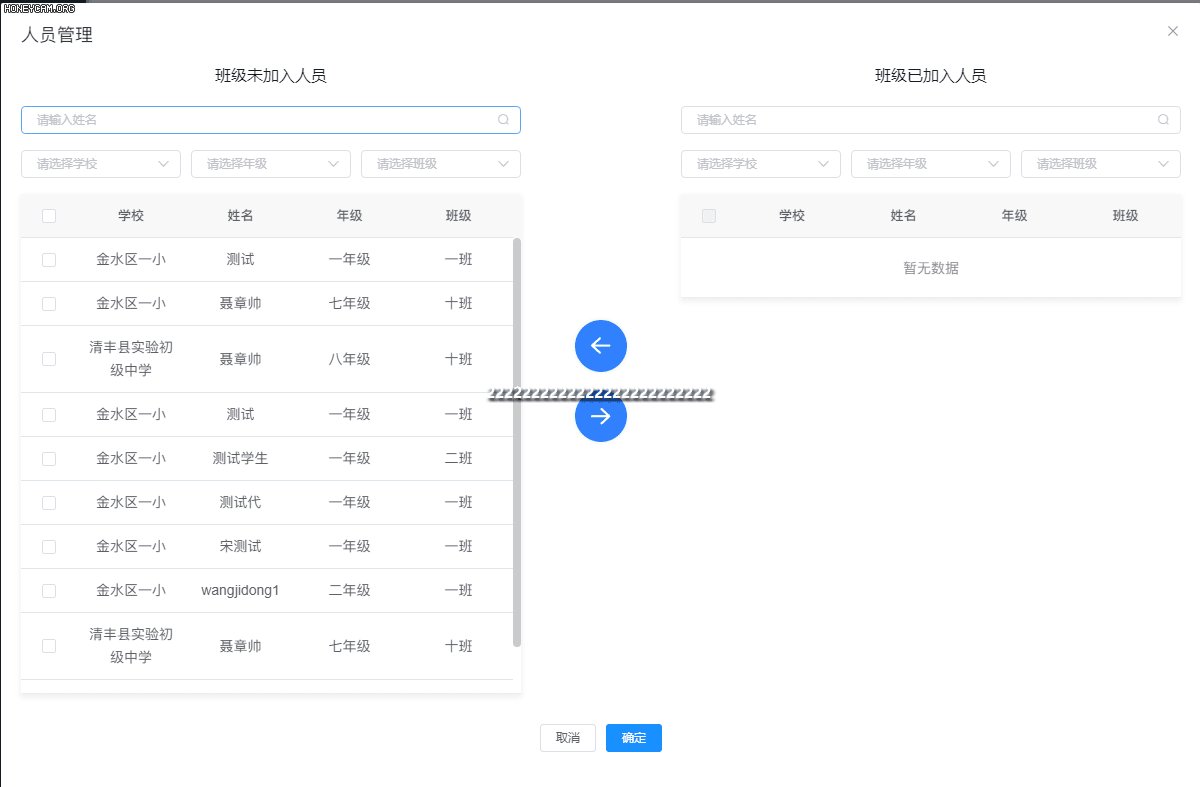
先上功能效果
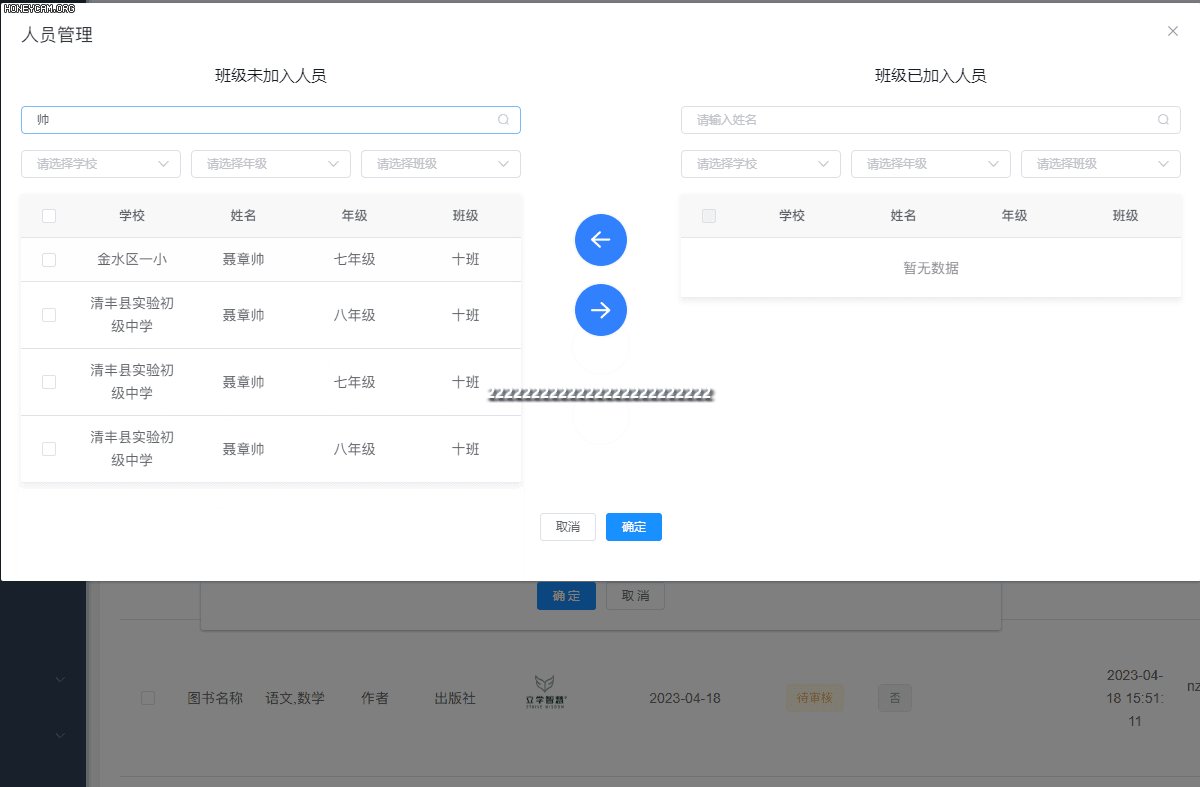
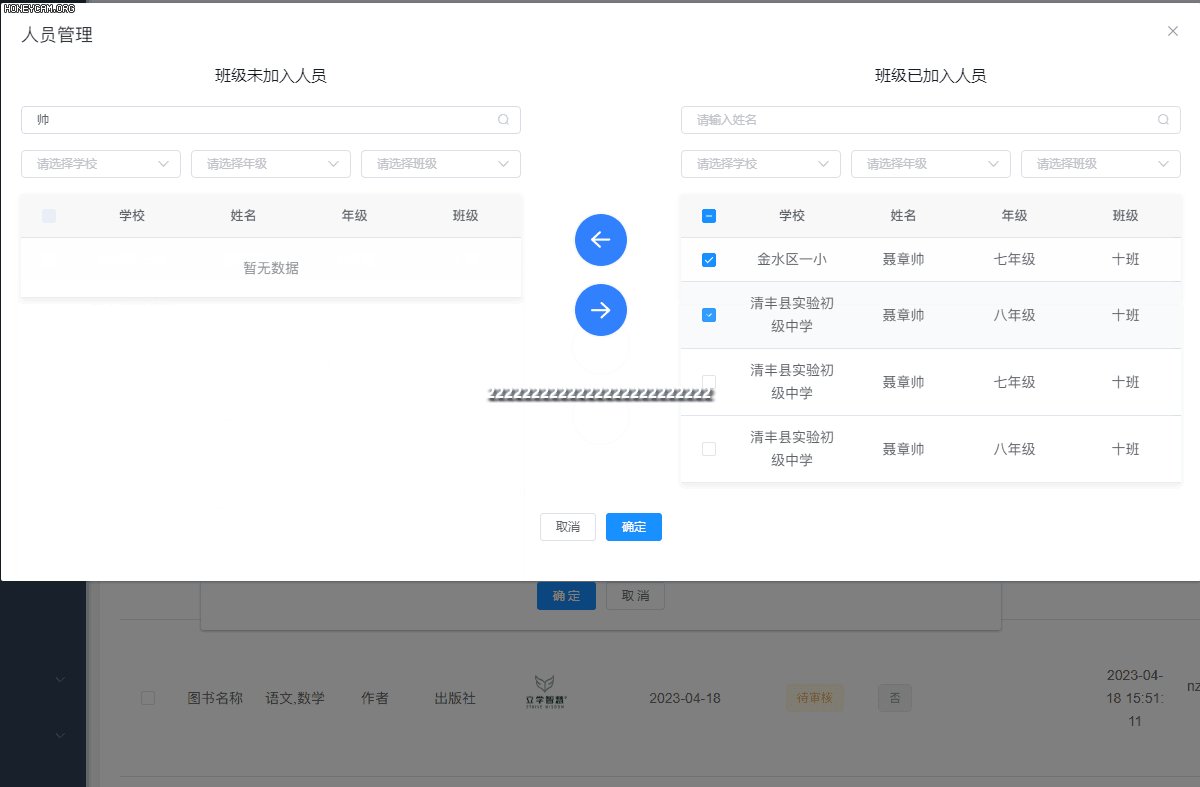
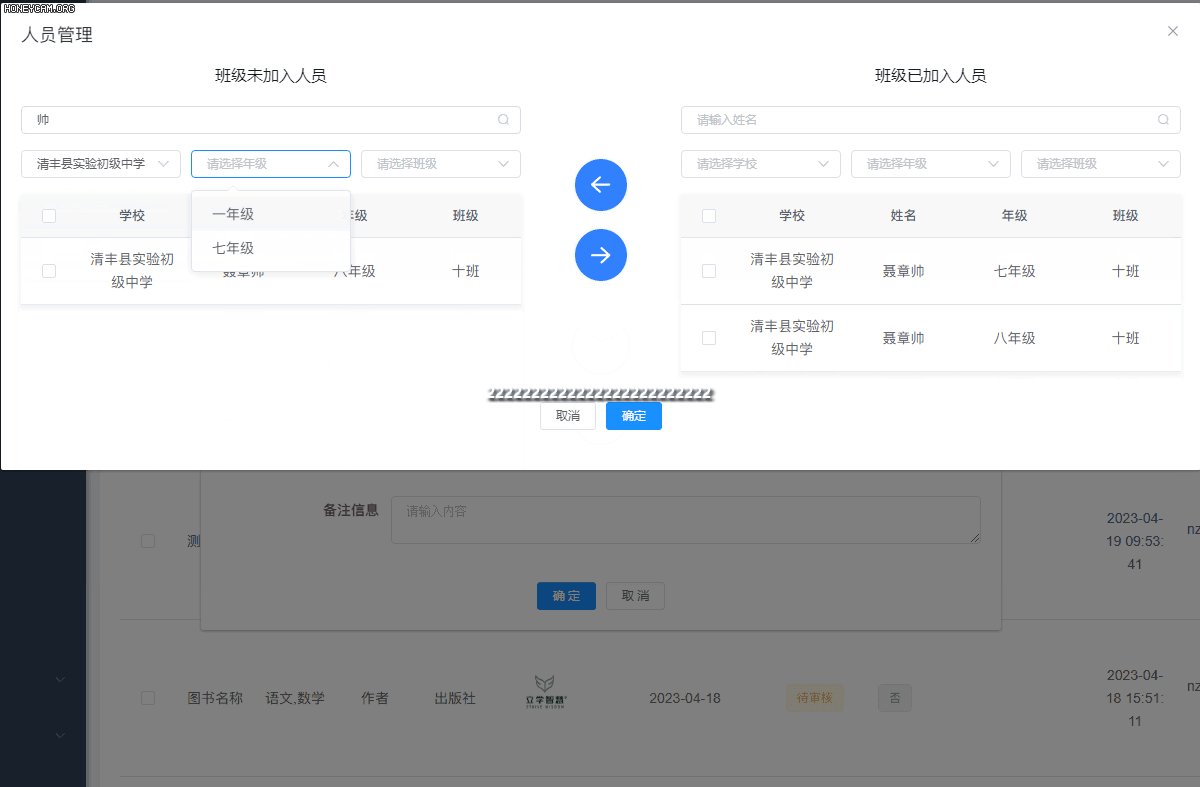
具体实现功能,从左侧列表选中放到右侧列表,从右侧列表选中放到左侧列表,左右两个列表可进行模糊查询,按条件搜索等功能,这些模糊搜索和条件查询全部js实现

准备内容
1、data数据
// --------------选择学生模块----------
stuShow: false,
// 左侧查询参数
stuForm1: {
name: "",
schoolId: "", //学校id
gradeId: "", //年级id
classId: "", //班级id
},
// 右侧侧查询参数
stuForm2: {
name: "",
schoolId: "", //学校id
gradeId: "", //年级id
classId: "", //班级id
},
// 全部学生
stuTable: [],
// 左侧学生表格数据暂存
stuTable1: [],
// 右侧学生表格数据暂存
stuTable2: [],
// 左侧学生表格数据
stuTable11: [],
// 右侧学生表格数据
stuTable22: [],
stuIdsL: [], //左侧选中的学生
stuIdsR: [], //右侧选中的学生
stuIds: [], //所有选中的学生2、HTML内容,这里我用的是个弹窗,注意:这里的表格数据我掉的接口,姓名模糊搜索、学校、年级、班级查询用的死数据
<!-- 选择成员对话框 -->
<el-dialog
:visible.sync="stuShow"
width="1200px"
append-to-body
title="人员管理"
>
<div class="stuDiv">
<div class="stuDivItem">
<div class="top">班级未加入人员</div>
<div class="stuForm">
<el-input
placeholder="请输入姓名"
suffix-icon="el-icon-search"
v-model="stuForm1.name"
size="mini"
@input="stuChange1"
clearable
></el-input>
</div>
<div class="stuForm">
<el-select
v-model="stuForm1.schoolId"
placeholder="请选择学校"
size="mini"
@change="stuChange1"
clearable
>
<el-option label="清丰县实验初级中学" value="10006"></el-option>
<el-option label="金水区一小" value="10004"></el-option>
</el-select>
<el-select
