HTML标签解析 input标签的HTML5新类型
- 一:类型
- color拾色器
- 日期选择器
- 1. date年月日选择器
- 2.datetime UTC时间选择器
- 3.datetime-local 本地时间选择器
- 4. month 日期选择器 年-月
- 5. week 日期选择器 年-周
- 6. time 日期选择期 时-分
- email 定义邮件输入
- number 定义带有spinner控件数字字段
- url 定义网址输入
- search 定义搜索字段
- tel 定义号码字段
- range 滑块进度条
在上一篇博文中,我们初步了解到了input标签一些基础的类型和属性,而在
HTML5中,input标签又增加了许多
新的类型和属性,那么今天就让我们来了解下吧。
一:类型
各种类型的默认显示在不同的浏览器有不同的表现,本次演示均以Chrome浏览器为准。
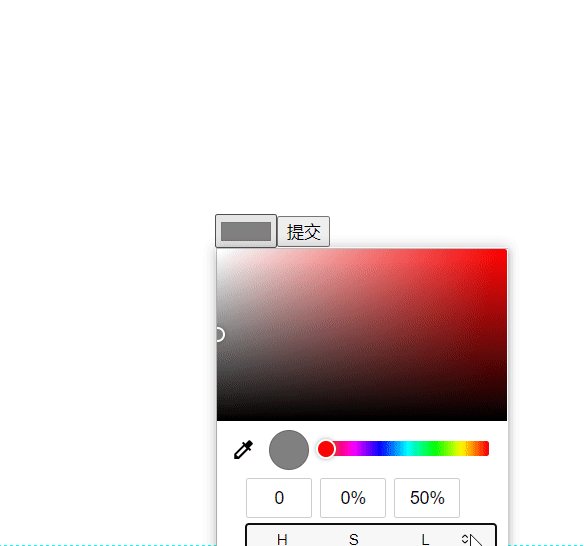
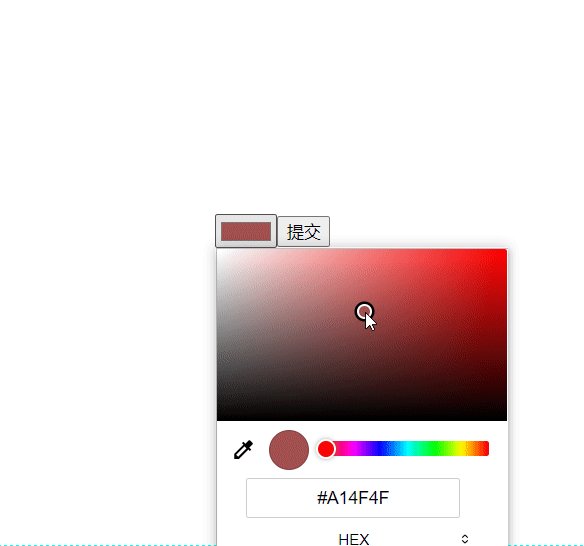
color拾色器
<input type="color"/>
将输入类型设定为颜色,在页面上生成一个拾色器,带有RGB,HEX,HSL三种颜色进制供选择,但无论使用哪种进制进行选择,在表单进行提交后,获得的value值都会变成HEX,即十六进制值。同时我们可以在编写代码时提前将value设置一个十六进制的颜色值,来改变浏览器显示的预览颜色。
<input type="color" value="#808080"/>
