1、文本视图TextView
常用设置:
①设置文本内容:
xml中——text;代码中——setText;
②设置文本颜色:
xml中——textColor;代码中——setTextColor;
③设置文本字体大小:
xml中——textSize;代码中——setTextSize;
④设置文本风格,风格定义在res/styles.xml:
xml中——textAppearance;代码中——setTextAppearance;
⑤设置文本的对其方式:
xml中——gravity;代码中——setGravity;
跑马灯效果案例:
跑马灯用到是属性和方法说明:
①指定文本是否单行显示:
xml中——singleLine;代码中——setSingleLine;
备注:singleLine实际上已经过时了,可用android:lines="1"代替;
②指定文本超过范围后的省略方式:
取值见下表
③指定是否获取焦点。跑马灯效果要求设置为true:
xml中——focusable;代码中——setFocusable;
④指定在触摸时是否获取焦点,跑马灯效果要求设置为true:
xml中——focusableInTouchMode;代码中——setFocusableInTouchMode;
指定文本超过范围后的省略方式取值表:
①省略号在开头:
xml中——start;TruncateAt中——START;
②省略号在中间:
xml中——middle;TruncateAt中——MIDDLE;
③省略号在末尾:
xml中——end;TruncateAt中——END;
④跑马灯显示:
xml中——marquee;TruncateAt中——MARQUEE;
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
tools:ignore="HardcodedText">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="笔者花了一整天的时间仔细研究了JDBC的使用,内容很充实,代码都经过了验证如果你能够仔细阅读完这篇文章,JDBC的相关知识我想你一定会有所掌握。在阅读的过程中,有任何不理解的地方都欢迎留言讨论。"
android:textColor="@color/colorPrimary"
android:textSize="25sp" />
</LinearLayout>效果:

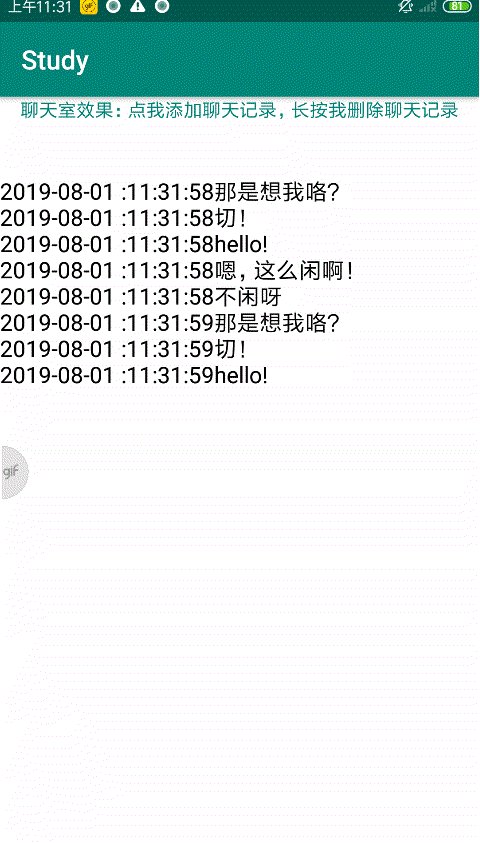
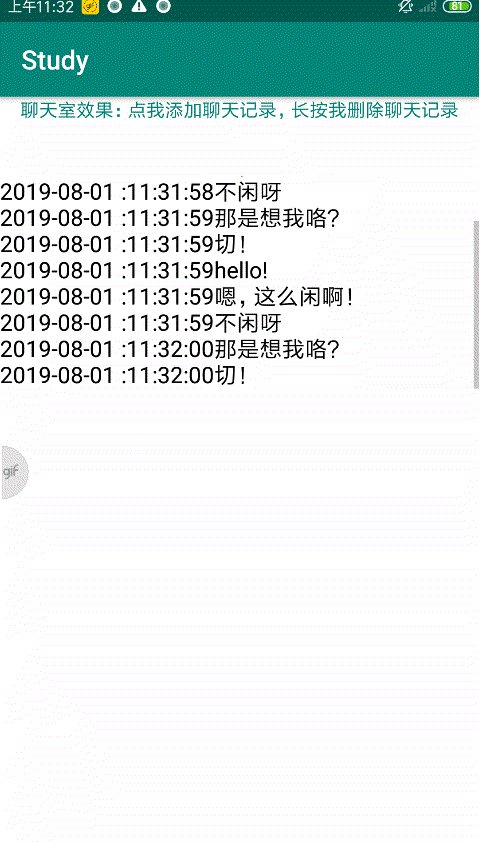
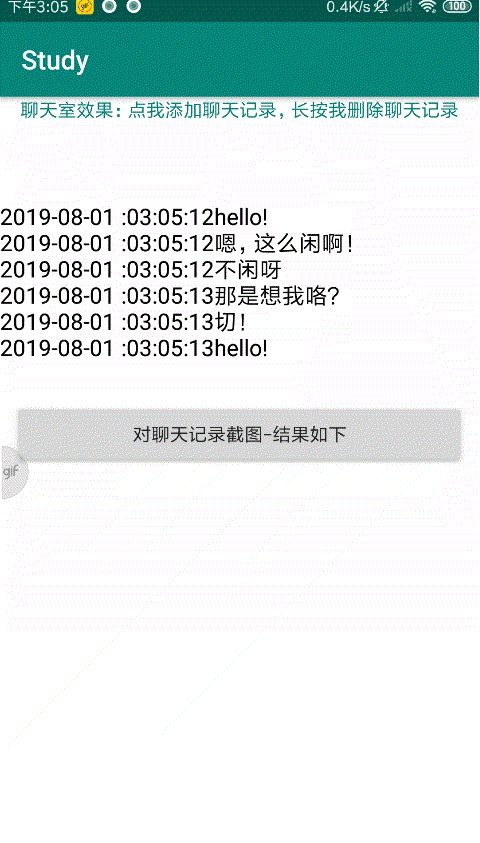
聊天室或文字直播间效果:
用到的属性和方法说明:
①指定文本的行数:
xml中——lines;代码中——setLines;
②指定文本的最大行数:
xml中——maxLines;代码中——setMaxLines;
③指定滚动条的方向,取值vertical或者horizontal,若不指定将不显示滚动条:
xml中——scrollbars;代码中—无—;
④设置文本的移动方式,可设置ScrollingMovementMethod,不设置则无法拉动文本:
xml中——无;代码中——setMovementMthod;
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:ignore="HardcodedText"
android:gravity="center">
<TextView
android:id="@+id/tv_notice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="聊天室效果:点我添加聊天记录,长按我删除聊天记录"
android:textColor="@color/colorPrimary"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_chat"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
