echarts 数据区域缩放
官方文档:Documentation - Apache ECharts
*********************
配置属性
****************
内置型组件(鼠标拖拽、鼠标滚轮、触屏手指滑动实现区域缩放)
基本属性
dataZoom.type:缩放组件类型,inside(内置组件)、slider(滑动条)
dataZoom.id:组件id,默认不指定
dataZoom.disabled:是否停止组件功能,默认false
dataZoom.start:数据窗口范围的起始百分比,范围是:0 ~ 100,表示0% ~ 100%
dataZoom.end:数据窗口范围的结束百分比,范围是:0 ~ 100
dataZoom.startValue:数据窗口范围的起始数值,如果设置start,startValue失效
dataZoom.endValue:数据窗口范围的结束数值,如果设置end,endValue失效
dataZoom.minSpan:窗口最小值(百分比),范围是 0 ~ 100,如果设置了minValueSpan,minSpan失效
dataZoom.maxSpan:窗口最大值(百分比),范围是 0 ~ 100
dataZoom.minValueSpan:窗口最小值(实际数值)
dataZoom.maxValueSpan:窗口最大值(实际数值)
dataZoom.orient:布局方式,可选值:horizontal、vertical
dataZoom.zoomLock:是否锁定窗口大小,若为true,则只能平移,不能缩放,默认false
dataZoom.throttle:视图刷新的频率,单位为毫秒(ms),默认100ms
dataZoom.rangeMode:范围模式,可选值value、percent,默认自动设置
如果指定了start、end,rangeMode设为percent
如果指定了startValue、endValue,rangeMode设为value
dataZoom.preventDefaultMouseMove:是否阻止mousemove事件的默认行为,默认true
组件控制的坐标轴
dataZoom.xAxisIndex:组件缩放的x轴index,可为多个
dataZoom.yAxisIndex:组件缩放的y轴index,可为多个
dataZoom.radiusAxisIndex:缩放组件控制的radius轴,可为多个
dataZoom.angleAxisIndex:缩放组件控制的angle轴,可为多个
# 示例
option: {
xAxis: [
{...}, // 第一个xAxis
{...}, // 第二个xAxis
{...}, // 第三个xAxis
{...} // 第四个xAxis
],
dataZoom: [
{ // 第一个dataZoom组件
xAxisIndex: [0, 2] //dataZoom组件控制第一个和第三个xAxis
},
{ // 第二个dataZoom组件
xAxisIndex: 3 //dataZoom组件控制第四个xAxis
}
]
}
过滤模式
dataZoom.filterMode:过滤模式,可选值
filter:每个数据项,只要有一个维度(一个数据可能会有多个维度)在数据窗口外,整个数据项就会被过滤掉,会影响其他轴的数据范围
weakFilter:每个数据项,只有当全部维度都在数据窗口同侧外部,整个数据项才会被过滤掉,会影响其他轴的数据范围
empty:当前数据窗口外的数据设置为空,不会影响其他轴的数据范围
none:不过滤数据,只改变本数轴范围,不会影响其他轴的数据范围
# 过滤模式设置(仅供参考),具体需根据需求进行设置
只有x轴或者y轴受缩放组件控制,filterMode设置为filter
x轴、y轴都受缩放组件控制:x轴、y轴互不影响,两个都可设置为empty
x轴、y轴都受缩放组件控制:x轴为主、y轴为辅(如用柱状图展示产品销量,x轴产品,y轴销量),x轴设置为filter,y轴设置为empty
控制区域缩放(鼠标滚动)
