前言
动态添加表单组件的需求在实际开发中十分常见。本文将讲解如何使用 vue 实现动态添加表单的功能,让你轻松应对此类需求。
实现思路
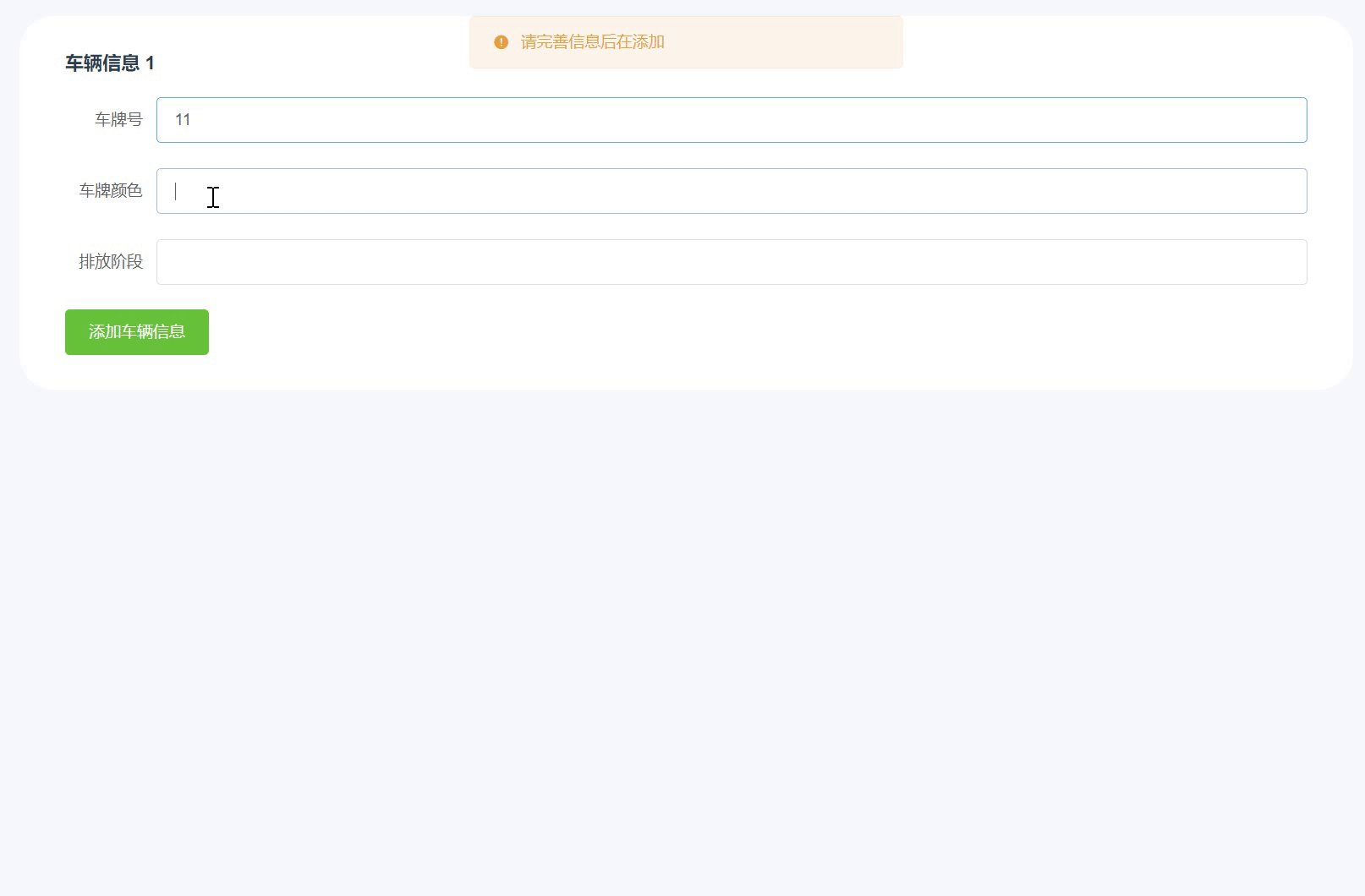
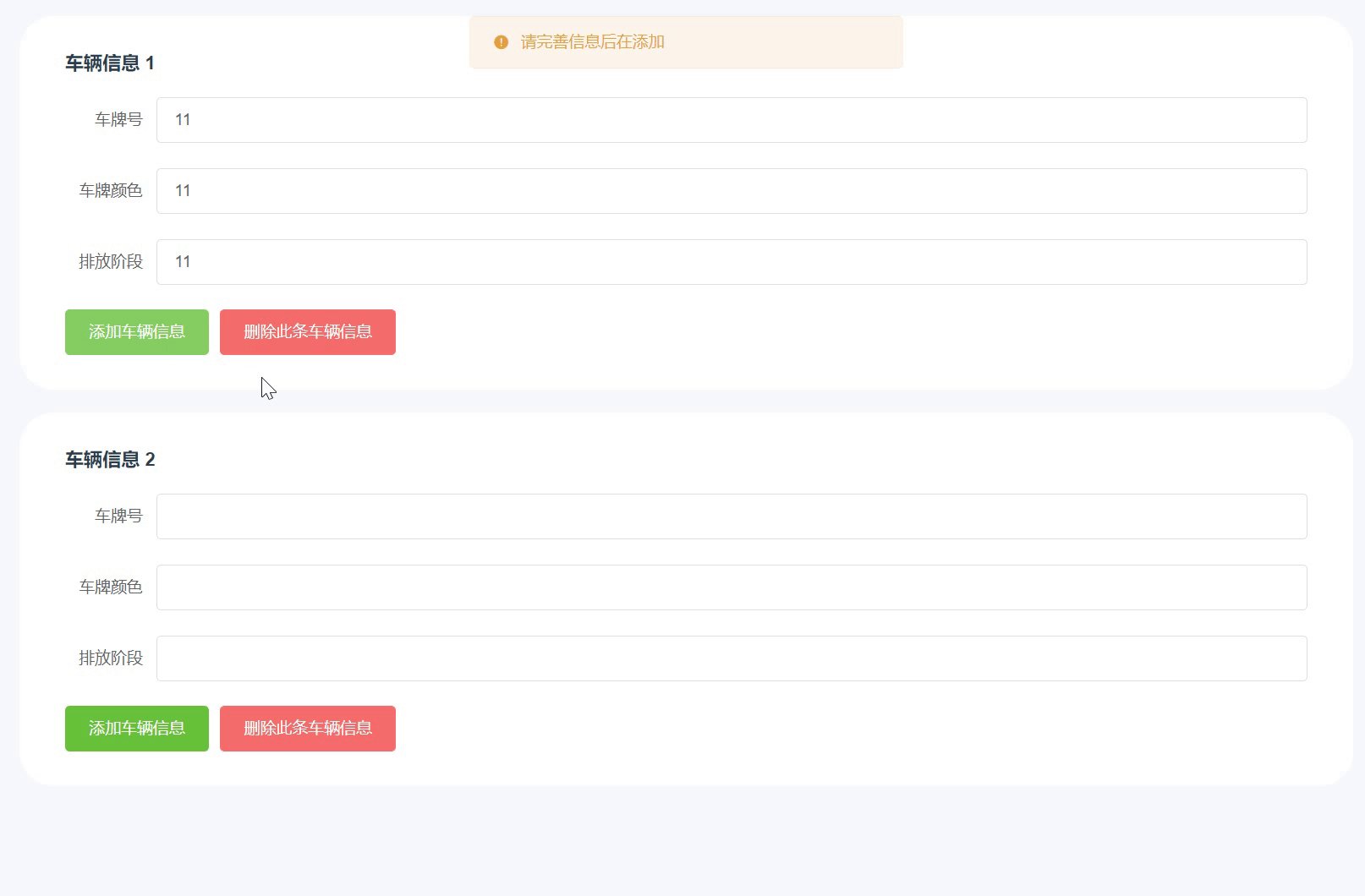
- 当我们点击 “新增车辆信息” 按钮时,通过一个标识判断表单内容是否全部填写了,若全部填写了则添加一个新的表单,反之提醒用户完善信息;
- 当我们点击 “删除此条车辆信息” 按钮时,通过拿到的当前下标再配合
splice方法实现删除表单。
源码
<template>
<div class="addFormBox">
<!-- 循环data中定义的数组 -->
<div v-for="(item,index) in formLabelAlign" :key="index">
<div class="formOuterBox">
<div class="formCotantBox">
<h3>车辆信息 {{index+1}}</h3>
<!-- 表单内容 -->
<el-form label-width="80px">
<el-form-item label="车牌号">
<el-input v-model="item.carBoard"></el-input>
</el-form-item>
<el-form-item label="车牌颜色">
<el-input v-model="item.carColor"></el-input>
</el-form-item>
