
添加依赖
"react-native-gesture-handler": "^1.10.3",
"react-navigation": "^4.4.4",
添加代码
import React, { Component } from "react";
import {Text,BackHandler, View, Alert} from 'react-native';
import { NavigationActions } from 'react-navigation';
export default class App extends Component {
componentDidMount() {
BackHandler.addEventListener("hardwareBackPress", this.onBackPress);
}
componentWillUnmount() {
BackHandler.removeEventListener("hardwareBackPress", this.onBackPress);
}
onBackPress = () => {
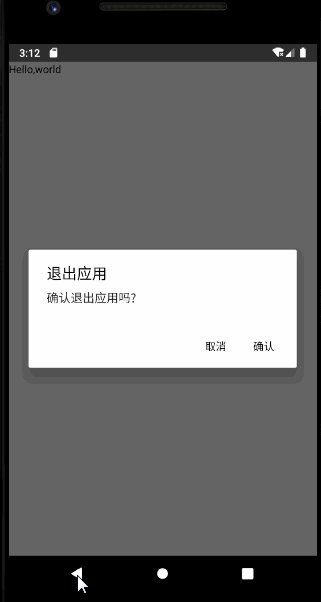
Alert.alert(
'退出应用',
'确认退出应用吗?',
[
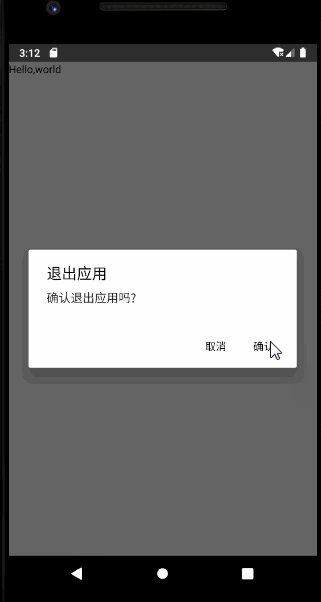
{ text: '取消', onPress: () => console.log('Cancel Pressed'), style: 'cancel' },
{ text: '确认', onPress: () => BackHandler.exitApp() },
],
{ cancelable: false }
);
return true;
};
render() {
return (
<View>
<Text>
Hello,world
</Text>
</View>
)
}
}



















