作为Android开发者,谷歌的Material design规范文档有读过吗?
谷歌出Material design规范很久了,但是市面上的Material design风格的APP却很少(Android的杯具),这个规范应该产品经理或UI设计师应该熟知于心,官网地址:https://material.google.com/,这里分享开发可能会使用的知识点和注意点,有详细sample哦。
样式色彩

如图,工具栏和大色块适合使用饱和度 500 的基础色,这也是你应用的主要颜色。状态栏适合使用更深一些的饱和度 700 的基础色。更多Color见:Style– Color
字体标准样式
<dimen name="button">14sp</dimen> <!--给(图片、照片等)加说明文字--> <dimen name="caption">12sp</dimen> <dimen name="body">14sp</dimen> <!--副标题--> <dimen name="subheading">16sp</dimen> <dimen name="title">20sp</dimen> <dimen name="headline">24sp</dimen> <dimen name="display1">34sp</dimen> <dimen name="display2">45sp</dimen> <dimen name="display3">56sp</dimen> <dimen name="display4">112sp</dimen>
最基本的样式集合就是基于 12、14、16、20 和 34 号的字体排版缩放。
使用添加依赖
app/build.gradle
compile 'com.android.support:appcompat-v7:24.2.1' compile 'com.android.support:support-v4:24.2.1' compile 'com.android.support:design:24.2.1'
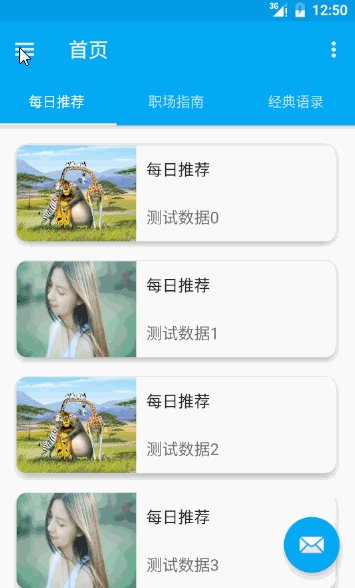
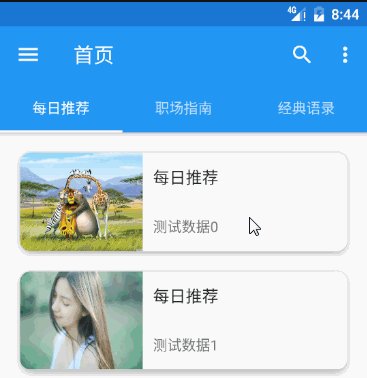
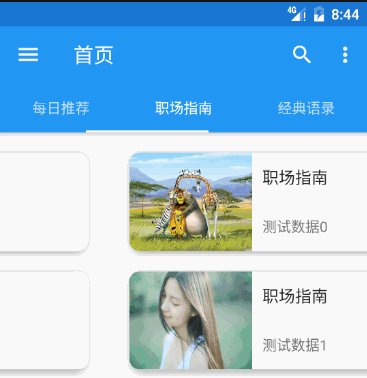
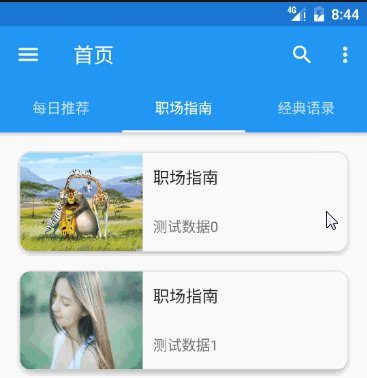
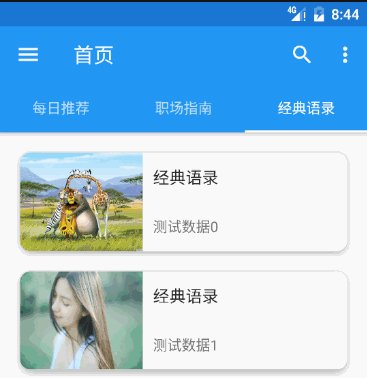
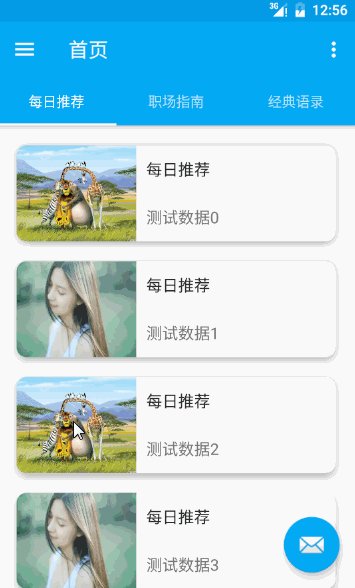
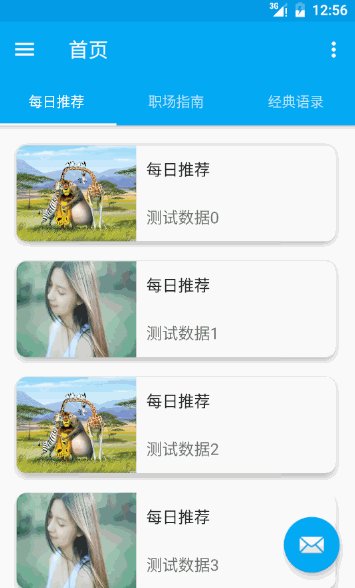
TabLayout

