call和apply
函数中的this在定义的时候,无法确定,只有当函数执行的瞬间this才能确定下来。
简单来说就是: 谁调用,指向谁。
举例:
// 定义函数
function fun(a, b, c) {
console.log(this, arguments);
}
// 函数单独执行
// fun(1, 2, 3);
// 作为事件函数执行
// document.onclick = fun;
document.body.onclick = fun;
当我们需要改变函数中的this指向固定元素的时候,此时我们就要用到call或者apply
call
call方法是每一个函数天生可以调用的。
作用: 执行函数并改变函数的this指向
使用方式:fun.call()
可以接受多个参数:
第一个参数就是要改变的this指向
从第二个参数开始都是原函数所需要的参数
举例:
// 使用call改变函数的this指向
fun.call(document, 1, 2, 3);
如果fun函数中需要传递参数,就可以往call第二个参数开始传递。
apply
和call方法作用一致都是执行函数并改变函数中的this指向
使用方式: fun.apply()
与call方法不同的是参数
可以接受两个参数:
第一个参数是改变函数的this指向
第二个参数是一个数组, 数组中每一项就是原函数所需要的参数
举例:
// 使用apply改变函数中this指向
fun.apply(document.body, [1, 2, 3]);
事件流程
整个事件流程分为捕获和冒泡:
捕获: 事件从最顶层元素开始执行,一层一层往下,直到最精确的元素。
冒泡: 事件从最精确的元素开始执行,一层一层往上,直到最顶层元素。
当处于最精确元素的时候是不区分捕获和冒泡的。
DOM结构:
<div id="box">
<div id="box1">
<div id="box2"></div>
</div>
</div>
执行代码:
// 获取元素
var box = document.getElementById("box");
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
// 绑定点击事件
box.onclick = function() {
console.log("box");
}
box1.onclick = function() {
console.log("box1");
}
box2.onclick = function() {
console.log("box2");
}
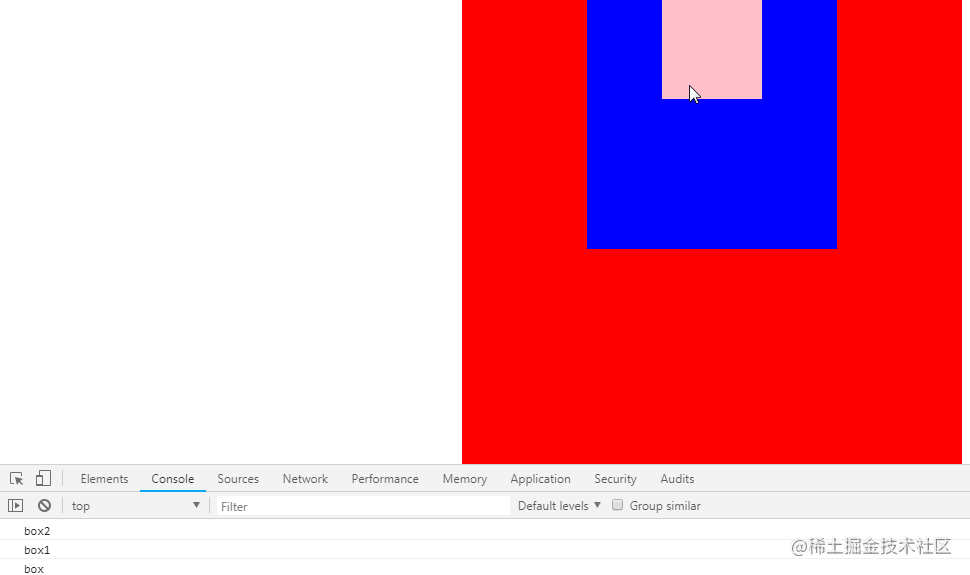
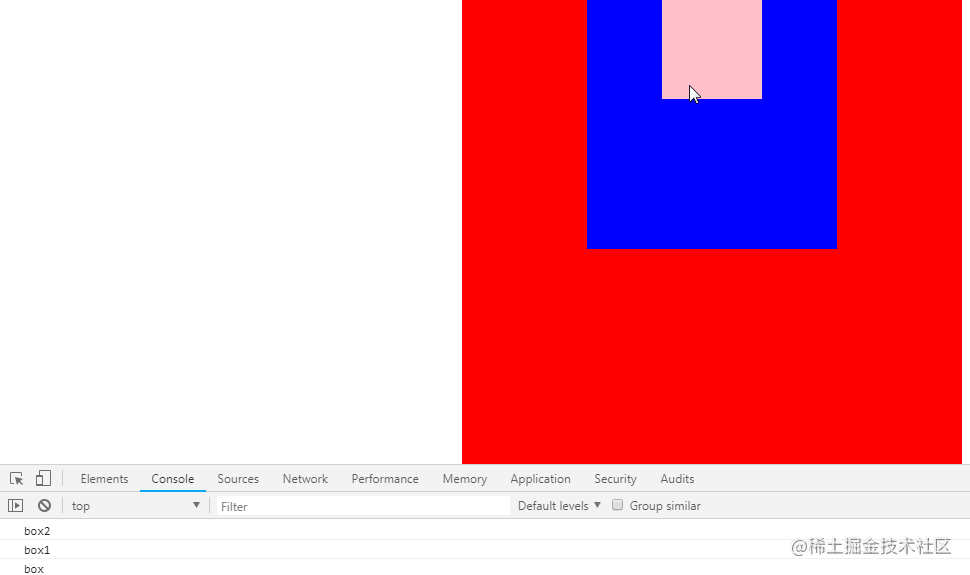
输出结果:
 Javascript复习(二)_前端](https://s2.51cto.com/images/blog/202205/05110337_62733e89842ef23719.png?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)
DOM2级绑定方式
事件名称: addEventListener
这是一个方法,每一个元素都可以调用
使用方式:
dom.addEventListener(type, fn, boolean)
type: 事件类型 注意: 不带“on” 比如: click, mousedown, mouseup
fn: 要执行的函数
boolean: 是一个布尔值,决定绑定的事件是在捕获还是冒泡阶段,默认是false, 表示绑定到了冒泡阶段,如果是true表示绑定到了捕获阶段。
DOM结构:
<div id="box">
<div id="box1">
<div id="box2"></div>
</div>
</div>
执行代码:
// 获取元素
var box = document.getElementById("box");
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
// 绑定到冒泡阶段
box.addEventListener("click", function() {
console.log("box 冒泡")
}, false);
box1.addEventListener("click", function() {
console.log("box1 冒泡");
}, false)
box2.addEventListener("click", function() {
console.log("box2 冒泡");
}, false)
// 绑定到捕获阶段
box.addEventListener("click", function() {
console.log("box 捕获");
}, true)
box1.addEventListener("click", function() {
console.log("box1 捕获");
}, true)
box2.addEventListener("click", function() {
console.log("box2 捕获");
}, true)
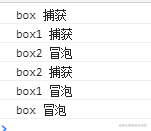
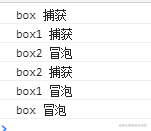
输出结果:
