nodejs+express+mysql(后台实例项目练习3—增加路由与iframe 交互)
原创
©著作权归作者所有:来自51CTO博客作者朋克版小红帽的原创作品,请联系作者获取转载授权,否则将追究法律责任
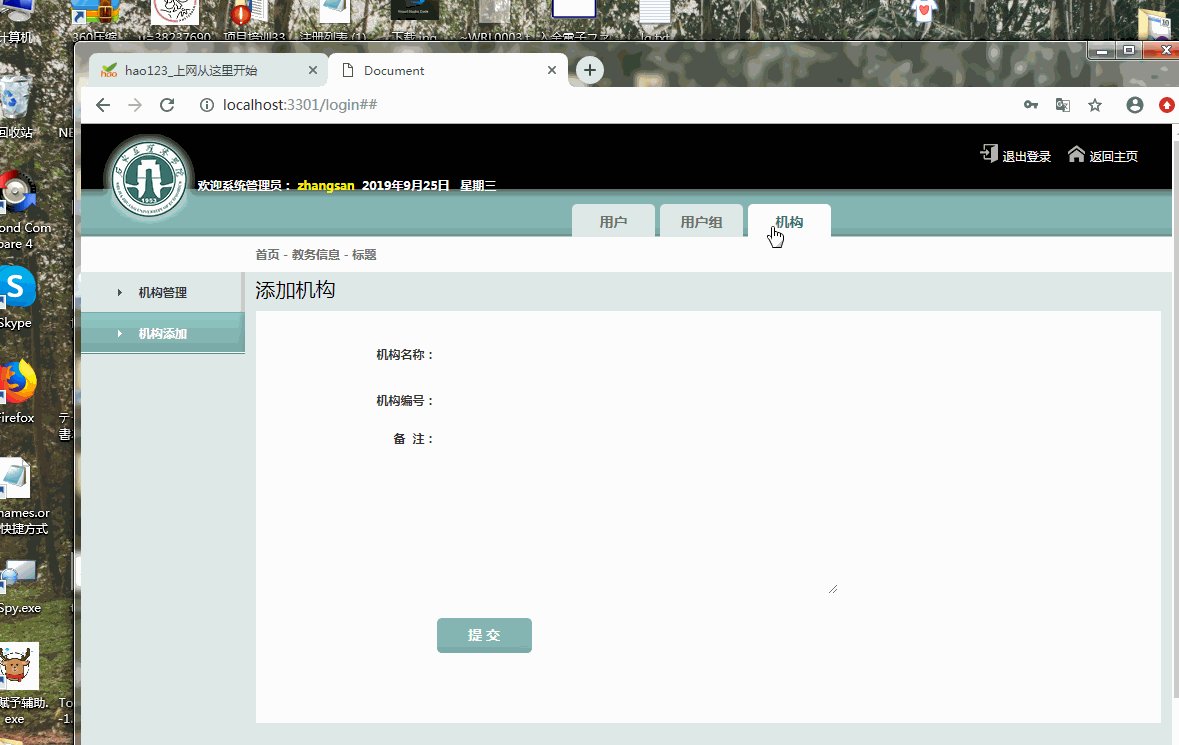
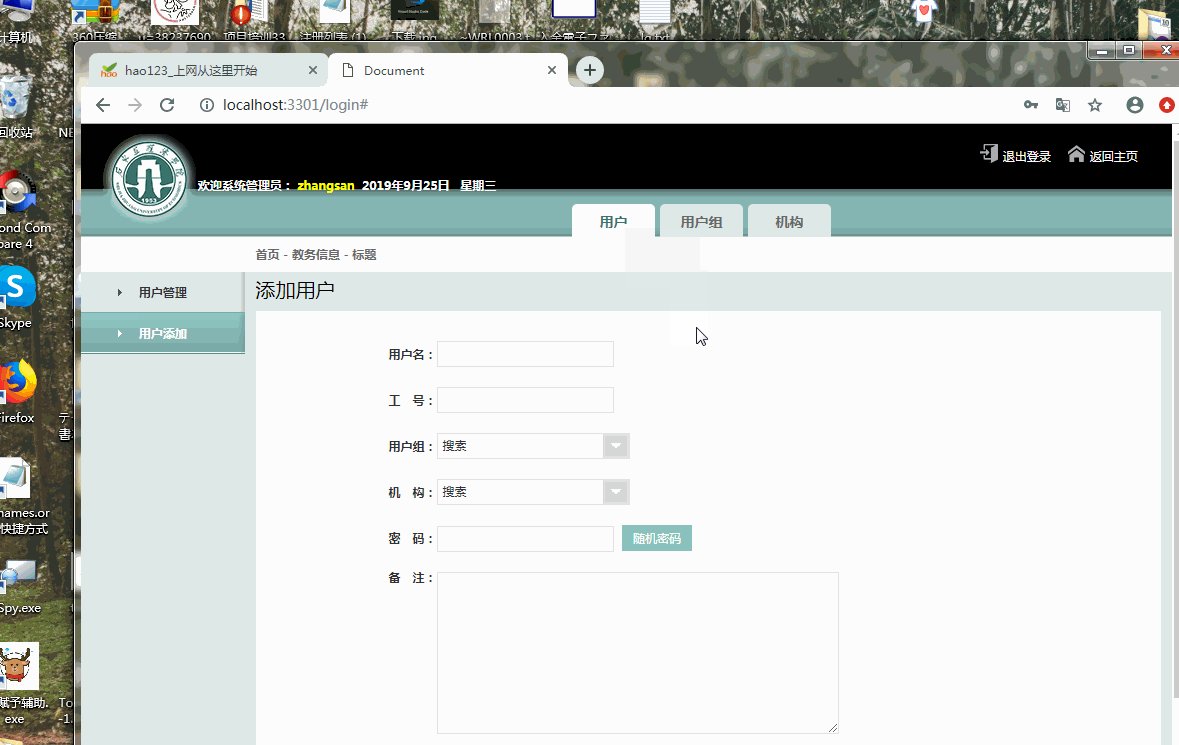
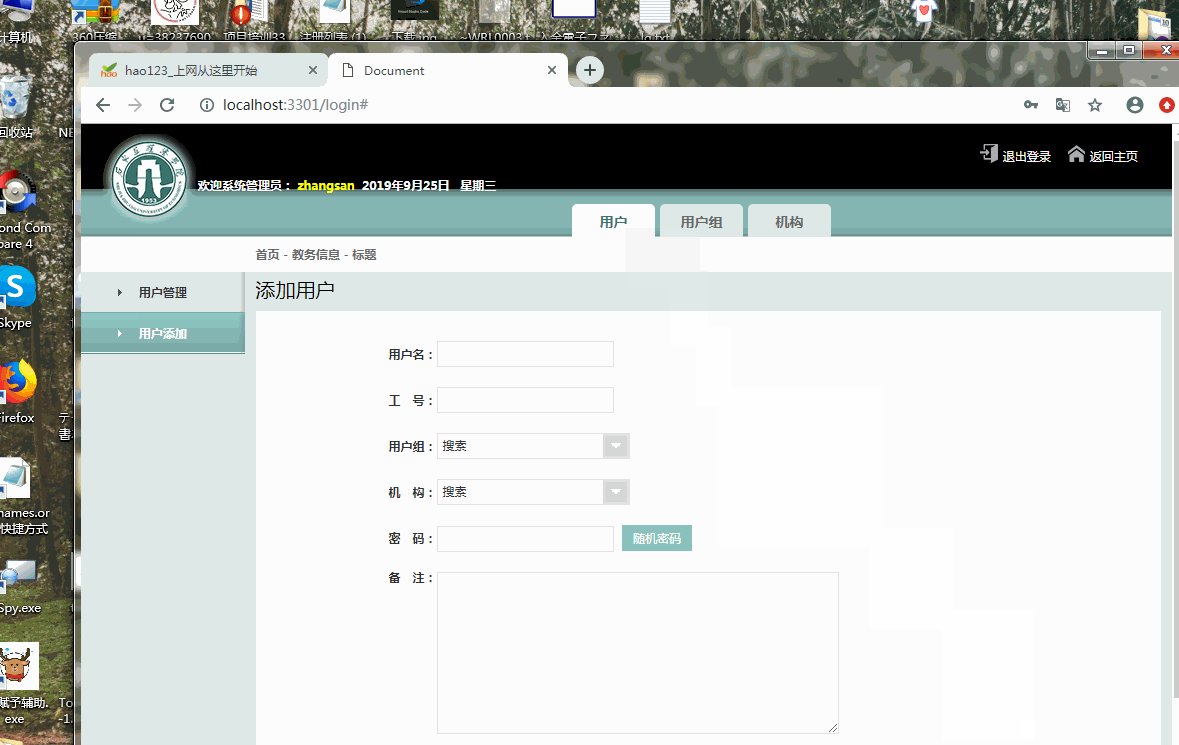
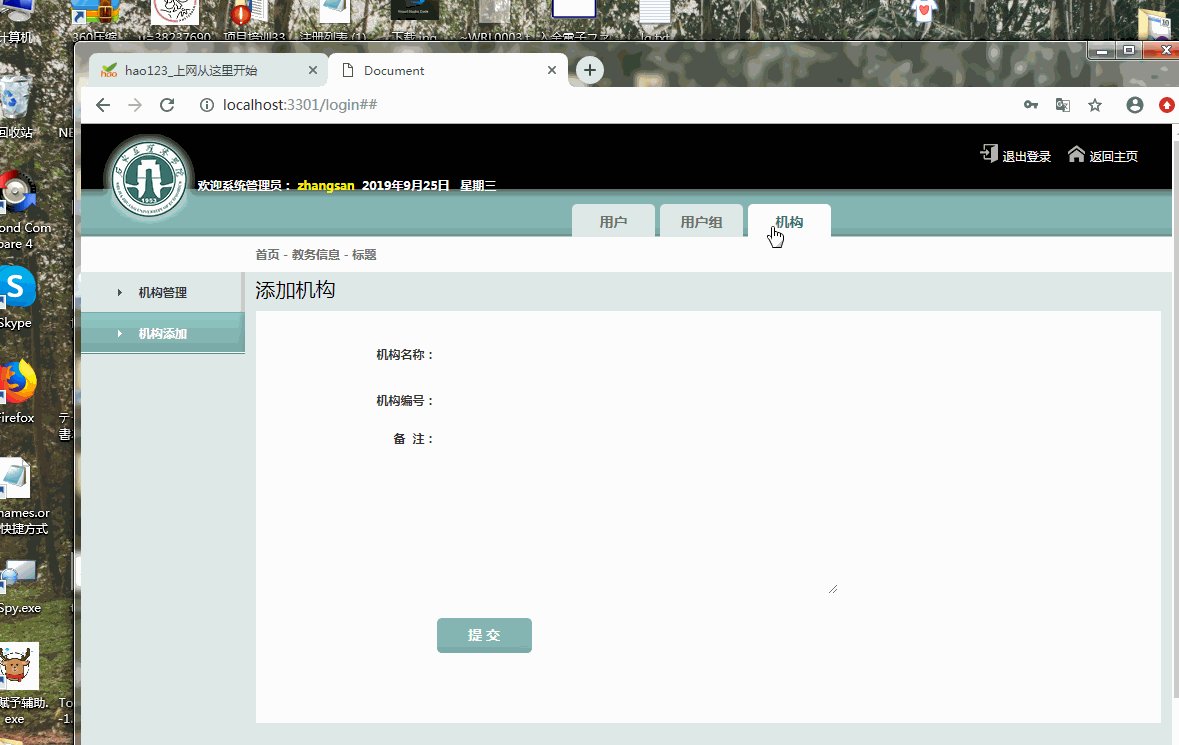