v-model="stuForm1.gradeId"
placeholder="请选择年级"
size="mini"
@change="stuChange1"
clearable
>
<el-option label="一年级" value="10010"></el-option>
<el-option label="七年级" value="10007"></el-option>
</el-select>
<el-select
v-model="stuForm1.classId"
placeholder="请选择班级"
size="mini"
@change="stuChange1"
clearable
>
<el-option label="十班" value="10020"></el-option>
<el-option label="一班" value="10011"></el-option>
</el-select>
</div>
<div class="stuTable">
<el-table
:data="stuTable11"
@selection-change="stuSelectionChangeL"
max-height="500"
ref="stuTableL"
>
<el-table-column type="selection" width="55" align="center" />
<!-- <el-table-column label="书圈编号" align="center" prop="id" /> -->
<el-table-column label="学校" align="center" prop="schoolName" />
<el-table-column label="姓名" align="center" prop="name" />
<el-table-column label="年级" align="center" prop="gradeName" />
<el-table-column label="班级" align="center" prop="className"
/></el-table>
</div>
</div>
<div class="stuBtn">
<!-- <div @click="checkStu(1)">
<img src="../../../assets/images/left.png" alt="" />
</div>
<div @click="checkStu(2)">
<img src="../../../assets/images/right.png" alt="" />
</div> -->
<el-button
@click="checkStu(1)"
type="primary"
icon="el-icon-back"
circle
:disabled="stuIdsR.length == 0"
></el-button>
<el-button
@click="checkStu(2)"
type="primary"
icon="el-icon-right"
circle