dataZoom.zoomOnMouseWheel:如何触发缩放,可选值
true:不按任何功能键,鼠标滚轮能触发缩放,默认
false:鼠标滚轮不能触发缩放
shift:按住shift和鼠标滚轮能触发缩放
ctrl:按住ctrl和鼠标滚轮能触发缩放
alt:按住alt和鼠标滚轮能触发缩放
控制窗口平移(鼠标移动)
dataZoom.moveOnMouseMove:如何触发数据窗口平移,可选值
true:不按任何功能键,鼠标移动能触发数据窗口平移,默认
false:鼠标移动不能触发平移
shift:按住shift和鼠标移动能触发数据窗口平移
ctrl:按住ctrl和鼠标移动能触发数据窗口平移
alt:按住alt和鼠标移动能触发数据窗口平移
控制窗口平移(鼠标滚动)
dataZoom.moveOnMouseWheel:如何触发数据窗口平移,可选值
true:不按任何功能键,鼠标滚轮能触发数据窗口平移,默认
false:鼠标滚轮不能触发平移
shift:按住shift和鼠标滚轮能触发数据窗口平移
ctrl:按住ctrl和鼠标滚轮能触发数据窗口平移
alt:按住alt和鼠标滚轮能触发数据窗口平移
****************
滑动条型组件(拖动坐标轴滑条实现区域缩放)
基本属性
dataZoom.type:缩放组件类型,inside(内置组件)、slider(滑动条)
dataZoom.id:组件id,默认不指定
dataZoom.show:是否显示,默认true
dataZoom.showDetail:拖拽时候显示详细数值信息,默认true
dataZoom.showDataShadow:是否显示数据阴影,默认auto
dataZoom.realtime:拖动时是否实时更新系列的视图,true(默认):实时更新,false:拖动结束后更新
dataZoom.backgroundColor:组件背景色,如:rgba(47,69,84,0)
dataZoom.fillerColor:选中范围的填充颜色,如:rgba(167,183,204,0.4)
dataZoom.borderColor:边框颜色,如:#ddd
dataZoom.labelPrecision:label的小数精度,默认auto
dataZoom.labelFormatter:label格式化器,可为字符串、函数
#字符串:aaaa{value}bbbb,{value}会被替换为实际的数值
#函数:
labelFormatter: function (value) {
return 'aaa' + value + 'bbb';
} //如果axis.type为category,value为axis.data的index
//否则value为当前值
dataZoom.start:数据窗口范围的起始百分比,范围是:0 ~ 100,表示0% ~ 100%
dataZoom.end:数据窗口范围的结束百分比,范围是:0 ~ 100
dataZoom.startValue:数据窗口范围的起始数值,如果设置start,startValue失效
dataZoom.endValue:数据窗口范围的结束数值,如果设置end,endValue失效
dataZoom.minSpan:窗口最小值(百分比),范围是 0 ~ 100,如果设置了minValueSpan,minSpan失效
dataZoom.maxSpan:窗口最大值(百分比),范围是 0 ~ 100
dataZoom.minValueSpan:窗口最小值(实际数值)
dataZoom.maxValueSpan:窗口最大值(实际数值)
dataZoom.orient:布局方式,可选值:horizontal、vertical
dataZoom.zoomLock:是否锁定窗口大小,若为true,则只能平移,不能缩放,默认false
dataZoom.throttle:视图刷新的频率,单位为毫秒(ms),默认100ms
dataZoom.rangeMode:范围模式,可选值value、percent,默认自动设置
如果指定了start、end,rangeMode设为percent
