CORS跨域资源共享漏洞
记一次工作上遇到的CORS跨域资源共享漏洞
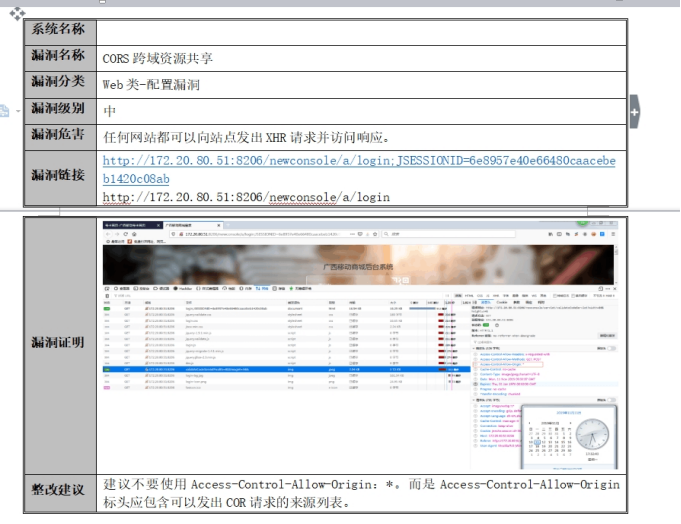
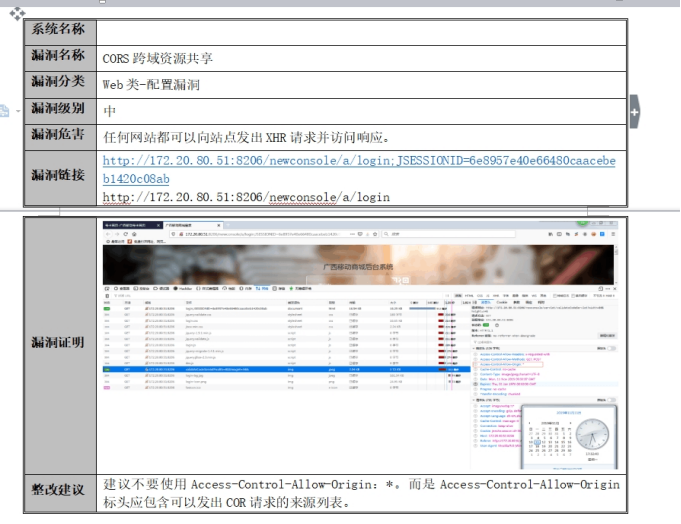
应用供应商通过安全扫描工具,扫出了CORS跨域资源共享漏洞,如下

我们可以在服务器层面(以tomcat为例),设置过滤器,类似于白名单,允许特定的域进行访问

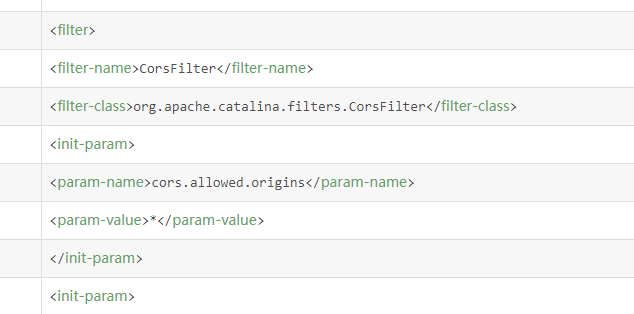
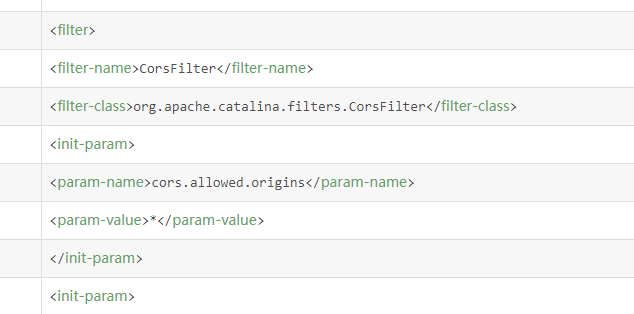
如图在应用的web.xml进行配置
图中允许所有域的进行访问,你可以设置类似白名单,*改成你想通过的域访问
当然也可以检查前端是否有负载,比如Apache、Nginx之类的,这样在这上面配置CORS跨域访问
下图为tomcat官方的介绍:

记一次工作上遇到的CORS跨域资源共享漏洞
应用供应商通过安全扫描工具,扫出了CORS跨域资源共享漏洞,如下

我们可以在服务器层面(以tomcat为例),设置过滤器,类似于白名单,允许特定的域进行访问

如图在应用的web.xml进行配置
图中允许所有域的进行访问,你可以设置类似白名单,*改成你想通过的域访问
当然也可以检查前端是否有负载,比如Apache、Nginx之类的,这样在这上面配置CORS跨域访问
下图为tomcat官方的介绍:
跨域限制最主要的功能就是为了用户的上网安全。如果没有浏览器同源策略,那么就很容易发生一些安全事件。
跨域问题 只要协议、域名、端口有任何一个不同,都被当作是不同的域。 为什么会有跨域的
跨域常见的两种方式,分别是JSONP和CORS。今天i春秋以JSONP和CORS这两个知识点,分享一篇比较基础的跨域漏洞知识点,希望能够抛砖引玉。
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M