:disabled="stuIdsL.length == 0"
></el-button>
</div>
<div class="stuDivItem">
<div class="top">班级已加入人员</div>
<div class="stuForm">
<el-input
placeholder="请输入姓名"
suffix-icon="el-icon-search"
v-model="stuForm2.name"
size="mini"
@input="stuChange2"
clearable
></el-input>
</div>
<div class="stuForm">
<el-select
v-model="stuForm2.schoolId"
placeholder="请选择学校"
size="mini"
@change="stuChange2"
clearable
>
<el-option label="清丰县实验初级中学" value="10006"></el-option>
<el-option label="金水区一小" value="10004"></el-option>
</el-select>
<el-select
v-model="stuForm2.gradeId"
placeholder="请选择年级"
size="mini"
@change="stuChange2"
clearable
>
<el-option label="一年级" value="10010"></el-option>
<el-option label="七年级" value="10007"></el-option>
</el-select>
<el-select
v-model="stuForm2.classId"
placeholder="请选择班级"
size="mini"
@change="stuChange2"
clearable
>
<el-option label="十班" value="10020"></el-option>
<el-option label="一班" value="10011"></el-option>
</el-select>
</div>
<div class="stuTable">
<el-table
:data="stuTable22"
@selection-change="stuSelectionChangeR"
max-height="500"
ref="stuTableR"
>
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="学校" align="center" prop="schoolName" />
<el-table-column label="姓名" align="center" prop="name" />
<el-table-column label="年级" align="center" prop="gradeName" />
<el-table-column label="班级" align="center" prop="className"