日期选择器
1. date年月日选择器
<input type="date" />
将输入类型设定为date日期,在页面中生成一个可供选择的日历,显示格式为“yyyy–MM–dd”,即年四位显示,月、日两位显示,设定value预设值和提交后获得的数据也是同样的显示格式。
<input type="date" value="2021-09-09"/>
2.datetime UTC时间选择器
<input type="datetime"/>将输入类型设定为获取UTC时间(格林威治时间)的年、月、日、小时、分,但是大部分浏览器都不兼容,进而直接显示为text文本输入框。
3.datetime-local 本地时间选择器
<input type="datetime-local"/>
将输入类型设定为获取本地时区的年、月、日、小时、分,但目前似乎只有chrome内核的浏览器支持改类型,如chrome谷歌浏览器,Edge浏览器,新版Opera浏览器。
4. month 日期选择器 年-月
<input type="month"/>
将输入类型设定为获取年月。
5. week 日期选择器 年-周
<input type="week"/>
将输入类型设定为获取年份,和日期所在的周数,即此年份的第多少周。
6. time 日期选择期 时-分
<input type="time"/>
将输入类型定义为获取小时和分钟。
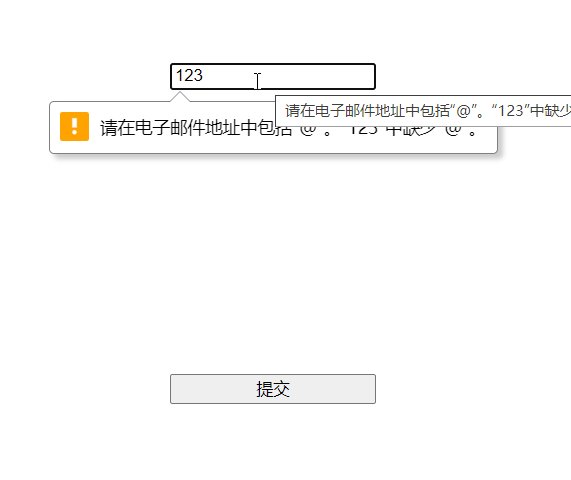