<el-form-item label="排放阶段">
<el-input v-model="item.discharge"></el-input>
</el-form-item>
</el-form>
</div>
<!-- 操作按钮 -->
<div>
<el-button @click="addForm" type="success">添加车辆信息</el-button>
<el-button v-if="formLabelAlign.length > 1" @click="removeIdx(item, index)" type="danger">删除此条车辆信息</el-button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 表单绑定数据
formLabelAlign: [
{
carBoard: "",
carColor: "",
discharge: "",
},
],
};
},
methods: {
// 添加操作
addForm() {
// 定义一个标识,通过标识判断是否能添加信息
let statusType = true;
this.formLabelAlign.forEach((item) => {
if (
item.carBoard == "" ||
item.carColor == "" ||
item.discharge == ""
) {
this.$message({
message: "请完善信息后在添加",
type: "warning",
});
statusType = false;
}
});
if (statusType) {
this.formLabelAlign.push({
carBoard: "",
carColor: "",
discharge: "",
});
}
},
// 删除操作
removeIdx(item, index) {
this.formLabelAlign.splice(index, 1);
this.$message({
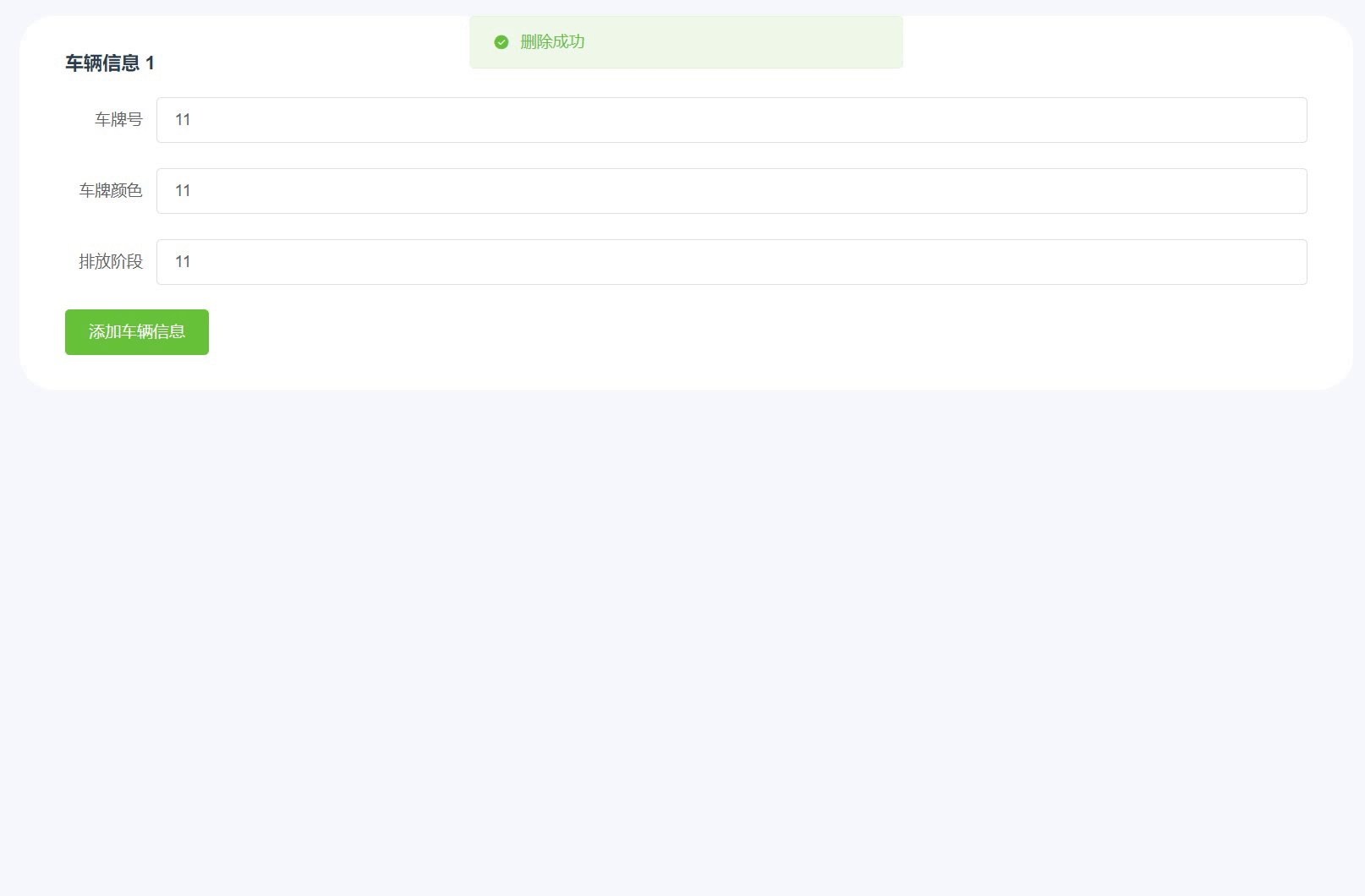
message: "删除成功",
type: "success",
});
},
},
};
</script>
<style scoped>
.addFormBox {
margin: 20px;
}
.formOuterBox {
margin-bottom: 20px;
padding: 30px 40px;
background: white;
border-radius: 30px;
}
h3 {
margin: 0px 0px 20px 0px;
}
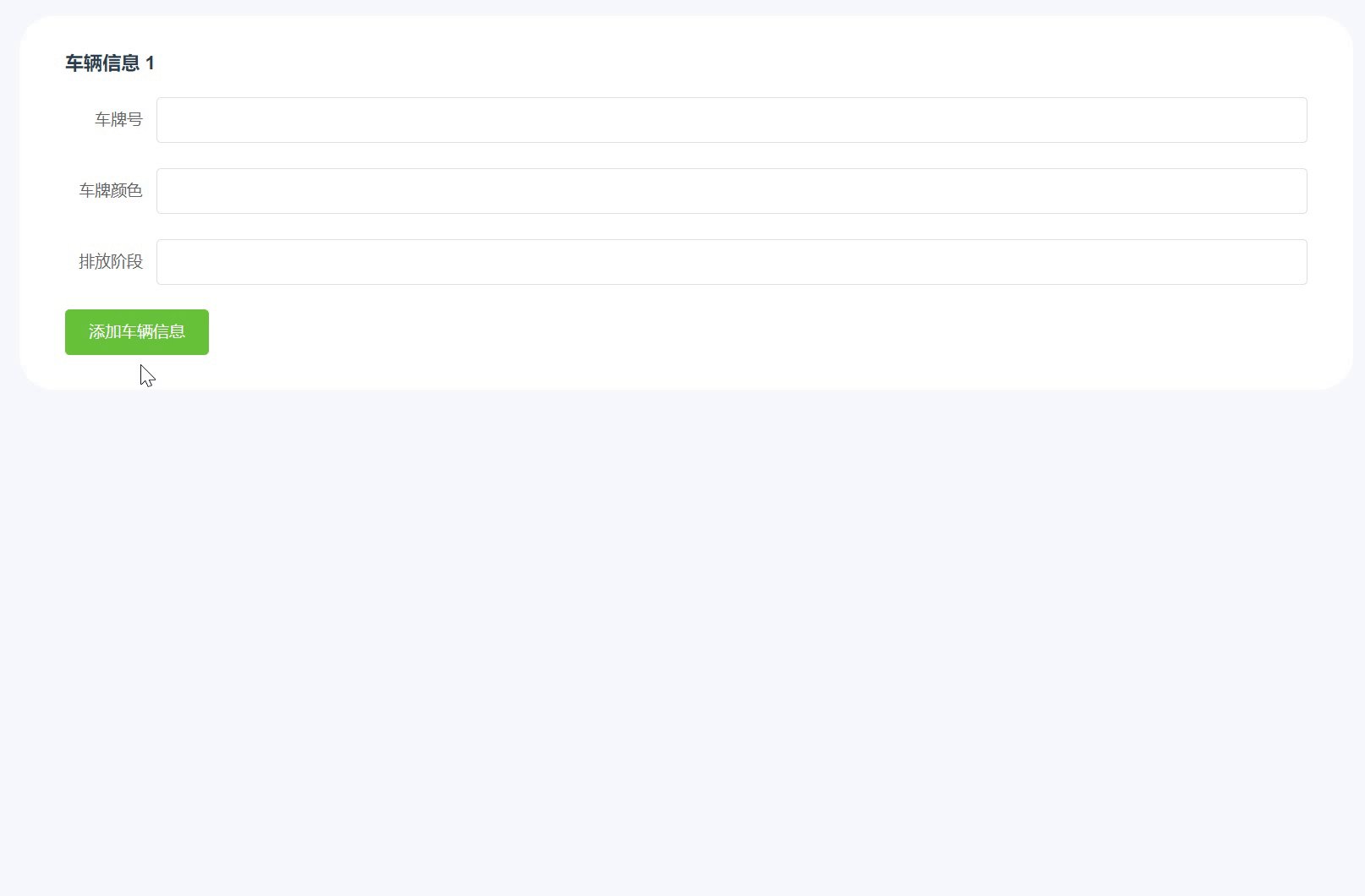
</style>实现效果

提交后的数据

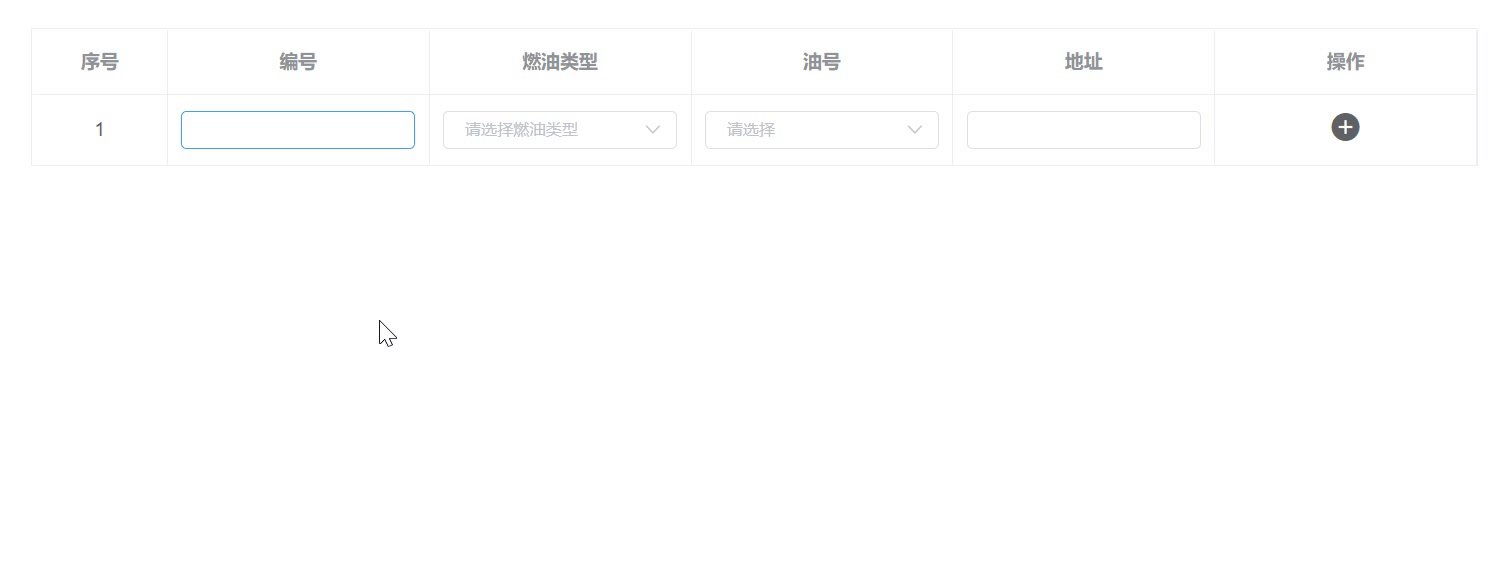
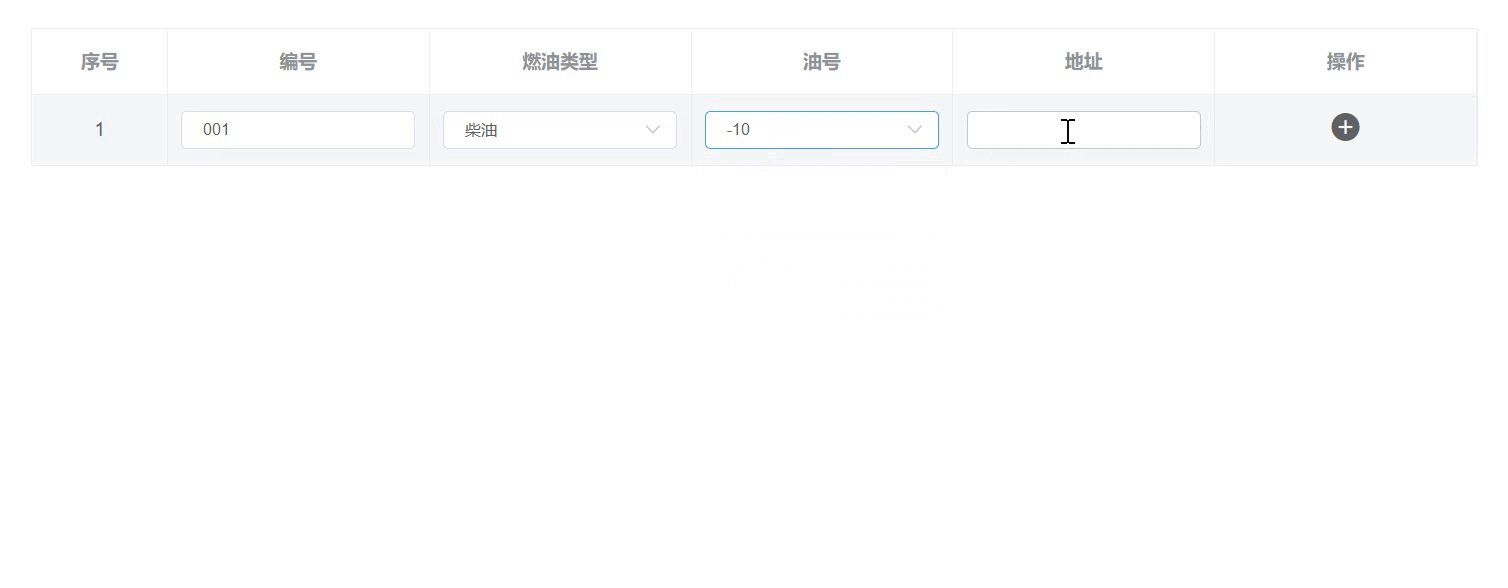
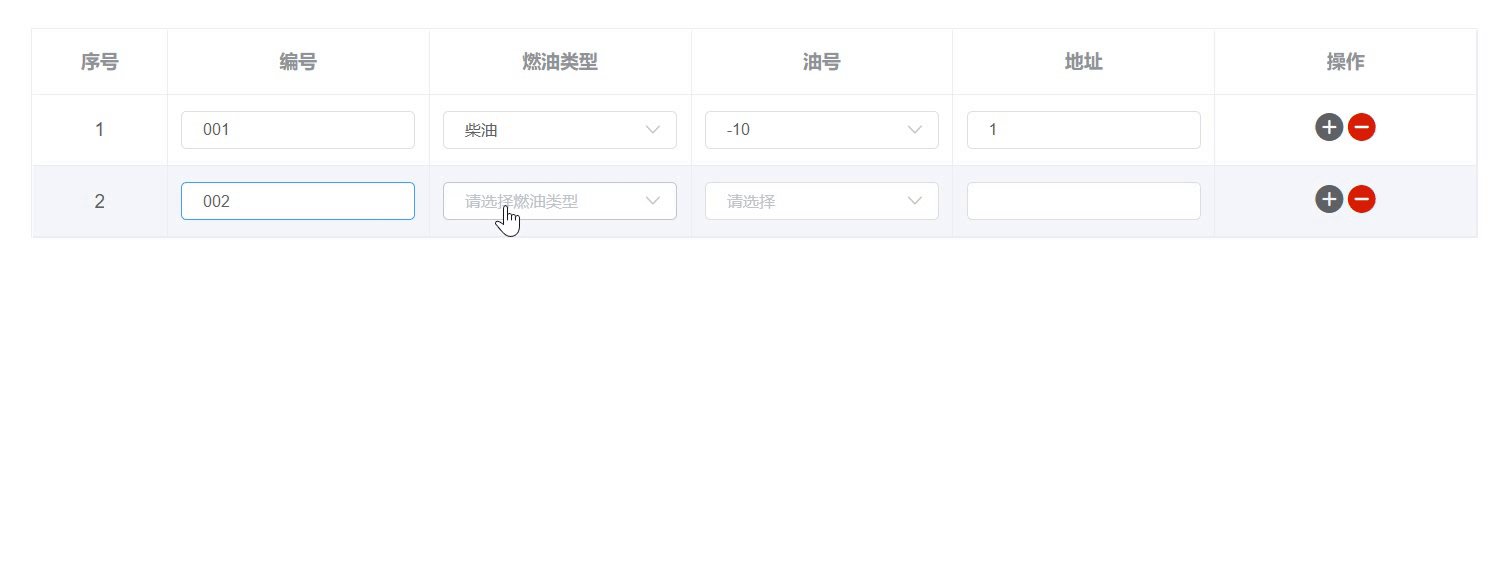
