今天要给大家介绍一个神器,就是谷歌浏览器(Chorme)自带的前端调试工具——Developer Tools.
在谷歌浏览器中,通过快键键F12就可以打开Devloper Tools:

Developer Tools
Develop Tools功能比较多,本文主要讲解比较常用的几个面板:Elements、Console、Sources和Network。
—— 1 ——
Element面板
之所以把这部分放在最前面,是因为这个功能是最为常用的。
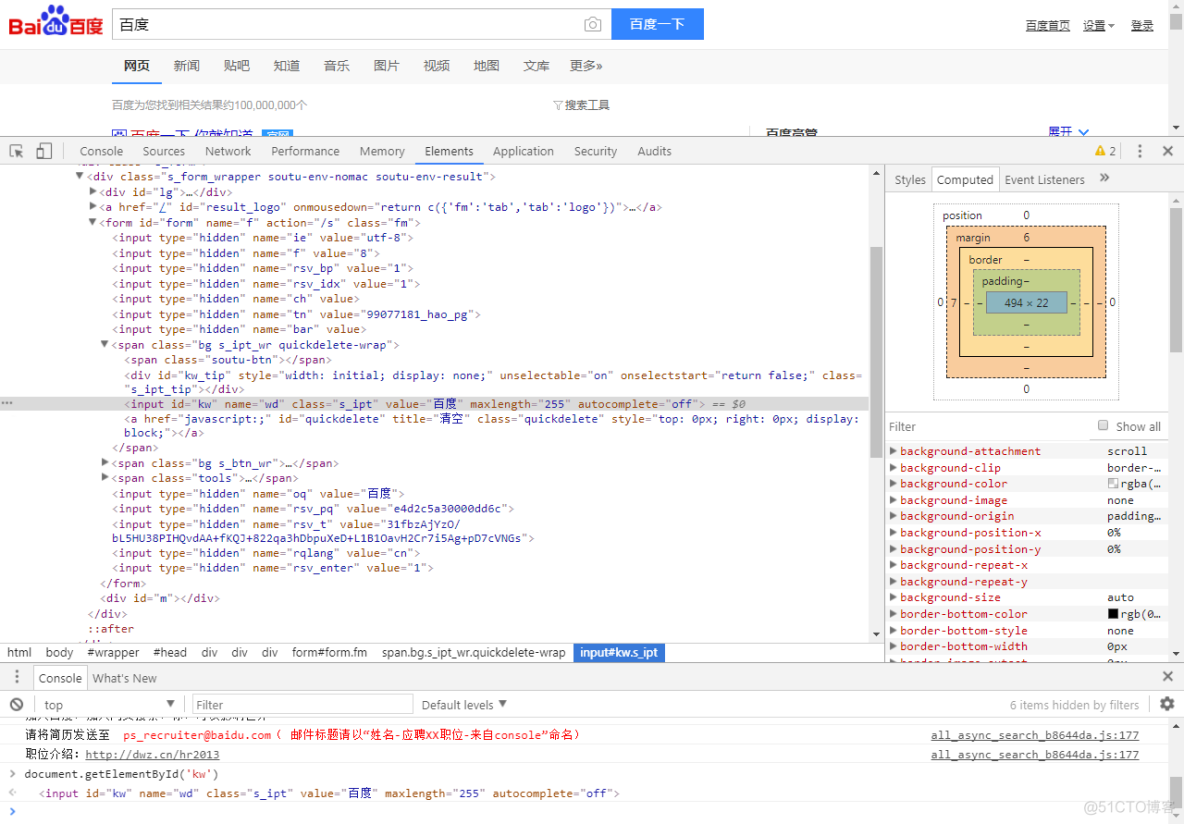
元素面板就是用来查看网页的HTML元素的,使用方法看下图。