如果指定了startValue、endValue,rangeMode设为value
dataZoom.zlevel:图形的zlevel值,用于canvas分层,数值大的放在上面,会创建新的canvas
dataZoom.zz:图形的z值,用于canvas分层,数值大的放在上面,优先级比zlevel低,而且不会创建新的 Canvas
dataZoom.left:组件离容器左侧的距离,可选值:auto(默认)、10、10%、left、center、right等
dataZoom.top:组件离容器上侧的距离,可选值:auto(默认)、10、10%、top、middle、bottom等
dataZoom.right:组件离容器右侧的距离,可选值:auto(默认)、10、10%等
dataZoom.bottom:组件离容器下侧的距离,可选值:auto(默认)、10、10%等
组件控制的坐标轴
dataZoom.xAxisIndex:组件缩放的x轴index,可为多个
dataZoom.yAxisIndex:组件缩放的y轴index,可为多个
dataZoom.radiusAxisIndex:缩放组件控制的radius轴,可为多个
dataZoom.angleAxisIndex:缩放组件控制的angle轴,可为多个
# 示例
option: {
xAxis: [
{...}, // 第一个xAxis
{...}, // 第二个xAxis
{...}, // 第三个xAxis
{...} // 第四个xAxis
],
dataZoom: [
{ // 第一个dataZoom组件
xAxisIndex: [0, 2] //dataZoom组件控制第一个和第三个xAxis
},
{ // 第二个dataZoom组件
xAxisIndex: 3 //dataZoom组件控制第四个xAxis
}
]
}
组件过滤模式
dataZoom.filterMode:过滤模式,可选值
filter:每个数据项,只要有一个维度(一个数据可能会有多个维度)在数据窗口外,整个数据项就会被过滤掉,会影响其他轴的数据范围
weakFilter:每个数据项,只有当全部维度都在数据窗口同侧外部,整个数据项才会被过滤掉,会影响其他轴的数据范围
empty:当前数据窗口外的数据设置为空,不会影响其他轴的数据范围
none:不过滤数据,只改变本数轴范围,不会影响其他轴的数据范围
# 过滤模式设置(仅供参考),具体需根据需求进行设置
只有x轴或者y轴受缩放组件控制,filterMode设置为filter
x轴、y轴都受缩放组件控制:x轴、y轴互不影响,两个都可设置为empty
x轴、y轴都受缩放组件控制:x轴为主、y轴为辅(如用柱状图展示产品销量,x轴产品,y轴销量),x轴设置为filter,y轴设置为empty
两侧手柄配置:handle
dataZoom.handleIcon:两侧缩放手柄的icon形状,可为:字符串、image://url、path://等
dataZoom.handleSize:手柄尺寸,默认与dataZoom的宽度相同,可为:100%、10(像素大小)
# dataZoom.handleStyle:手柄样式
dataZoom.handleStyle.color:颜色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
dataZoom.handleStyle.borderColor:边框颜色
dataZoom.handleStyle.borderWidth:边框宽度
dataZoom.handleStyle.borderType:边框类型,可选值:solid(默认)、dashed、dotted、5、[5, 10]
dataZoom.handleStyle.borderDashOffset:虚线偏移量,如:5
dataZoom.handleStyle.borderCap:线段末端绘制方式,可选值:butt(方形,默认)、round、square(矩形)