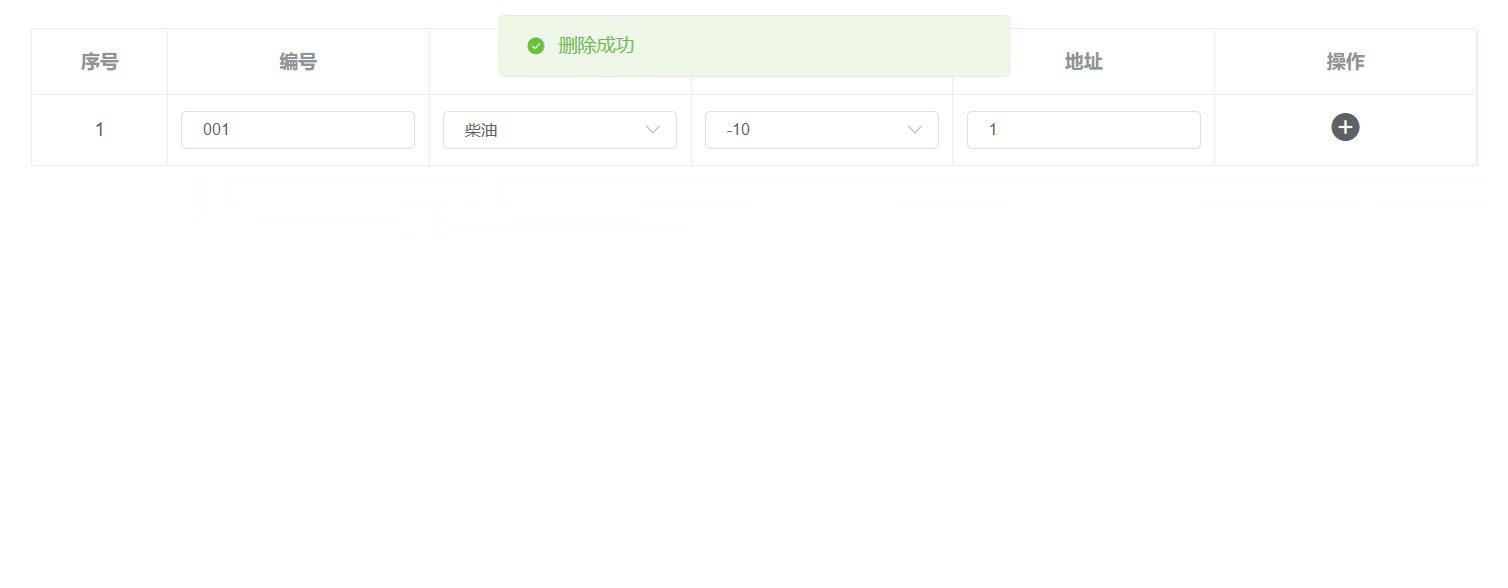
拓展延伸----表格内动态添加
源码如下:
<template>
<div>
<el-table :row-class-name="tableRowClassName" :data="formLabelAlign" border style="width: 100%">
<el-table-column align="center" width="100px" type="index" label="序号"></el-table-column>
<el-table-column align="center" prop="name" label="编号">
<template slot-scope="scope">
<el-input size="mini" v-model="scope.row.name"></el-input>
</template>
</el-table-column>
<el-table-column align="center" prop="rylx" label="燃油类型">
<template slot-scope="scope">
<el-select @change="rylxChange(scope.row.rylx,scope.row.index)" size="mini" v-model="scope.row.rylx" placeholder="请选择燃油类型">
<el-option v-for="item in rylxOptions" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</template>
