快捷指令速查表
| 标题 | |
|---|---|
| 快速打开Dev Tools | Ctrl + Shift + i |
| 打开命令菜单 | Ctrl + Shift + P |
| 快速打开Dev Tools | Ctrl + Shift + i |
| 快速打开Dev Tools | Ctrl + Shift + i |
| 快速打开Dev Tools | Ctrl + Shift + i |
| 快速打开Dev Tools | Ctrl + Shift + i |
| 快速打开Dev Tools | Ctrl + Shift + i |
| 快速打开Dev Tools | Ctrl + Shift + i |
| 快速打开Dev Tools | Ctrl + Shift + i |
修改Dev Tools的主题
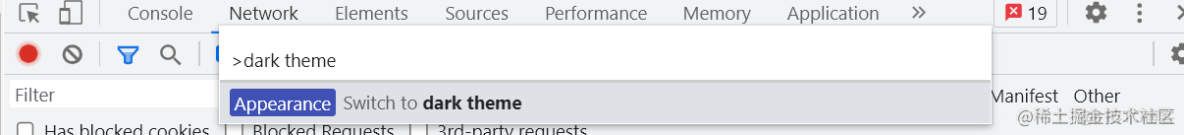
- 修改为dark主题
dark theme

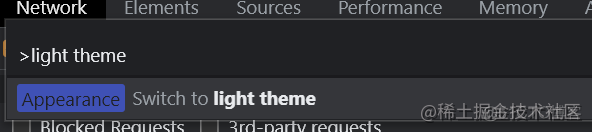
- 修改为白色主题
light theme

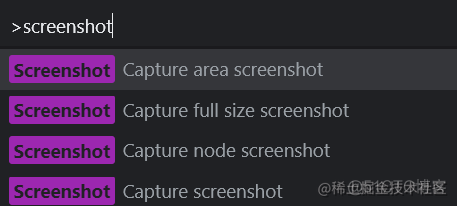
截屏
screenshot

改变调试窗口的位置
dock to rightdock to leftdock to bottom
常用Tab介绍
1. Element
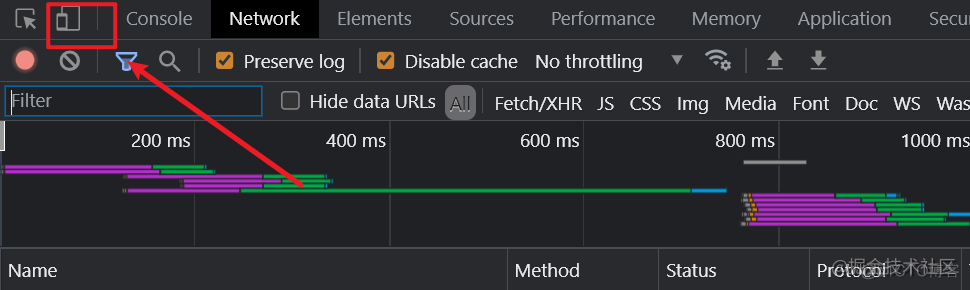
- 查看页面在移动端布局的样子,可以点击下面的按钮