dataZoom.handleStyle.borderJoin:连接属性,可选值:bevel(三角形,默认)、round、miter(菱形)
dataZoom.handleStyle.borderMiterLimit:菱形斜接面比例,默认为10,负数、0、Infinity、NaN均会被忽略
dataZoom.handleStyle.shadowBlur:阴影模糊大小
dataZoom.handleStyle.shadowColor:阴影颜色
dataZoom.handleStyle.shadowOffsetX:阴影水平偏移
dataZoom.handleStyle.shadowOffsetY:阴影垂直偏移
dataZoom.handleStyle.opacity:透明度,默认为1,数值为从0到1的数字(0不显示)
移动手柄配置:moveHandle
dataZoom.moveHandleIcon:手柄中间的icon,可为:字符串、image://url、path://等
dataZoom.moveHandleSize:移动手柄的尺寸高度,如:7
# dataZoom.moveHandleStyle:移动手柄样式
dataZoom.moveHandleStyle.color:颜色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
dataZoom.moveHandleStyle.borderColor:边框颜色
dataZoom.moveHandleStyle.borderWidth:边框宽度
dataZoom.moveHandleStyle.borderType:边框类型,可选值:solid(默认)、dashed、dotted、5、[5, 10]
dataZoom.moveHandleStyle.borderDashOffset:虚线偏移量,如:5
dataZoom.moveHandleStyle.borderCap:线段末端绘制方式,可选值:butt(方形,默认)、round、square(矩形)
dataZoom.moveHandleStyle.borderJoin:连接属性,可选值:bevel(三角形,默认)、round、miter(菱形)
dataZoom.moveHandleStyle.borderMiterLimit:菱形斜接面比例,默认为10,负数、0、Infinity、NaN均会被忽略
dataZoom.moveHandleStyle.shadowBlur:阴影模糊大小
dataZoom.moveHandleStyle.shadowColor:阴影颜色
dataZoom.moveHandleStyle.shadowOffsetX:阴影水平偏移
dataZoom.moveHandleStyle.shadowOffsetY:阴影垂直偏移
dataZoom.moveHandleStyle.opacity:透明度,默认为1,数值为从0到1的数字(0不显示)
文本样式:textStyle
dataZoom.textStyle.color:颜色,如:"#fff"
dataZoom.textStyle.fontStyle:字体风格,可选值:normal、italic、oblique
dataZoom.textStyle.fontWeight:字体粗细,可选值:normal、bold、bolder、lighter、100|200|300|400...
dataZoom.textStyle.fontFamily:字体设置,可选值:sans-serif、serif、monospace、Arial、Courier New、Microsoft YaHei等
dataZoom.textStyle.fontSize:字体大小,如:12
dataZoom.textStyle.width:文本宽度
dataZoom.textStyle.height:文本高度
dataZoom.textStyle.lineHight:行高
dataZoom.textStyle.textBorderColor:文本边框颜色