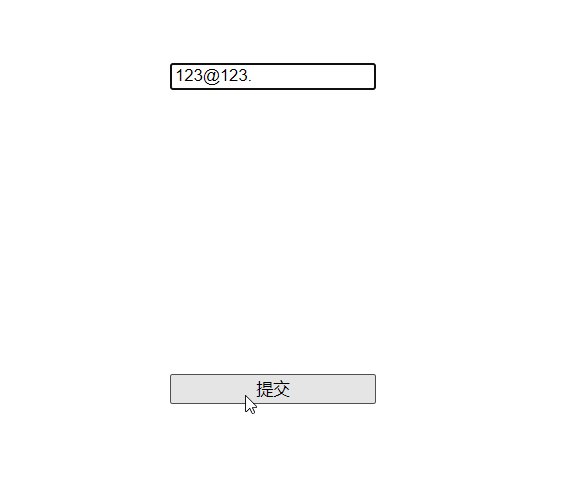
email 定义邮件输入
<input type="email" name="email"/>将输入类型定义为邮件输入,表现为自带一定的识别力度,能简单检测用户的输入数据是否规范。(不同浏览器识别力度不同)

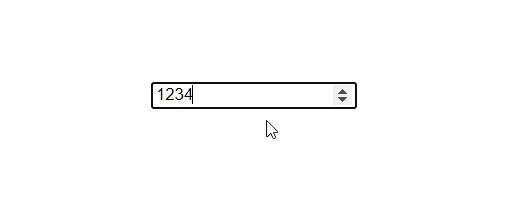
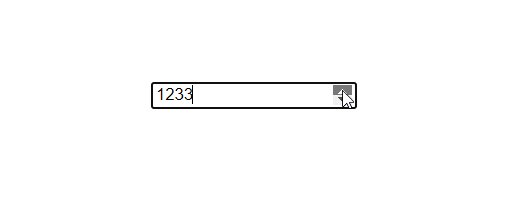
number 定义带有spinner控件数字字段
<input type="email" name="num"/>将输入类型定义为带有spinner控件的数字字段,限制用户的输入数据类型只能为数字。而什么是spinner控件?简单来说就是为用户提供了可以选择数字的上下箭头,同时可以通过一些属性来对选择进行约束,这个我们下次再来说。

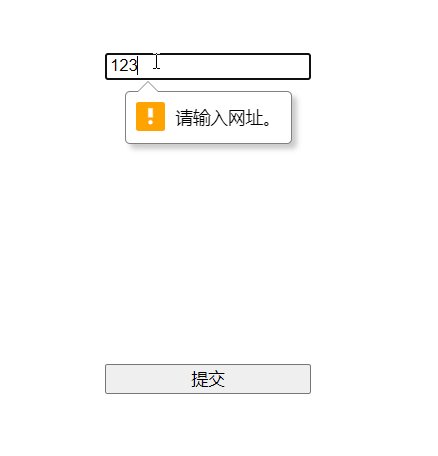
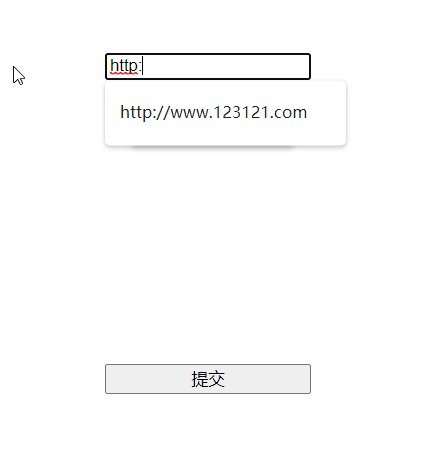
url 定义网址输入
Homepage: <input type="url" name="user_url" />将输入类型定义为网址输入,表现和email类型相同,自带一定的识别力度,检测用户输入的网址是否正确完整。

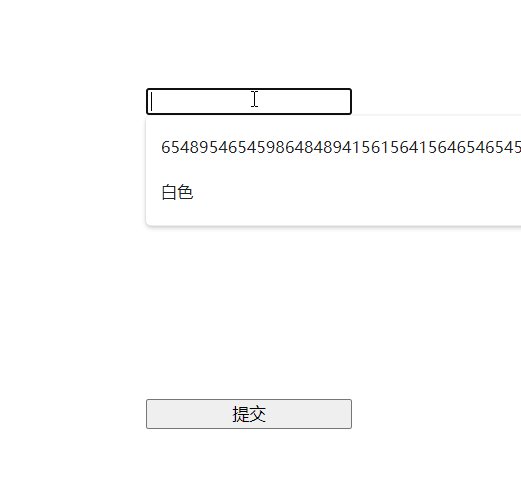
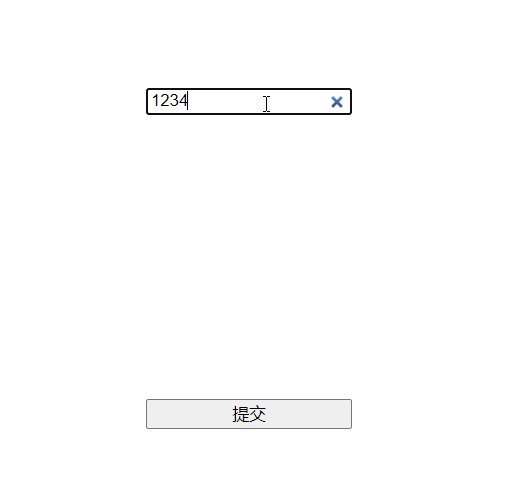
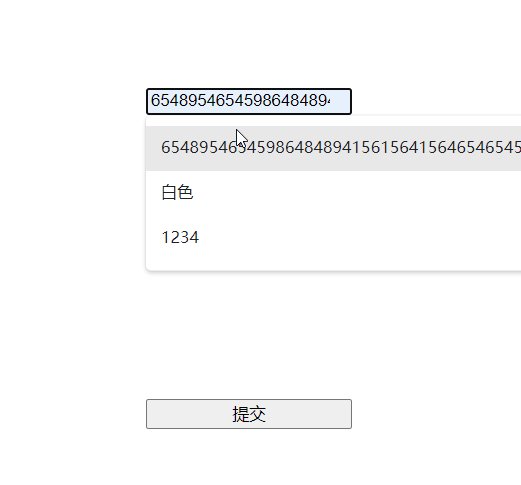
