【高心星出品】
全屏模态框
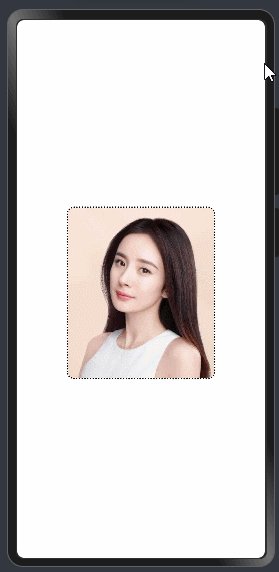
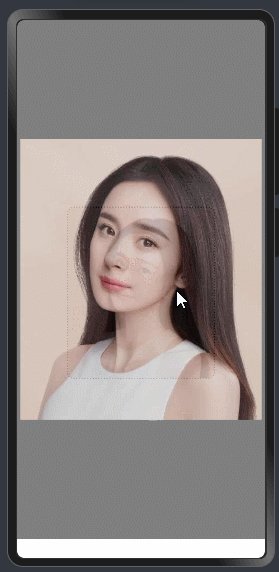
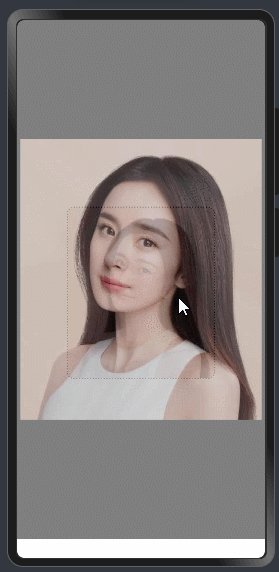
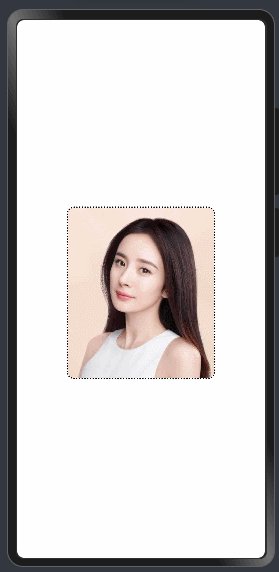
bindContentCover接口用于自定义全屏的模态展示界面,结合转场动画和共享元素动画可实现复杂转场动画效果,如缩略图片点击后查看大图。
展示效果:

开发方法
isshow:模态框显示和消失的控制变量
builder:@builder修饰的构建函数用于构建模态框界面
type:模态框出现和消失的动画
bindContentCover(isShow: boolean, builder: CustomBuilder, type?: ModalTransition): T;开发步骤:
1.定义转场动画和模态框控制变量。
@State isshow: boolean = false //控制模态框出现和消失
// 图片转场动画
private anim: TransitionEffect = TransitionEffect.OPACITY.animation({ curve: curves.springMotion() })2.构建全屏模态框界面
@Builder
gencover() {//构建模态框界面
Column() {
Image(this.img).width('100%').onClick(() => {
this.isshow = false
})
// 出现和小时动画
.transition(this.anim)
//一镜到底
.geometryTransition('img')
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.padding(5)
.backgroundColor('rgba(0,0,0,0.5)')
}3.给组件绑定模态框
Image(this.img)
.width('60%')
.border({
width: 2,
color: Color.Black,
radius: 10,
style: BorderStyle.Dotted
})
// 一镜到底
.geometryTransition('img')
// 全屏模态框
.bindContentCover(this.isshow, this.gencover(), ModalTransition.ALPHA)
.onClick(() => {
this.isshow = true
})全部代码
import { curves } from '@kit.ArkUI';
@Entry
@Component
struct Contentcover {
@State img: Resource = $r('app.media.yangmi1')//图片资源
@State isshow: boolean = false
// 图片转场动画
private anim: TransitionEffect = TransitionEffect.OPACITY.animation({ curve: curves.springMotion() })
@Builder
gencover() {//构建模态框界面
Column() {
Image(this.img).width('100%').onClick(() => {
this.isshow = false
})
// 出现和小时动画
.transition(this.anim)
//一镜到底
.geometryTransition('img')
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.padding(5)
.backgroundColor('rgba(0,0,0,0.5)')
}
build() {
Column() {
Image(this.img)
.width('60%')
.border({
width: 2,
color: Color.Black,
radius: 10,
style: BorderStyle.Dotted
})
// 一镜到底
.geometryTransition('img')
// 全屏模态框
.bindContentCover(this.isshow, this.gencover(), ModalTransition.ALPHA)
.onClick(() => {
this.isshow = true
})
}
.height('100%')
.width('100%')
.justifyContent(FlexAlign.Center)
}
}


















