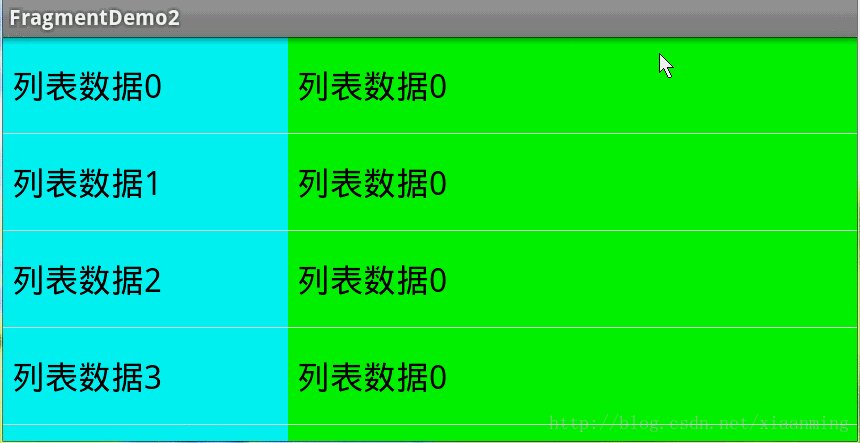
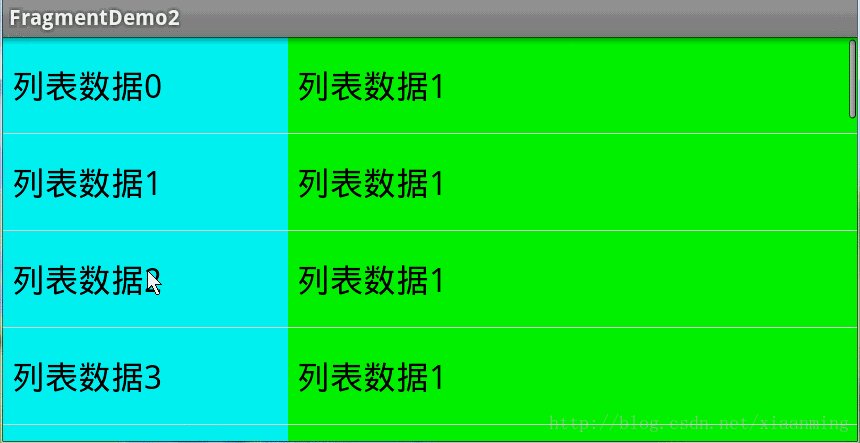
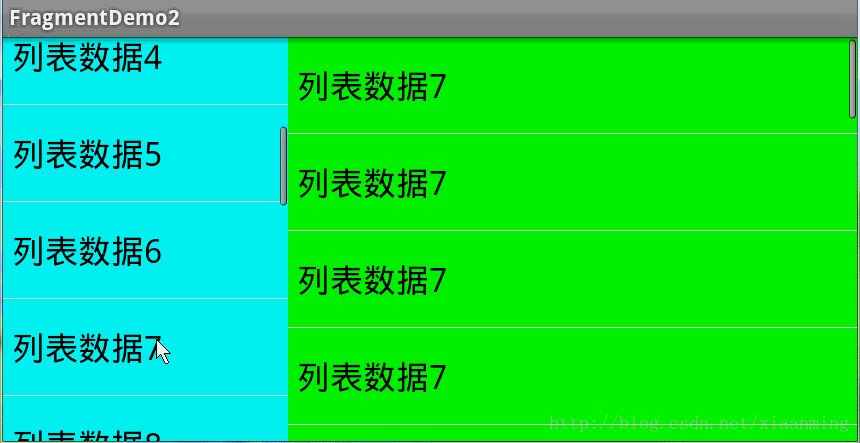
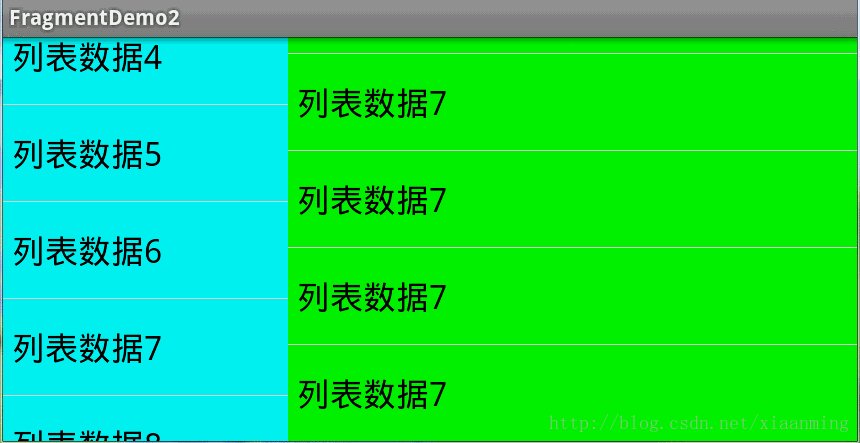
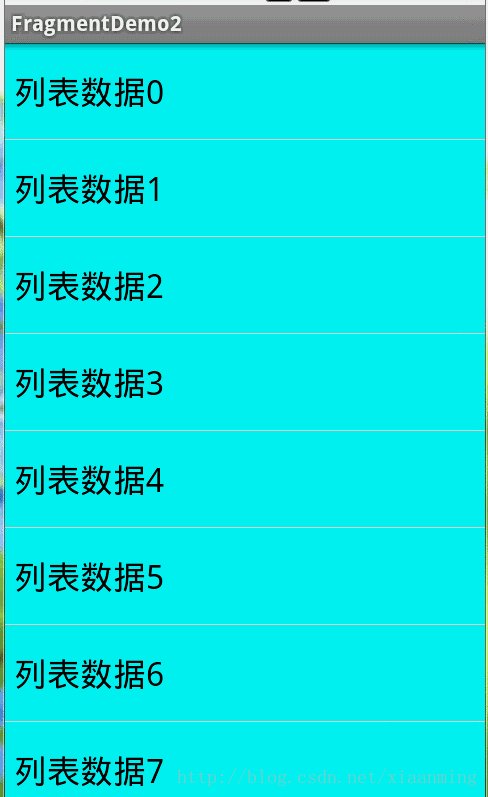
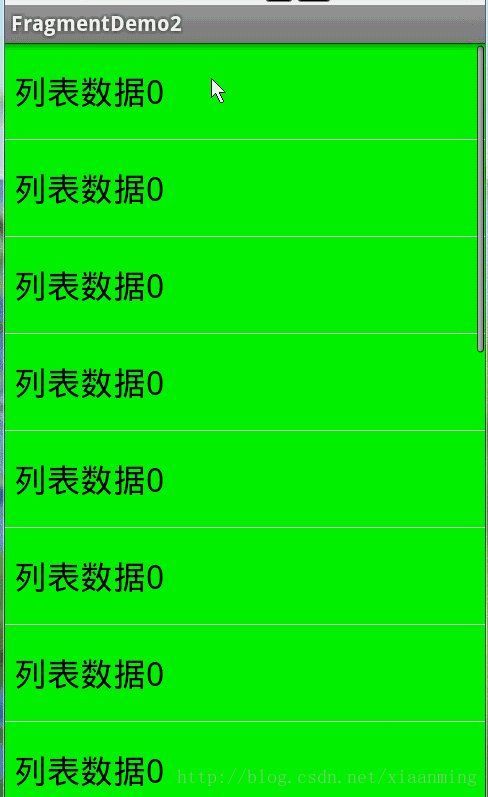
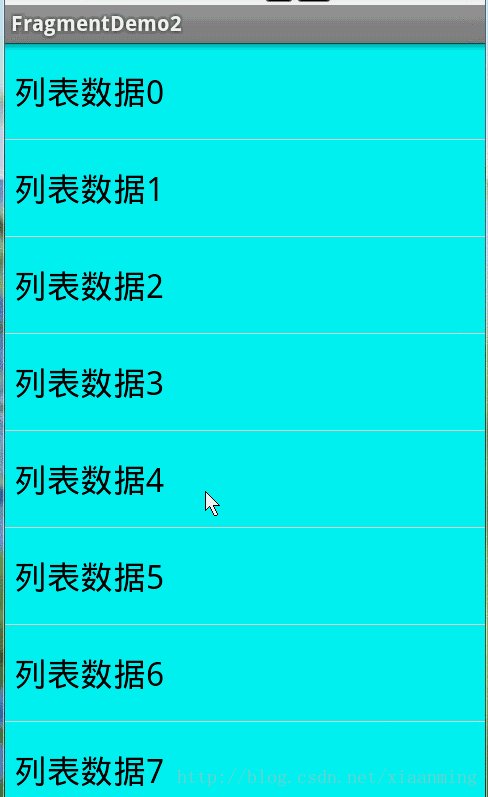
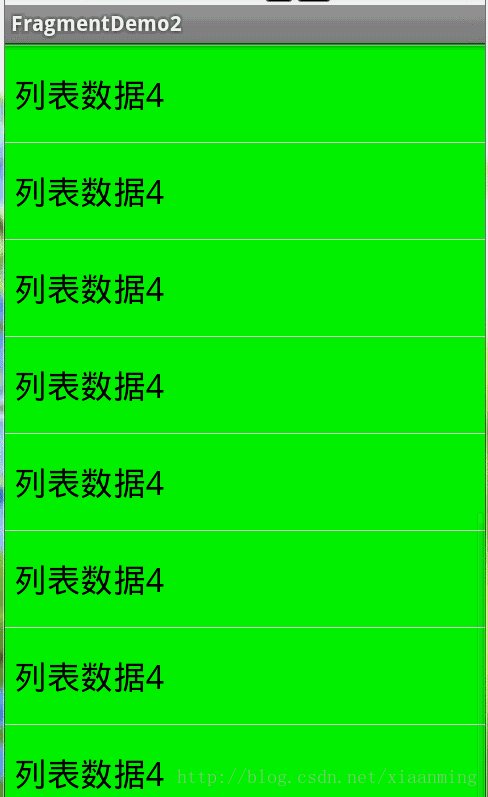
个人觉得Fragment是一个很灵活的东西,用处很大,特别是在平板上等大屏幕的设备上面用处更大,如果不是很了解Fragment的请看这篇文章,觉得讲的很详细,不过讲一点,我在在3.0以下的版本不继承Activity,而是继承FragmentActivity,获取FragmentManager用getSupportFragmentManager()代替getFragmentManager().其他的看我推荐的那篇文章就行了,好了,接下来我们先来看看项目的效果(我明明弄得是动态图,怎么没反应呀呀呀)


上面的适合由列表进入详情的情况,我们先看下横竖屏的布局
1.竖屏布局,我们用的是FrameLayout,里面放置两个装Fragment的LinearLayout容器,这样的布局是重点
1. <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
2. xmlns:tools="http://schemas.android.com/tools"
3. android:layout_width="match_parent"
4. android:layout_height="match_parent" >
5.
6. <!-- 装载列表的Fragment 的容器 -->
7. <LinearLayout
8. android:id="@+id/list_container"
9. android:layout_width="match_parent"