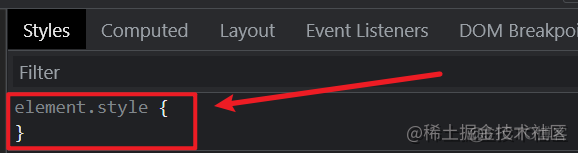
- 给目标元素添加样式
首先选中元素,然后在下面添加样式

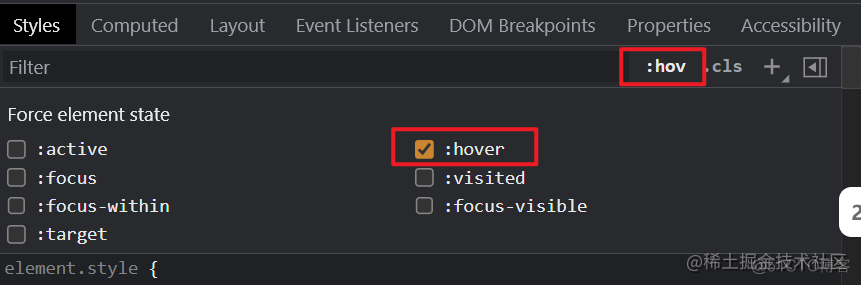
- 让hover永驻
选中目标元素然后点击下面的内容

- 只修改列表项中的某一个
选中目标元素点击cls

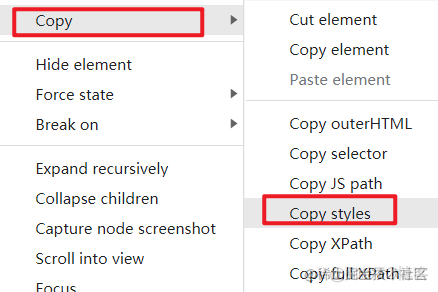
- 复制样式并粘贴样式
选中目标样式,然后点击copy styles

选中需要粘贴样式的位置,然后粘贴到下面的位置

Computed
这个tab栏主要记载了当前页面都应用了哪些样式,通过点击可以跳转到这些样式。
- Show all与Group

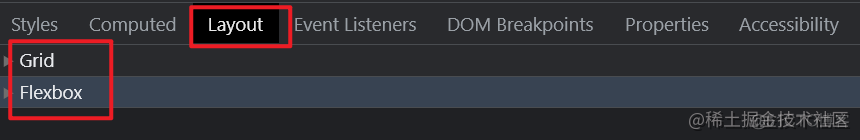
Layout
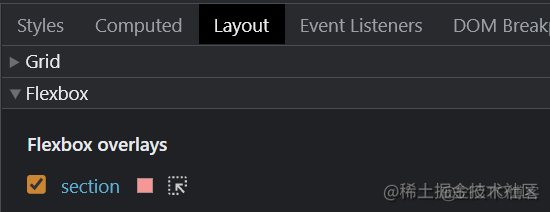
在Layout标签下可以调试Grid布局和Flex布局。

勾选flex元素可以给flex元素加上横线边框。

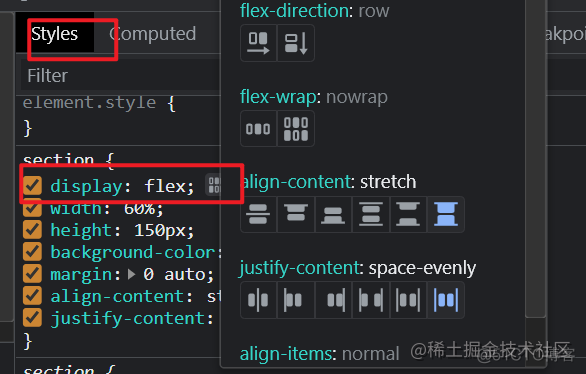
可以通过styles面板中的点击图标来测试flex的其他属性。

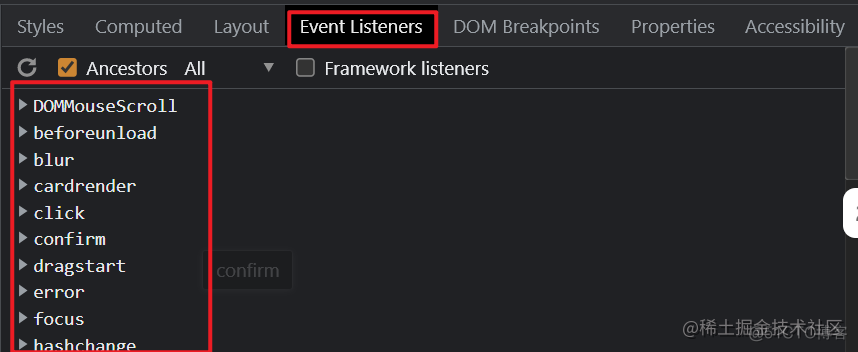
Event Listeners
该面板可以查看当前页面所有的监听事件。