</el-table-column>
<el-table-column align="center" prop="yh" label="油号">
<template slot-scope="scope">
<el-select size="mini" v-model="scope.row.yh">
<el-option v-for="item in scope.row.yhOptions" :key="item.label" :label="item.label" :value="item.label">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column align="center" prop="address" label="地址">
<template slot-scope="scope">
<el-input size="mini" v-model="scope.row.address"></el-input>
</template>
</el-table-column>
<el-table-column align="center" prop="date" label="操作">
<template slot-scope="scope">
<i @click="addForm" class="el-icon-circle-plus"></i>
<i v-if="formLabelAlign.length>1" @click="removeIdx(scope.row,scope.row.index)" style="color:rgb(216,30,6)"
class="el-icon-remove"></i>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
formLabelAlign: [
{
name: "",
rylx: "",
yh: "",
address: "",
yhOptions: [
{
value: "1",
label: "5",
},
{
value: "2",
label: "0",
},
{
value: "3",
label: "-10",
},
{
value: "4",
label: "-20",
},
{
value: "5",
label: "-35",
},
{
value: "6",
label: "-50",
},
],
},
],
rylxOptions: [
{
value: "0",
label: "汽油",
},
{
value: "1",
label: "柴油",
},
],
};
},
methods: {
// 添加index
tableRowClassName({ row, rowIndex }) {
row.index = rowIndex;
},
// 切换汽油柴油不同数据
rylxChange(e, index) {
// 柴油
if (e == "1") {
this.formLabelAlign[index].yhOptions = [