search 定义搜索字段
<input type="search" name="search" />将输入类型定义为搜索字段,可用于站内搜索或百度,谷歌等搜索。但是百表现外观与普通的文本输入框无异,在chrome浏览器的表现不同点为多了一个清空按钮。

tel 定义号码字段
将输入字段定义为电话号码输入。表现和search相同,外观和文本输入框无异,也没有识别力度。
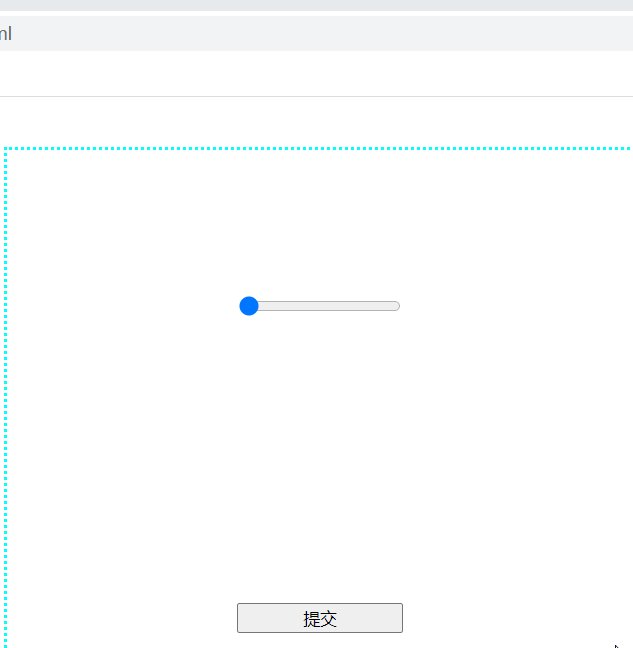
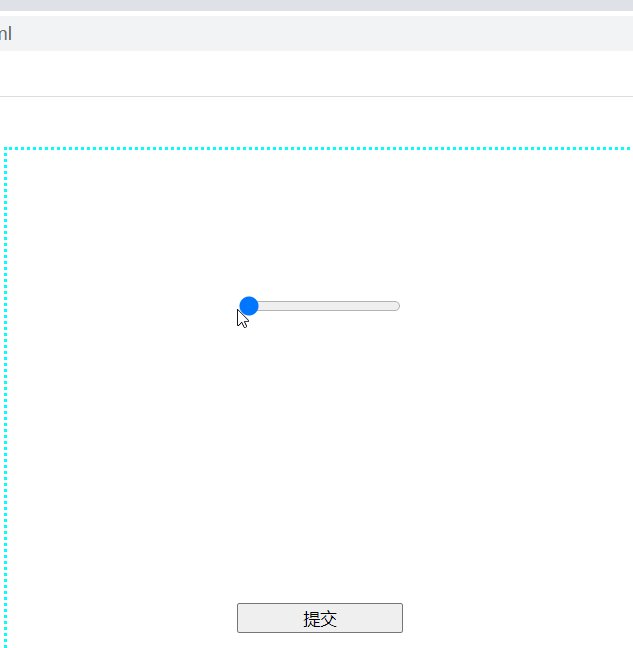
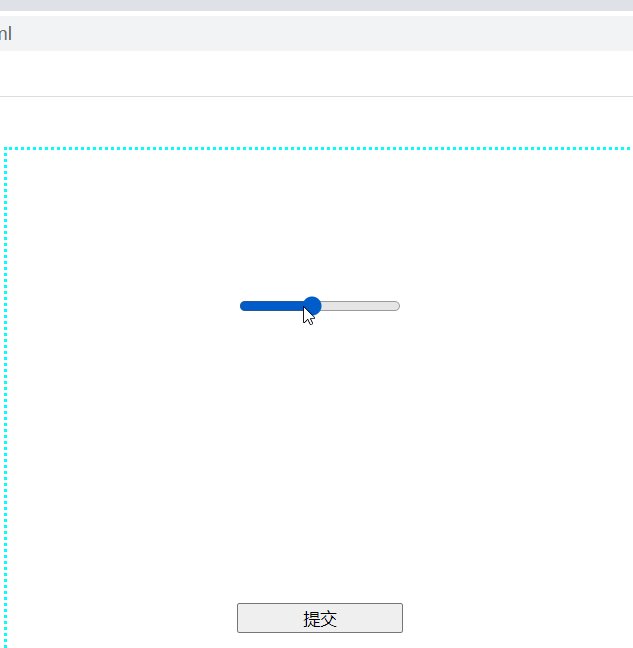
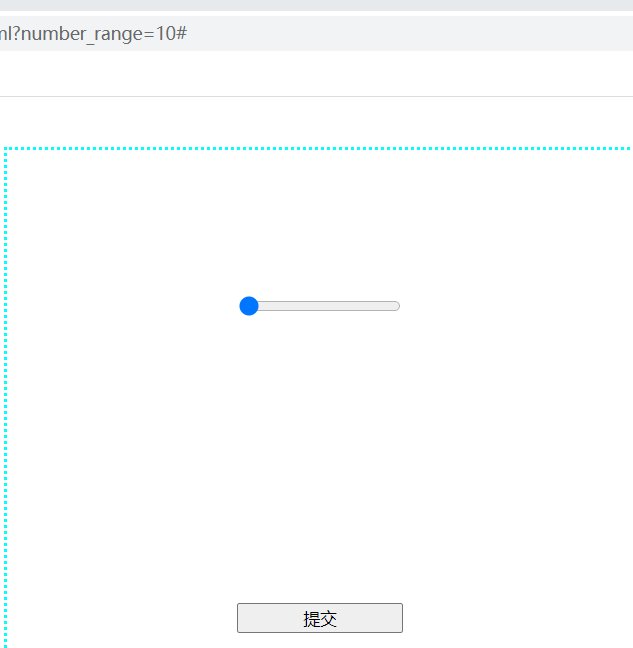
range 滑块进度条
<input type="range" name="number_range"/>将输入类型定义为滑块进度条,用于获得规定范围内的数字。因此必须通过min最小值。max最大值,value初始值这三个属性来进行初步的规范。除了这三个属性外,还可以使用step属性来规定数字之间的间隔。
<input type="range" name="number_range" min="1" max="10" value="0"/>
至此,input标签的html5新类型都已介绍完毕。虽然距html5的标准发布已经发布了很多年,但实际上大部分浏览器都还未全部支持。所以最好适情况而使用。



















