Effect Exporter
- 一款 CocosCreator Shader Editor,同时支持 Shader 2D&&3D 特效的编辑器插件, 支持节点预览,支持2D/3D即时切换。支持最新版本 CocosCreator(v3.6.x)。
- 商店地址: Effect Exporter
- 在线文档: https://www.exporter.top
- 论坛讨论: Effect Exporter :支持 Shader 2D&&3D 的特效编辑器
前言
- 随着 v3.0.0 版本的发布,CococsCreator 3D 功能更加完善,而我对其中 Effect3D 效果的实现比较感兴趣,但鉴于 CocosCreator 目前还没有内置的可视化材质编辑器,一番考量之后,我萌生了一个大胆的想法:在 CocosCreator 编辑器内集成 Effect3D 材质编辑器!于是,就有了 Effect Exporter 。
简介
- 这是一款为 CocosCreator 深度定制的 Shader Editor 编辑器插件
- 支持 effect 2D/3D 特效
- 支持 3D 光照
- 支持纹理/法线/折射/反射贴图
- 支持从资源管理器右键一键编辑 material 、effect 文件,可实时保存到effect文件并生效预览
- 支持重新编辑已导出的 effect 文件
- 支持 shift + 左键 框选生成 Frame 组合节点重复使用
- 已调通 100+ 节点,可满足大部分 effect 特效需求
- 已打通在线示例,可一键导入并重复编辑
v1.0.2 新增
- 自定义节点 前往在线文档查看
- 新增 ShaderToy 特效集成示例
v1.0.3 新增
- 自定义节点使用 ts 文件定义,支持类型提示;
- 增加 高频节点 组,提升用户体验;
- 增加更多自定义特效
v1.1.0 新增
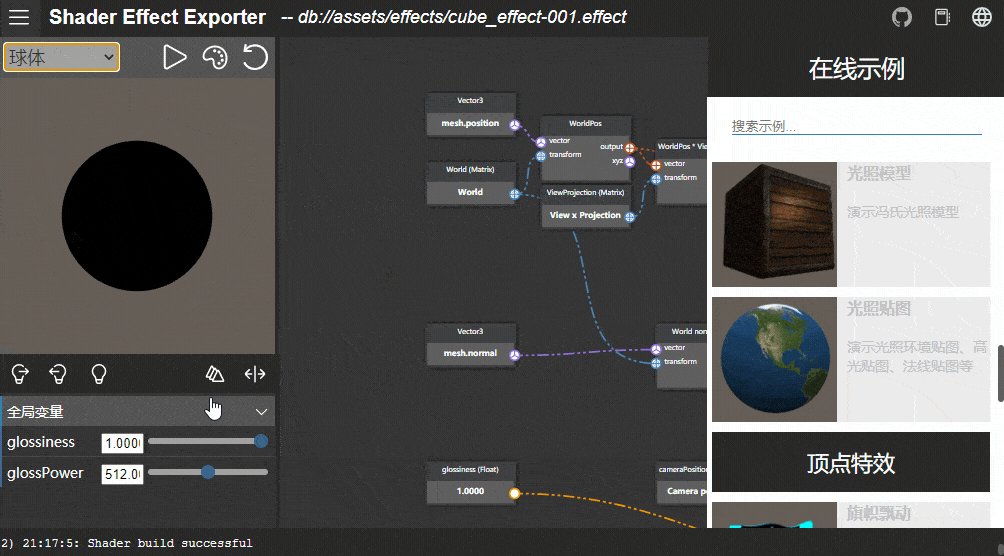
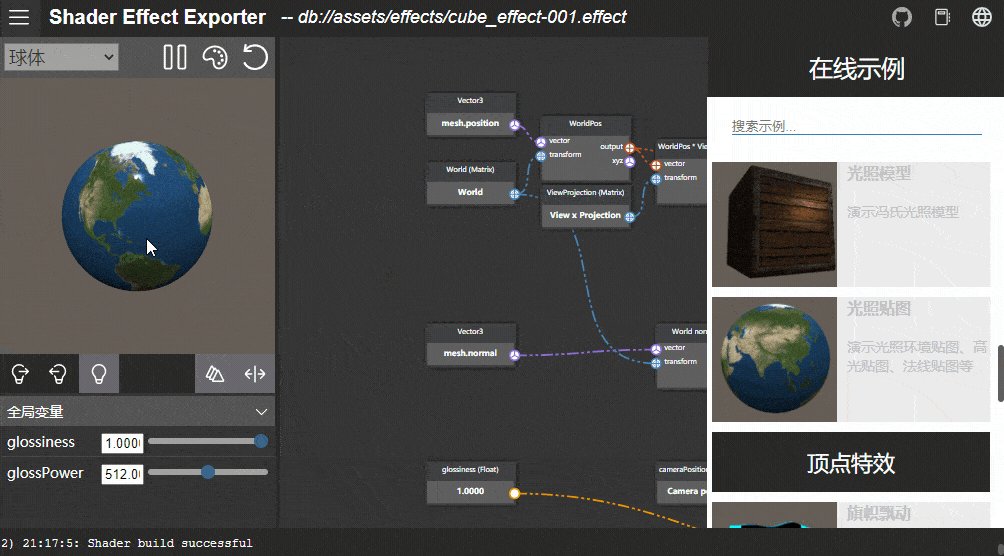
- 支持特效节点 2D/3D 预览
- 支持切换预览模式(2D、3D切换)
- 支持切换预览模型
- 菜单选项增加多个自定义配置,提升用户体验
详见文末图解
功能介绍
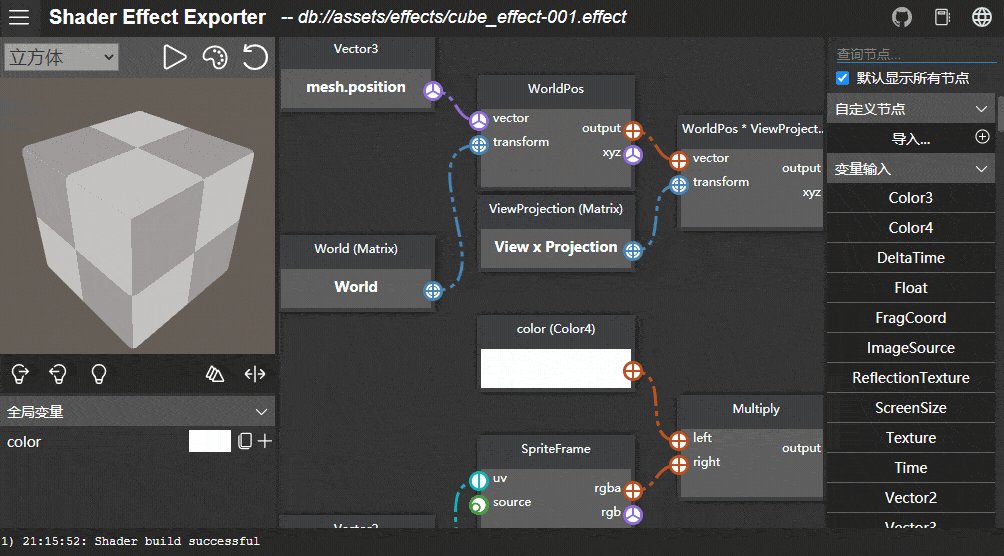
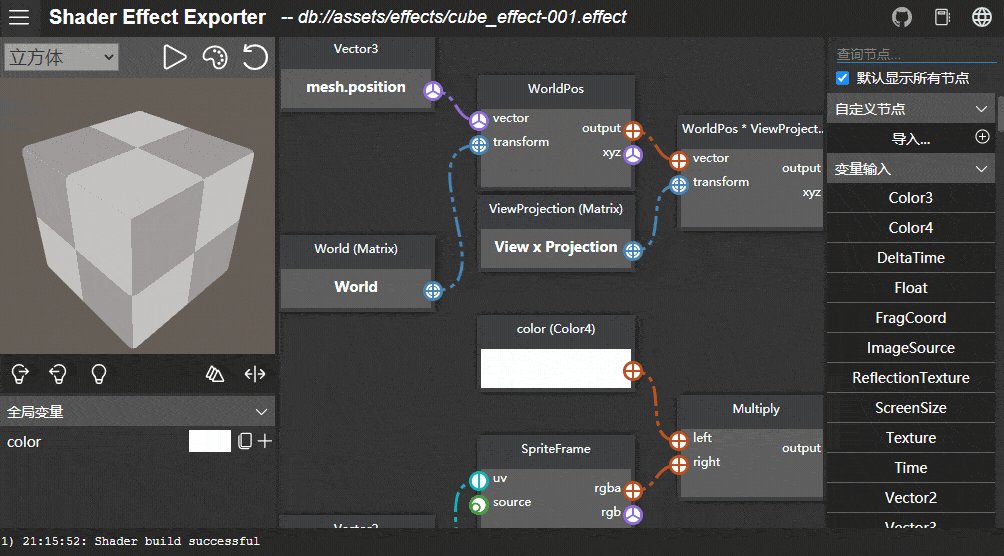
- 界面一览
- 左侧弹出菜单点击左侧