10. android:layout_height="match_parent">
11. </LinearLayout>
12.
13.
14. <!-- 装载详情的Fragment 的容器 -->
15. <LinearLayout
16. android:id="@+id/detail_container"
17. android:layout_width="match_parent"
18. android:layout_height="match_parent">
19. </LinearLayout>
20.
21. </FrameLayout> 2.横屏布局就比较简单,我们在res下新建一个layout-land文件夹,里面放置一个和上面同名的layout
1. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2. xmlns:tools="http://schemas.android.com/tools"
3. android:layout_width="match_parent"
4. android:layout_height="match_parent" >
5.
6. <!-- 装载列表的Fragment 的容器 -->
7. <LinearLayout
8. android:id="@+id/list_container"
9. android:layout_width="match_parent"
10. android:layout_height="match_parent"
11. android:layout_weight="2">
12. </LinearLayout>
13.
14.
15. <!-- 装载详情的Fragment 的容器 -->
16. <LinearLayout
17. android:id="@+id/detail_container"
18. android:layout_width="match_parent"
19. android:layout_height="match_parent"
20. android:layout_weight="1">
21. </LinearLayout>
22.
23. </LinearLayout>
3.新建一个列表Fragment,直接上代码吧,里面只有一个ListView用来显示列表数据
1. package com.example.fragmentdemo3;
2.
3. import java.util.ArrayList;
4. import java.util.List;
5.
6. import android.content.res.Configuration;
7. import android.os.Bundle;
8. import android.support.v4.app.Fragment;
9. import android.support.v4.app.FragmentManager;
10. import android.support.v4.app.FragmentManager.OnBackStackChangedListener;
11. import android.support.v4.app.FragmentTransaction;
12. import android.view.LayoutInflater;
13. import android.view.View;
14. import android.view.ViewGroup;
15. import android.widget.AdapterView;
16. import android.widget.AdapterView.OnItemClickListener;
17. import android.widget.ArrayAdapter;
18. import android.widget.ListView;
19. import android.widget.Toast;
20.
21. /**
22. * 列表Fragment
23. * @author mining
24. *
25. */
26. public class FragmentList extends Fragment {
27.
28. private List<String> mDataSourceList = new ArrayList<String>();
29. private List<FragmentTransaction> mBackStackList = new ArrayList<FragmentTransaction>();
30.
