //指定哪些 yAxis 被控制。如果缺省则控制所有的y轴。如果设置为 false 则不控制任何y轴。如果设置成 3 则控制 axisIndex 为 3 的y轴。如果设置为 [0, 3] 则控制 axisIndex 为 0 和 3 的y轴 }, }, zlevel:0, //所属图形的Canvas分层,zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面 z:2, //所属组件的z分层,z值小的图形会被z值大的图形覆盖 left:"center", //组件离容器左侧的距离,'left', 'center', 'right','20%' top:"top", //组件离容器上侧的距离,'top', 'middle', 'bottom','20%' right:"auto", //组件离容器右侧的距离,'20%' bottom:"auto", //组件离容器下侧的距离,'20%' width:"auto", //图例宽度 height:"auto", //图例高度 };
## Echarts tooltip 更多属性配置
tooltip: {
show: true, // 是否显示
trigger: 'axis', // 触发类型 'item'图形触发:散点图,饼图等无类目轴的图表中使用; 'axis'坐标轴触发;'none':什么都不触发。
axisPointer: { // 坐标轴指示器配置项。
type: 'shadow', // 'line' 直线指示器 'shadow' 阴影指示器 'none' 无指示器 'cross' 十字准星指示器。
axis: 'auto', // 指示器的坐标轴。
snap: true, // 坐标轴指示器是否自动吸附到点上
},
// showContent: true, //是否显示提示框浮层,默认显示。
// triggerOn: 'mouseover', // 触发时机 'mouseover'鼠标移动时触发。 'click'鼠标点击时触发。 'mousemove|click'同时鼠标移动和点击时触发。
// enterable: false, // 鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true。
renderMode: 'html', // 浮层的渲染模式,默认以 'html 即额外的 DOM 节点展示 tooltip;
backgroundColor: 'rgba(50,50,50,0.7)', // 提示框浮层的背景颜色。
borderColor: '#333', // 提示框浮层的边框颜色。
borderWidth: 0, // 提示框浮层的边框宽。
padding: 5, // 提示框浮层内边距,
textStyle: { // 提示框浮层的文本样式。
color: '#fff',
fontStyle: 'normal',
fontWeight: 'normal',
fontFamily: 'sans-serif',
fontSize: 14,
},
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);', // 额外附加到浮层的 css 样式
confine: false, // 是否将 tooltip 框限制在图表的区域内。
// formatter: '{b} 的成绩是 {c}'
formatter: function(arg) {
return arg[0].name + '的分数是:' + arg[0].data
}
},
## 使用「卡拉云」直接生成折线图、柱状图、饼状图
本文介绍了 Echarts 折线图各种配置细节,从简到难,循序渐进。虽然 Echarts 的教程很多,但配置前端的工作总是有太多重复劳动,那么有没有一种完全不用会前端,一行代码也不用写的方法,生成图表呢?这里推荐你使用[卡拉云](https://kalacloud.com/),卡拉云内置多种样式的图表,仅需鼠标拖拽即可生成,完全不用懂任何前端。

卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。**原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,


















