点赞 + 关注 + 收藏 = 学会了
本文简介
在 React 中,事件处理与传统的 DOM 事件处理方式非常相似,但有一些不同点。React 提供了一种基于 合成事件(Synthetic Event)的机制,使得事件处理跨浏览器具有一致性,并提供更简单的方式来处理事件。
本文先简单介绍一下最最最基础的点击事件,后面学会状态后,会专门写一篇文章介绍表单的事件。
基本事件处理
React 中的事件处理通常通过 JSX 中的 onEvent 属性来指定。例如,最常用的事件之一就是点击事件(onClick)。
React 的事件处理通过 JSX 属性 指定事件处理函数。语法格式如下:
<元素 onEvent={事件处理函数} />
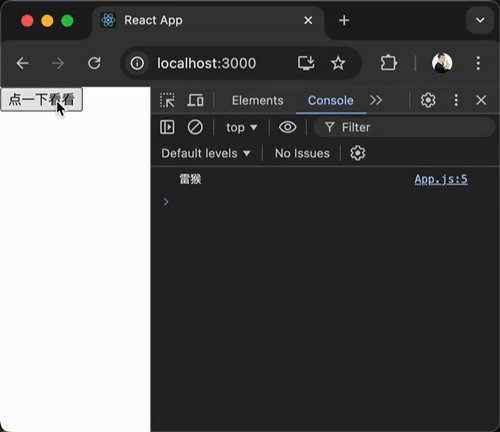
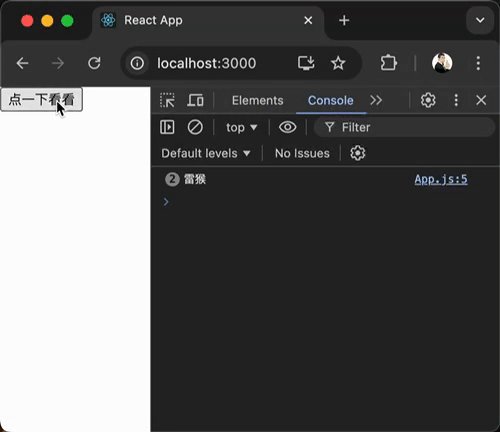
举个例子,点击按钮后,在控制台输出一句话。

import React from 'react';
function App() {
const handleClick = () => {
console.log('雷猴');
}
return (
<button onClick={handleClick}>点一下看看</button>
);
}
export default App;
在 React 中事件处理就这么简单。除了 onClick 外,还支持其他事件,之后在介绍表单元素的文章里会讲解。
需要注意的是,在 React 中,事件名的 on 后面跟着的单词首字母要大写,比如 onClick。
以上就是本文的全部内容啦,非常简单吧~
如果想了解更多 React 的用法,欢迎关注 《React 中文教程》 这个专栏。



