android:scrollbars="vertical"
android:textColor="#000000"
android:textSize="17sp"
android:lines="8"
android:maxLines="8"
android:gravity="start|bottom"/>
</LinearLayout>
</LinearLayout>逻辑代码:
package com.zibo.study;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.text.format.DateFormat;
import android.text.format.DateUtils;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.TextView;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MainActivity extends AppCompatActivity {
//记录点击次数和原本的字符串内容
int i=0;
StringBuilder sb = new StringBuilder();
@SuppressLint("SetTextI18n")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//准备一组字符串
final String[] strings = {"hello!","嗯,这么闲啊!","不闲呀","那是想我咯?","切!"};
//绑定控件
TextView tv_notice = findViewById(R.id.tv_notice);
final TextView tv_chat = findViewById(R.id.tv_chat);
//提示文字的点击事件
tv_notice.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//点击事件
tv_chat.setText(sb.append(getTime()).append(strings[i%strings.length]).append("\r\n").toString());
i++;
}
});
//提示文字的长按事件
tv_notice.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
//长按事件
tv_chat.setText("");
sb.delete(0,sb.length());
return true;
}
});
}
private String getTime(){
Date date = new Date();
@SuppressLint("SimpleDateFormat")
SimpleDateFormat dateFormat= new SimpleDateFormat("yyyy-MM-dd :hh:mm:ss");
return dateFormat.format(date);
}
}
效果:

2、按钮Button
Button派生自TextView,UI上区别是Button有一个按钮外观,以提示用户点击,可以修改background属性值达到外观的目的,也可以将background属性值设置为@null,这样跟TextView就没有什么区别了;
3、图像视图ImageView
常用设置:
①指定图形的拉伸类型,默认是fitCenter:
xml中——scaleType;代码中——setScaleType;
属性值见下表:

②指定图片的来源,src图形按照指定的scaleType进行拉伸,背景图不按,背景默认为fitXY;
