CSS实现三角形的方法总结
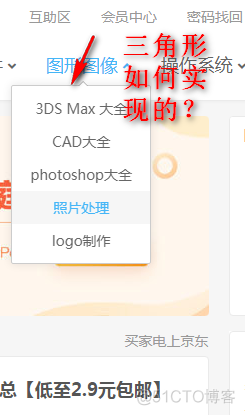
我们在使用CSS框架的时候,经常会用到下拉框组件,一般该组件里面有个下三角。很多网上用到三角形,如图所示,这个三角形是如何实现的呢?

1.使用CSS可以实现,先来复习一CSS盒子模型相关知识。给出如下CSS代码:
<style>
.box{
margin-top:100px;
margin:100px auto 0;
height: 20px;
width: 20px;
background-color: red;
}
</style>网页body区域中使用如下代码:
<div class="box"></div>运行效果为:

2.在上面代码的基础上书写如下代码:
<style>
.box{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
</style>网页body区域中使用如下代码:
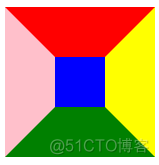
<div class="box"></div>运行结果如下图所示。

将上面的CSS代码修改为如下:
<style>
.box{
width:0px;
height:0px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
</style>运行如下图所示。

此时,三角形出现了。
继续增加代码:
.triangle1{
height:0px;
width: 0px;
border-style: solid;
border-width: 50px;
border-color: red transparent transparent transparent;/*transparent代表默认颜色*/font-size: 0;/*兼容性处理*/
line-height: 0;body区域增加下面代码:
<div class="triangle1"></div>运行结果如下:

可以测试一下下面这些三角型出现在哪些位置:
border-color: transparent transparent transparent red;border-color:transparent red transparent transparent;border-color: transparent transparent red transparent;2.前面提到的任务的实现:
<style>
.div1{
position: relative;
height:100px;
width: 200px;
border:1px solid #dddddd;
background-color: #fff;
margin: 100px auto;
}
.triangle1{
position: absolute;
top: -40px;
left:50%;
margin-left:-20px ;
width: 0;
height: 0;
border-style: solid;
border-width:20px;
border-style:solid dashed dashed dashed;/*IE6下, 设置余下三条边的border-style为dashed,即可达到透明的效果*/
border-color: transparent transparent #ddd transparent;
line-height: 0;
font-size: 0;
}
.triangle2{
position: absolute;
top: -38px;
left:50%;
margin-left:-19px ;
width: 0;
height: 0;
border-style: solid;
border-width:19px;
border-style:solid dashed dashed dashed;/*IE6下, 设置余下三条边的border-style为dashed,即可达到透明的效果*/
border-color: transparent transparent #fff transparent;
line-height: 0;
font-size: 0;
}
</style>body区域放置的代码:
<div class="div1"><p class="triangle1"></p> <p class="triangle2"></p></div>运行程序,结果如图所示。

原理是定义两个小三角型,这两个小三角形宽度是只相差1px,然后使用颜色与div1容器背景颜色相同的小三角形,也就是这里的
triangle2去覆盖三角形triangle1,让三角形triangle1只留出两个斜边出来。注意下图中CSS定义中的差异。




















