在Blazor中,我们可以创建自定义组件来封装可重用的UI逻辑。以下是一个创建Popup(弹出框)自定义组件的示例,并展示如何在页面中使用它。
创建Popup组件
首先,我们创建Popup组件(Popup.razor)。这个组件包含了一个弹出框的样式和逻辑。
@inherits ComponentBase
<style>
.popup {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1000;
background-color: #fff;
border: 1px solid #ccc;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.popup-content {
/* 可以添加一些样式来定义弹出框内容的外观 */
}
</style>
<div class="popup" style="display: @(IsOpen ? "block" : "none")">
<div class="popup-content">
<h3>@Title</h3>
<p>@Message</p>
<button class="btn btn-primary" @onclick="OnConfirm">确认</button>
<button class="btn btn-danger" @onclick="OnCancel">取消</button>
</div>
</div>
@code {
[Parameter]
public string Title { get; set; }
[Parameter]
public string Message { get; set; }
[Parameter]
public EventCallback OnConfirm { get; set; }
[Parameter]
public EventCallback OnCancel { get; set; }
private bool IsOpen { get; set; }
public void Show()
{
IsOpen = true;
}
public void Hide()
{
IsOpen = false;
}
}在上面的代码中,我们定义了一个Popup组件,它接收标题(Title)、消息(Message)以及两个事件回调(OnConfirm和OnCancel)作为参数。
通过改变IsOpen属性的值,我们可以控制弹出框的显示和隐藏。
使用Popup组件
接下来,我们在一个页面中使用这个Popup组件(PopupExample.razor)。
@page "/popup-example"
@rendermode @(new InteractiveServerRenderMode(prerender: true))
<h1>Blazor 弹出框示例</h1>
<button class="btn btn-primary" @onclick="ShowPopup">弹出框</button>
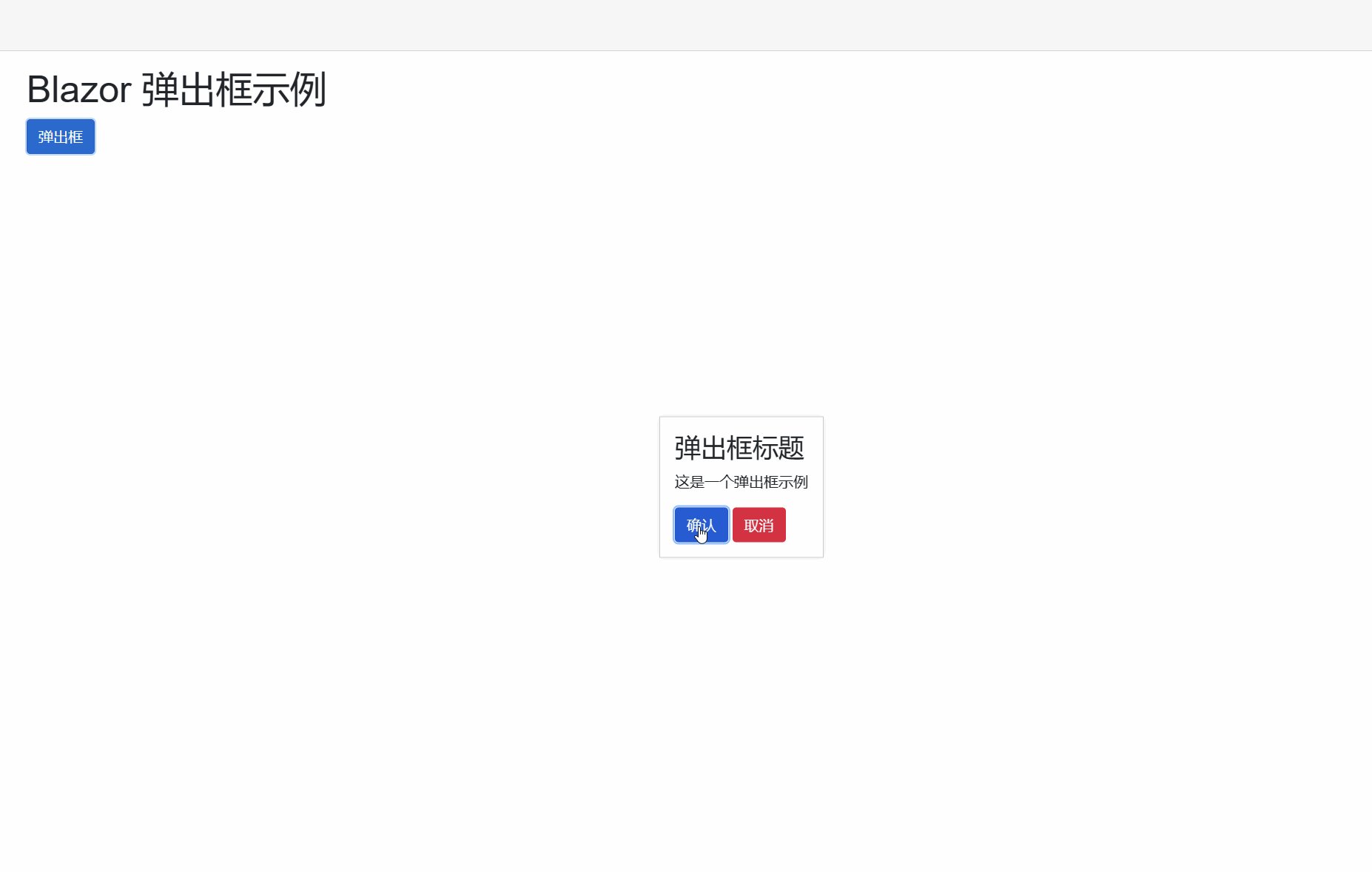
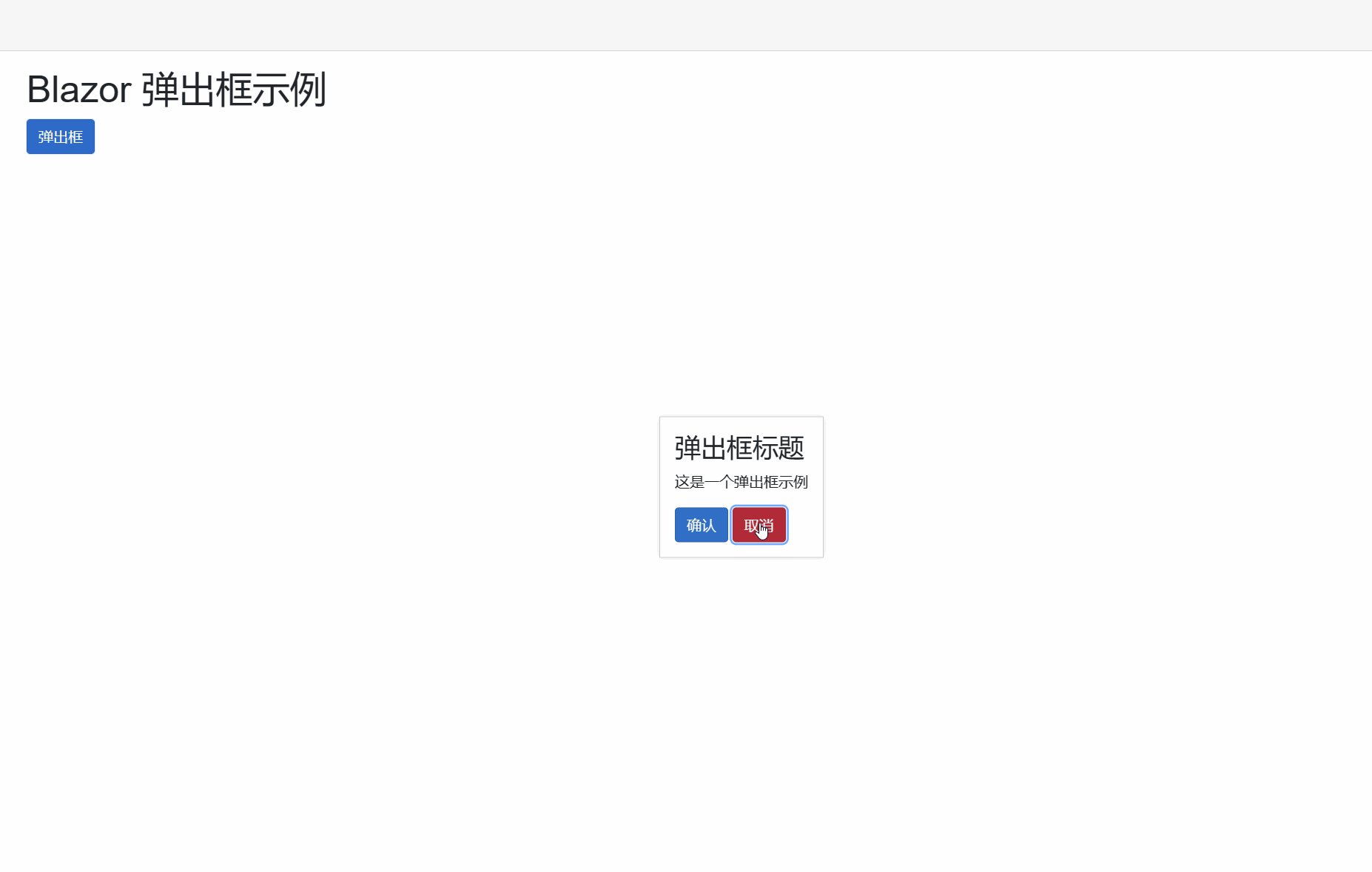
<Popup Title="弹出框标题" Message="这是一个弹出框示例" OnConfirm="ConfirmPopup" OnCancel="CancelPopup" @ref="popupRef" />
@code {
Popup popupRef;
void ShowPopup()
{
popupRef.Show();
}
async Task ConfirmPopup()
{
// 处理确认逻辑
await Task.Delay(1000);
popupRef.Hide();
}
async Task CancelPopup()
{
// 处理取消逻辑
await Task.Delay(1000);
popupRef.Hide();
}
}在PopupExample页面中,我们有一个按钮用于触发弹出框的显示,以及Popup组件的实例。
通过@ref指令,我们获取了Popup组件的引用,从而可以在页面代码中调用其Show和Hide方法。
当用户点击确认或取消按钮时,会调用ConfirmPopup和CancelPopup方法,并在模拟的异步操作完成后隐藏弹出框。

示例代码
学习技术最好的文档就是【官方文档】,没有之一。
还有学习资料【Microsoft Learn】、【CSharp Learn】、【My Note】。
如果,你希望更容易地发现我的新博客,不妨点击一下【关注】。



