使用方法:Android Design Support Library之TabLayout
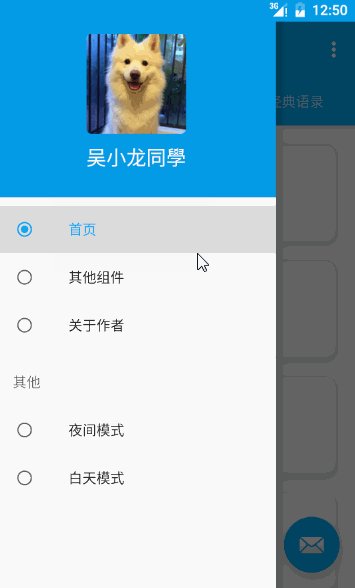
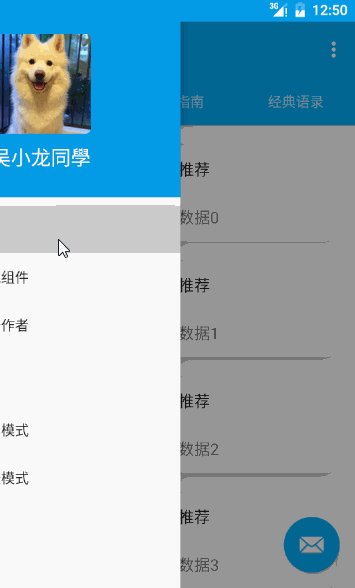
Navigation drawer

使用方法:Android Design Support Library之NavigationView
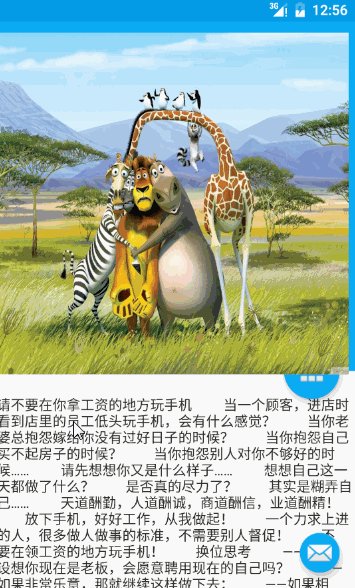
CoordinatorLayout
使用方法:Android Design Support Library之CoordinatorLayout
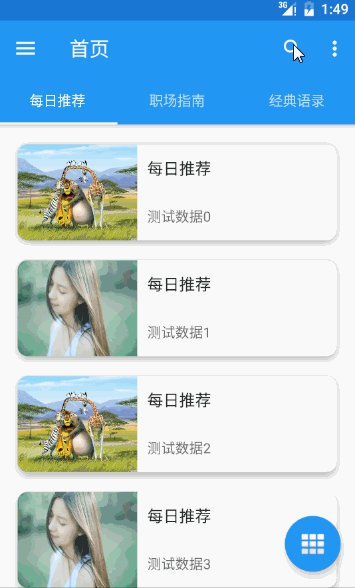
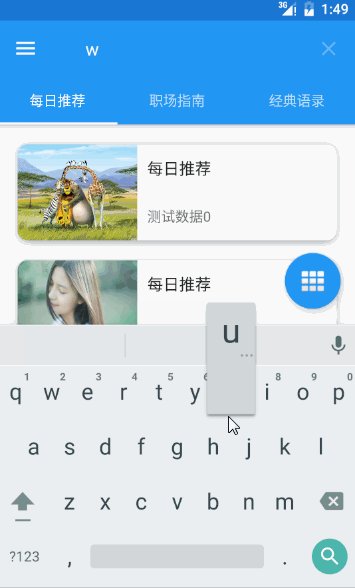
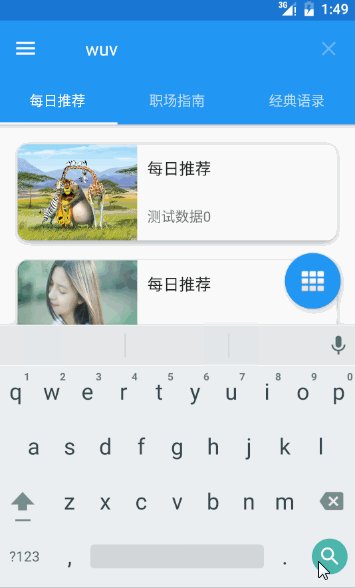
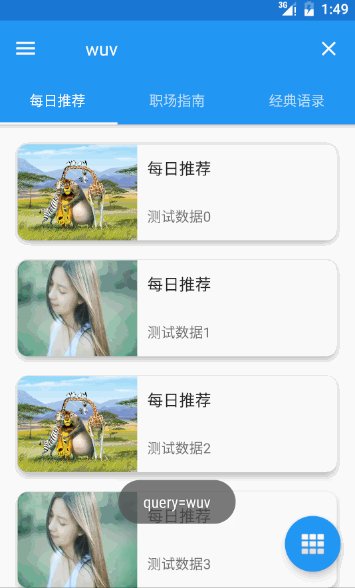
SearchView