31.
32. @Override
33. public View onCreateView(LayoutInflater inflater, ViewGroup container,
34. Bundle savedInstanceState) {
35. return inflater.inflate(R.layout.fragment_list_layout, container, false);
36. }
37.
38.
39. @Override
40. public void onActivityCreated(Bundle savedInstanceState) {
41. super.onActivityCreated(savedInstanceState);
42.
43. //添加数据到ListView
44. for(int i=0, count=20; i<count; i++){
45. "列表数据" + i);
46. }
47.
48. //列表页面的ListView
49. ListView listView = (ListView) getActivity().findViewById(R.id.fragment_list);
50. new ArrayAdapter(getActivity(), android.R.layout.simple_list_item_1, mDataSourceList));
51.
52. new OnItemClickListener() {
53.
54. @Override
55. public void onItemClick(AdapterView<?> parent, View view,
56. int position, long id) {
57. //实例化详情Fragment
58. new FragmentDetail();
59.
60. //从列表页面传递需要的参数到详情页面
61. new Bundle();
62. "arg", mDataSourceList.get(position));
63. detailFragment.setArguments(mBundle);
64.
65. final FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
66. final FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
67.
68. //判断手机的横竖屏
69. Configuration configuration = getActivity().getResources().getConfiguration();
70. int ori = configuration.orientation;
71.
72. fragmentTransaction.replace(R.id.detail_container, detailFragment);
73.
74. if(ori == configuration.ORIENTATION_PORTRAIT){
75. null);
76. }
77.
78. fragmentTransaction.commit();
79.
80.
81. }
82. });
83.
84. }
85.
86. /**
87. *
88. * @param msg
89. */
90. private void showTost(String msg){
91. Toast.makeText(getActivity(), msg, Toast.LENGTH_LONG).show();
92. }
93.
94. } 4.详情Fragment,实战中我们有时候需要从列表中传递参数到详情页面,我这里传递的是列表的显示数据,这里面也是一个ListView
1. package com.example.fragmentdemo3;
2.
3. import java.util.ArrayList;
4. import java.util.List;
5.
6. import android.content.res.Configuration;
7. import android.os.Bundle;
8. import android.support.v4.app.Fragment;
9. import android.view.LayoutInflater;
10. import android.view.View;
11. import android.view.ViewGroup;
12. import android.widget.ArrayAdapter;
13. import android.widget.LinearLayout;
14. import android.widget.ListView;
15.
16. /**
17. * 详情Fragment
18. * @author mining
19. *
20. */
21. public class FragmentDetail extends Fragment {
22.
23. @Override
24. public View onCreateView(LayoutInflater inflater, ViewGroup container,
25. Bundle savedInstanceState) {
26. return inflater.inflate(R.layout.fragment_detail_layout, container, false);
27. }
28.
29.
30. @Override
31. public void onActivityCreated(Bundle savedInstanceState) {
32. super.onActivityCreated(savedInstanceState);
33.
34. //获取列表传来的参数
35. Bundle bundle = getArguments();
36. "arg");
37.
38. new ArrayList<String>();
39. for(int i=0, count=20; i<count; i++){
40. list.add(date);
41. }
42.
43. LinearLayout layout = (LinearLayout) getActivity().findViewById(R.id.detail_container);
44.
45. ListView listView = (ListView) getActivity().findViewById(R.id.fragment_detail);
46. new ArrayAdapter(getActivity(), android.R.layout.simple_list_item_1, list));
47.
48. Configuration configuration = getActivity().getResources().getConfiguration();
49. int ori = configuration.orientation;
50.
51. }
52.1. } 5.然后就是Activity,我们动态加载列表Fragment
1. package com.example.fragmentdemo3;
2.
3. import android.os.Bundle;
4. import android.support.v4.app.Fragment;
5. import android.support.v4.app.FragmentActivity;
6. import android.support.v4.app.FragmentManager;
7. import android.support.v4.app.FragmentTransaction;
8.
9. public class MainActivity extends FragmentActivity {
10.
11. @Override
12. protected void onCreate(Bundle savedInstanceState) {
13. super.onCreate(savedInstanceState);
14. setContentView(R.layout.activity_main);
15.
16. //列表页面需要显示的Fragment
17. new FragmentList();
18.
19. FragmentManager fragmentManager = getSupportFragmentManager();
20. FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
21. fragmentTransaction.add(R.id.list_container, listFragment);
22.
23. fragmentTransaction.commit();
24. }
25.
26.
27.
28. }



















