文章目录
- 一、JavaScript 事件简介
- 1、" 事件 " 概念
- 2、" 事件 " 三要素 - 事件源 / 事件 / 事件处理程序
- 3、" 事件 " 类型
- 4、" 事件 " 代码示例
Web APIs 博客相关参考文档 :
- WebAPIs 参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API
- getElementById 函数参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementById
- Element 对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Element
- getElementsByTagName 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementsByTagName
- HTMLCollection 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCollection
- getElementsByClassName 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementsByClassName
- querySelector 函数文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
- 【CSS】CSS 总结 ① ( CSS 引入方式 | CSS 选择器 | 基础选择器 | 复合选择器 ) ★
- querySelectorAll 函数 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelectorAll
- NodeList 对象 : https://developer.mozilla.org/zh-CN/docs/Web/API/NodeList
一、JavaScript 事件简介
1、" 事件 " 概念
通过在 HTML 网页中 添加 JavaScript 脚本 , 可以创建 动态页面 ,
" 事件 " 是动态页面的灵魂 , JavaScript 可以检测到 HTML 页面中发生的行为 , 并针对该行为触发对应的动作 ;
" 事件 " 是 用户 与 HTML 网页 交互时触发的 , 如 : 鼠标点击 , 鼠标移动 , 键盘按键 , 表单提交 , 文件加载 等 动作 ;
" 事件处理程序 " ( Event Handlers ) 是 JavaScript 脚本中处理 " 事件 " 的函数 , 在该函数中可以针对用户的 不同的动作 做出不同的响应 ;
在网页中 , 每个 HTML 标签元素 都可以触发 JavaScript 事件 , 如 : 点击 某个 标签元素 , 弹出对话框 ;
2、" 事件 " 三要素 - 事件源 / 事件 / 事件处理程序
" 事件 " 三要素 :
- 事件源 Event Source : 触发 " 事件 " 的 HTML 标签元素 , 如 : 按钮、链接、表单域 ; 事件源 可以是任何能接收事件的 HTML 元素或者浏览器窗口本身 ;
<button id="myButton">Click me</button>- 事件 Event : 用户 触发的 " 动作 " 或者 " 状态改变 " ;
- 用户触发的动作 : 鼠标、键盘操作 ,
- 状态改变 : 文加载完成 , 视频播放完毕 ;
// 为上述 myButton 元素设置按钮点击事件
document.getElementById('myButton').addEventListener('click', function(event) {
console.log('Button clicked!');
});- 事件处理程序 Event Handler : 定义事件发生时的响应行为的函数 , 事件发生时 , 浏览器会调用相应的事件处理程序来处理事件 ;
function handleClick(event) {
console.log('Button clicked!');
}
document.getElementById('myButton').addEventListener('click', handleClick);
3、" 事件 " 类型
" 事件 " 类型 :
- 鼠标事件 : 鼠标点击 , 鼠标移动 , 鼠标抬起 , 鼠标按下 , 鼠标悬停 ;
- 键盘事件 : 键盘按下 , 按键抬起 , 键盘输入 ;
- 表单事件 : 表单提交、表单输入 ;
- 文档 / 窗口事件 : 加载 HTML 页面 , 窗口滚动 , 窗口关闭 ;
- 多媒体事件 : 音视频 播放、暂停、结束 ;
- CSS 动画事件 : 动画 开始、暂停、结束 ;
4、" 事件 " 代码示例
在下面的代码中 ,
为 <button id="myButton">Click me</button> 标签设置点击事件 , 这是 " 事件源 " ;
事件类型为 click 类型 , 是 点击事件 ;
事件处理程序是下面的函数 , 向 浏览器 控制台 输出一行日志 ;
function handleClick(event) {
console.log('Button clicked!');
}
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<button id="myButton">Click me</button>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
function handleClick(event) {
console.log('Button clicked!');
}
document.getElementById('myButton').addEventListener('click', handleClick);
</script>
</body>
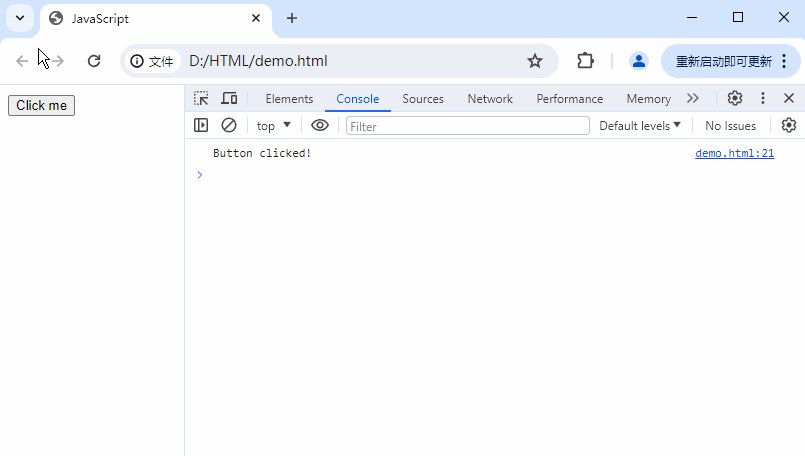
</html>执行效果 :