Nodejs(socket.io)
原创
©著作权归作者所有:来自51CTO博客作者朋克版小红帽的原创作品,请联系作者获取转载授权,否则将追究法律责任
参考
https://www.jianshu.com/p/6123d48e8d20
使用Socket.io实现实时更新聊天记录_黄庚中的博客-博客(庚中 express)
因为学习的视频课 质量太低 音频和视频居然都对不上~ 51上的78块钱的课 让人无语 说了也不改 参考了 这俩篇文章
首先socket.io 实现双向通信
仿照做了一个建议聊天
1)先建立一个server.js 和index.html
\

2)npm 下载socket.io 用express框架 可以参考上面的资料博客

3) 实现index客户端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>群聊</title>
</head>
<body>
<h1>群聊</h1>
<div style="width: 30%; float: left">
输入:<input type="text" id="msginput">
<button id="msgbtn">发送</button>
</div>
<div style="width: 65%; float: right" id="showbox">
</div>
</body>
<script src="http://localhost:8888/socket.io/socket.io.js">
// 这个script标签访问数据就相当访问了127.0.0.1:3000/socket.io/socket.io.js,浏览器打开其实就是socket.io插件源码
</script>
<script>
let socket = io.connect('http://localhost:8888');
let btn = document.getElementById('msgbtn');
let msginput = document.getElementById('msginput');
