单选下拉菜单
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单</title>
</head>
<body>
<h1>表单进阶-下拉菜单</h1>
<div>你的收货地址</div>
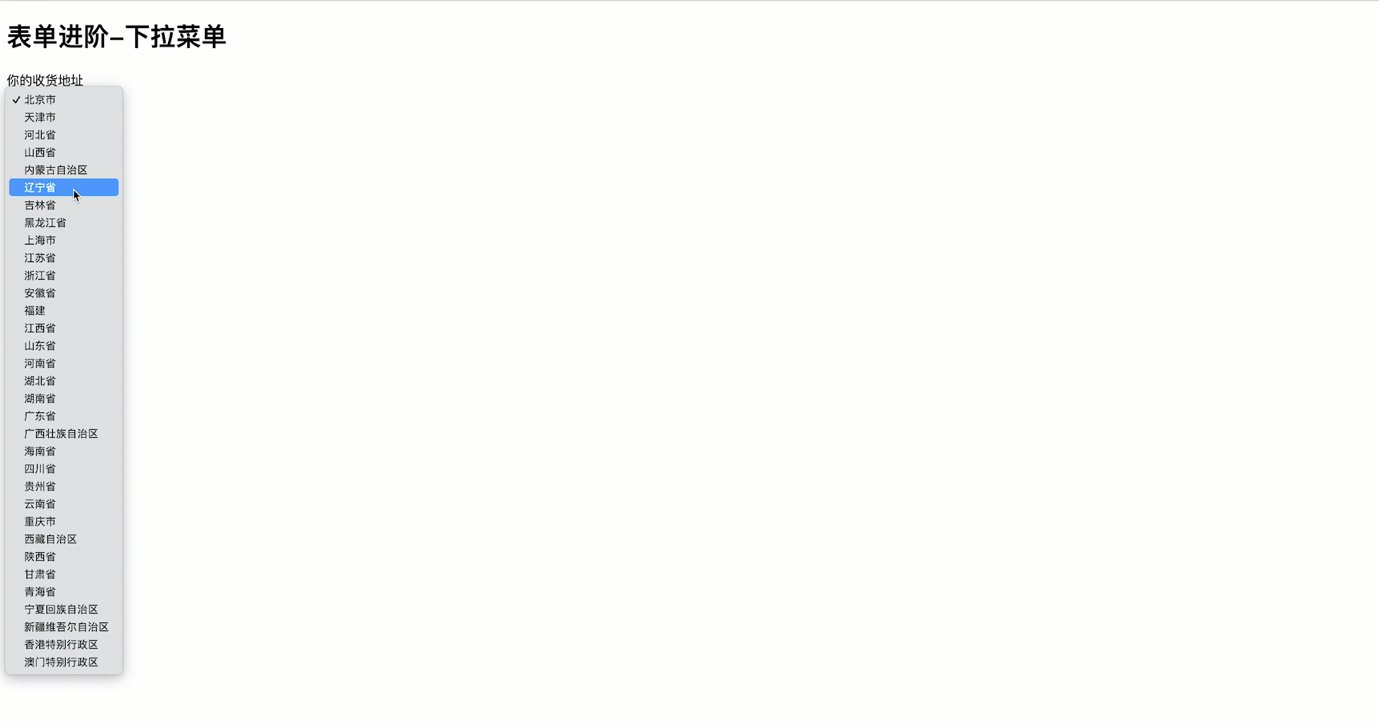
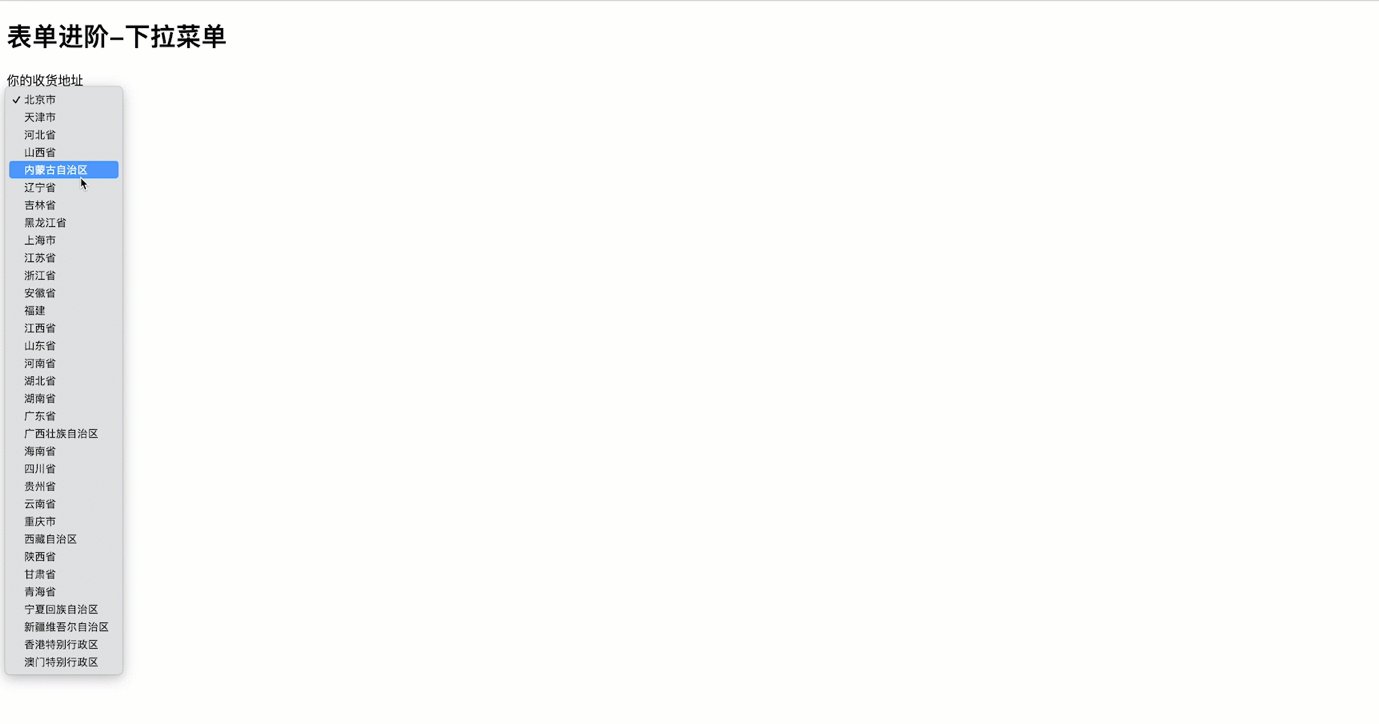
<select name="" id="">
<option value="">北京市</option>
<option value="">天津市</option>
<option value="">河北省</option>
<option value="">山西省</option>
<option value="">内蒙古自治区</option>
<option value="">辽宁省</option>
<option value="">吉林省</option>
<option value="">黑龙江省</option>
<option value="">上海市</option>
<option value="">江苏省</option>
<option value="">浙江省</option>
<option value="">安徽省</option>
<option value="">福建</option>
<option value="">江西省</option>
<option value="">山东省</option>
<option value="">河南省</option>
<option value="">湖北省</option>
<option value="">湖南省</option>
<option value="">广东省</option>
<option value="">广西壮族自治区</option>
<option value="">海南省</option>
<option value="">四川省</option>
<option value="">贵州省</option>
<option value="">云南省</option>
<option value="">重庆市</option>
<option value="">西藏自治区</option>
<option value="">陕西省</option>
<option value="">甘肃省</option>
<option value="">青海省</option>
<option value="">宁夏回族自治区</option>
<option value="">新疆维吾尔自治区</option>
<option value="">香港特别行政区</option>
<option value="">澳门特别行政区</option>
</select>
</body>
</html>

最终运行效果!



















