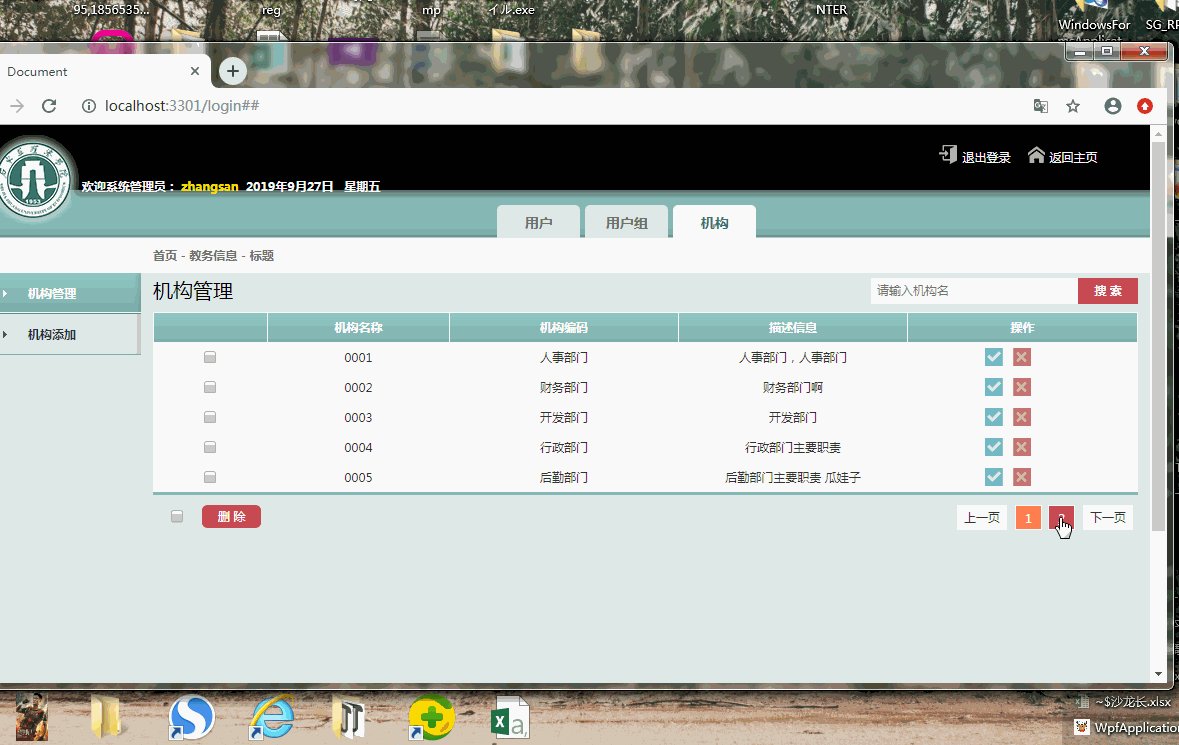
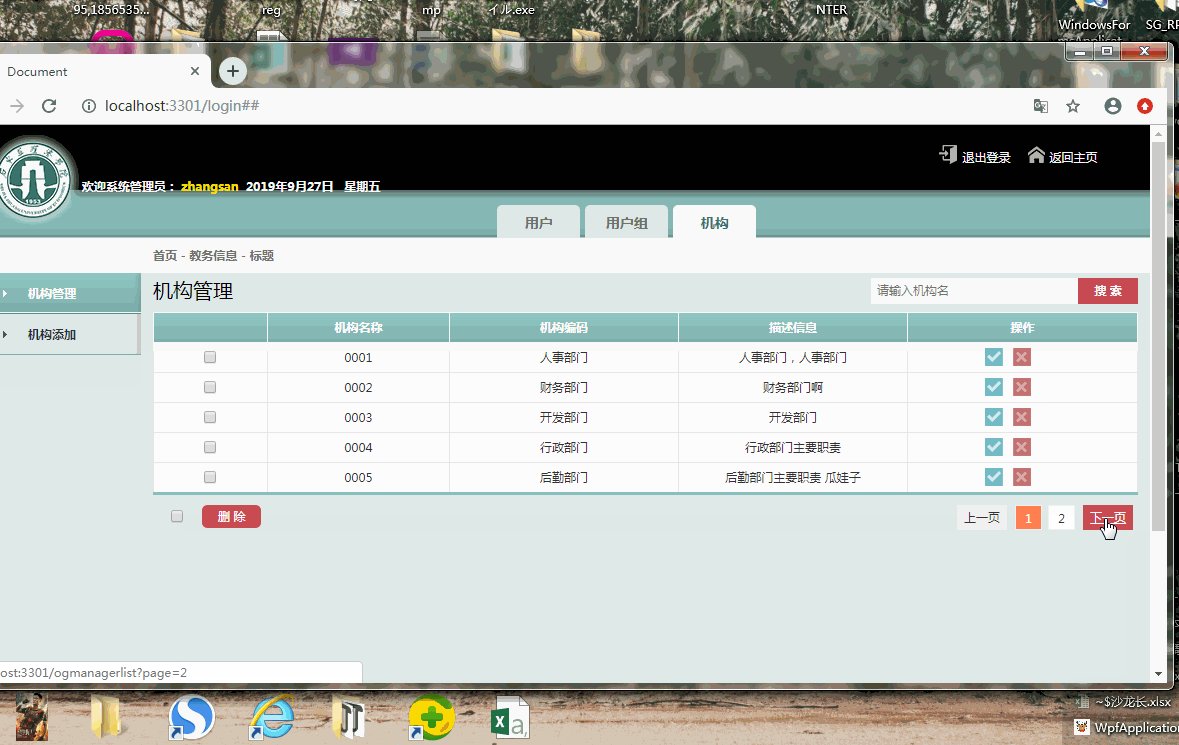
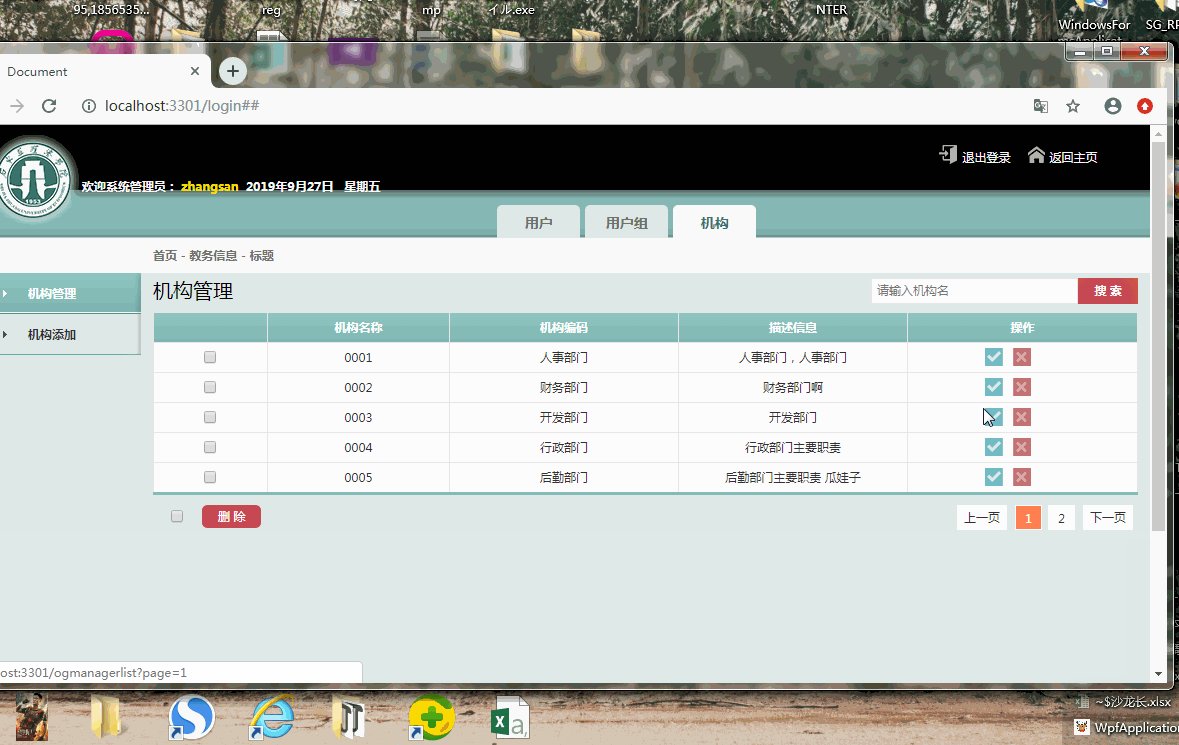
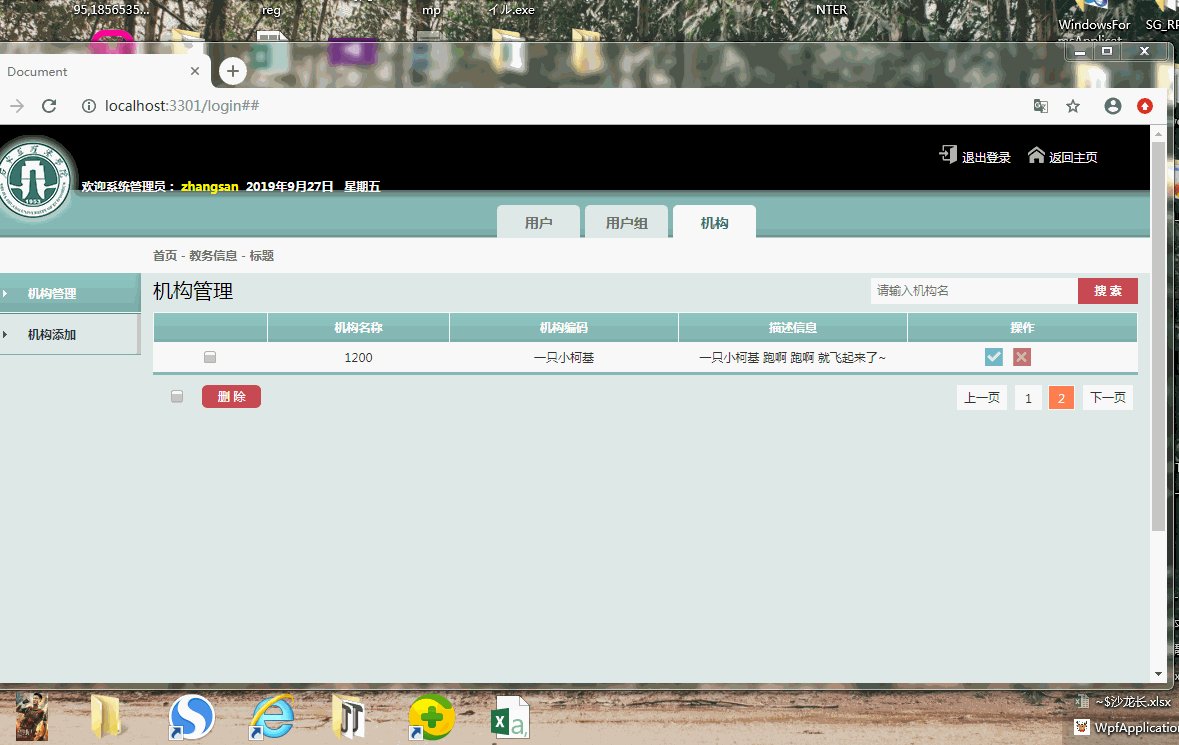
实现分页功能

用的是后台分页
1)在路由里面 定义 参数
start (开始行数)
end(结束行数)
pagenum (页码)
判断
if 第一次进 页码肯定为null 给 三个参数分别赋值 start =0 end5(5这个数字随你界面调整)也就是显示5行 pagenum=1
else start = (pagenum -1)(页码) * 5(与end相同) 如果是第二页(2 -1)*5 = 5开始
end = pagenum(页码)*5 如果是第二页就是2*5 =10 10结束
2) 写SQL语句 查询表
select *,(select Count(*) from department) as Count from department limit ?,?
