TextView在Android中一般用来显示文本,今天学习一下,如何利用TextView来实现我们制作我们想要的文本效果(下划线、中划线、跑马灯式文字平移…)
1、常见属性
有一些和上一节学过的属性相同的属性我就不再列举:Android 初学一 之 LinearLayOut 与 RelativeLayOut
android:text="@string/TextViewText_0" <!--设置文本的内容-->
android:textColor="#000000" <!--设置文本的颜色,取色方式看《Android 初学一》-->
android:textSize="24sp" <!--设置文本的大小,单位要选SP不是dp-->
android:textStyle="bold" <!--设置文本的样式(有粗体bold,正常normal,斜体italic三种样式)-->
android:textAlignment="viewEnd" <!--设置文本的对齐方式,有很多,此处不一一列举-->
android:textIsSelectable="true" <!--设置文本是否能被选择,默认为false-->在这里常见属性主要一说的就是设置文本内容,暂时通过前台代码来看的就是两种方式:
方式一、就是通过直接复制来实现TextView中的内容,例如android:text=“Gh”。
方式二、就是引用res->values->strings.xml中的内容来显示Textview中的内容,如图:

在strings.xml中写好以后,就可以直接引用, 例如:android:text="@string/TextViewText_0"。以上代码就是采用这种方式。
2、阴影
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
<!------------------------阴影代码------------------------------->
android:shadowColor="#F9F900" <!--设置阴影的颜色-->
android:shadowDx="10.0" <!--设置阴影的y轴方向的偏移程度-->
android:shadowDy="10.0" <!--设置阴影的y轴方向的偏移程度-->
android:shadowRadius="3.0" <!--设置阴影的模糊程度-->
<!-------------------------------------------------------------->
android:text="gh is need to learn"
android:textColor="#4A4AFF"
android:textSize="30sp" />3、引入图片、在TextView中,如果我们想在文字旁边放置一张图片,如果不用drawable的话,是非常麻烦的,因为你需要添加一张图片可能需要再添加一个控件,如果只要一张还好,如果很多的话是非常麻烦的。这里我介绍一下如何使用drawable引入图片。我以这张图片为例:

先将这张图片引入到Android Studio 中,(直接复制到res->mipmap文件夹下(我把图片的名字设置成position))。如图:

然后直接上代码。
<TextView
android:id="@+id/Textview_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="@string/TextViewText_0"
android:textColor="#000000"
android:textSize="24sp"
<!------------------------引用图片------------------------------->
android:drawableRight="@mipmap/position" <!--这里直接引用那张图片-->
android:drawablePadding="10dp" <!--设置图片和文字的距离-->
<!-------------------------------------------------------------->
android:maxLines="1"
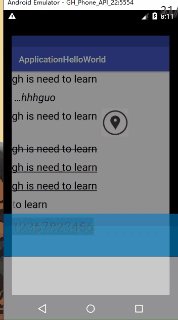
android:ellipsize="end">效果如图所示:

4、文字跑马灯
往往在界面设计的时候我们需要用到动态显示文字,这个时候先直接上代码。
<TextView
android:id="@+id/Textview_6"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="@string/TextViewText_0"
android:textColor="#000000"
android:textSize="24sp"
<!------------------------文字跑马灯---------------------------->
android:ellipsize="marquee" <!--设置为循环模式-->
android:singleLine="true" <!--设置单行-->
android:marqueeRepeatLimit="marquee_forever" <!--设置永远循环-->
android:focusable="true"
android:focusableInTouchMode="true">
<!-------------------------------------------------------------->
</TextView>显示效果如图:(因为第一次生成GIF,导致图片效果比正常速度快了好几倍)
生成的方式在此记录一下:首先用屏幕录取软件录取一段视频,然后再使用在线转化工具生成Gif。

5、文字下划线
文字下划线产生的方式有两种:
方式一:
前台代码:
<TextView
android:id="@+id/Textview_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="@string/TextViewText_0"
android:textColor="#000000"
android:textSize="24sp"
android:maxLines="1"
android:ellipsize="end">
</TextView>后台代码:
private TextView myTextView4;
//主要依靠这部分后台代码实现
myTextView4 = findViewById(R.id.Textview_4);
myTextView4.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);方式二:
<TextView
android:id="@+id/Textview_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="@string/TextViewText_0"
android:textColor="#000000"
android:textSize="24sp"
android:maxLines="1"
android:ellipsize="end">
</TextView>后台代码:
private TextView myTextView5;
//主要依靠这部分后台代码实现
myTextView5 = findViewById(R.id.Textview_5);
myTextView5.setText(Html.fromHtml("<u>gh is need to learn</u>"));两种方式的显示效果如图所示:

6、文字中划线
<TextView
android:id="@+id/Textview_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="@string/TextViewText_0"
android:textColor="#000000"
android:textSize="24sp"
android:maxLines="1"
android:ellipsize="end">
</TextView>后台代码:
private TextView myTextView3;
myTextView3 = findViewById(R.id.Textview_3);
//主要依靠这部分后台代码实现
myTextView3.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);
myTextView3.getPaint().setAntiAlias(true);//去除锯齿显示效果如图所示:

7、AutoLink
AutoLink 相当于在Android系统中的一个超链接,下面我们将TextView中的内容链接到,电话试试。
下面给出前端代码:
<TextView
android:id="@+id/Textview_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:shadowColor="#F9F900"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:text="12367823456"
android:autoLink="phone"
android:textColor="#4A4AFF"
android:textSize="30sp" />后台代码:
private TextView myTextView7;
myTextView7=findViewById(R.id.Textview_7);
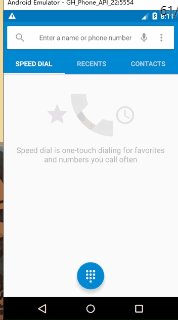
myTextView7. setMovementMethod(LinkMovementMethod.getInstance());运行Android虚拟机之后效果如图所示:

总结:TextView可以用在登录页面中的账户框和密码框中,也可以用来存放接收到的信息。




