{
value: "1",
label: "5",
},
{
value: "2",
label: "0",
},
{
value: "3",
label: "-10",
},
{
value: "4",
label: "-20",
},
{
value: "5",
label: "-35",
},
{
value: "6",
label: "-50",
},
];
} else {
// 汽油
this.formLabelAlign[index].yhOptions = [
{
value: "1",
label: "89",
},
{
value: "2",
label: "92",
},
{
value: "3",
label: "95",
},
{
value: "4",
label: "98",
},
];
}
},
// 添加操作
addForm() {
let statusType = true;
this.formLabelAlign.forEach((item) => {
if (
item.name == "" ||
item.rylx == "" ||
item.yh == "" ||
item.address == ""
) {
this.$message({
message: "请完善信息后在添加",
type: "warning",
});
statusType = false;
}
});
if (statusType) {
this.formLabelAlign.push({
name: "",
rylx: "",
yh: "",
address: "",
});
}
},
// 删除操作
removeIdx(item, index) {
console.log(item, index);
this.formLabelAlign.splice(index, 1);
this.$message({
message: "删除成功",
type: "success",
});
},
},
};
</script>
<style scoped>
i {
font-size: 24px;
cursor: pointer;
}
</style>实现效果如下:

当然你也可以将操作按钮改成以下方式
<el-table-column align="center" prop="date" label="操作">
<template slot-scope="scope">
<i @click="addForm(scope.row, scope.$index)" class="el-icon-circle-plus" v-if="formLabelAlign.length == scope.$index + 1"></i>
<i v-if="formLabelAlign.length > 1" @click="removeIdx(scope.row, scope.$index)" style="color:rgb(216,30,6)"
class="el-icon-remove"></i>
</template>
</el-table-column>



