Toolbar+SearchView使用:
private void initSearchView() {
final SearchView searchView = (SearchView) mToolbar.getMenu()
.findItem(R.id.menu_search).getActionView();
searchView.setQueryHint("搜索…");
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
showToast("query=" + query);
return false;
}
@Override
public boolean onQueryTextChange(String s) {
LogUtil.d("onQueryTextChange=" + s);
// UserFeedback.show( "SearchOnQueryTextChanged: " + s);
return false;
}
});
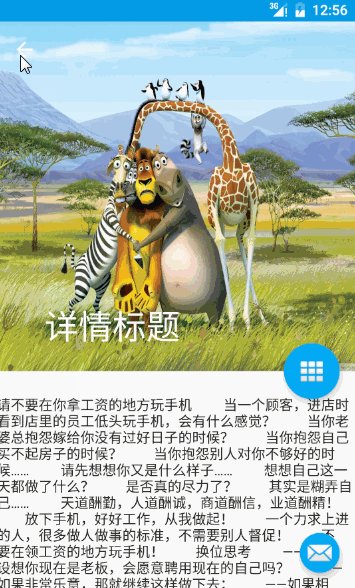
}过度动画

需要跳到的地方,写在DetailActivity:
/**
* @param showImage 共享的元素
*/
public static void startActivity(Activity activity, int position, ImageView showImage) {
Intent intent = new Intent();
intent.setClass(activity, DetailActivity.class);
intent.putExtra("position", position);
ActivityOptionsCompat options = ActivityOptionsCompat
.makeSceneTransitionAnimation(activity, showImage, AppConstants.TRANSITION_PIC);
ActivityCompat.startActivity(activity, intent, options.toBundle());
}需要在DetailActivity写:
//设置过渡动画,第一参数就是DetailActivity的共享的元素 ViewCompat.setTransitionName(backdrop, AppConstants.TRANSITION_PIC);
CollapsingToolbarLayout

使用方法:Android Design Support Library之CollapsingToolbarLayout
TextInputLayout

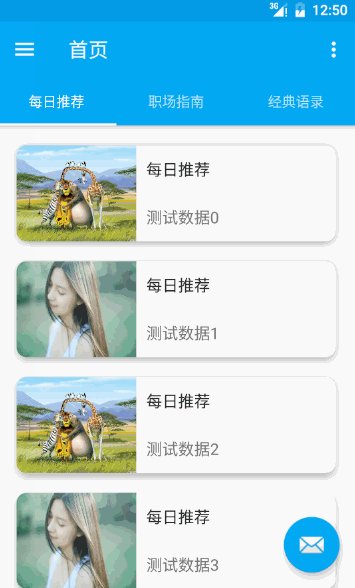
emailTextInput.setError("请输入邮箱");夜间模式

使用方法:Android Support Library 之 夜间模式
其他组件

使用方法:见源码
源码地址https://github.com/WuXiaolong/DesignSupportLibrarySample,Material design规范文档内容很多,很多东西是要细致推敲,值得产品经理或UI设计师,乃至开发人员好好学习,目前这个sample,Material design风格的效果都有了,相当一个空壳子,您只需在实际开发中塞真实数据就是一个perfect app,over。



