按钮可以弹出编辑器菜单,编辑器当前支持一键导出 effect 并即时生效预览,并可重复编辑
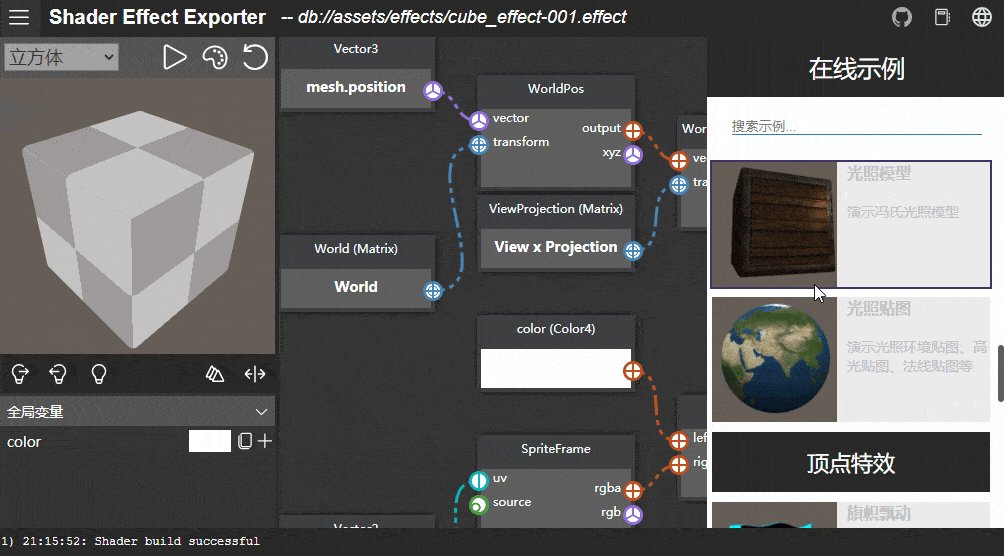
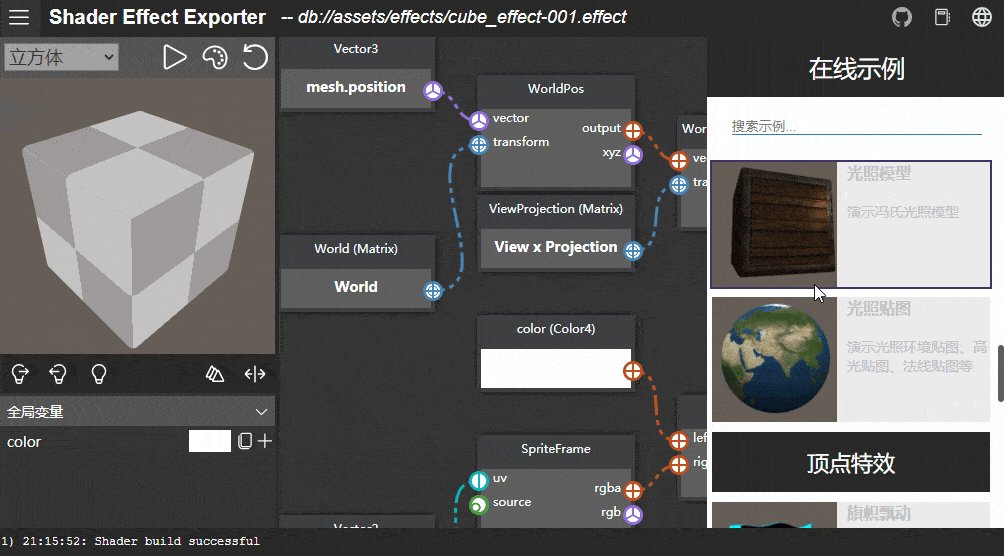
- 右侧在线示例点击顶部右侧菜单
,打开 在线示例面板,选择喜欢的示例,点击即可加载:

默认Effect3D模板
- 当第一次编辑某个 effect 文件时,会生成一份默认的节点树结构:
其中包含两大部分:
- VertexOutput 控制的顶点着色器:
- 在顶点着色器中,主要实现了坐标空间的转换。具体原理可以参考 LearnOpengl 坐标系统

- VertexOutput根据节点树计算出一个 Vector4 裁剪空间坐标作为顶点着色器的结果输出,最终生成 effect 内顶点着色器部分的代码如下: vec4 vert(void) { //WorldPos vec4 output1 = cc_matWorld * vec4(a_position, 1.0); //WorldPos * ViewProjectionTransform vec4 output0 = cc_matViewProj * output1; //VertexOutput vec4 target_VertPosition = output0; return target_VertPosition; }
