微信小程序中关乎“授权”的,抛开各路“牛鬼蛇神”不谈,大体上也就两种:
- 位置授权
- 用户信息授权
切记的是:在微信一直打着的“用户至上”的旗号下,几乎一切用户相关的应用都需要用户手动授权!所以必须要有提示的。
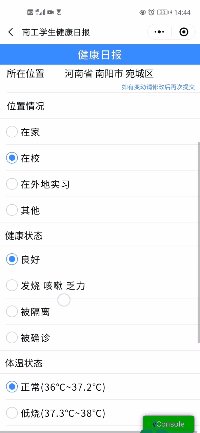
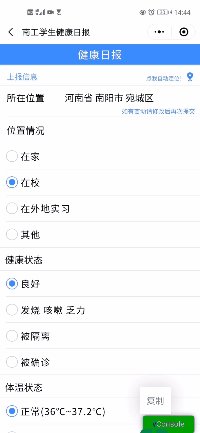
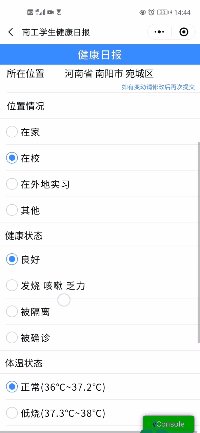
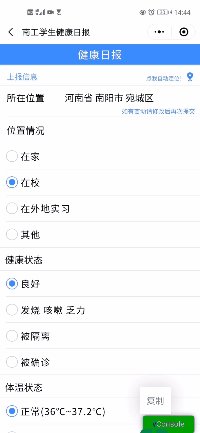
位置授权
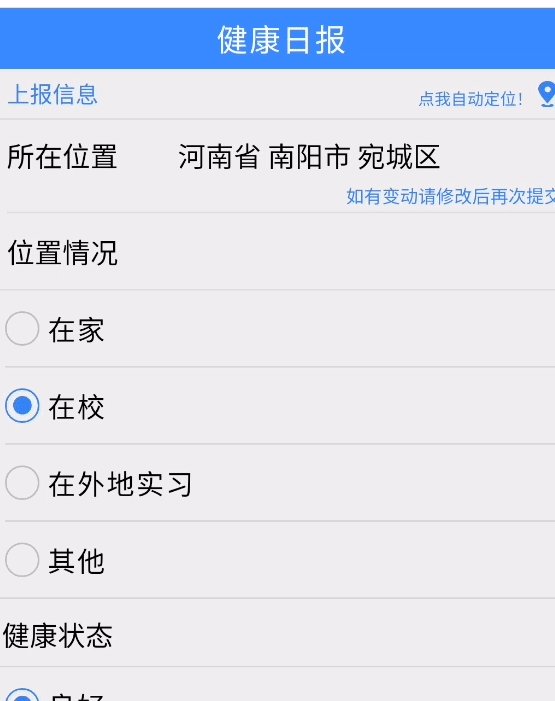
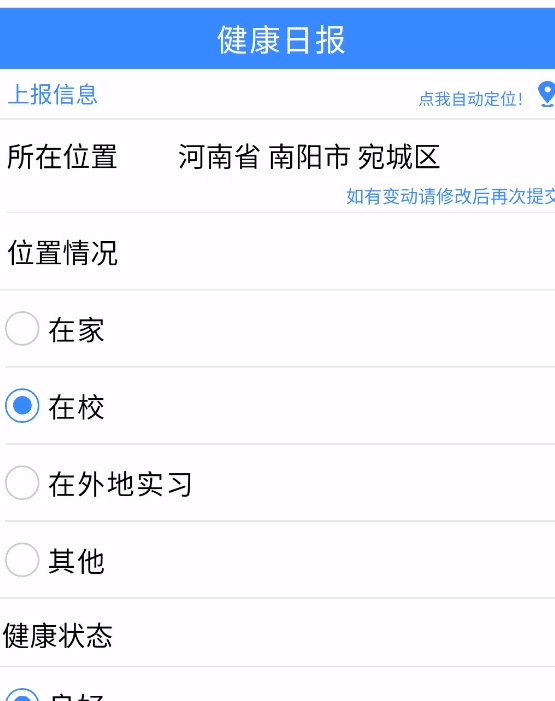
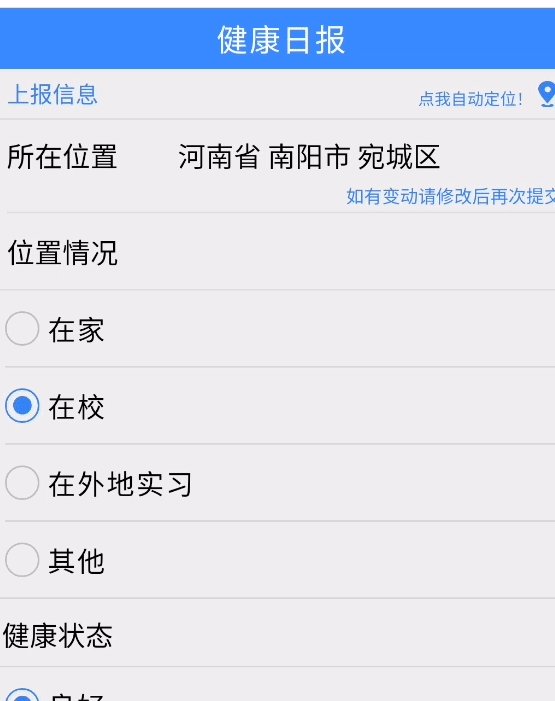
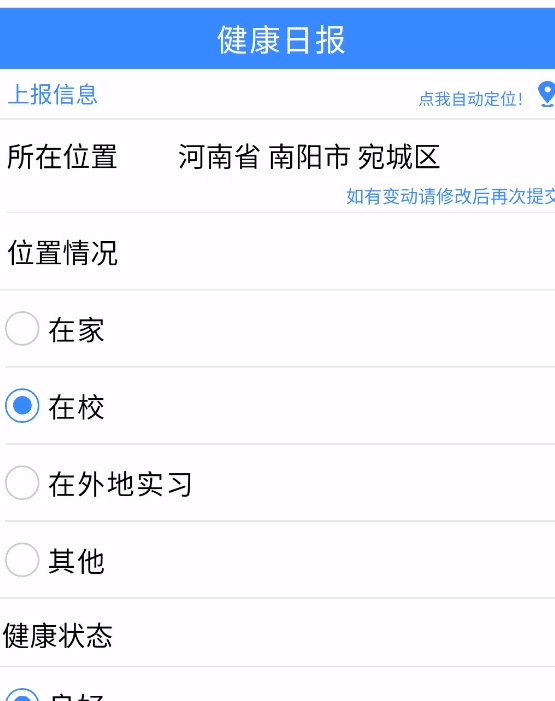
昨天完成了微信小程序项目的最后一点内容,里面我加了个“点击自动定位”的功能,请求的是高德地图的web API,但是需要传经纬度,于是我一开始是这样写的:
wx.getLocation({
type: 'gcj02',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
}
})相信很多初学者到此就OK了,但是一运行发现:诶怎么什么都没有?
