本文实例讲述了jQuery实现浏览器之间跳转并传递参数功能。分享给大家供大家参考,具体如下:
one.html
点击
$("#searchBtn").click(function() {
var searchText = jQuery.trim($(".keyword").val());
var searchUrl = encodeURI("two.html?searchText=" + searchText); //使用encodeURI编码
location.href = searchUrl;
})
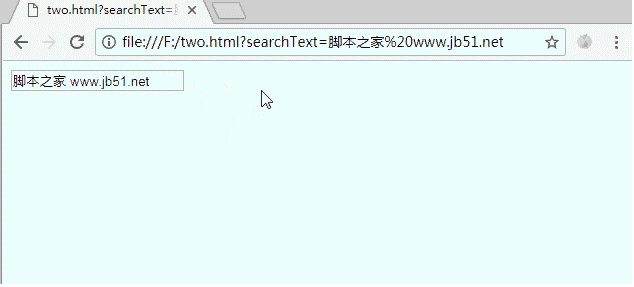
two.html
//获取 上一个搜索页面传来的参数
var searchUrl = window.location.href;
var searchData = searchUrl.split("="); //截取 url中的“=”,获得“=”后面的参数
var searchText = decodeURI(searchData[1]); //decodeURI解码
$(".keyword1").val(searchText);运行结果:

希望本文所述对大家jQuery程序设计有所帮助。



















