<link rel="stylesheet" href="theme-triton-all.css">
<script src="ext-all.js"></script>
<script> Ext.onReady(function() {<!----------------------------------------------------->
var aButton =new Ext.Button({ text: 'Click me点我呀',renderTo: Ext.getBody()});
aButton.on("click", function () {
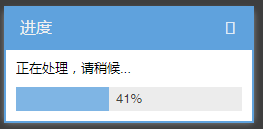
Ext.MessageBox.progress("进度", "正在处理,请稍候...", "0%");
zz(0.01);
});
var zz = function (i) {
if (i >= 1) { Ext.MessageBox.updateProgress(1, "处理完成"); return; } //判断 进度i,到1,退出zz
Ext.MessageBox.updateProgress(i, Math.round(i * 100) + "%"); //使进度条状态改变
Ext.defer(function () { zz(i + 0.1); }, 500); // 延时 500毫秒,进度i加 0.1
};
});</script><!---------------------------------------------------------------------------------->
https://www.cnblogs.com/youring2/p/extjs-100-examples-003-messagebox-with-progressbar.html

<link rel="stylesheet" href="theme-graphite-all.css">
<script src="ext-all.js"></script>
<script>Ext.onReady(function () { /*----------------------------------------------------------------------------*/
Ext.create('Ext.form.TextField', {
renderTo: Ext.getBody(),
id:'myTextField',
});
Ext.get('myTextField').on('keypress',function(e){/*on()是addListener()的简写,removeListener()的简写un() */
//监听键盘事件
if(e.charCode==Ext.EventObject.SPACE){
Ext.Msg.alert('info','空格');
}
});
Ext.get('myTextField').on('click', function(p){
//处理点击事件代码
document.title="New Title!";
});
}); </script><!------------------------------------------------------------------------------------------------------->
<link rel="stylesheet" href="theme-graphite-all.css">
<script src="ext-all.js"></script>
<script>Ext.onReady(function () { /*----------------------------------------------------------------------------*/
Ext.create('Ext.form.TextField', {
renderTo: Ext.getBody(),
enableKeyEvents: true,
listeners: { keyup: function(src, evt){alert(src.getValue());} }
});
}); </script><!------------------------------------------------------------------------------------------------------->



