/></el-table>
</div>
</div>
</div>
<div class="btns">
<el-button size="mini" @click="stuShow = false">取消</el-button>
<el-button type="primary" size="mini" @click="submitStu"
>确定</el-button
>
</div>
</el-dialog>3、CSS样式
.stuDiv {
width: 100%;
height: auto;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
.stuDivItem {
width: 500px;
.top {
width: 100%;
height: 39px;
font-size: 16px;
font-family: SourceHanSansCN-Regular-, SourceHanSansCN-Regular;
font-weight: normal;
color: #161616;
line-height: 16px;
text-align: center;
}
.stuForm {
width: 100%;
height: auto;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
align-items: center;
gap: 10px;
margin-bottom: 16px;
}
.stuTable {
width: 100%;
height: auto;
background: #ffffff;
box-shadow: 0px 3px 6px 1px rgba(0, 0, 0, 0.0588);
}
}
.stuBtn {
width: 150px;
display: flex;
flex-flow: column nowrap;
justify-content: center;
align-items: center;
.el-button {
margin: 10px 0;
scale: 1.2;
}
div {
width: 70px;
height: 70px;
cursor: pointer;
img {
width: 70px;
height: 70px;
}
}
}
}实现步骤
1、获取全部数据,即左右侧两个列表数据和,也可以获取左右两个列表数据之后拼在一起 这里会有两种情况(新增和编辑,在此只展示新增,编辑原理一样)
1、新增的时候左侧表格是全部数据,右侧数据为空,所以将获取到的全部数据放进左侧表格
2、编辑的时候,将已经选中的放进右侧,未选的放进左侧,数据自行准备
// 添加成员按钮
addStuShow() {
this.stuShow = true;
this.stuTable11 = JSON.parse(JSON.stringify(this.stuTable1));
this.stuTable22 = JSON.parse(JSON.stringify(this.stuTable2));
