RPG底部经验条自适应原理
在一些大型的RPG中,都能够看到底部有一个经验条的展示,这个地方的经验条直接跟游戏角色的等级挂钩的,是一个比较重要的东西,还是的时候没有觉得这个东西有多么的难。没想到是我太年轻了,这么麻烦。。。
OK 先看效果图。

类似这样的经验条,当你的屏幕分辨率在发生变化的时候,如果不加以处理的话,它是没有办法进行自适应的。
目前的使用的是标准的开发分辨率,那么如果说这样;

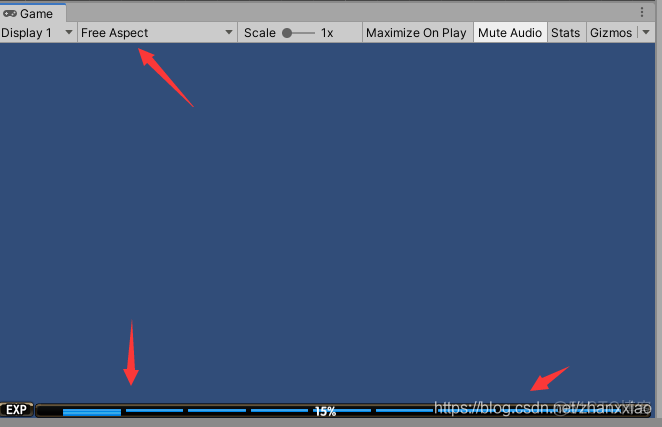
那么就不忍直视了。
再或者是这样:

呵呵,都不相信会出现这样的结果。。。
那么这种情况下我们都会去选择解决这个问题…
1、首先去创建一个空的对象。
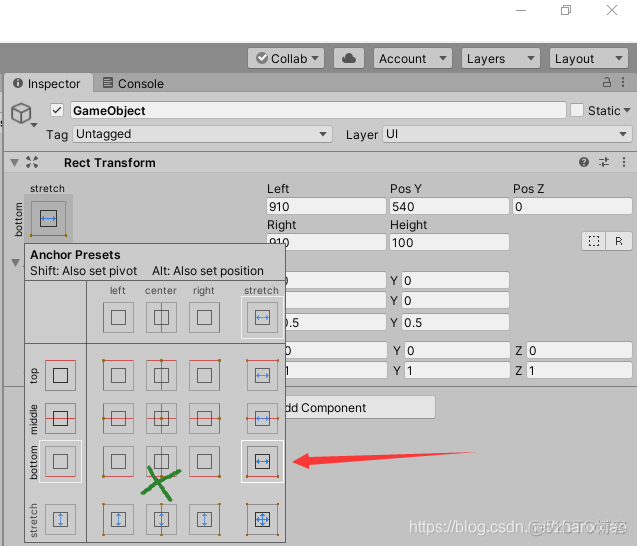
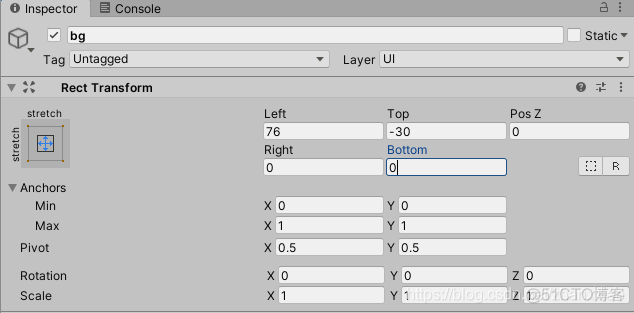
然后将它的Anchors设置为下面铺满。那么有一些同学会问,为神马要这样做呢?
因为我们最后的目标是:不管分辨率发生神马样的变化,我们的经验条都是需要拉伸铺满的!