let showbox = document.getElementById('showbox');
btn.addEventListener('click', (event) => {
let msg = msginput.value;
let data = {msg: msg};
//服务器声明好的事件
socket.emit('sendMessage', data);
});
//服务器socket 调用的receiveMessage事件
socket.on('receiveMessage', (data) => {
console.log('收到');
console.log(data);
let message = document.createElement('div');
message.innerHTML = `收到的新消息是: ${data.msg}`;
showbox.appendChild(message);
});
</script>
</html>
4)serverjs
var http = require('http');//http模块加载
var fs = require('fs');//文件模块加载
var url=require("url");
var server = http.createServer(function(request,response)
{
if(url.parse(request.url).path=='/favicon.ico')
return;
fs.readFile(__dirname+'/index.html',function(err,data)
{
if(err)
{
console.log(err);
}else
{
response.writeHead(200, {'Content-Type': 'text/plain;charset=UTF8'});
response.write(data);
response.end();
}
});
}).listen(8888);
//实例化上面的链接 server
var io = require('socket.io')(server);
io.on('connection',function(socket)
{
// socket.on('sendMessage',function(data)
// {
// })
socket.on('sendMessage', (data) => {
data.id = socket.id;
//调用客户端事件
io.emit('receiveMessage', data);
})
}
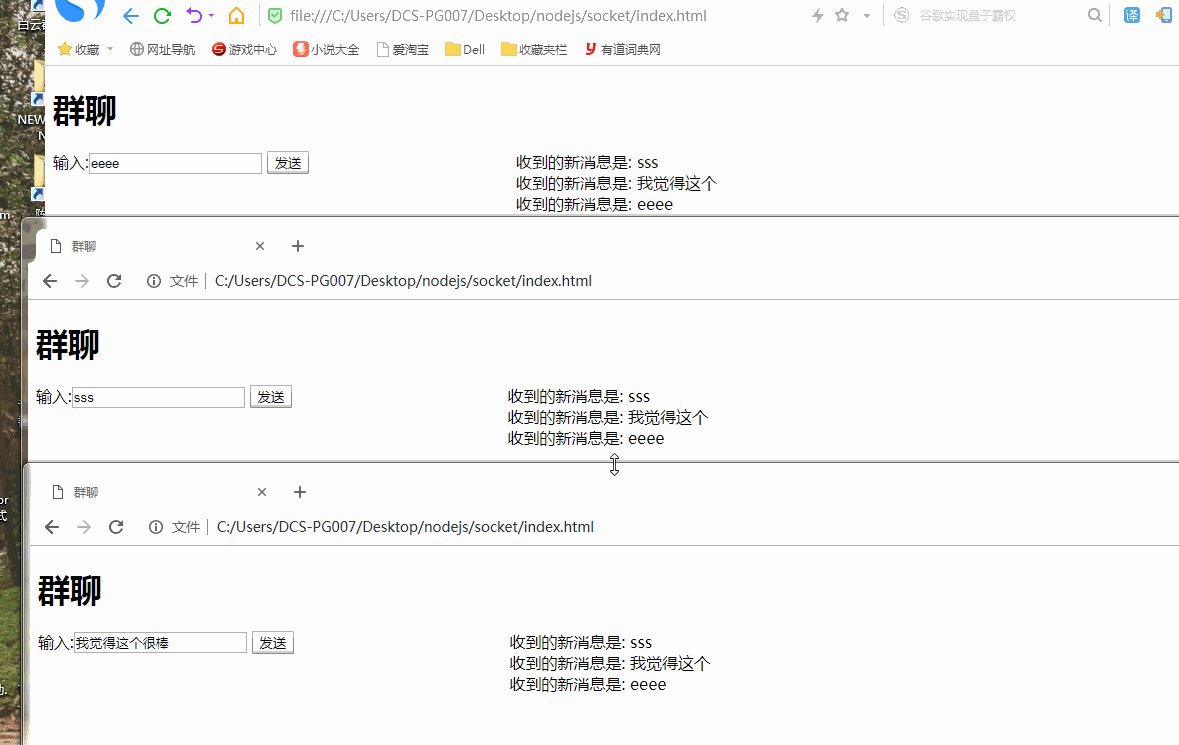
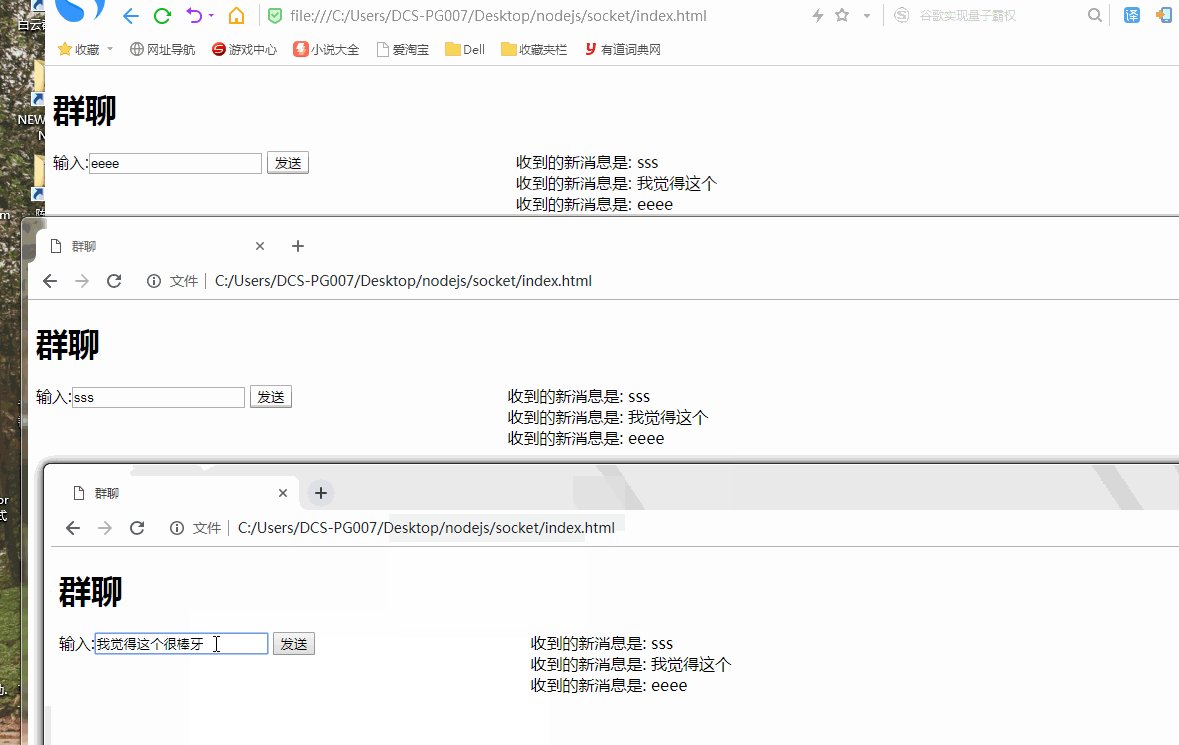
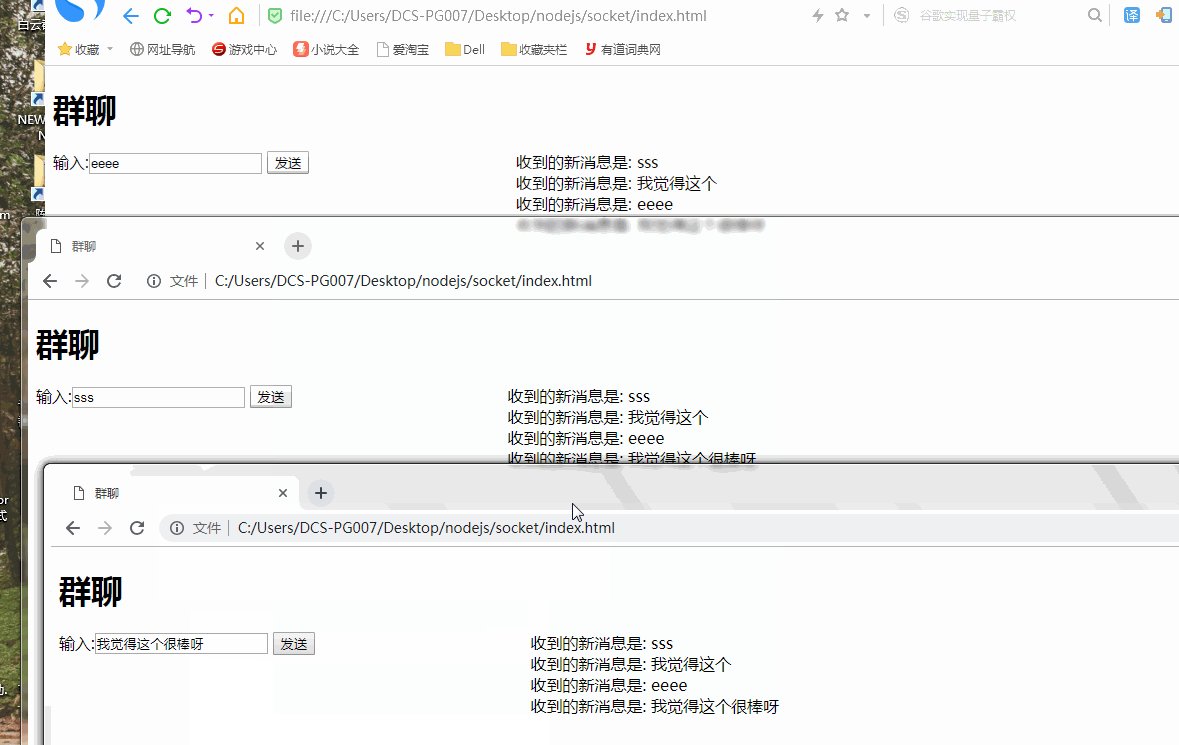
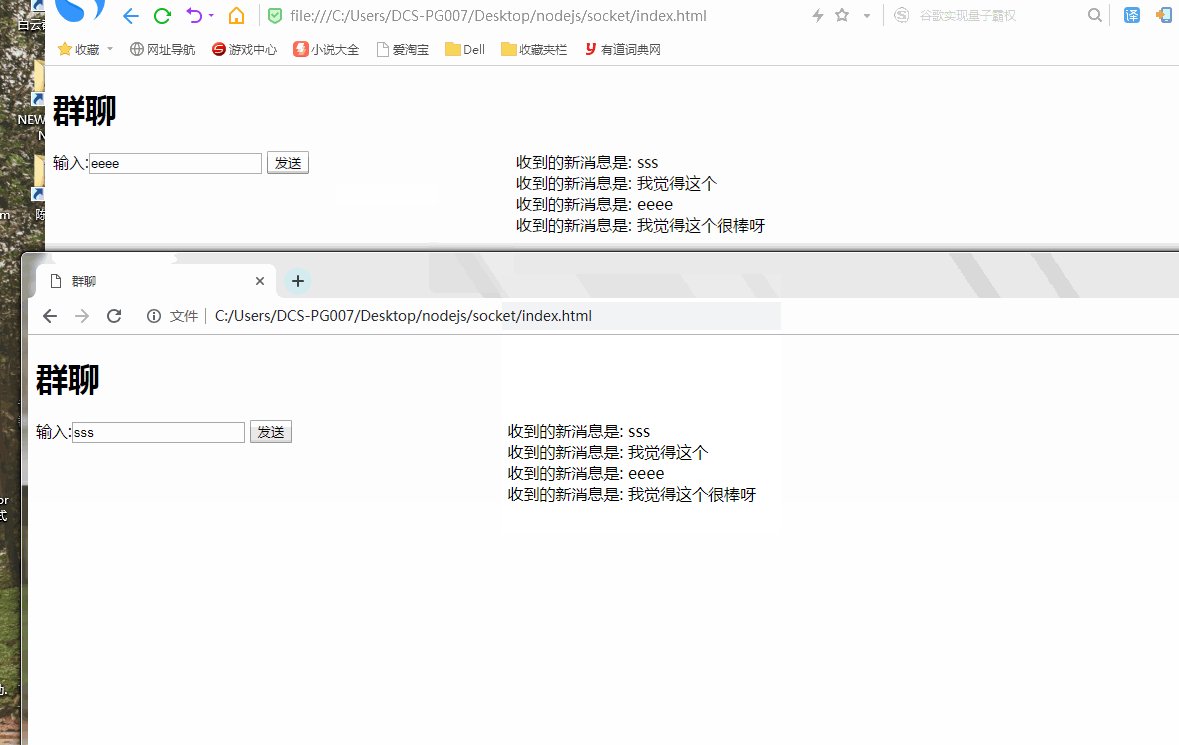
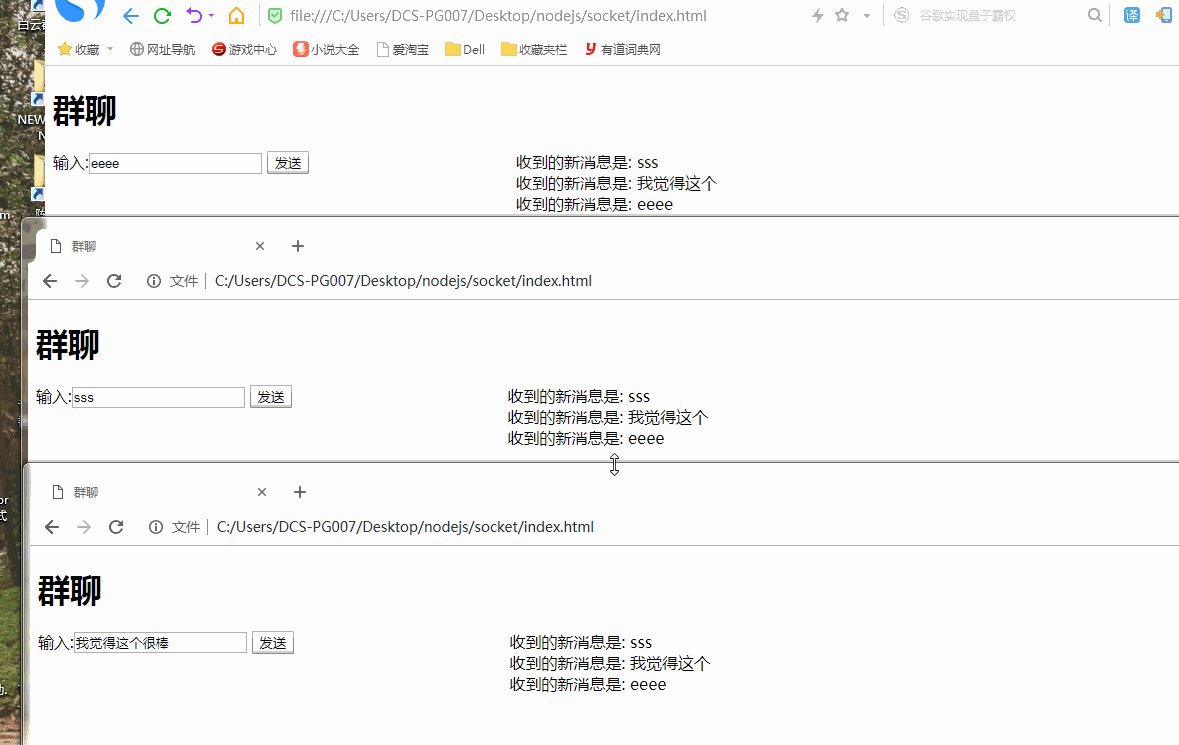
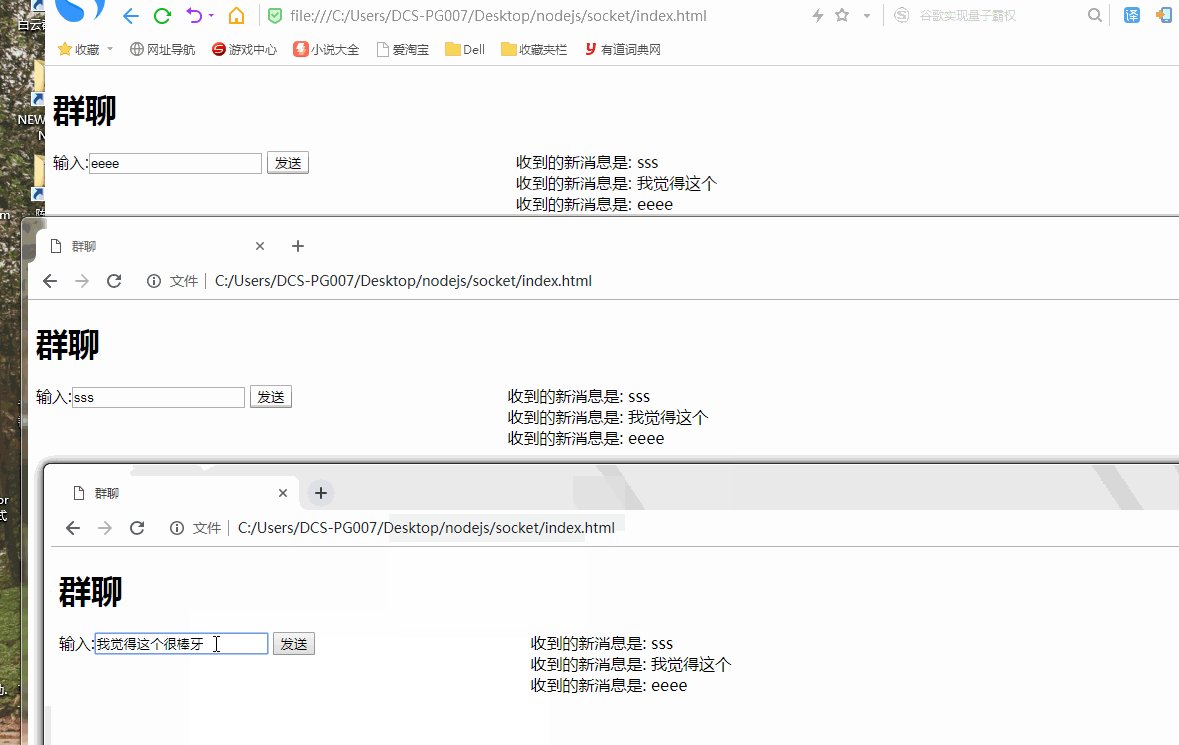
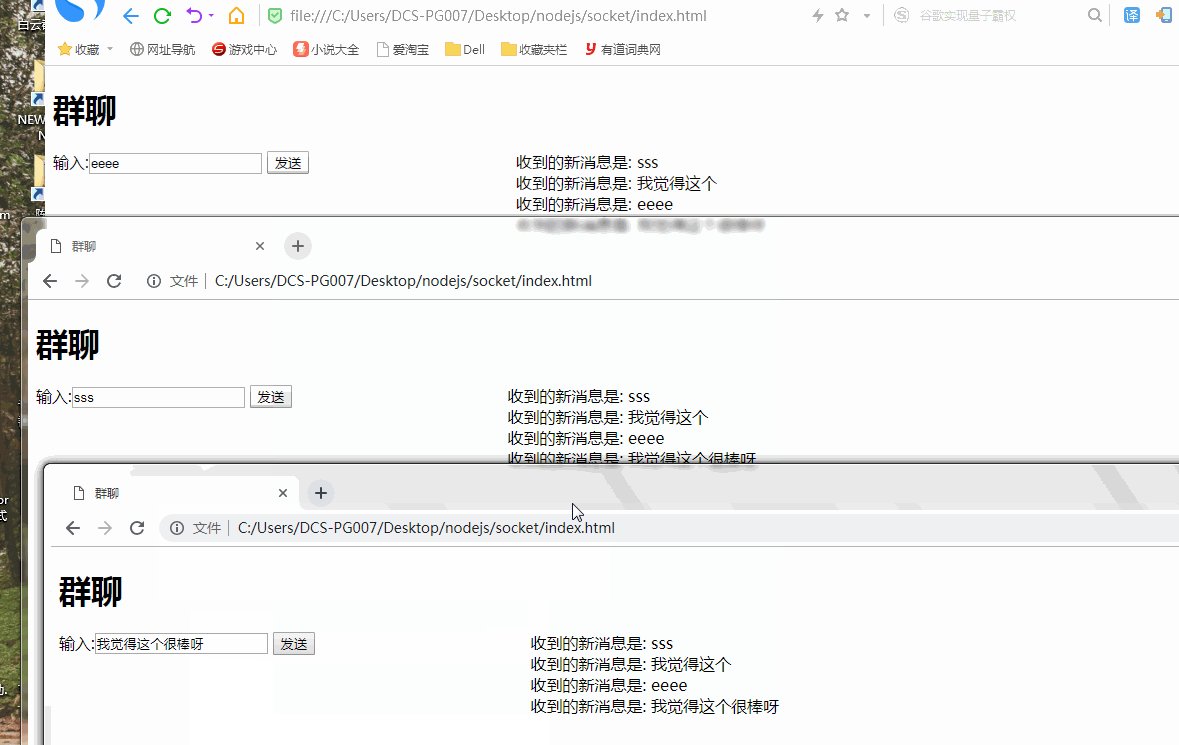