以上需要了解 CocosEffect v3 常用 shader 内置 Uniform
- FragmentOutput 控制的 片元着色器 :
- 在默认模板中提供了一个 Color4 颜色输入变量,并直接作为片元着色器的结果输出,最终生成 effect 内片元着色器部分的代码如下: vec4 frag(void) { //FragmentOutput vec4 target_FragColor = u_color; return target_FragColor; }
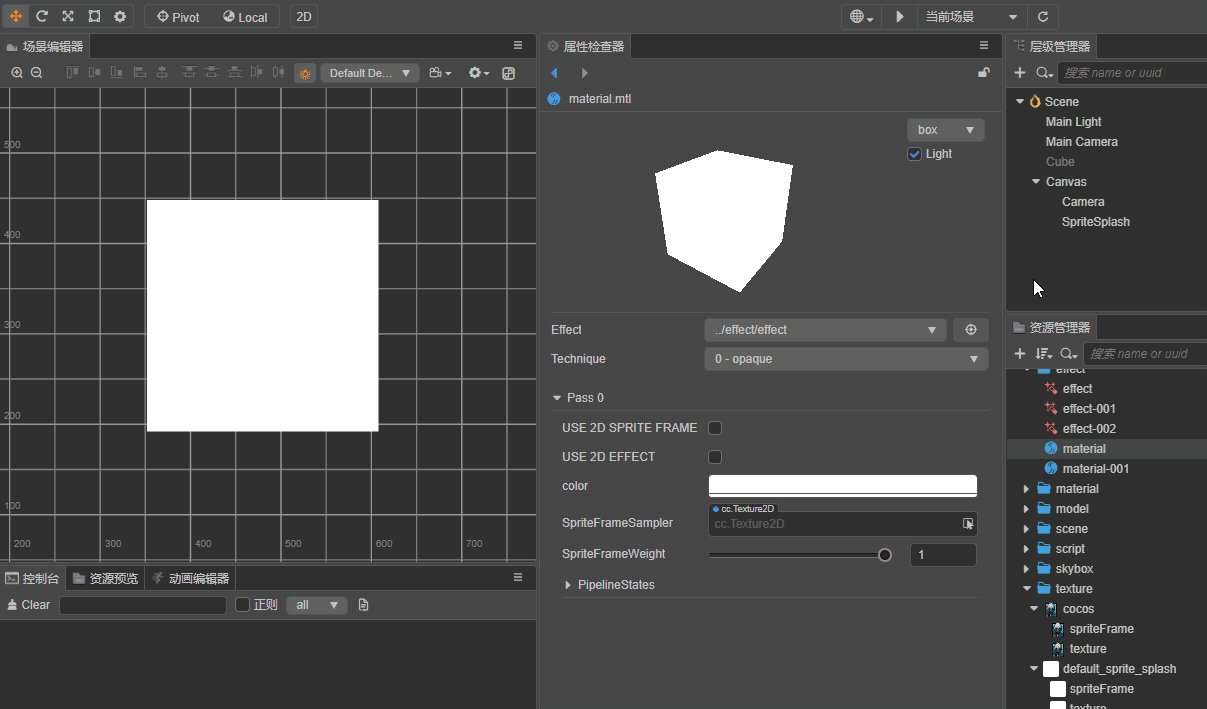
默认Effect2D模板:
- 2D 模板与 3D 模板差异不大,主要是默认在 片元着色器 加了个 TextureBlock类型的贴图节点 SpriteFrame,方便控制 2D 纹理
对应到 effect 文件,每个纹理输出都由一张纹理贴图和一个纹理权重控制:

在该默认模板中,片元着色器还有一个 MultiplyBlock 乘法节点,用来混合贴图颜色与 Color4 定义的颜色,生成的effect代码如下:
vec4 frag(void) { //SpriteFrame 纹理采样 #if (USE_2D_SPRITE_FRAME) // 当启用宏 USE_2D_SPRITE_FRAME 时,采样 cc.Sprite 自身组件上的纹理 vec4 tempTextureRead = texture(cc_spriteTexture, transformedUV); #else // 采样 SpriteFrameSampler 定义的输入纹理 vec4 tempTextureRead = texture(SpriteFrameSampler, transformedUV); #endif //纹理权重 vec4 rgba = tempTextureRead.rgba * SpriteFrameWeight; //Multiply(乘法结节,这里用来混合颜色) vec4 output2 = u_color * rgba; //FragmentOutput(最终输出的颜色) vec4 target_FragColor = output2; return target_FragColor; }
在CocosCreator中演示效果如下:

特别说明
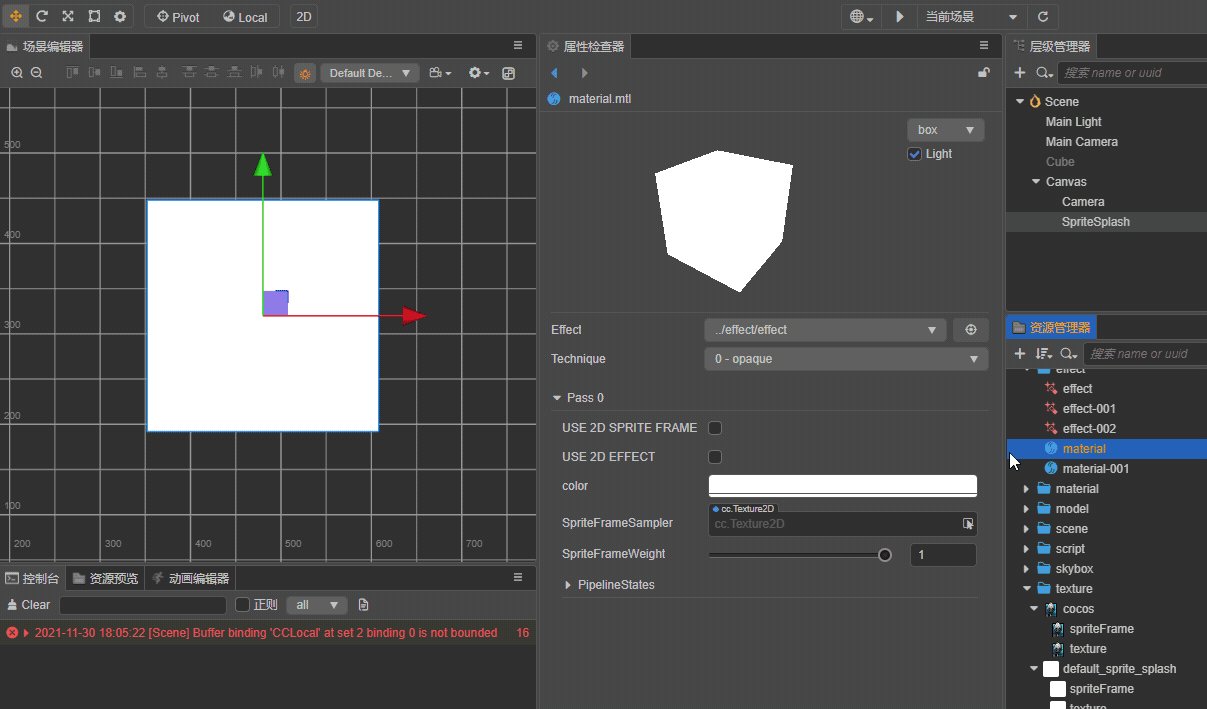
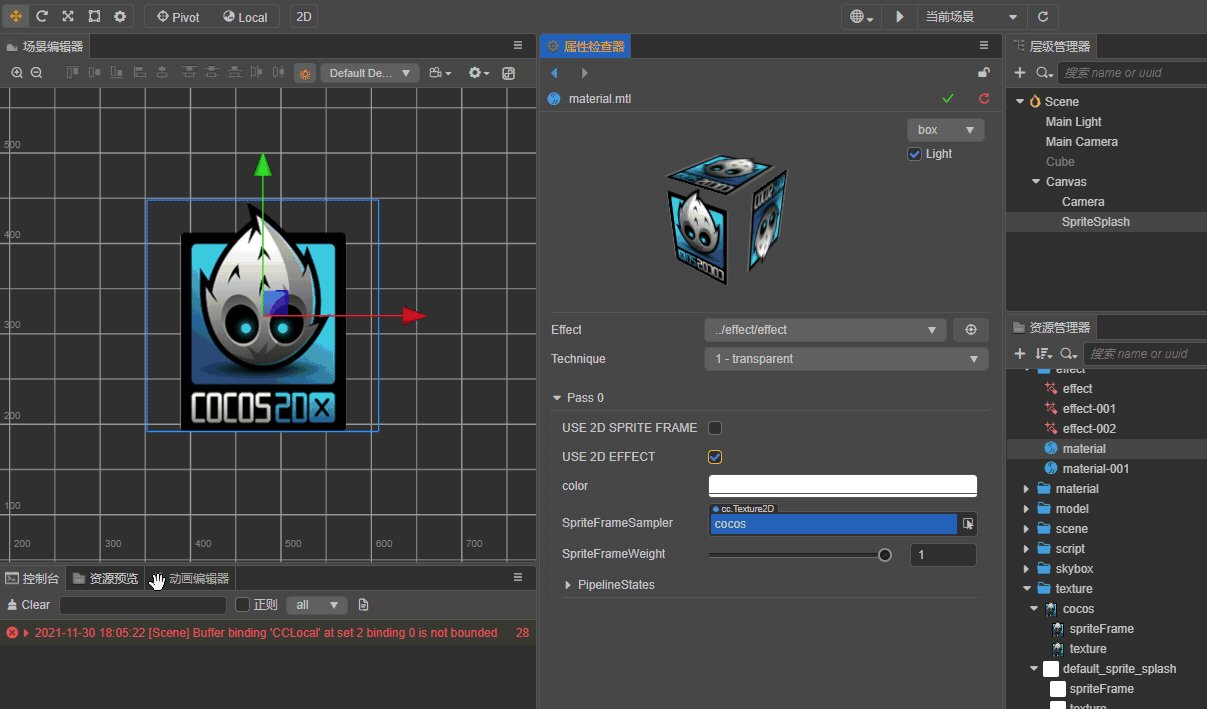
在CocosCreator 2D对像(比如Sprite对象)下使用自定义材质时
宏 USE_2D_EFFECT 一定要勾选,使 effect 内相关定义生效,否则会报 CCLocal 相关错误:
同时支持 2D/3D 显示
- 一个特效可以同时支持 2D 或 3D 显示效果,可参考 在线示例 中的 扭曲特效(2D/3D)

快速开始
- 在 CocosCreator 编辑器菜单 扩展 --> 商城 中搜索 exporter 即可找到该插件,购买后下载到本地:
- 导入插件 oreo-shader-effect-exporter 并启用,推荐安装到 全局 ,所有项目可用:
- 在 资源管理器 面板选中任一 effect 或 material 文件,如果右键菜单出现 编辑 Effect 等字样,则表示插件已导入成功:

在线示例
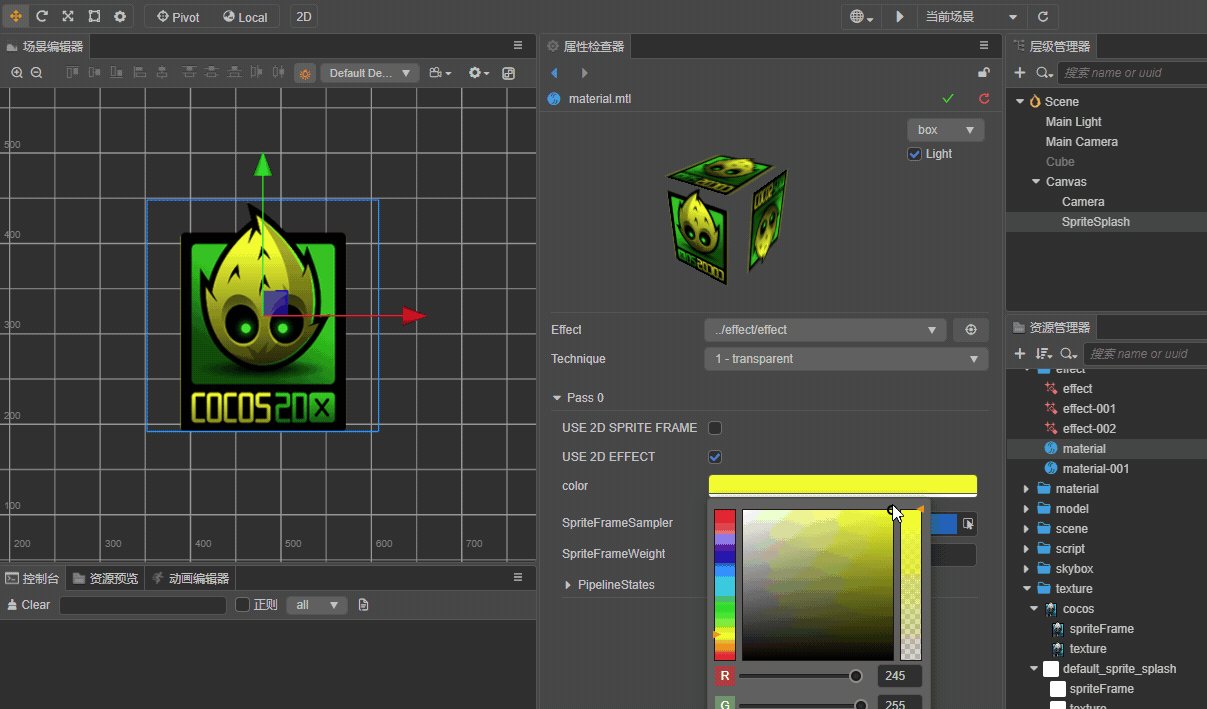