哦,忘了说了,微信小程序中的“自动”弹窗提示是需要在app.json中配置的!
"permission": {
"scope.userLocation": {
"desc": "请确认授权,您的授权信息将只被用于小程序运行期间,且只在小程序内部"
}
}到这里,在你刚进入页面(如果写在onLoad或onShow中)或者点击某按钮触发(写在事件中)时就能看到一个极其类似小程序弹框API wx.showToast() 的提示框了。
你是否到这里就满足了?
当我信心满满的提交代码后却换来了老大的“无能狂怒”:“为什么在用户点击‘取消’按钮时没有提示!”、“为什么不在用户拒绝授权以后下一次想要触发相应功能时给个提醒?”
emmmmmmm我也没注意过这玩意啊…
情急之下,又找到了wx.getLocation()的文档,发现里面有这么一个说明:

接口调用失败?
肯定是分为好多种情况的,但是毫无疑问的是:如果用户拒绝了授权,那么相应的信息就不可能返回,应该也算是“调用失败”…吧?
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
},
fail(){
console.log('用户拒绝了授权')
}
})
果然。
那接下来我们唯一需要做的就是:在fail中给出用户提示,并引导用户去授权!
wx.openSetting,打开设置页!
一般用于“二次授权”。其中属性 authSetting 中(scope对象)包含了用户的操作配置!