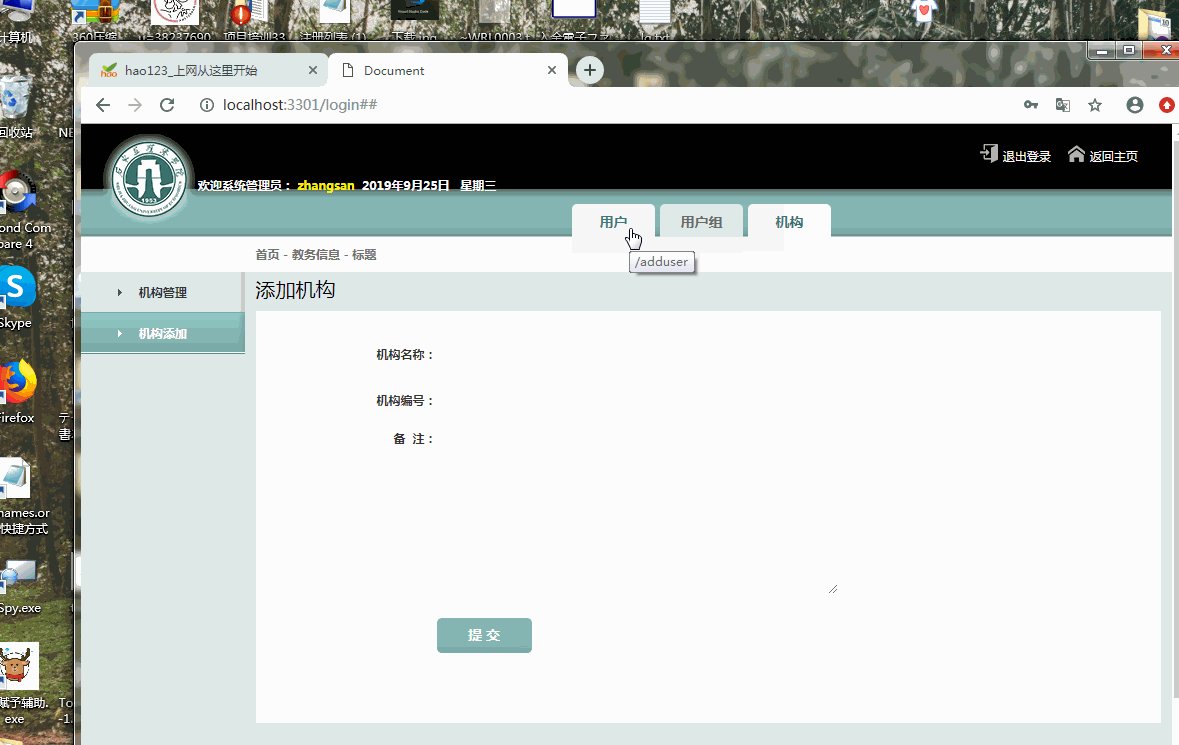
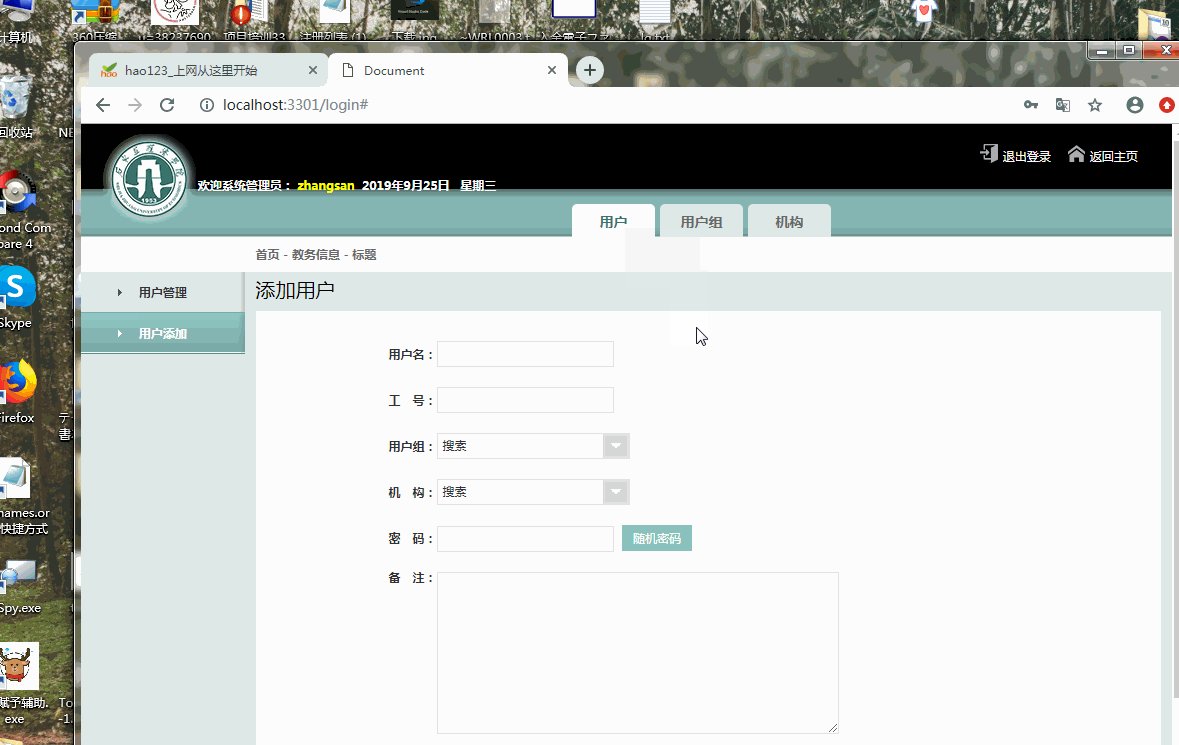
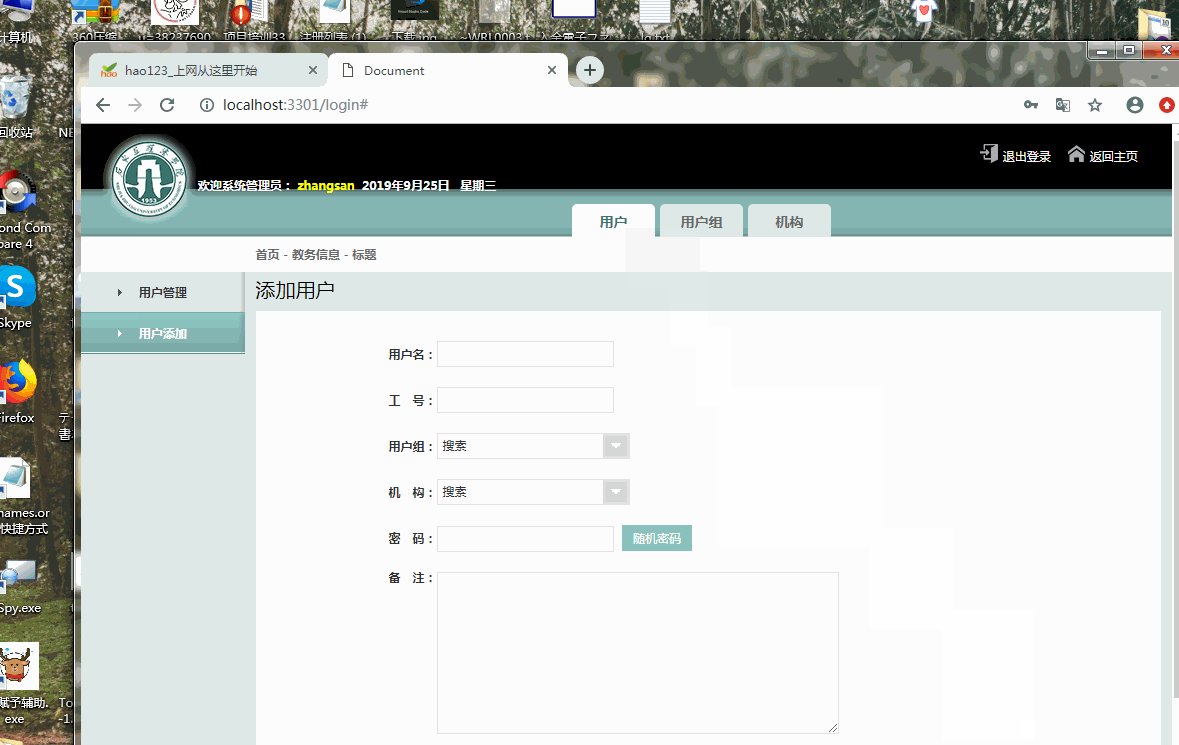
实现tab标签切换功能

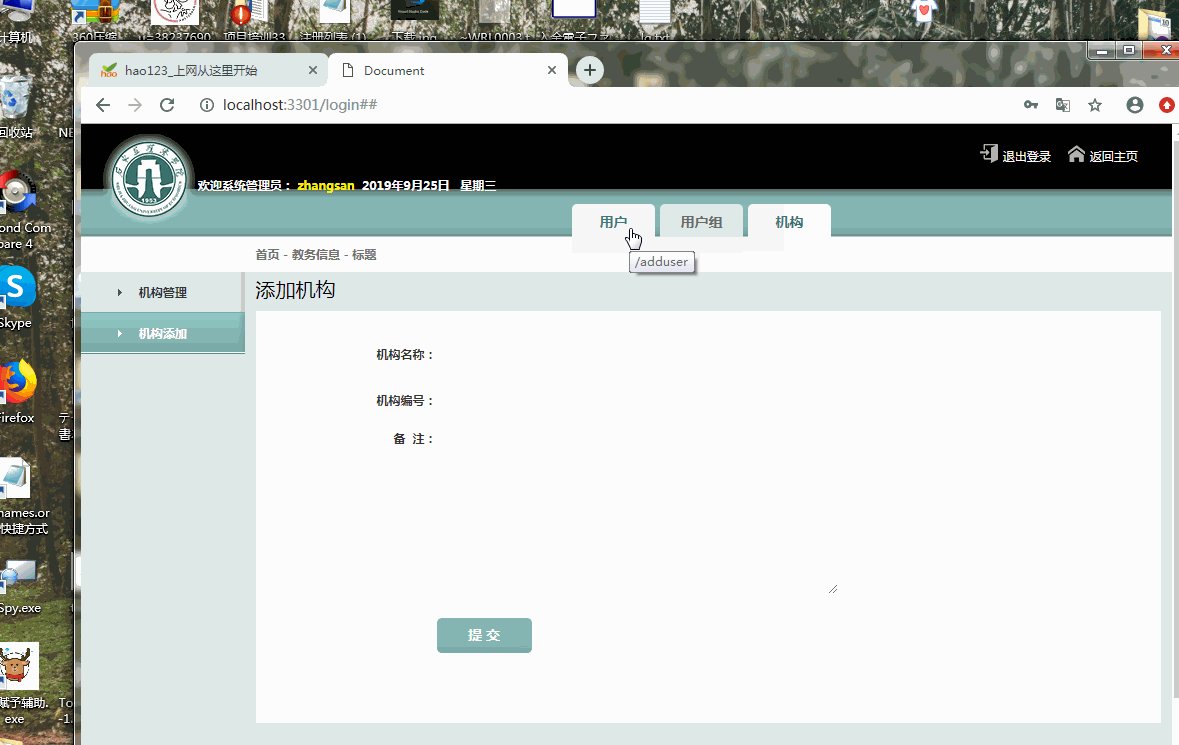
1)Jq点击 修改样式 修改iframe scr属性地址
2)增加俩个对应路由js文件 修改app.js 增加路由地址
3)分别实现俩个路由JS 指向地址
JQ实现
$(function(){
$("#menu li").click(function()
