Action Bar是一种新増的导航栏功能,在Android 3.0之后加入到系统的API当中,它标识了用户当前操作界面的位置,并提供了额外的用户动作、界面导航等功能。使用ActionBar的好处是,它可以给提供一种全局统一的UI界面,使得用户在使用任何一款软件时都懂得该如何操作,并且ActionBar还可以自动适应各种不同大小的屏幕。下面是一张使用ActionBar的界面截图:

其中,[1]是ActionBar的图标,[2]是两个action按钮,[3]是overflow按钮。
由于Action Bar是在3.0以后的版本中加入的,如果想在2.x的版本里使用ActionBar的话则需要引入Support Library,不过3.0之前版本的市场占有率已经非常小了,这里简单起见我们就不再考虑去做向下兼容,而是只考虑4.0以上版本的用法。
添加和移除Action Bar
ActionBar的添加非常简单,只需要在AndroidManifest.xml中指定Application或Activity的theme是Theme.Holo或其子类就可以了,而使用Eclipse创建的项目自动就会将Application的theme指定成Theme.Holo,所以ActionBar默认都是显示出来的。新建一个空项目并运行,效果如下图所示:

而如果想要移除ActionBar的话通常有两种方式,一是将theme指定成Theme.Holo.NoActionBar,表示使用一个不包含ActionBar的主题,二是在Activity中调用以下方法:
[java] view plain co
- ActionBar actionBar = getActionBar();
- actionBar.hide();
现在重新运行一下程序,就可以看到ActionBar不再显示了,如下图所示:

修改Action Bar的图标和标题
[html] view plain copy
- <activity
- android:name="com.example.actionbartest.MainActivity"
- android:logo="@drawable/weather" >
- </activity>

[html] view plain copy
- <activity
- android:name="com.example.actionbartest.MainActivity"
- android:label="天气"
- android:logo="@drawable/weather" >
- </activity>
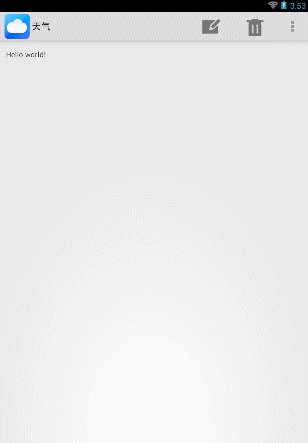
现在重新运行一下程序,结果如下图所示:

添加Action按钮
ActionBar还可以根据应用程序当前的功能来提供与其相关的Action按钮,这些按钮都会以图标或文字的形式直接显示在ActionBar上。当然,如果按钮过多,ActionBar上显示不完,多出的一些按钮可以隐藏在overflow里面(最右边的三个点就是overflow按钮),点击一下overflow按钮就可以看到全部的Action按钮了。
当Activity启动的时候,系统会调用Activity的onCreateOptionsMenu()方法来取出所有的Action按钮,我们只需要在这个方法中去加载一个menu资源,并把所有的Action按钮都定义在资源文件里面就可以了。
[html] view plain copy
- <menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- tools:context="com.example.actionbartest.MainActivity" >
- <item
- android:id="@+id/action_compose"
- android:icon="@drawable/ic_action_compose"
- android:showAsAction="always"
- android:title="@string/action_compose"/>
- <item
- android:id="@+id/action_delete"
- android:icon="@drawable/ic_action_delete"
- android:showAsAction="always"
- android:title="@string/action_delete"/>
- <item
- android:id="@+id/action_settings"
- android:icon="@drawable/ic_launcher"
- android:showAsAction="never"
- android:title="@string/action_settings"/>
- </menu>
[java] view plain copy
- @Override
- public boolean
- MenuInflater inflater = getMenuInflater();
- inflater.inflate(R.menu.main, menu);
- return super.onCreateOptionsMenu(menu);
- }

可以看到,action_compose和action_delete这两个按钮已经在ActionBar中显示出来了,而action_settings这个按钮由于showAsAction属性设置成了never,所以被隐藏到了overflow当中,只要点击一下overflow按钮就可以看到它了。
这里我们注意到,显示在ActionBar上的按钮都只有一个图标而已,我们在title中指定的文字并没有显示出来。没错,title中的内容通常情况下只会在overflow中显示出来,ActionBar中由于屏幕空间有限,默认是不会显示title内容的。但是出于以下几种因素考虑,即使title中的内容无法显示出来,我们也应该给每个item中都指定一个title属性:
- 当ActionBar中的剩余空间不足的时候,如果Action按钮指定的showAsAction属性是ifRoom的话,该Action按钮就会出现在overflow当中,此时就只有title能够显示了。
- 如果Action按钮在ActionBar中显示,用户可能通过长按该Action按钮的方式来查看到title的内容。
响应Action按钮的点击事件
[java] view plain copy
- @Override
- public boolean
- switch
- case
- this, "Compose", Toast.LENGTH_SHORT).show();
- return true;
- case
- this, "Delete", Toast.LENGTH_SHORT).show();
- return true;
- case
- this, "Settings", Toast.LENGTH_SHORT).show();
- return true;
- default:
- return super.onOptionsItemSelected(item);
- }
- }