xml中——src;代码中——setImageDrawable这是图形的Drawable对象,setImageResource设置图形的资源ID,setImageBitmap设置图形的位图对象;
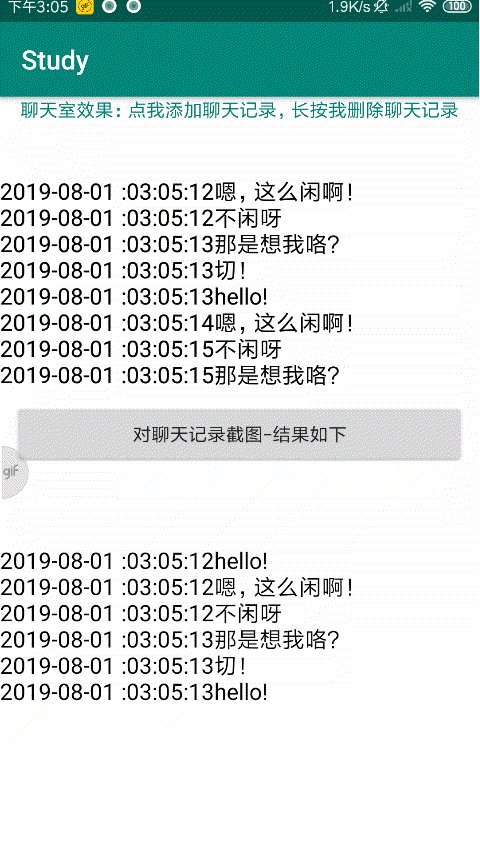
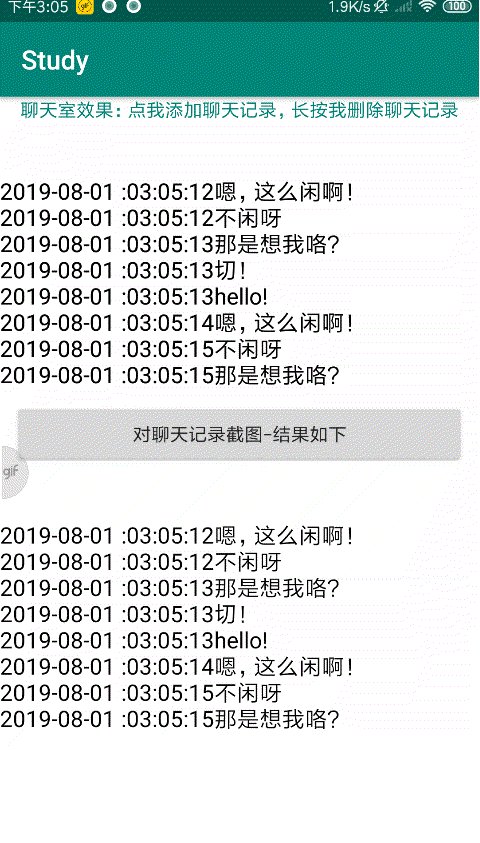
Android自带的截图功能:
相关方法说明:
①setDrawingCacheEnabled:
设置绘图可用的缓存状态,true表示打开,flase表示关闭;
②isDrawingCacheEnabled:
判断该空间的绘图缓存释放可用;
③setDrawingCacheQuality:
设置绘图缓存的质量;
④getDrawingCache
获取该控件的绘图缓存结果,返回值为Bitmap类型;
⑤setDrawingCacheBackgroundColor:
设置绘图缓存的背景颜色(默认是黑色,一般设置为白色);
具体实现步骤:
①开启绘图缓存——setDrawingCacheEnabled(true);
②获取图像资源——getDrawingCache();
③将图像资源与ImageView绑定——setImageBitmap();
④延迟200毫秒关闭绘图缓存;
代码代码演示:
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:ignore="HardcodedText"
android:gravity="center">
<TextView
android:id="@+id/tv_notice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
android:text="聊天室效果:点我添加聊天记录,长按我删除聊天记录"
android:textColor="@color/colorPrimary"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_chat"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
android:scrollbars="vertical"
android:textColor="#000000"
android:textSize="17sp"
android:lines="8"
android:maxLines="8"
android:gravity="start|bottom"/>
</LinearLayout>
<Button
android:id="@+id/btn_screenshot"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="对聊天记录截图-结果如下"/>
<ImageView
android:id="@+id/iv_img"
android:layout_width="match_parent"
android:layout_height="200dp"
android:contentDescription="@string/app_name"/>
</LinearLayout>逻辑代码:
package com.zibo.study;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.text.format.DateFormat;
import android.text.format.DateUtils;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MainActivity extends AppCompatActivity {
//记录点击次数和原本的字符串内容
int i=0;
StringBuilder sb = new StringBuilder();
TextView tv_chat;
@SuppressLint("SetTextI18n")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//准备一组字符串