- 新建 Cube 节点,新建 effect 、material 文件,为 material 指定 effect 后,右键选中刚才新建的material或effect,可看到 编辑 Effect 相关菜单,点击即可打开 Effect Exporter 编辑器。简单修改下默认模板(这里只是简单调整了颜色),点击左上角菜单 导出(.effect)即可导出到关联的 effect 文件并实时生效预览:
注:
- 插件第一次编辑某个 effect 文件时,会生成一份默认(3D)的节点树结构。
- 该行为与操作左上角菜单弹出面板下的 新建默认Effect3D项目 行为相同。
- 操作视频:
加载示例
- Effect Exporter 提供了完整的在线示例,可以很方便的浏览效果并一健导入:
目前示例还在持续添加
- 部分示例展示:溶解与定向消失
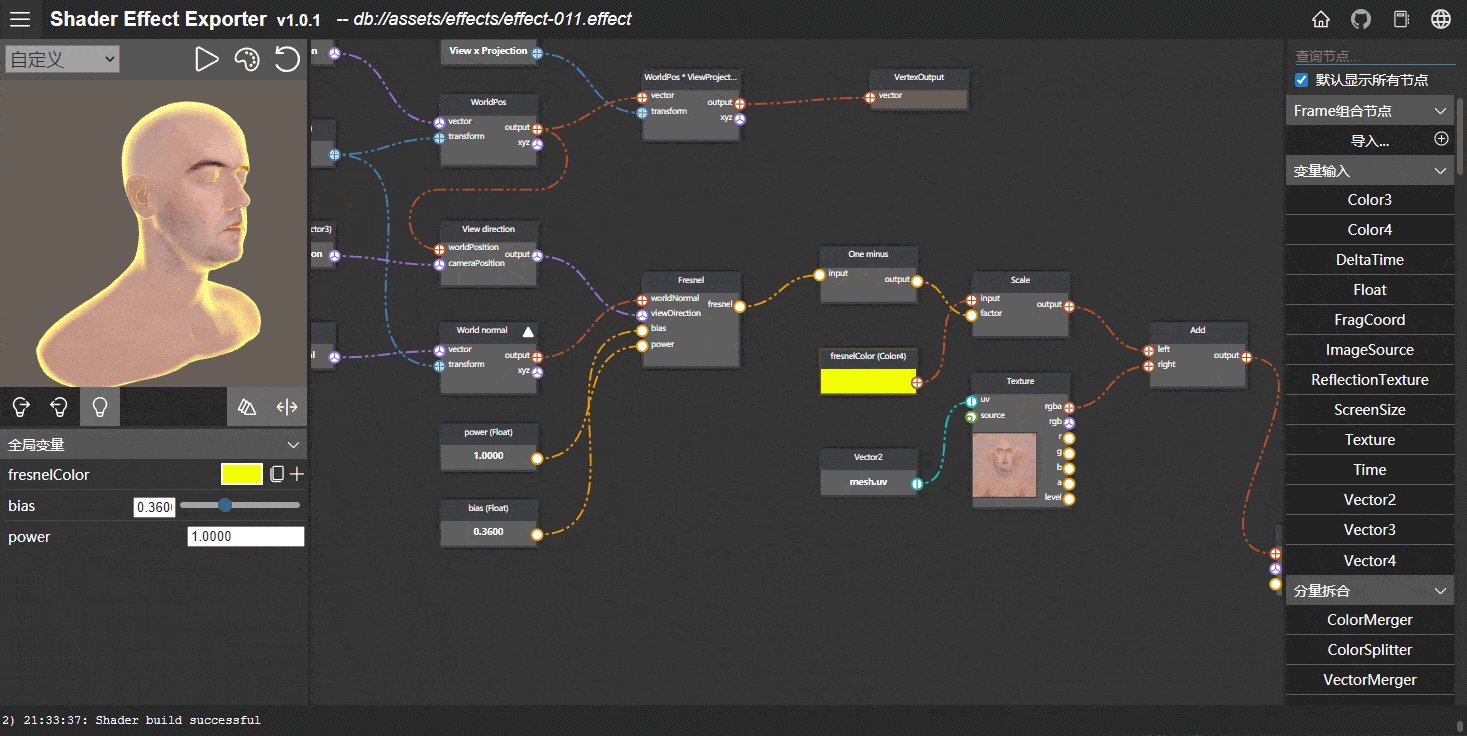
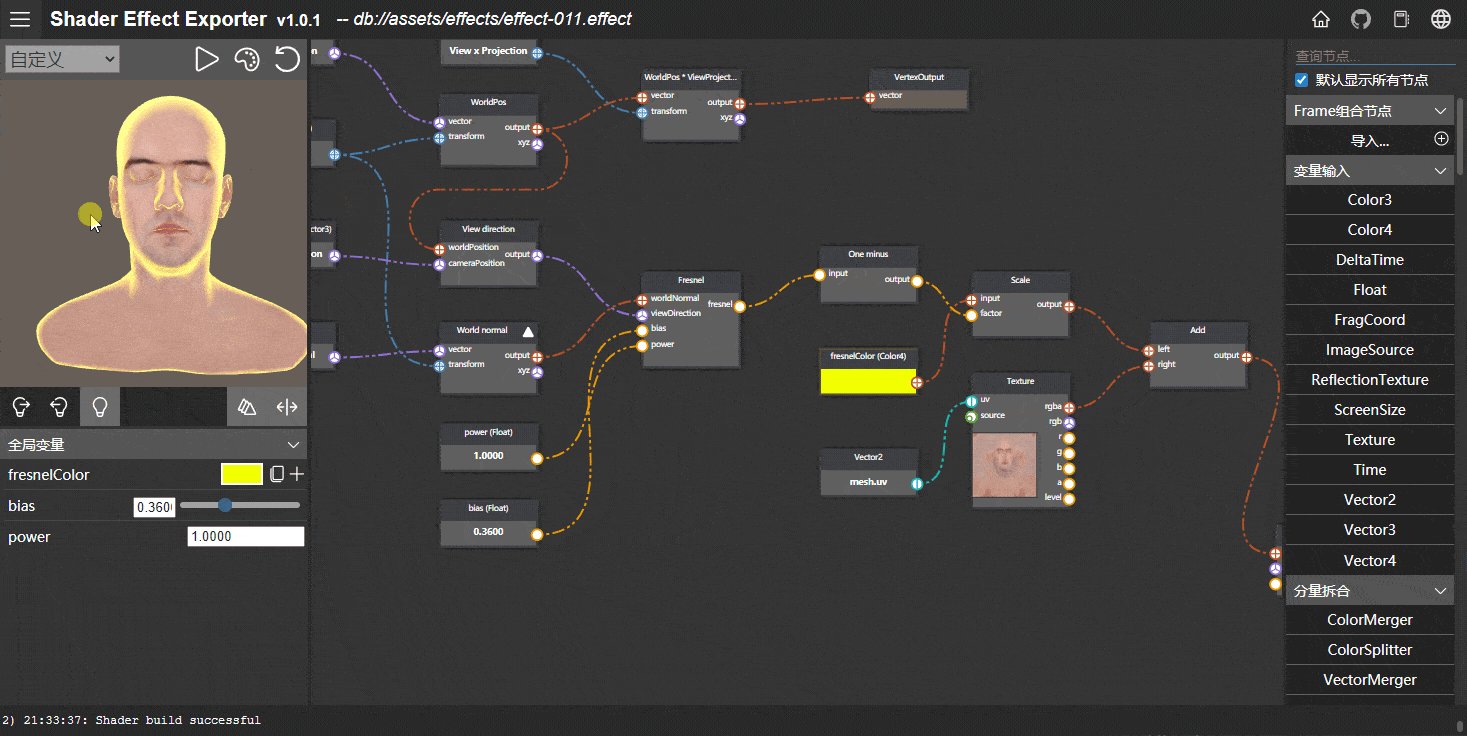
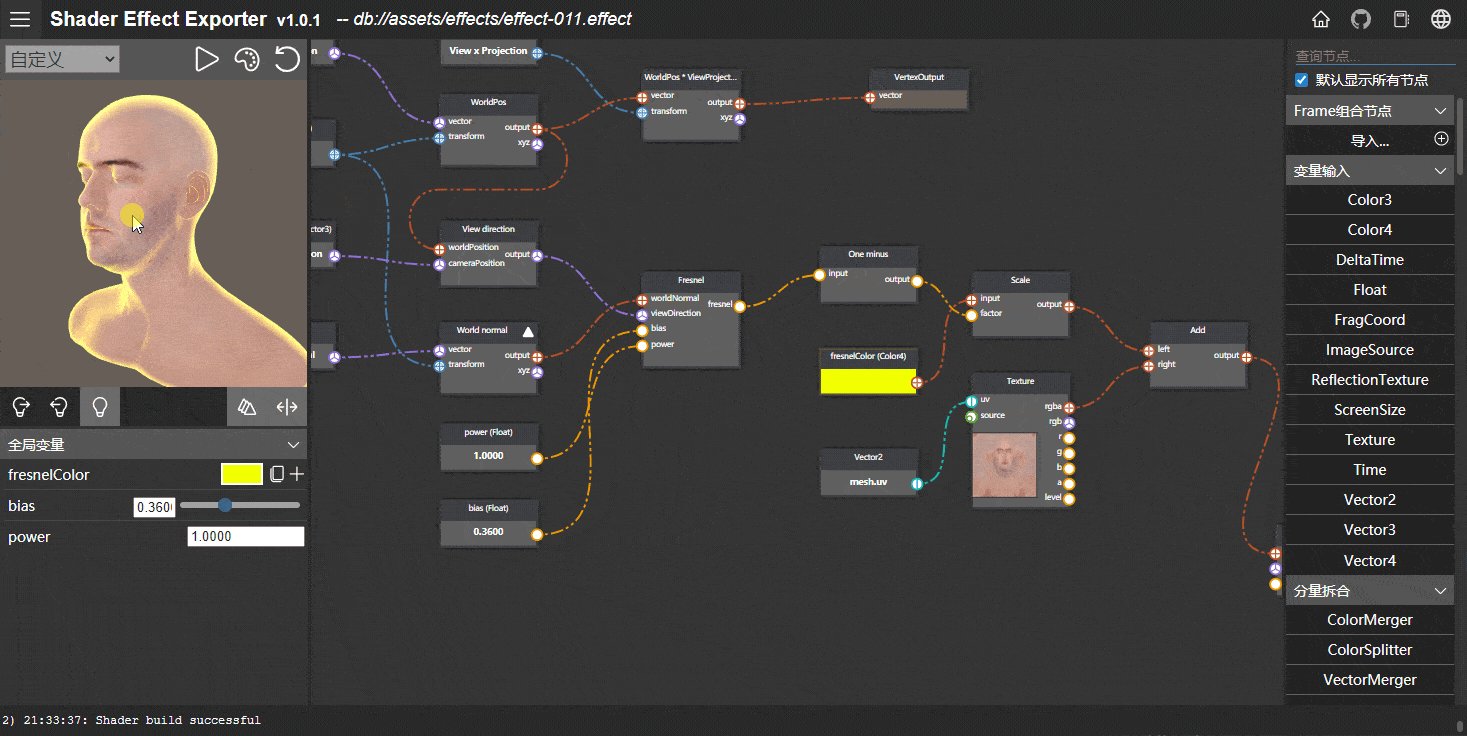
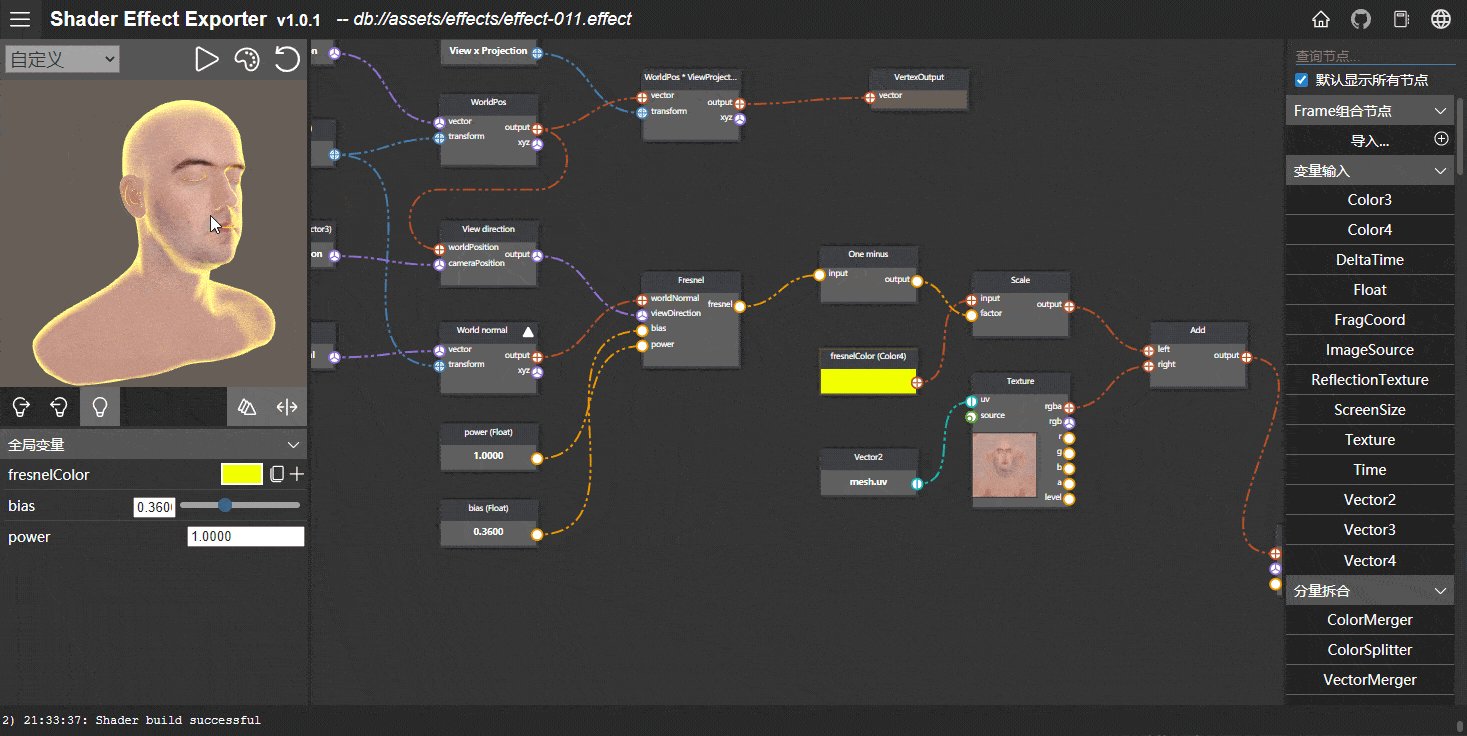
菲涅尔反射

光照贴图

汇总效果
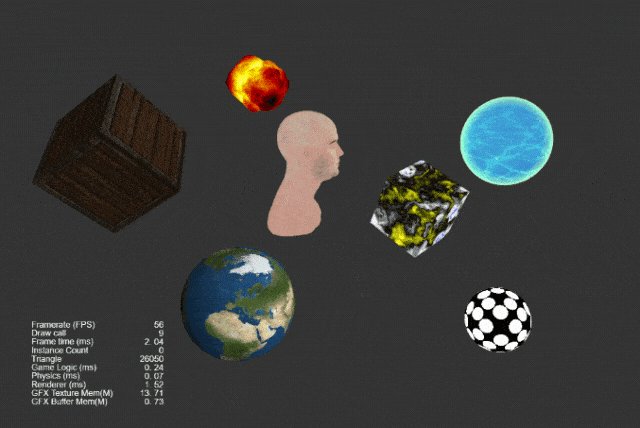