通过Action Bar图标进行导航
启用ActionBar图标导航的功能,可以允许用户根据当前应用的位置来在不同界面之间切换。比如,A界面展示了一个列表,点击某一项之后进入了B界面,这时B界面就应该启用ActionBar图标导航功能,这样就可以回到A界面。
[java] view plain copy
- @Override
- protected void
- super.onCreate(savedInstanceState);
- "天气");
- setContentView(R.layout.activity_main);
- ActionBar actionBar = getActionBar();
- true);
- }

[java] view plain copy
- @Override
- public boolean
- switch
- case
- finish();
- return true;
- ……
- }
- }
现在看上去,ActionBar导航和Back键的功能貌似是一样的。没错,如果我们只是简单地finish了一下,ActionBar导航和Back键的功能是完全一样的,但ActionBar导航的设计初衷并不是这样的,它和Back键的功能还是有一些区别的,举个例子吧。

上图中的Conversation List是收件箱的主界面,现在我们点击第一封邮件会进入到Conversation1 details界面,然后点击下一封邮件会进入到Conversation 2 details界面,再点击下一封邮箱会进入到Conversation3 details界面。好的,这个时候如果我们按下Back键,应该会回到Conversation 2 details界面,再按一次Back键应该回到Conversation1 details界面,再按一次Back键才会回到Conversation List。而ActionBar导航则不应该表现出这种行为,无论我们当前在哪一个Conversation details界面,点击一下导航按钮都应该回到Conversation List界面才对。
这就是ActionBar导航和Back键在设计上的区别,那么该怎样才能实现这样的功能呢?其实并不复杂,实现标准的ActionBar导航功能只需三步走。
第一步我们已经实现了,就是调用setDisplayHomeAsUpEnabled()方法,并传入true。
[html] view plain copy
- <activity
- android:name="com.example.actionbartest.MainActivity"
- android:logo="@drawable/weather" >
- <meta-data
- android:name="android.support.PARENT_ACTIVITY"
- android:value="com.example.actionbartest.LaunchActivity" />
- </activity>
可以看到,这里通过meta-data标签指定了MainActivity的父Activity是LaunchActivity,在Android 4.1版本之后,也可以直接使用android:parentActivityName这个属性来进行指定,如下所示:
[html] view plain copy
- <activity
- android:name="com.example.actionbartest.MainActivity"
- android:logo="@drawable/weather"
- android:parentActivityName="com.example.actionbartest.LaunchActivity" >
- </activity>
第三步则需要对android.R.id.home这个事件进行一些特殊处理,如下所示:
[java] view plain copy
- @Override
- public boolean
- switch
- case
- this);
- if (NavUtils.shouldUpRecreateTask(this, upIntent)) {
- this)
- .addNextIntentWithParentStack(upIntent)
- .startActivities();
- else
- upIntent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
- this, upIntent);
- }
- return true;
- ......
- }
- }
这样,就按照标准的规范成功实现ActionBar导航的功能了。
添加Action View
ActionView是一种可以在ActionBar中替换Action按钮的控件,它可以允许用户在不切换界面的情况下通过ActionBar完成一些较为丰富的操作。比如说,你需要完成一个搜索功能,就可以将SeachView这个控件添加到ActionBar中。
[html] view plain copy
- <menu xmlns:android="http://schemas.android.com/apk/res/android" >
- <item
- android:id="@+id/action_search"
- android:icon="@drawable/ic_action_search"
- android:actionViewClass="android.widget.SearchView"
- android:showAsAction="ifRoom|collapseActionView"
- android:title="@string/action_search" />
- ......
- </menu>
现在重新运行一下程序,效果如下图所示:

OK,果然有一个搜索样式的Action按钮出现了,现在点击一下这个搜索按钮,效果如下图所示:

可以看到,这时SearchView就会展开占满整个ActionBar,而其它的Action按钮由于将showAsAction属性设置成了ifRoom,此时都会隐藏到overflow当中。
[java] view plain copy
- @Override
- public boolean
- MenuInflater inflater = getMenuInflater();
- inflater.inflate(R.menu.main, menu);
- MenuItem searchItem = menu.findItem(R.id.action_search);
- SearchView searchView = (SearchView) searchItem.getActionView();
- // 配置SearchView的属性
- ......
- return super.onCreateOptionsMenu(menu);
- }
在得到了SearchView的实例之后,就可以任意地配置它的各种属性了。关于SearchView的更多详细用法,可以参考官方文档 http://developer.android.com/guide/topics/search/search-dialog.html 。
[java] view plain copy
- @Override
- public boolean
- MenuInflater inflater = getMenuInflater();
- inflater.inflate(R.menu.main, menu);
- MenuItem searchItem = menu.findItem(R.id.action_search);
- new
- @Override
- public boolean
- "TAG", "on expand");
- return true;
- }
- @Override
- public boolean
- "TAG", "on collapse");
- return true;
- }
- });
- return super.onCreateOptionsMenu(menu);
- }
Overflow按钮不显示的情况
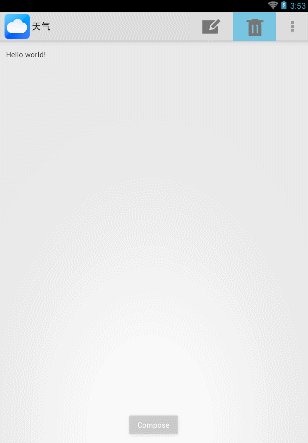
虽然现在我们已经掌握了不少ActionBar的用法,但是当你真正去使用它的时候还是可能会遇到各种各样的问题,比如很多人都会碰到overflow按钮不显示的情况。明明是同样的一份代码,overflow按钮在有些手机上会显示,而在有些手机上偏偏就不显示,这是为什么呢?后来我总结了一下,overflow按钮的显示情况和手机的硬件情况是有关系的,如果手机没有物理Menu键的话,overflow按钮就可以显示,如果有物理Menu键的话,overflow按钮就不会显示出来。比如我们启动一个有Menu键的模拟器,然后将代码运行到该模拟器上,结果如下图所示:

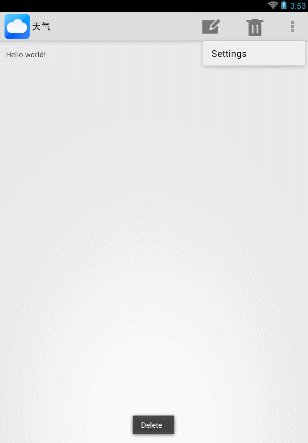
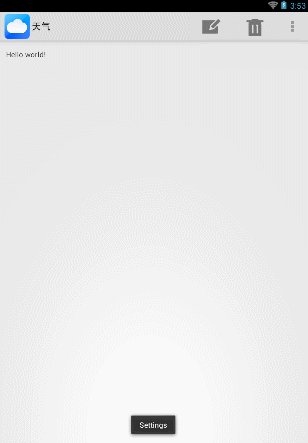
可以看到,ActionBar最右边的overflow按钮不见了!那么此时我们如何查看隐藏在overflow中的Action按钮呢?其实非常简单,按一下Menu键,隐藏的内容就会从底部出来了,如下图所示:

看到这里相信不少朋友都想吐槽一下了,这显然是一种非常蛋疼的设计,在不同手机上竟然显示了不同的界面,而且操作方法也完全不一样,这样会给用户一种非常不习惯的感觉。话说Google为什么要把ActionBar的overflow设计成这样我也不太理解,但是我们还是有办法改变这一默认行为的。
[java] view plain copy
- @Override
- protected void
- ......
- setOverflowShowingAlways();
- }
- private void
- try
- this);
- class.getDeclaredField("sHasPermanentMenuKey");
- true);
- false);
- catch
- e.printStackTrace();
- }
- }

可以看到,即使是在有Menu键的手机上,也能让overflow按钮显示出来了,这样就可以大大增加我们软件界面和操作的统一性。
让Overflow中的选项显示图标
如果你点击一下overflow按钮去查看隐藏的Action按钮,你会发现这部分Action按钮都是只显示文字不显示图标的,如下图所示:

这是官方的默认效果,Google认为隐藏在overflow中的Action按钮都应该只显示文字。当然,如果你认为这样不够美观,希望在overflow中的Action按钮也可以显示图标,我们仍然可以想办法来改变这一默认行为。
[java] view plain copy
- @Override
- public boolean onMenuOpened(int
- if (featureId == Window.FEATURE_ACTION_BAR && menu != null) {
- if (menu.getClass().getSimpleName().equals("MenuBuilder")) {
- try
- "setOptionalIconsVisible", Boolean.TYPE);
- true);
- true);
- catch
- }
- }
- }
- return super.onMenuOpened(featureId, menu);
- }
现在重新运行一下代码,结果如下图所示:




