dataZoom.textStyle.textBorderWidth:文本边框宽度
dataZoom.textStyle.textBorderType:文本边框类型,可选值:solid、dashed、dotted、5、[5,10]等
dataZoom.textStyle.textBorderDashOffset:文字虚线偏移量
dataZoom.textStyle.textShadowColor:文字阴影颜色
dataZoom.textStyle.textShadowBlur:文字阴影大小
dataZoom.textStyle.textShadowOffsetX:阴影水平偏移
dataZoom.textStyle.textShadowOffsetY:阴影垂直偏移
dataZoom.textStyle.overflow:文本超出长度后,是否截断或者换行
none:不截断或者换行,默认
truncate:截断
break:单词间换行
breanAll:除单词间换行,单词内也换行
dataZoom.textStyle.ellipsis:文本超出长度,截断(truncate)后显示的文本,如:...
dataZoom.textStyle.lineOverflow:文本超过高度是否截断,配置dataZoom.textStyle.height生效
none:不截断
truncate:截断
刷选功能:brush
dataZoom.brushSelect:是否开启刷选功能,默认true
# brushStyle:刷选样式
dataZoom.brushStyle.color:颜色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
dataZoom.brushStyle.borderColor:边框颜色
dataZoom.brushStyle.borderWidth:边框宽度
dataZoom.brushStyle.borderType:边框类型,可选值:solid(默认)、dashed、dotted、5、[5, 10]
dataZoom.brushStyle.borderDashOffset:虚线偏移量,如:5
dataZoom.brushStyle.borderCap:线段末端绘制方式,可选值:butt(方形,默认)、round、square(矩形)
dataZoom.brushStyle.borderJoin:连接属性,可选值:bevel(三角形,默认)、round、miter(菱形)
dataZoom.brushStyle.borderMiterLimit:菱形斜接面比例,默认为10,负数、0、Infinity、NaN均会被忽略
dataZoom.brushStyle.shadowBlur:阴影模糊大小
dataZoom.brushStyle.shadowColor:阴影颜色
dataZoom.brushStyle.shadowOffsetX:阴影水平偏移
dataZoom.brushStyle.shadowOffsetY:阴影垂直偏移
dataZoom.brushStyle.opacity:透明度,默认为1,数值为从0到1的数字(0不显示)
高亮样式:emphasis
# handleStyle:高亮手柄
dataZoom.emphasis.handleStyle.color:颜色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
dataZoom.emphasis.handleStyle.color:边框颜色
dataZoom.emphasis.handleStyle.color:边框宽度
dataZoom.emphasis.handleStyle.color:边框类型,可选值:solid(默认)、dashed、dotted、5、[5, 10]
dataZoom.emphasis.handleStyle.color:虚线偏移量,如:5
dataZoom.emphasis.handleStyle.color:线段末端绘制方式,可选值:butt(方形,默认)、round、square(矩形)
dataZoom.emphasis.handleStyle.color:连接属性,可选值:bevel(三角形,默认)、round、miter(菱形)
dataZoom.emphasis.handleStyle.color:菱形斜接面比例,默认为10,负数、0、Infinity、NaN均会被忽略
dataZoom.emphasis.handleStyle.color:阴影模糊大小
dataZoom.emphasis.handleStyle.color:阴影颜色
dataZoom.emphasis.handleStyle.color:阴影水平偏移
dataZoom.emphasis.handleStyle.color:阴影垂直偏移
dataZoom.emphasis.handleStyle.color:透明度,默认为1,数值为从0到1的数字(0不显示)
# moveStyle:移动手柄
dataZoom.emphasis.moveStyle.color:颜色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
dataZoom.emphasis.moveStyle.color:边框颜色
dataZoom.emphasis.moveStyle.color:边框宽度
dataZoom.emphasis.moveStyle.color:边框类型,可选值:solid(默认)、dashed、dotted、5、[5, 10]
dataZoom.emphasis.moveStyle.color:虚线偏移量,如:5
dataZoom.emphasis.moveStyle.color:线段末端绘制方式,可选值:butt(方形,默认)、round、square(矩形)
dataZoom.emphasis.moveStyle.color:连接属性,可选值:bevel(三角形,默认)、round、miter(菱形)
dataZoom.emphasis.moveStyle.color:菱形斜接面比例,默认为10,负数、0、Infinity、NaN均会被忽略
dataZoom.emphasis.moveStyle.color:阴影模糊大小
dataZoom.emphasis.moveStyle.color:阴影颜色
dataZoom.emphasis.moveStyle.color:阴影水平偏移
dataZoom.emphasis.moveStyle.color:阴影垂直偏移
dataZoom.emphasis.moveStyle.color:透明度,默认为1,数值为从0到1的数字(0不显示)
*********************
示例
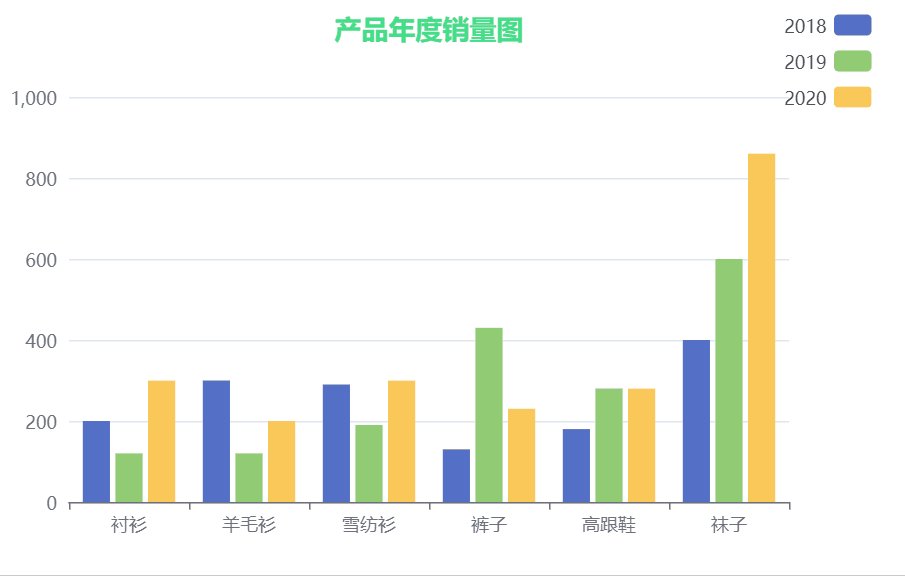
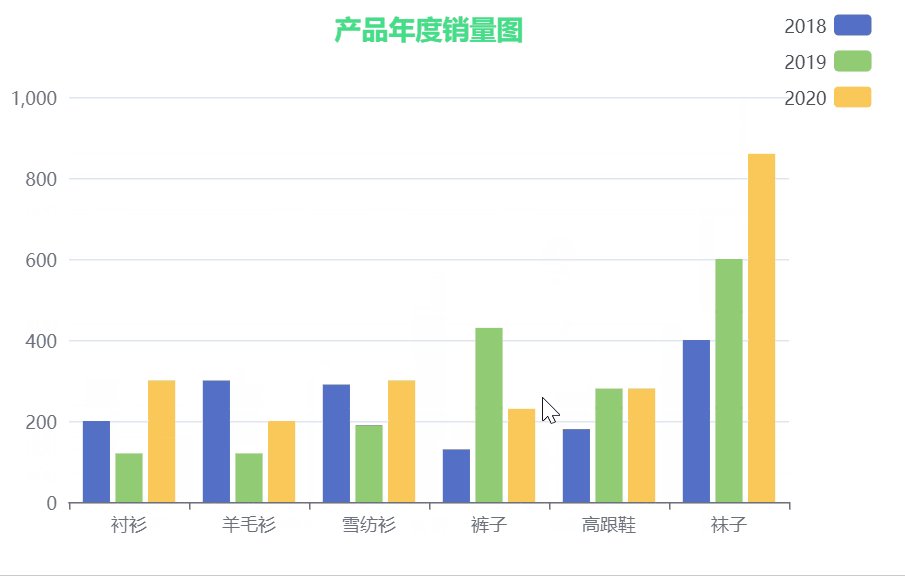
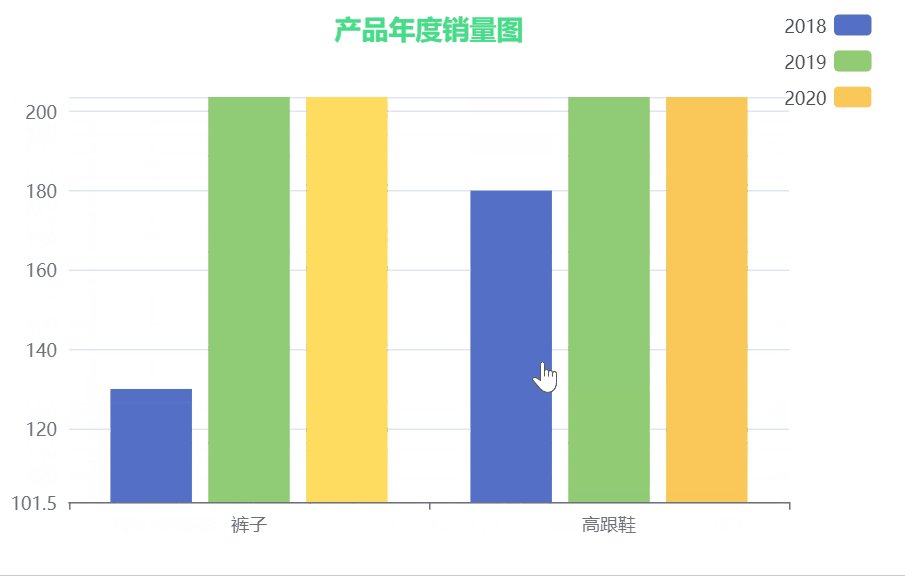
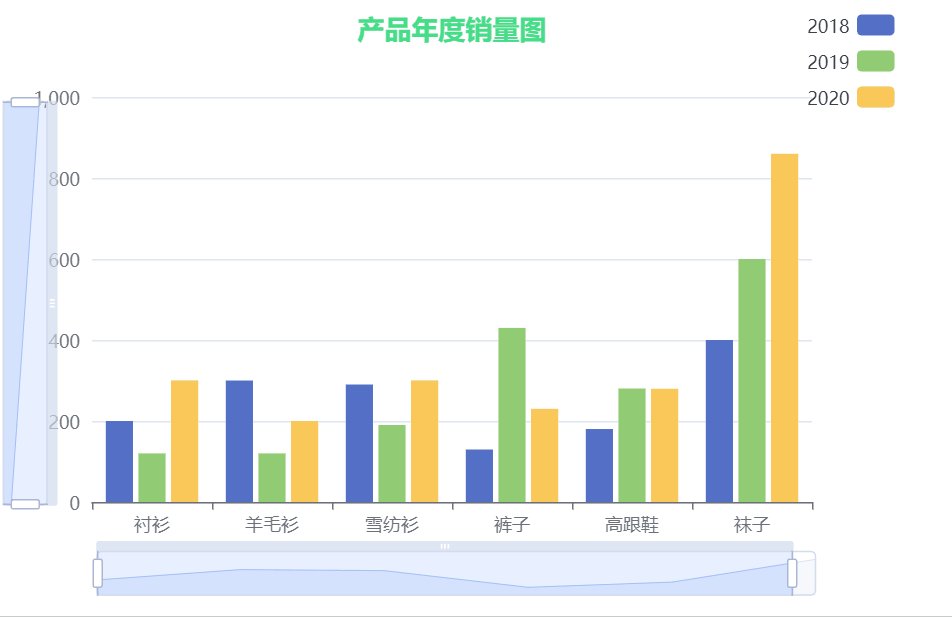
内置型区域缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/echarts/echarts.min.js"></script>
<script src="/jquery/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
const myChart = echarts.init($("#container")[0]);
// 指定图表的配置项和数据
const option = {
title: {
text: '产品年度销量图',
left: 'center',
textStyle: {
color: '#4d8'
}
},
tooltip: {},
legend: {
left: 'right',
orient: 'vertical',
data: ['2018','2019','2020']
},
dataset: {
source: [