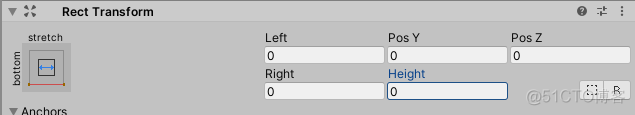
然后将所有的值 置为0

紧接着在这个对象的下面加上一个图片,作为显示经验的图片
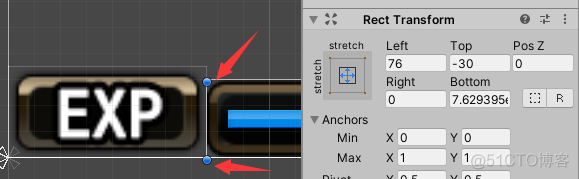
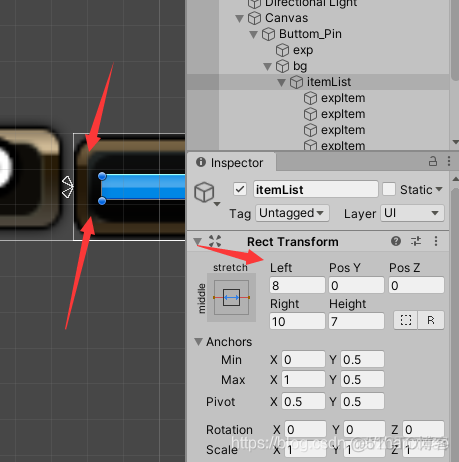
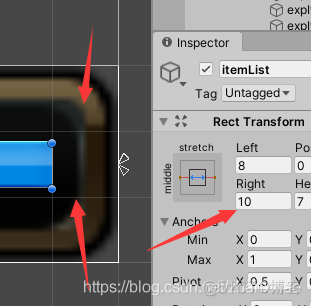
将它的 Anchors设置为钉在相对于父物体的左下角,然后经验条一般都是需要一个经验值背景框进行一个渲染的,那么再加上一个经验值背景框。然后将它进行铺满整个屏幕

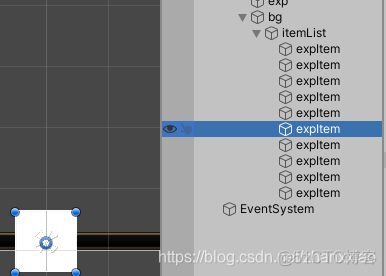
然后这些都完成了以后就是需要一些小块,这里的小块就代表了我们的 经验值,这里我设置了10个,一般来说都是使用10个快代表经验值。那么就是需要在刚刚创建出来的 bg 下面去添加一个item管理器,这里命名为 itemList,为我们的经验条的控制节点。所有的小块都是放在它的下面。然后在它的下面再去创建10个对象,这10 个对象也就代表了我们的每个经验条的值了。创建完成以后会是这个效果:

这个时候使用一个Layout Group进行排序之后就是这个情况,不要慌,这个时候通过给他的父物体添加一个 田字形管理器;也就是 一个 Grid Layout Group
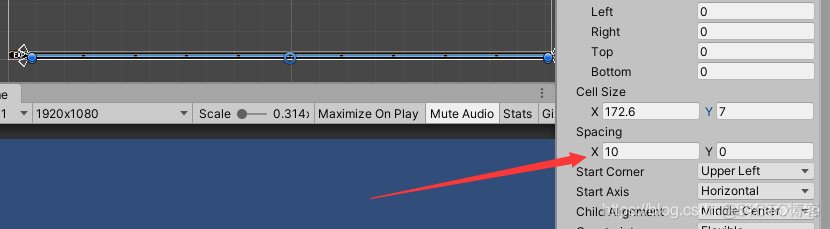
然后设置它的一些参数:(重点)
todo
本质上是设置 Grid Layout Group 的 Cell Size 的 X 轴来作一个自适应
然后将十个 expItem的父物体设置为一个也就是这里的itemList,

紧接着就是我们需要进行一大部分的计算了:
在 1920 * 1080 的分辨率下面得到的 cell Size 的大小是通过计算出来的。那么让这十个条进行均匀的进行分布就是:
公式为:
十个经验条的父物体的长度(itemList) = 十个条加起来总的长度 + 间隙的长度
整个屏幕 1920 = itemList + (bg-itemList) + exp 的长度
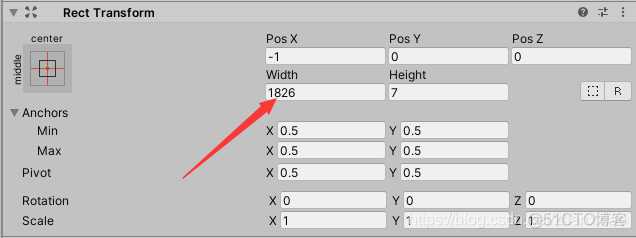
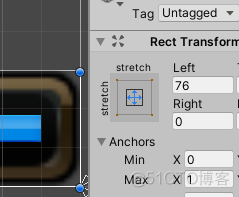
一个比较快捷的方法直接查看整个父物体的长度,直接将 itemList 的Anchors 描点设置为中心,就可以查看整个 长度

那么这个过程就是:
从bg条到左边缘的距离就是 76,

到右边缘的就是 0




公式为:
76 + 8 + 10 + 10 + 90(每一个间隙)= 194
10个块总的长度:1920 - 194 = 1726
每一个小块 : 1726 / 10 = 172.6
那么得到了公式以后就可以通过算法进行动态的变更尺寸了。
最后看一下效果:


经验条自适应就做完了



