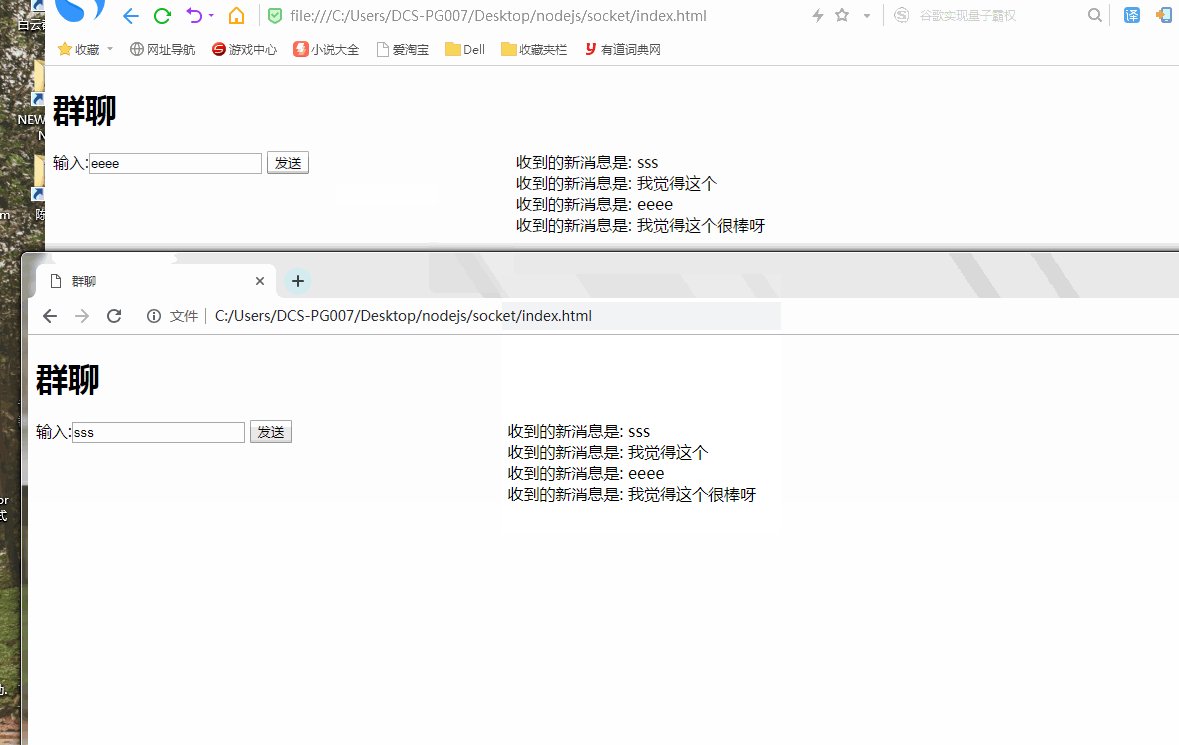
);5)效果

讲一讲
1)HTML
<script src="http://localhost:8888/socket.io/socket.io.js"> 这个当 npm socket.io的时候 写完服务器代码 就可以访问到 也可以在网上找JS包比如 <script src="https://cdn.bootcss.com/socket.io/2.2.0/socket.io.dev.js">
var http = require('http');//http模块加载
var fs = require('fs');//文件模块加载
var url=require("url");
var server = http.createServer(function(request,response)
{
if(url.parse(request.url).path=='/favicon.ico')
return;
fs.readFile(__dirname+'/index.html',function(err,data)
{
if(err)
{
console.log(err);
}else
{
response.writeHead(200, {'Content-Type': 'text/plain;charset=UTF8'});
response.write(data);
response.end();
}
});
}).listen(8888);建立事件触发服务器事件 sendMessage
然后建立被触发事件 receiveMessage
2)服务器端
服务器的代码 首先加载了index 界面 并输出出去
这是保持连接的第一步
var io = require('socket.io')(server);
实例化连接 后 socket.io 使用固定事件 connection 来监听 客户端调用 事件
sendMessage事件 是服务器端来触发客户端 receiveMessage事件
一种广播感觉
会发git动态图片了