['product','衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],
['2018',200, 300, 290, 130, 180, 400],
['2019',120, 120, 190, 430, 280, 600],
['2020',300, 200, 300, 230, 280, 860]
]
},
xAxis: {
type: 'category'
},
yAxis: {},
series: [
{
name: '2018',
type: 'bar',
seriesLayoutBy: 'row'
},
{
name: '2019',
type: 'bar',
seriesLayoutBy: 'row'
},
{
name: '2020',
type: 'bar',
seriesLayoutBy: 'row'
}
],
dataZoom: [
{
type: 'inside',
xAxisIndex: 0,
filterMode: 'filter'
},
{
type: 'inside',
left: 'left',
yAxisIndex: 0,
filterMode: 'none'
}
]
};
myChart.setOption(option);
})
</script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="container" style="width: 600px;height:400px;"></div>
</body>
</html>
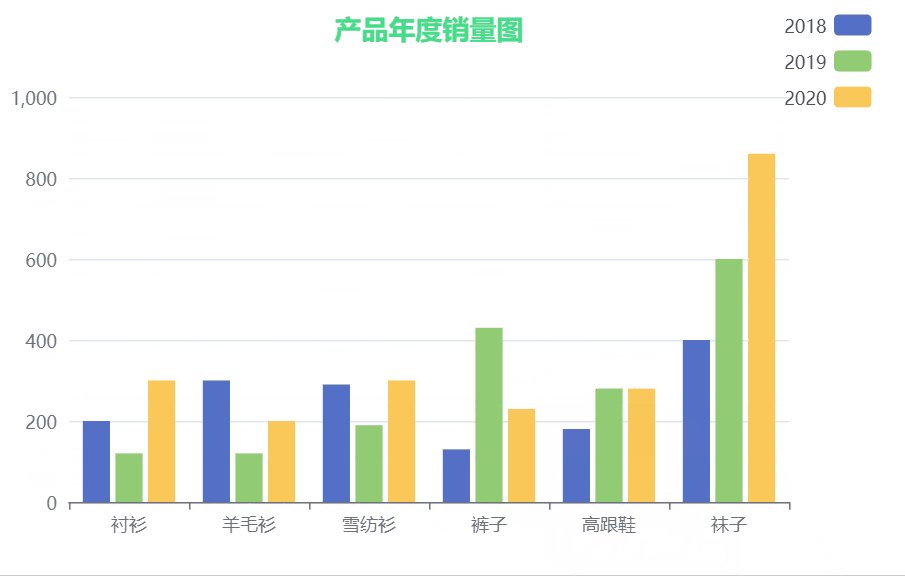
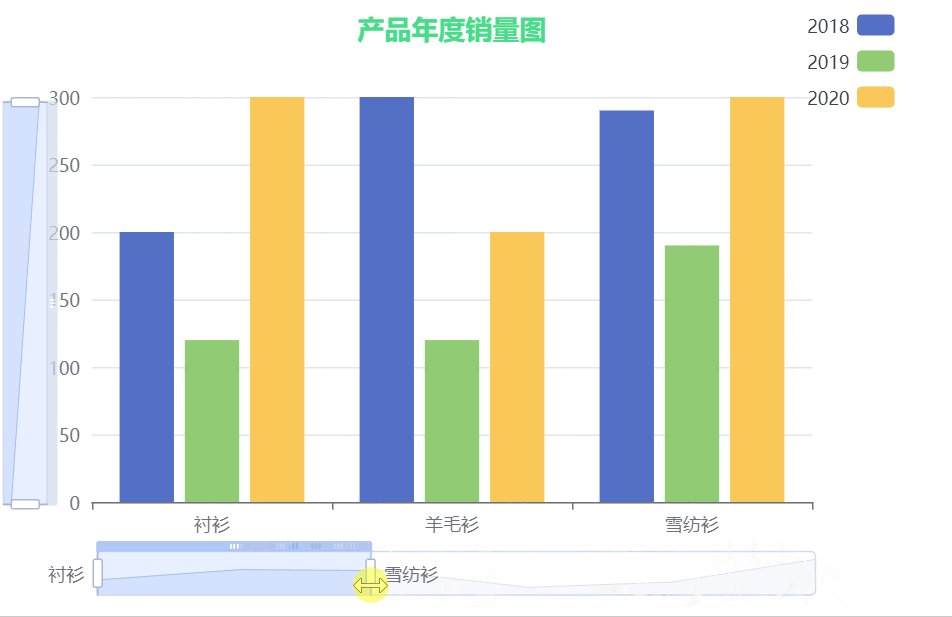
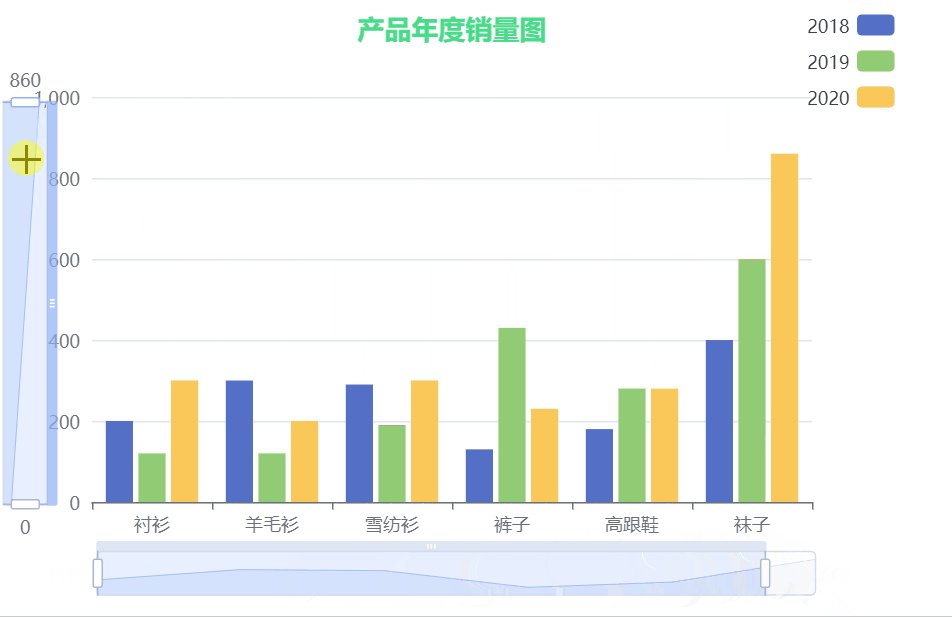
滑动条区域缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/echarts/echarts.min.js"></script>
<script src="/jquery/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
const myChart = echarts.init($("#container")[0]);
// 指定图表的配置项和数据
const option = {
title: {
text: '产品年度销量图',
left: 'center',
textStyle: {
color: '#4d8'
}
},
tooltip: {},
legend: {
left: 'right',
orient: 'vertical',
data: ['2018','2019','2020']
},
dataset: {
source: [
['product','衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],
['2018',200, 300, 290, 130, 180, 400],
['2019',120, 120, 190, 430, 280, 600],
['2020',300, 200, 300, 230, 280, 860]
]
},
xAxis: {
type: 'category'
},
yAxis: {},
series: [
{
name: '2018',
type: 'bar',
seriesLayoutBy: 'row'
},
{
name: '2019',
type: 'bar',
seriesLayoutBy: 'row'
},
{
name: '2020',
type: 'bar',
seriesLayoutBy: 'row'
}
],
dataZoom: [
{
type: 'slider',
xAxisIndex: 0,
filterMode: 'filter' //拖动x轴滑条对y轴数据范围有影响