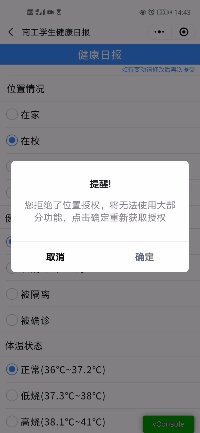
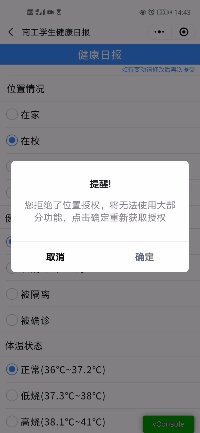
wx.showModal({
title: '提醒!',
content: '您拒绝了位置授权,将无法使用大部分功能,点击确定重新获取授权',
success(res) {
//如果点击确定
if (res.confirm) {
wx.openSetting({ //打开设置页
success(res) { //成功,返回页面回调
//如果同意了位置授权则userLocation=true
if (res.authSetting["scope.userLocation"]) { //授权中如果有位置授权则执行逻辑
/*后续代码:比如:刷新页面/重新调用函数*/
}
}
})
}
}
})
到这里其实就很完善了(在微信看来)。但是你会发现:如果用户第二次仍然拒绝授权,那么就不再有机会了(除非清除缓存重新进入或者再次调用getLocation API)。

所以,从这一点看,你可以选择更为方便的:百度/高德地图API
如果用web API,需要在微信中配置高德/百度的域名:

然后回到开发者工具,刷新应该就可以了。有些麻烦
建议它们的另一个服务:微信 SDK(高德)/微信小程序JavaScript API(百度)
用户信息授权
欧呦,这个就有的说了:微信小程序“ 获取用户信息 ”的机制很早就改了。或许是不想让开发者对用户“随意”造成困扰——毕竟有的用户上来只是为了“逛一圈”,于是增加了“ 只有触发button才能弹窗 ”的功能。
看一下新版授权信息机制
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">授权</button>
//js
onLoad(options){
this.userAuthorized();
},
getUserInfo(event){
const userInfo=event.detail.userInfo;
this.setData({
userInfo:userInfo
})
},
authorized(){
wx.getSetting(){
success:data=>{
if(data.authSetting["scope.userInfo"]){
wx.getUserInfo({
success:data=>{
this.setData({
userInfo:data.userInfo
})
}
})
}
}
}
}
那么,从老版小程序一路跟进的用户就该问了:有了open-type为什么还要有getUserInfo呢?
要知道,open-type只是为了(而且只能)获取用户头像、昵称这些简单(可能在微信开来也没啥用的)信息,这一点上<button>和原先的<open-type></open-type>没有什么区别,但是!其实获取完整用户信息(更多的如:手机号、id、用户授权相关),最重要的是“ 登录 ”,这一步就涉及到和服务器的交互了。
登录操作在服务器端是有一套非常完整的逻辑的,并不像我们所想的那么简单,这一点以后再说。
当然,上面的代码只是阐述一下新版微信小程序改进的地方,下面的才是重点:
自定义button组件实现用户授权登录
我们在于主文件夹同级建立img-button文件夹,作为button组件的地方。
img-button.wxml
<button bind:getuserinfo="onGetUserInfo" open-type="{{openType}}" plain="{{true}}" class="container">
<slot name="img"></slot>
</button>这里的bind后面必须跟userinfo,这是button组件的API。

img-button.js
Component({
// “备注项”——启用“插槽”
options:{
multipleSlot:true
},
prototies:{
openType:{
type:String
}
},
methods:{
onGetUserInfo(event){
this.triggerEvent('getUserinfo',event.detail,{})
}
}
})组件都有一项“必备属性”——prototies。(就如同vue中的props——用于接收数据,规范格式)
接收谁的数据? —— 主wxml中传来的数据!
既然有接收,就有传出。不然要组件干嘛。
对!在methods里面,组件“告诉”调用它的元素——用getUserInfo定义事件,给你传一个值event.detail
(这个“getUserInfo”将作为主页面bind的事件——这里机制其实和vue中的“$emit”->子组件向父组件传值,是一样的)
这样“一来一往”,自定义组件内部和外面调用文件就能“互相访问”了。
我们在主文件的json文件里添加“对自定义组件文件的访问”:
main.json
"usingComponents":{
"v-button":"../img-button/img-button"
}main.wxml
<v-button wx:if="{{!authorized}}" open-type="getUserInfo" class="..."
bind:getUserinfo="onGetUserInfo">
<image slot="img" class="..." src="图片路径" /><!-- 更改button样式,用图片触发 -->
</v-button>
<view wx:if="{{authorized}}" class="...">
<image src="{{userInfo.avatarUrl}}" class="..." />
<text>{{userInfo.nickName}}</text>
</view>这里还真有一点需要注意的:调用组件时的bind的事件名就是自定义组件内部传出来的值!(而且必须是)(这一点和上面button组件里面不同)
main.js
data:{
authorized:false,
userInfo:null
},
onLoad(options){
this.userAuthorized();
},
onGetUserInfo(event){
const userInfo=event.detail.userInfo; //取出组件内部传出来的值
if(userInfo){
this.setData({
userInfo,
authorized:true
})
}
},
userAuthorized(){
wx.getSetting({
success:data=>{
if(data.authSetting['scope.userInfo']){
wx.getUserInfo({
success:data=>{
this.setData({
authorized:true,
userInfo:data.userInfo
})
}
})
}else{
wx.showToast({
title:'抱歉!请检查微信后再试',
icon:'none',
duration:1200
})
}
}
})
}
由我开源并维护的小项目:微信小程序功能组件库 已发布至github,欢迎star!欢迎提issues!想要参与维护和开发欢迎留言!
配套展示小程序: