目标
尝试以较简单的步骤在Unity中创建帧动画,并分析步骤所做的事情。
0. 素材来源
素材来源于Unity商店的免费素材:
Hero Knight - Pixel Art | 2D 角色 | Unity Asset Store

(其实这个资源包中本身就有了完善的动画与相关脚本可以很好得参考,而本篇是想从更基础的阶段来学习其步骤)
1. 创建工程并导入素材
注意创建工程的时候以2D为模板(否则发现默认没有“Sprite Editor”)

然后导入角色帧动画图片:

2. 分割帧
选择图片,将Sprite Mode 改为Multiple,表示其中含有多个帧。
随后点Apply表示应用修改。

然后,点击Sprite Editor来进入编辑器:

然后点击菜单栏中的Slice开始做分割操作。
这里选择Grid By Cell Count的方式表示以“格子的个数”作为分割的依据。
清点后发现这格子共有是10 * 9个,因此将这个数据填入。
最后点下面的按钮Slice

点Apply以应用。

3. 创建帧动画
点开图片右侧的箭头,可以看到后续跟着很多独立的帧图片。

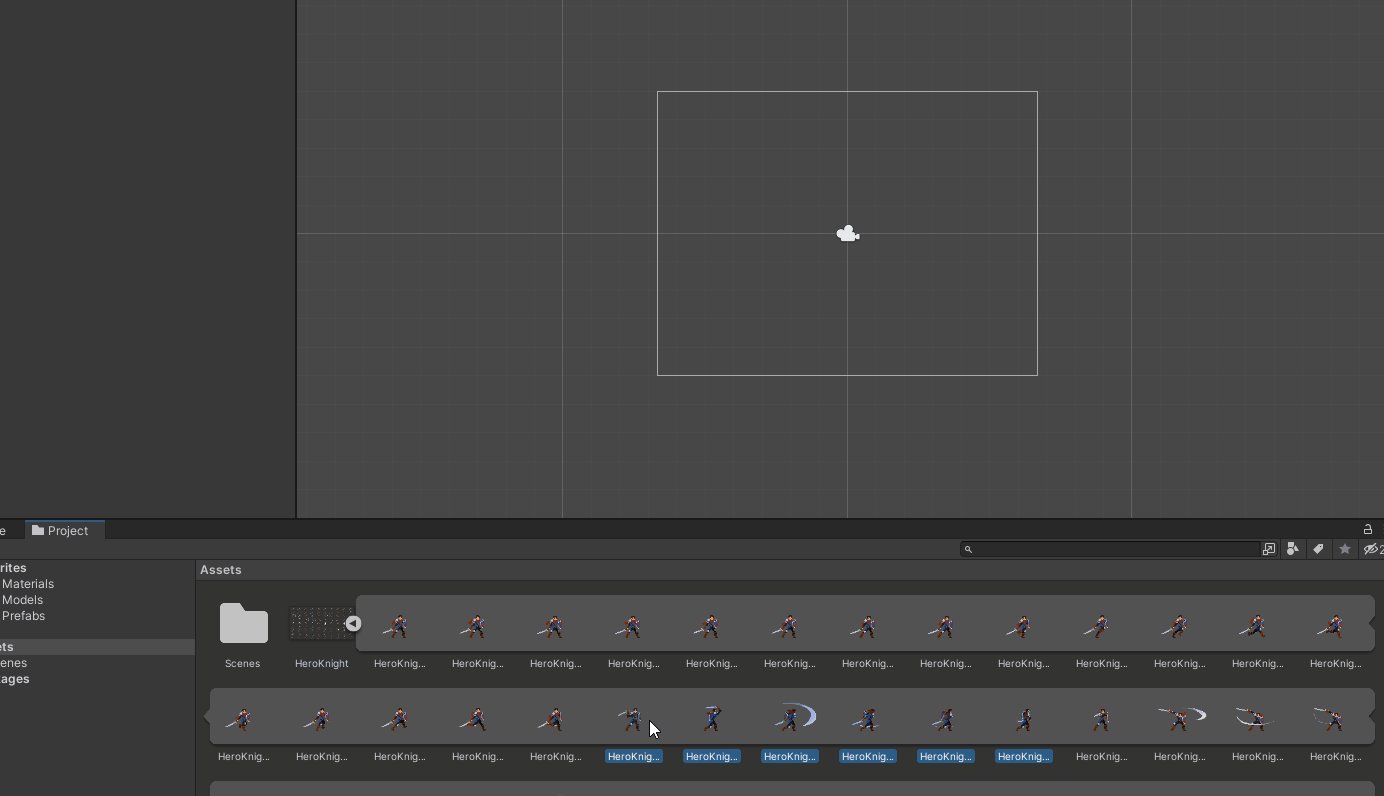
选择其中一组动画,尝试将其拖到场景中,可以发现其提示要创建动画。

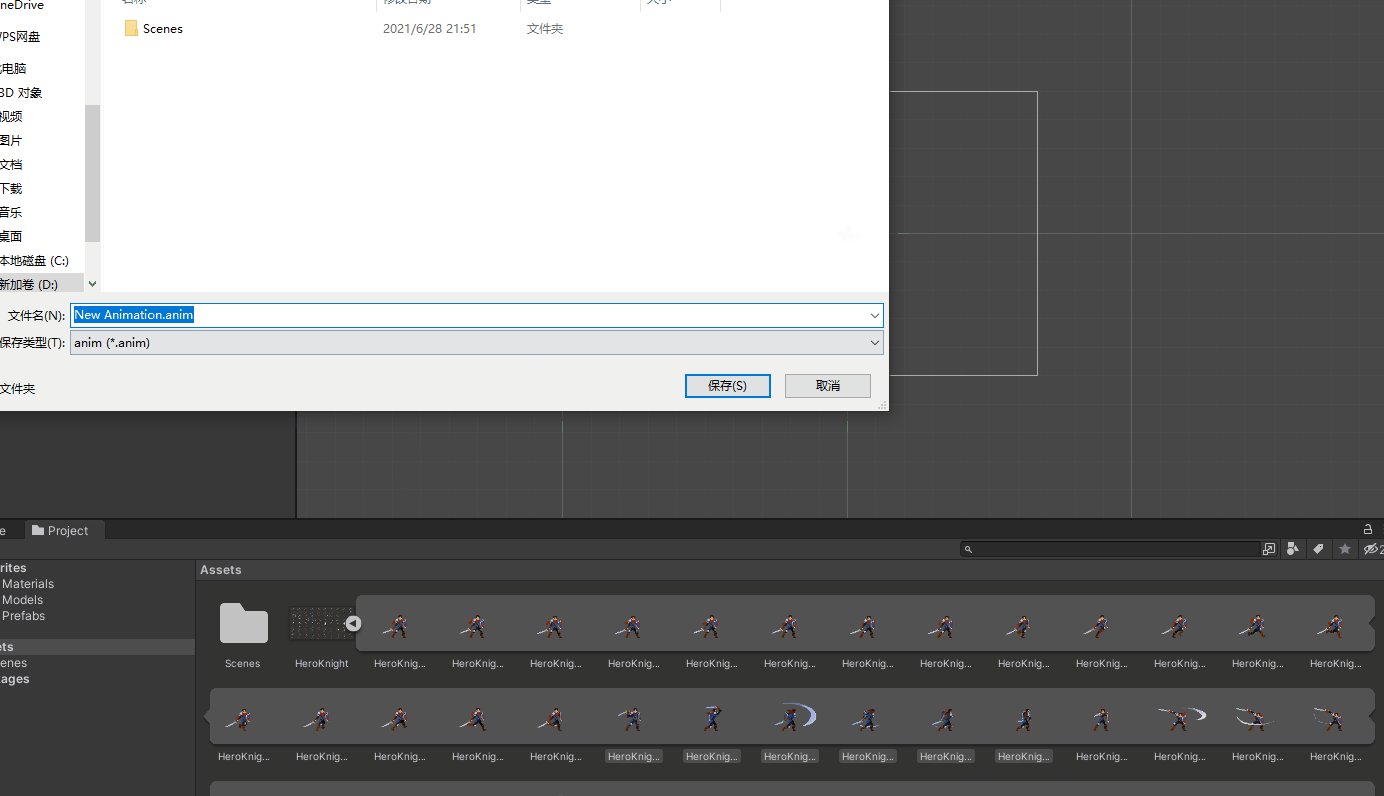
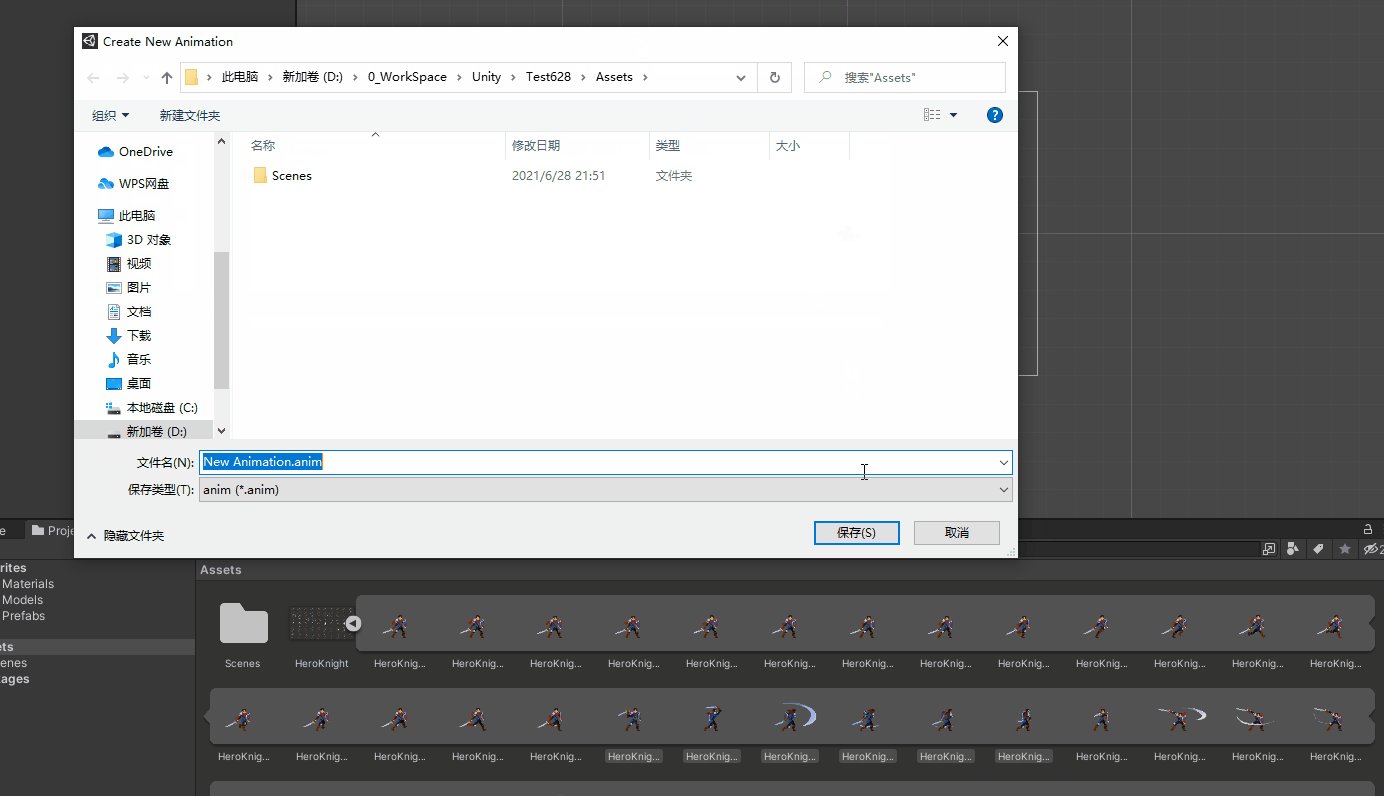
为动画命名并保存。此时就可以看到场景中有播放刚才帧动画的内容了:

4*.刚才的步骤做了什么?
首先,它创建一个节点,其中有Sprite Renderer和一个Animator,而这个Animator所指代的资源也是刚才的步骤所自动完成的:

而在这个Animator中,指定了初始状态的动画为attack

这个attack即为刚才操作所创建的动画。
问题
当前的步骤虽然比较简单,但是如果还有第二个帧动画,还用这个步骤做的话会产生多余的Animator。
那么有没有更“正确”的步骤呢?



