},2、左右两个表格数据的搜索功能
// 左侧条件更换
stuChange1() {
this.stuTable11 = [];
for (let i = 0; i < this.stuTable1.length; i++) {
const element = this.stuTable1[i];
if (
element.name.indexOf(this.stuForm1.name) != -1 &&
element.schoolId.indexOf(this.stuForm1.schoolId) != -1 &&
element.gradeId.indexOf(this.stuForm1.gradeId) != -1 &&
element.classId.indexOf(this.stuForm1.classId) != -1
) {
this.stuTable11.push(element);
}
}
// 根据id进行排序
this.stuTable11.sort((a, b) => {
return +a.id - +b.id;
});
},
// 右侧条件更换
stuChange2() {
this.stuTable22 = [];
for (let i = 0; i < this.stuTable2.length; i++) {
const element = this.stuTable2[i];
if (
element.name.indexOf(this.stuForm2.name) != -1 &&
element.schoolId.indexOf(this.stuForm2.schoolId) != -1 &&
element.gradeId.indexOf(this.stuForm2.gradeId) != -1 &&
element.classId.indexOf(this.stuForm2.classId) != -1
) {
this.stuTable22.push(element);
}
}
// 根据id进行排序
this.stuTable22.sort((a, b) => {
return +a.id - +b.id;
});
},3、获取左右两个列表选中的数据
// 左侧表格选中
stuSelectionChangeL(selection) {
console.log(selection);
this.stuIdsL = selection.map((item) => item.id);
},
// 右侧表格选中
stuSelectionChangeR(selection) {
console.log(selection);
this.stuIdsR = selection.map((item) => item.id);
},4、重点来了,根据选中未选中将数据放进左右两个表格
// 更改学生选中状态
checkStu(type) {
this.stuIds = [];
this.stuIds = this.stuIdsL.concat(this.stuIdsR);
//1是取消选择选中
if (type == 1) {