 Javascript复习(二)_数组_02](https://s2.51cto.com/images/blog/202205/05110337_62733e897c86227771.png?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)
IE中的高级绑定方式
IE不支持addEventListener 而是支持自己的attachEvent事件
使用方式:
dom.attachEvent(type, fn)
type: 字符串, 表示事件类型 注意: 是带“on” 比如: onclick , onmousedown, onmouseup
fn: 表示要执行的事件函数
没有第三个参数,也就是不支持捕获
举例:
box.attachEvent("onclick", function() {
console.log("box");
})
box1.attachEvent("onclick", function() {
console.log("box1");
})
box2.attachEvent("onclick", function() {
console.log("box2");
}) Javascript复习(二)_sed_03](https://s2.51cto.com/images/blog/202205/05110337_62733e895f7ea87067.png?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)
DOM2级绑定方式和DOM0级绑定方式的区别
绑定数量
DOM0级: 只可以给一个元素的一个事件绑定一个函数
DOM2级: 可以给一个元素的一个事件绑定多个函数
执行顺序
按照绑定的顺序执行
是否可以同时存在
可以
函数中的this指向
dom0级和dom2级函数中的this都指向触发事件的元素
attachEvnet和DOM0级绑定方式的区别
绑定数量
DOM0级: 只可以给一个元素的一个事件绑定一个函数
attachEvent: 可以绑定多个事件函数
执行顺序
优先执行dom0级事件然后再逆序执行attachEvent事件
是否可以同时存在
可以
函数中的this指向
dom0级事件函数中的this指向触发事件的元素
attachEvent事件函数中this指向window
移除事件
DOM2级移除事件方式
该方法用于移除addEventListener绑定的事件
使用方式:
dom.removeEventListener(type, fn, boolean)
type: 事件类型
fn: 执行函数
boolean: 该参数决定要移除捕获还是冒泡阶段
错误的移除方式:
// 添加Dom2事件
box.addEventListener("click", function() {
console.log("函数执行了");
})
// 点击btn的时候移除box上事件
btn.onclick = function() {
box.removeEventListener("click", function() {
console.log("函数移除了");
})
}
正确的移除方式:
// 将函数提取为有名函数
function click() {
console.log("函数执行了");
}
// 添加Dom2事件
box.addEventListener("click", click)
// 点击btn的时候移除box上事件
btn.onclick = function() {
box.removeEventListener("click", click);
}
detachEvent
作用: 移除attachEvent事件
使用方式与removeEventListener一致, 只是没有了第三个参数。
举例:
// 将函数提取为有名函数
function click() {
console.log("函数执行了");
}
// 添加Dom2事件
box.attachEvent("onclick", click)
// 点击btn的时候移除box上事件
btn.onclick = function() {
box.detachEvent("onclick", click);
}
感悟:每天坚持一下,给自己一些动力,相信自己会更好。
 Javascript复习(二)_前端](https://s2.51cto.com/images/blog/202205/05110337_62733e89842ef23719.png?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)
 Javascript复习(二)_数组_02](https://s2.51cto.com/images/blog/202205/05110337_62733e897c86227771.png?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)
 Javascript复习(二)_sed_03](https://s2.51cto.com/images/blog/202205/05110337_62733e895f7ea87067.png?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=/resize,m_fixed,w_1184)



















