express_post表单实例
原创
©著作权归作者所有:来自51CTO博客作者不秃头的小李同学的原创作品,请联系作者获取转载授权,否则将追究法律责任
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>express_post请求</title>
</head>
<body>
<form action="http://localhost:3000/add" method="POST">
姓名:<input type="text" name='name'> 密码 <input type="password" name="password">
<input type="submit">
</form>
</body>
</html>
node代码
// 引入模块
const express = require('express')
const bodyParser = require('body-parser');
//创建网站服务器
const app = express();
//extended:false 方法内部使用querystring 模块处理请求参数的格式
//extended:true 方法内部使用第三方模块qs处理请求参数的格式
app.use(bodyParser.urlencoded({ extended: false }));
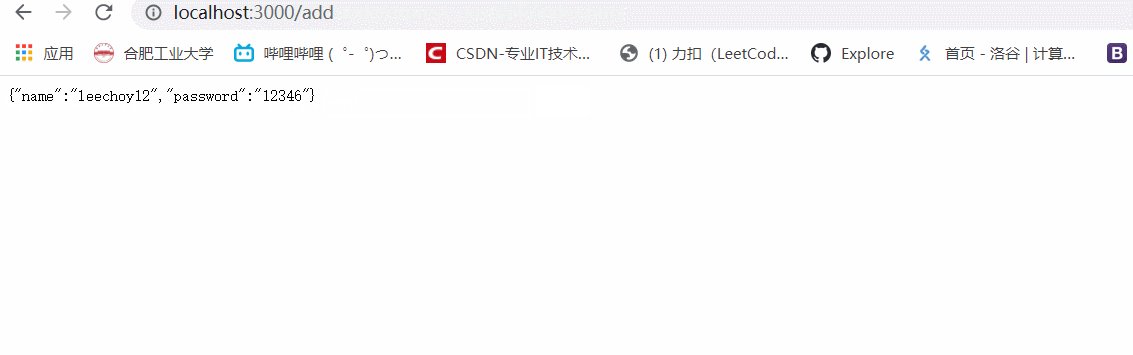
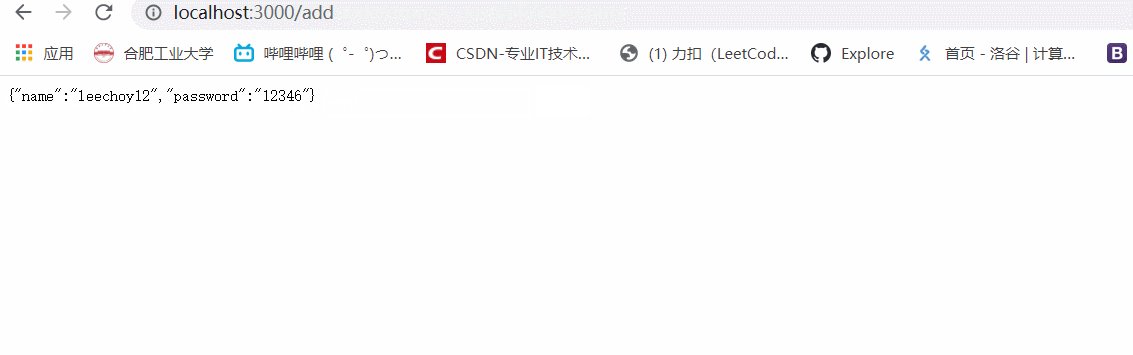
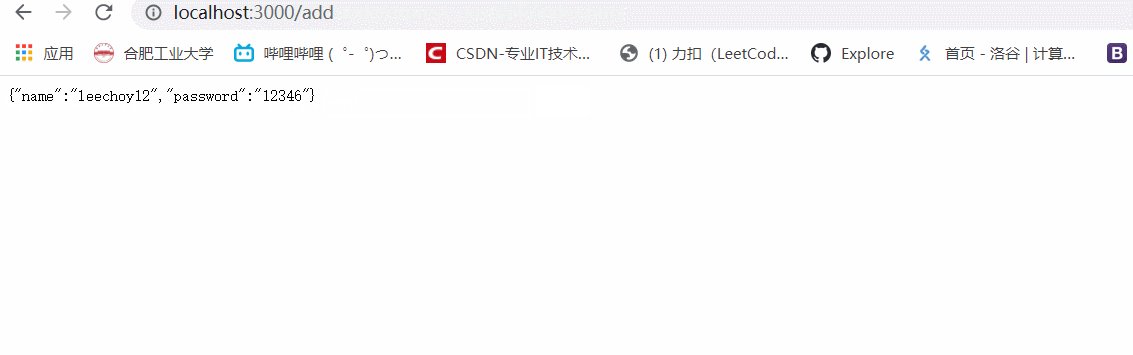
app.post('/add', (req, res) => {
//接受post请求
res.send(req.body);
});
//监听端口
app.listen(3000);