},
{
type: 'slider',
left: 'left',
yAxisIndex: 0,
filterMode: 'none' //拖动y轴滑条对x轴数据范围无影响
}
]
};
myChart.setOption(option);
})
</script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="container" style="width: 600px;height:400px;"></div>
</body>
</html>

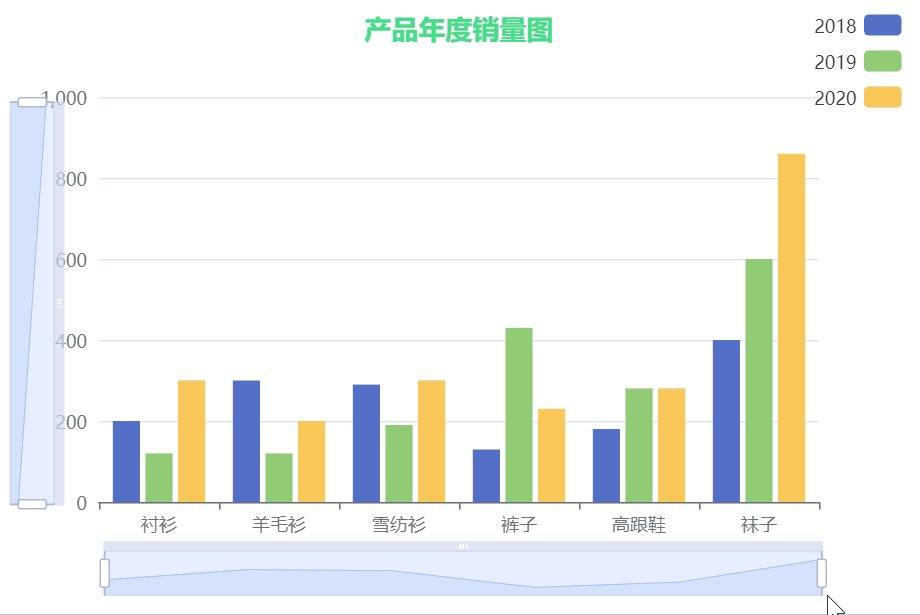
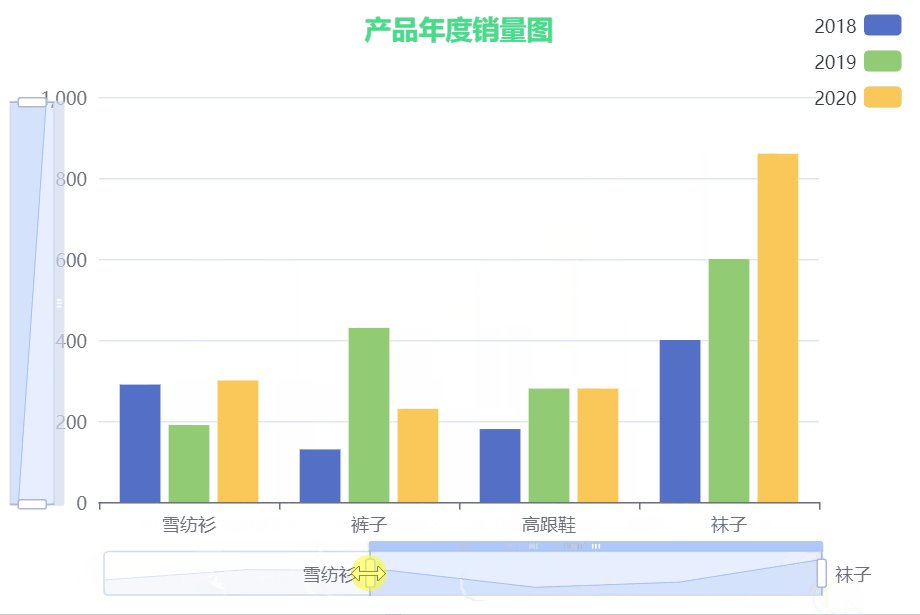
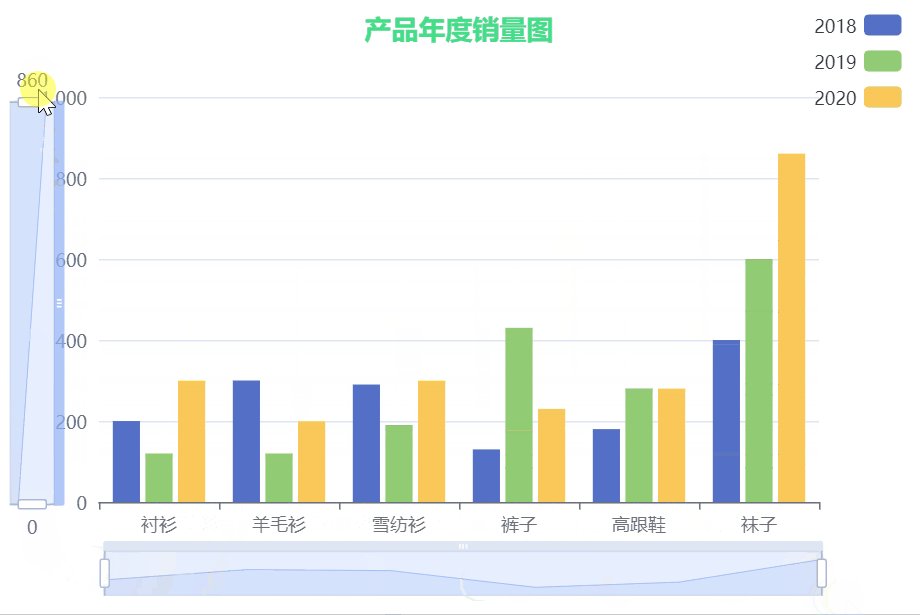
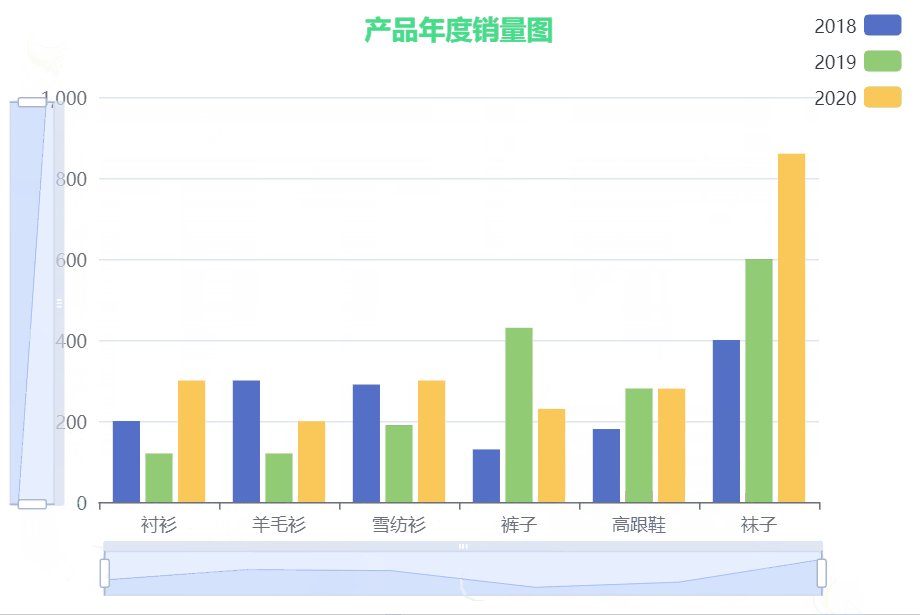
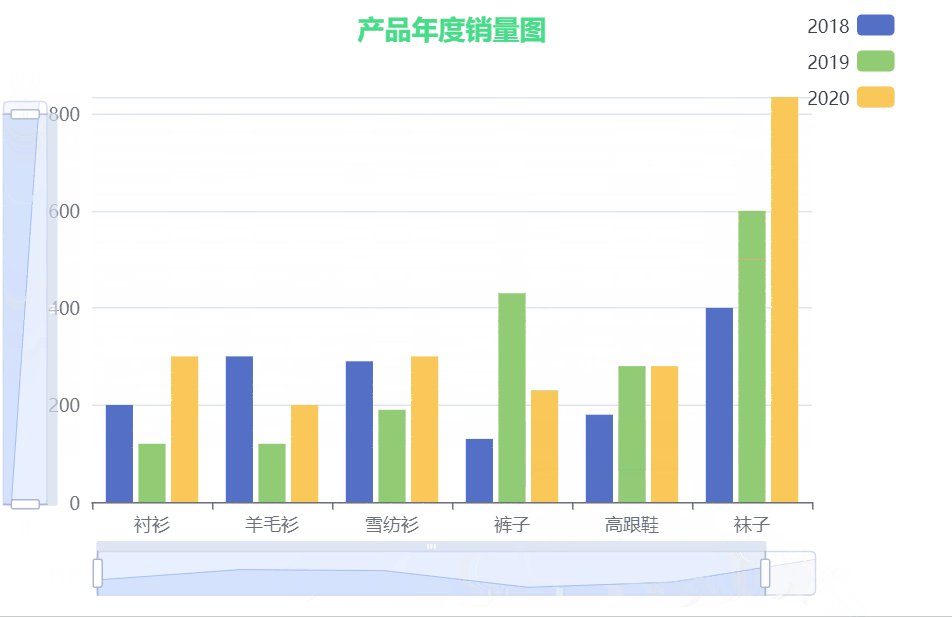
内置缩放、滑动条缩放同时使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/echarts/echarts.min.js"></script>
<script src="/jquery/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function (){
const myChart = echarts.init($("#container")[0]);
// 指定图表的配置项和数据
const option = {
title: {
text: '产品年度销量图',
left: 'center',
textStyle: {
color: '#4d8'
}
},
tooltip: {},
legend: {
left: 'right',
orient: 'vertical',
data: ['2018','2019','2020']
},
dataset: {
source: [
['product','衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],
['2018',200, 300, 290, 130, 180, 400],
['2019',120, 120, 190, 430, 280, 600],
['2020',300, 200, 300, 230, 280, 860]
]
},
xAxis: {
type: 'category'
},
yAxis: {},
series: [
{
name: '2018',
type: 'bar',
seriesLayoutBy: 'row'
},
{
name: '2019',
type: 'bar',
seriesLayoutBy: 'row'
},
{
name: '2020',
type: 'bar',
seriesLayoutBy: 'row'
}
],
dataZoom: [
{
type: 'inside',
xAxisIndex: 0,
filterMode: 'filter'
},
{
type: 'inside',
left: 'left',
yAxisIndex: 0,
filterMode: 'none'
},
{
type: 'slider',
xAxisIndex: 0,
filterMode: 'filter'
},
{
type: 'slider',
left: 'left',
yAxisIndex: 0,
filterMode: 'none'
}
]
};
myChart.setOption(option);
})
</script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="container" style="width: 600px;height:400px;"></div>
</body>
</html>