{
$("#menu li").removeClass('sys_nav_hover');
$(this).addClass('sys_nav_hover');
$('#mainframe').attr("src",$(this).attr('title'));
});
})DIV
<div class="sys_nav">
<ul id="menu">
<li class="sys_nav_hover" title="/adduser"><a href="#">用户</a></li>
<li title="/addgroup"><a href="#">用户组</a></li>
<li title="/addorganization"><a href="##">机构</a></li>
</ul>
</div>
<iframe src="/adduser" id="mainframe" width="100%" height="600px" scrolling="no"></iframe>
增加俩个路由JS 对应 /addgroup和 /addorganization

修改app.js 增加对新建JS的引用
var organizationRouter = require('./routes/organization');
var groupRouter = require('./routes/group');
//加入到中间件 /访问
app.use('/', [indexRouter,usersRouter,organizationRouter,groupRouter]);分别实现俩个路由 并实现转向
//group.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/addgroup', function(req, res, next) {
res.render('group_add.ejs');
});
module.exports = router;
//organization.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/addorganization', function(req, res, next) {
res.render('department_add.ejs');
});
module.exports = router;
完事~
感觉写这种一步步实现功能的项目好无聊啊 ~ 因为大家看都都是知识类 或者BUG类的~
我把主要的问题点从这种项目博客中分离出来 好方便别人搜索
我真好