final String[] strings = {"hello!","嗯,这么闲啊!","不闲呀","那是想我咯?","切!"};
//绑定控件
TextView tv_notice = findViewById(R.id.tv_notice);
tv_chat = findViewById(R.id.tv_chat);
Button btn_screenshot = findViewById(R.id.btn_screenshot);
final ImageView iv_img = findViewById(R.id.iv_img);
//截图-1、设置绘图缓存状态为可用
tv_chat.setDrawingCacheEnabled(true);
//截图-按钮点击
btn_screenshot.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//截图
//截图-2、获取Bitmap
Bitmap bitmap = tv_chat.getDrawingCache();
//截图-3、显示图片
iv_img.setImageBitmap(bitmap);
//延迟关闭绘图缓存,因为渲染界面需要时间,直接关闭可能会导致系统找不到位图对象
mHandler.postDelayed(mRestCache,200);
}
});
//提示文字的点击事件
tv_notice.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//点击事件
tv_chat.setText(sb.append(getTime()).append(strings[i%strings.length]).append("\r\n").toString());
i++;
}
});
//提示文字的长按事件
tv_notice.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
//长按事件
tv_chat.setText("");
sb.delete(0,sb.length());
return true;
}
});
}
//延迟关闭绘图缓存
private Handler mHandler = new Handler();
private Runnable mRestCache = new Runnable() {
@Override
public void run() {
tv_chat.setDrawingCacheEnabled(false);
//关闭再打开的目的是为下次截图作准备
tv_chat.setDrawingCacheEnabled(true);
}
};
//获取当前系统时间
private String getTime(){
Date date = new Date();
@SuppressLint("SimpleDateFormat")
SimpleDateFormat dateFormat= new SimpleDateFormat("yyyy-MM-dd :hh:mm:ss");
return dateFormat.format(date);
}
}
效果:

4、图像按钮ImageButton
ImageButton派生自ImageView,本质上就是一个带了按钮外观的图片;
Button可以设置文字按钮,ImageButton可以设置图片按钮,那么图片加文字按钮呢?
通过TextView实现图片加文字按钮:
XML中的基本设置:
drawabeTop、drawabeBottom、drawabeLeft、drawabeRight:分别指定文本上下左右的图形;
drawablePadding:指定图形与文本的间距;
代码中的基本设置:
setCompoundDrawables:设置文本周围的图形;
setCompoundDrawablePadding:设置图形与文本的间距;



