关键字 limit num,num 返回是从几行 到几行数据
count 返回总行数 界面需要 前台遍历出页码
就是这个玩意

3) 转向界面 并带参数 和页码 (分页和给界面解码选中样式 做判断)
res.render('department_list.ejs',{departList:data,pageNum:pageNum})ejs
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" type="text/css" href="/stylesheets/index.css" />
<link rel="stylesheet" type="text/css" href="/stylesheets/user.css" />
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="/javascripts/jQuery.js"></script>
<style>
.current
{
background-color: coral;
}
.current a
{
color: #ffffff;
}
</style>
<script>
$(function()
{
$('.user_del').click(function(event)
{
/* console.log(event); */
//console.log( $(this).attr('tab')) ;
$.post('/organization_delete',{id:$(this).attr('tab')},function(data,tip)
{
console.log(data);
console.log(tip);
if(tip=='success')
{
alert('删除成功');
window.history.go(0);
}
})
});
/* $('.user_edit').click(function()
{
$.get('/organization_edit',{id:$(this).attr('tab')});
}) */
})
</script>
</head>
<body>
<div class="sys_contnt">
<div class="sys_content_left">
<ul>
<li class="sys_content_left_l1"><a href="/ogmanagerlist" id="groupmanager">机构管理</a></li>
<li ><a id="useradd" href="/addorganization">机构添加</a></li>
</ul>
</div>
<div class="sys_content_right" >
<div class="sys_user">
<h1 class="fleft">机构管理</h1>
<form action="" method="">
<input type="submit" class="s_sub" value="搜 索"/>
<input type="text" class="search" placeholder="请输入机构名"/>
</form>
<table cellpadding="0" border="0" cellspacing="0" class="user clear">
<tr class="first">
<td width="5%"></td>
<td width="8%">机构名称</td>
<td width="10%">机构编码</td>
<td width="5%">描述信息</td>
<td width="10%">操作</td>
</tr>
<% for(var i=0; i< departList.length; i++){%>
<% if (i%2==0){%>
<tr>
<td><input type="checkbox" class="checkbox" title="" /></td>
<td width="5%"><%= departList[i]["departCode"]%></td>
<td width="5%"><%= departList[i]["departName"]%></td>
<td width="10%"><%=departList[i]["departTip"]%></td>
<td>
<ul class="user_table_edit w84">
<li><a href="/organization_edit?departmentId=<%=departList[i]['departmentId']%>"><input type="button" class="user_edit" /></a> </li>
<li><input type="button" class="user_del" tab="<%=departList[i]['departmentId']%>"></li>
</ul>
</td>
</tr>
<%}else{%>
<tr class="double">
<td><input type="checkbox" class="checkbox" title="" /></td>
<td width="5%"><%= departList[i]["departCode"]%></td>
<td width="5%"><%= departList[i]["departName"]%></td>
<td width="10%"><%=departList[i]["departTip"]%></td>
<td>
<ul class="user_table_edit w84">
<li><a href="/organization_edit?departmentId=<%=departList[i]['departmentId']%>"><input type="button" class="user_edit" /></a> </li>
<!-- <li><input type="button" tab="<%=departList[i]['departmentId']%>" class="user_edit" ></li> -->
<li><input type="button" tab="<%=departList[i]['departmentId']%>" class="user_del" ></li>
</ul>
</td>
</tr>
<%}%>
<% }%>
</table>
<div class="div_page2">
<span class="w5"><input type="checkbox" class="check_all" id="selectall"/></span>
<span><a href="##" class="btn_del" id="batchdel">删 除</a></span>
<ul class="change" id="pagelist">
<%if (pageNum==Math.ceil((departList[0]['Count']/5))){%>
<li class="pageChange"><a href="" disabled="true">下一页</a></li>
<%}else{%>
<li class="pageChange"><a href="/ogmanagerlist?page=<%=parseInt(pageNum) + 1%>">下一页</a></li>
<%}%>
<% for(var num=Math.ceil( (departList[0]['Count']/5) ); num>=1 ; num--){ %>
<%if (num==pageNum){%>
<li class="page current"><a tag='<%= pageNum %>' href="/ogmanagerlist?page=<%=num%>"><%=num%></a></li>
<%}else{%>
<li class="page"><a href="/ogmanagerlist?page=<%=num%>"><%=num%></a></li>
<%}%>
<% }%>
<%if (pageNum==1){%>
<li class="pageChange"><a href="" disabled="true">上一页</a></li>
<%}else{%>
<li class="pageChange"><a href="/ogmanagerlist?page=<%=parseInt(pageNum) - 1%>">上一页</a></li>
<%}%>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</body>
</html>
路由
router.get('/ogmanagerlist',function(req,res,next)
{
var pageNum=req.query.page;
var start,end;
if(pageNum==undefined)
{
pageNum=1;
start=0;
end=5;
}
else
{
start=(pageNum-1)*5;
end=pageNum*5;
}
db.query('select *,(select Count(*) from department) as Count from department limit ?,?',[start,end],function(err,data)
{
if(err)
{
console.log(err);
}else
{
res.render('department_list.ejs',{departList:data,pageNum:pageNum})
}
});
});注意好JS的<%= parseInt(pageNum) %>的字符转换 不让 1+1 =2的问题 分分秒秒让你1+1=11~
别问我咋知道的 这个问题一顿查




