查看HTML元素
首先点击下左上角的按钮,然后我们只要把鼠标悬停在网页元素上,即可查看到对应的元素。
其中包括它的HTML标签与对应的属性,还有对应的样式与原型(包括盒子模型)。
然而,它能做的不仅仅如此,我甚至们可以任意的进行编辑,对HTML元素可以进行改动,对它的样式也是可以自由调整!
这就意味着,调整一个网页的样式可以实时的在chrome上进行微调,而不用每次修改后都要刷新资源后才能看效果。
这简直是太棒了,有木有?
- Console面板
控制台面板与各种开发工具的控制台类似,主要是用于控制台信息输出。
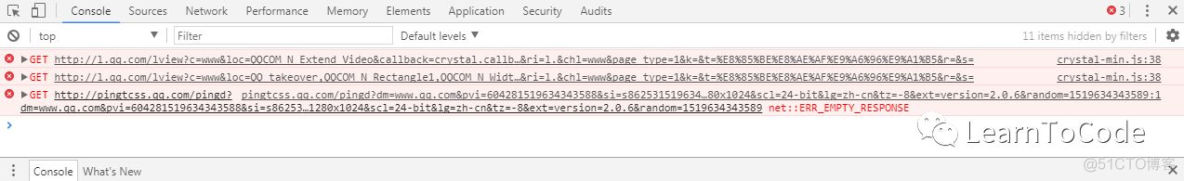
遇到资源文件加载失败、网络请求失败等,或者一些提示信息,会打印到此处,像这样:

js加载失败
- 关于Console的其他用处
查看变量。直接在控制台中输入变量名(当然需要这个变量在作用域内),即可查看。
编写js。这就意味着我们可以自己定义变量、写函数,做个简单的网页脚本完全不成问题。例如,通过DOM来获取搜索关键字input这个元素:

查看变量
—— 3 ——
- Sources面板
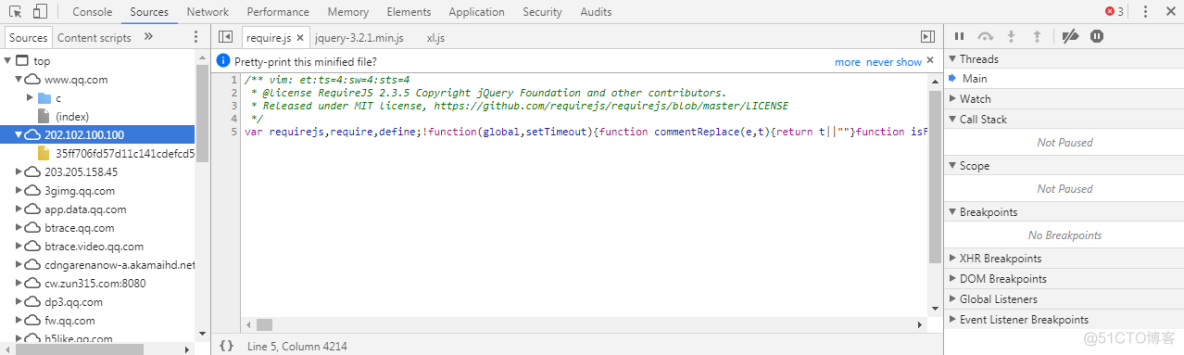
资源面板就是将浏览器加载当前页面时,所用到的资源文件的列表,它会按资源的URL来进行分类,如图所示:

查看资源
该面板最关键用处的就是可以调试js。我们可以找到对应的js文件,然后设置断点,进行调试。
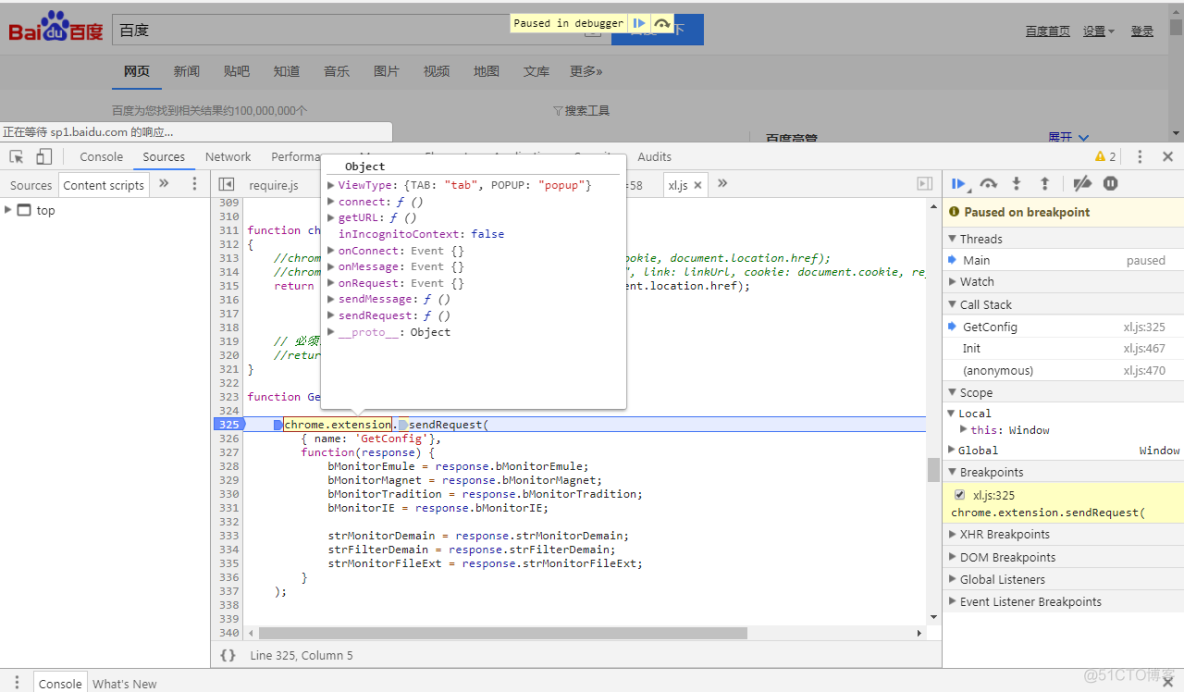
在这里调试非常的方便,我们可以添加要观察的变量,它可以是在作用域内已定义的变量,也可以是通过DOM获取到的元素,或者通过各种方式得出的变量。
它可以清晰的展示出变量的所有属性、事件、以及原型链。

断点调试
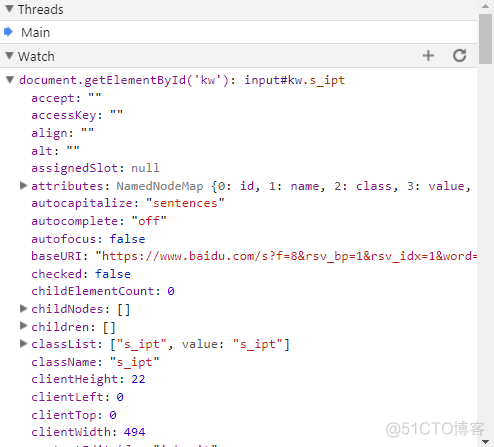
例如,我们要观察某个已知id的input元素,我们可以在这里看到它的所有属性,以及它的事件与原型:

观察变量
—— 4 ——
- Network面板
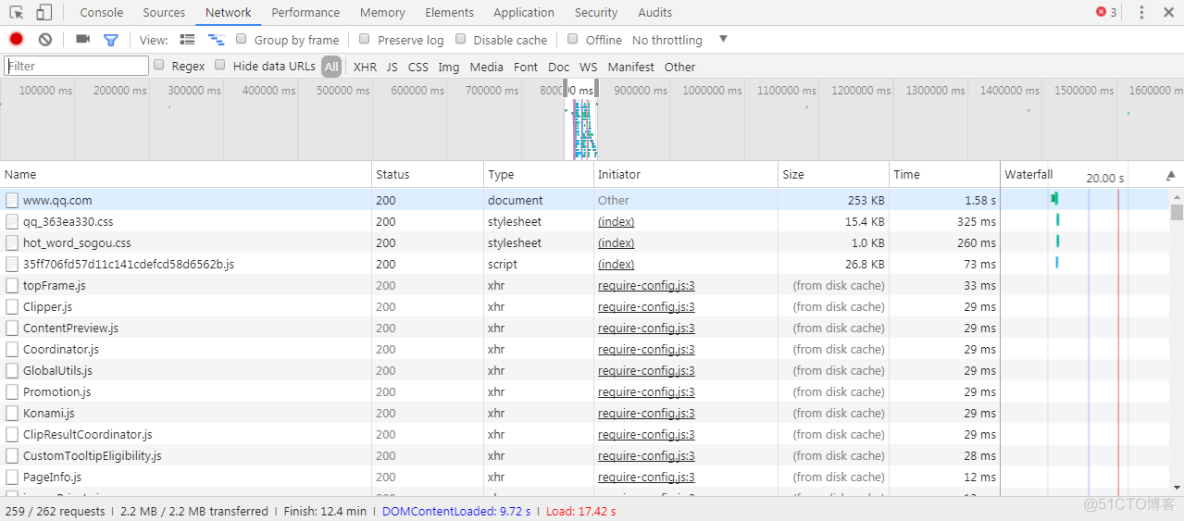
网络面板主要是将加载页面过程中,发送的网络请求(包括加载资源)按照时间线的形式呈现,能够看到请求状态,以及加载的时间等:

网络请求
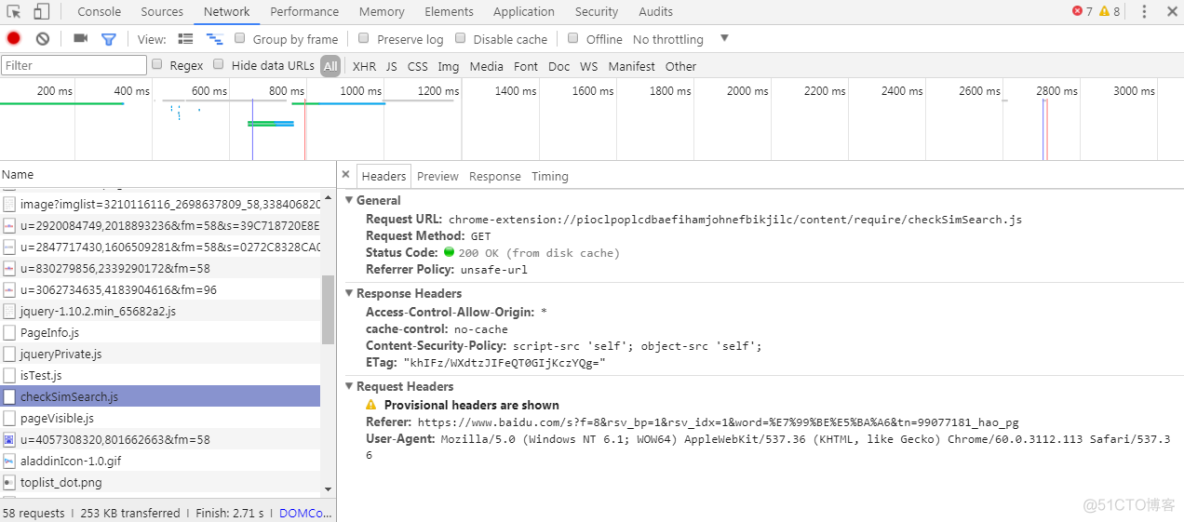
我们可以查看每个请求的详细信息,包括请求的头部、返回值等(这个对于前后端联调DEBUG时非常有用):

请求详细信息
至此,大概把个人在试用Chrome调试工具比较常用的部分整理了一遍,希望本文能帮助到你了解Develop Tools。



