for (let i = 0; i < this.stuTable2.length; i++) {
const element = this.stuTable2[i];
if (this.stuIdsR.indexOf(element.id) != -1) {
let obj = this.stuTable2.splice(i, 1);
this.stuTable1.push(obj[0]);
i--;
}
}
this.stuTable11 = JSON.parse(JSON.stringify(this.stuTable1));
this.stuTable22 = JSON.parse(JSON.stringify(this.stuTable2));
} else {
for (let i = 0; i < this.stuTable1.length; i++) {
const element = this.stuTable1[i];
if (this.stuIdsL.indexOf(element.id) != -1) {
let obj = this.stuTable1.splice(i, 1);
this.stuTable2.push(obj[0]);
i--;
}
}
this.stuTable11 = JSON.parse(JSON.stringify(this.stuTable1));
this.stuTable22 = JSON.parse(JSON.stringify(this.stuTable2));
}
this.stuChange1();
this.stuChange2();
// 如果想左面选中跳到右面后也默认选中,就取消注释
// this.$nextTick(() => {
// this.setTableSelect(type);
// });
this.$forceUpdate();
},5、如果想左侧选中后放到右侧表格也默认选中,则调用这个方法
// 设置表格选中
setTableSelect(type) {
if (this.stuIds.length > 0 && type == 1) {
this.stuTable11.forEach((row) => {
let idx = this.stuIds.indexOf(row.id);
if (idx > -1) {
this.$refs.stuTableL.toggleRowSelection(row);
}
});
} else if (this.stuIds.length > 0 && type == 2) {
this.stuTable22.forEach((row) => {
let idx = this.stuIds.indexOf(row.id);
if (idx > -1) {
this.$refs.stuTableR.toggleRowSelection(row);
}
});
}
},6、点击确定可获取右侧数据,进行后续操作
// 获取选中学生
submitStu() {
console.log(this.stuTable2);
},over




