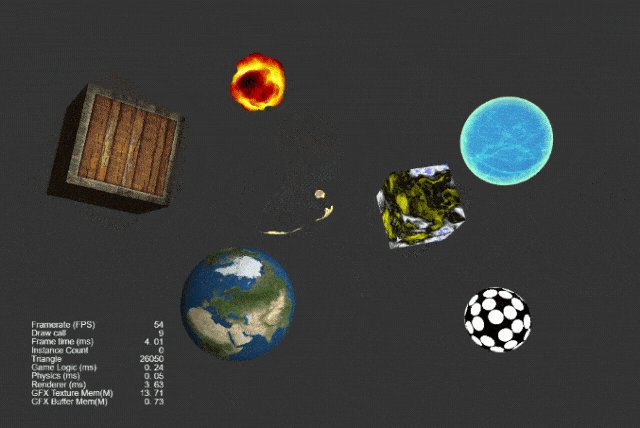
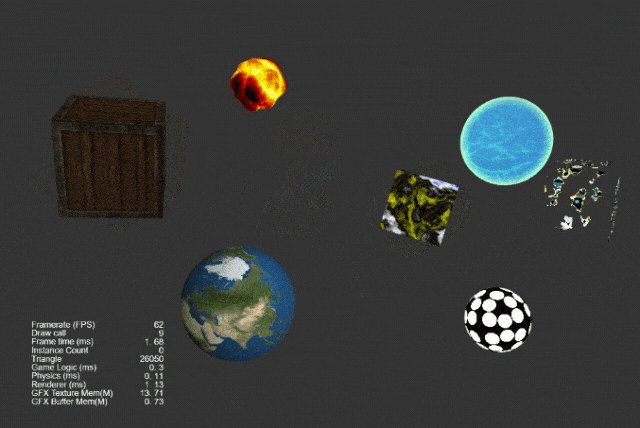
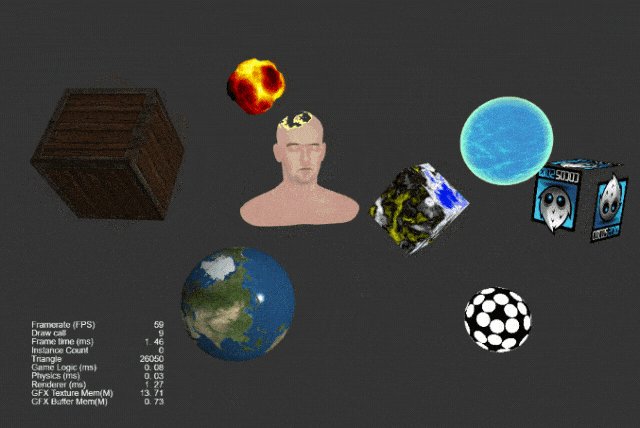
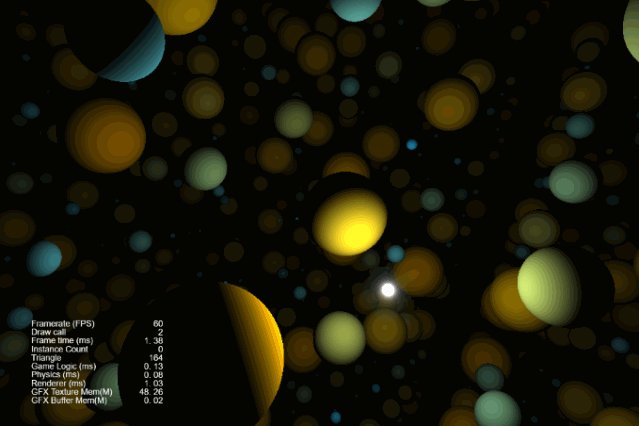
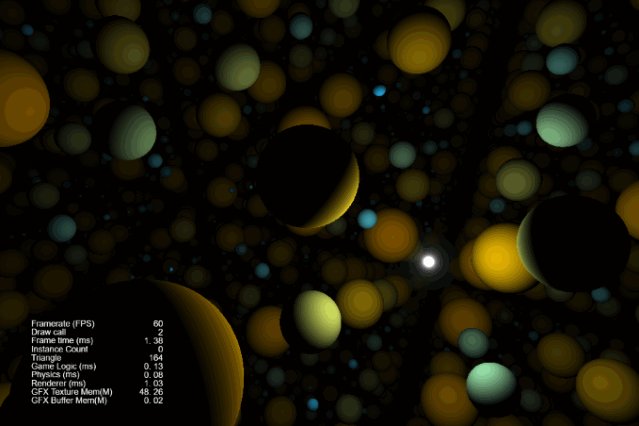
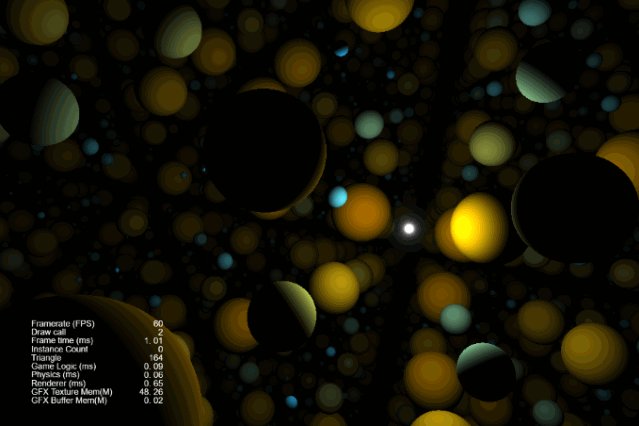
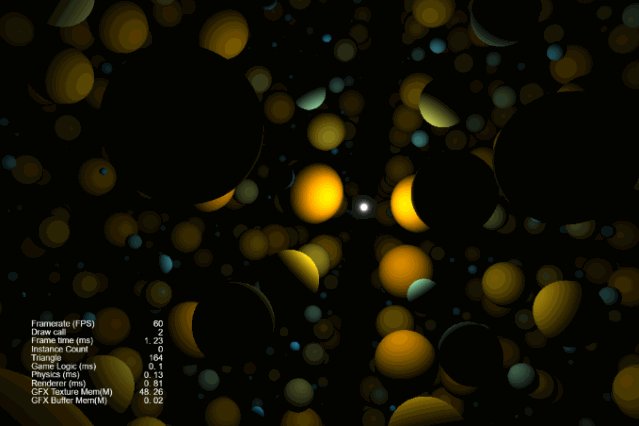
- 线上示例均可一键导出到 CocosCreator 中,以下是部分示例运行效果:

v1.0.2 新增
- 自定义节点
- 参考 ShaderToy 特效实现了部分示例,细节请参考插件 oreo-shader-effect-exporter\editor\blocks 文件实现。展示效果如下:火焰效果
水波纹荡漾效果

万花筒效果

- 导出到 CocosCreator 中运行效果如下
v1.0.3 新增
- 自定义节点修改为 ts 描述,支持类型提示
- 新增 高频节点 组,方便使用
- 新增多个自定义节点示例



v1.1.0 重磅新增
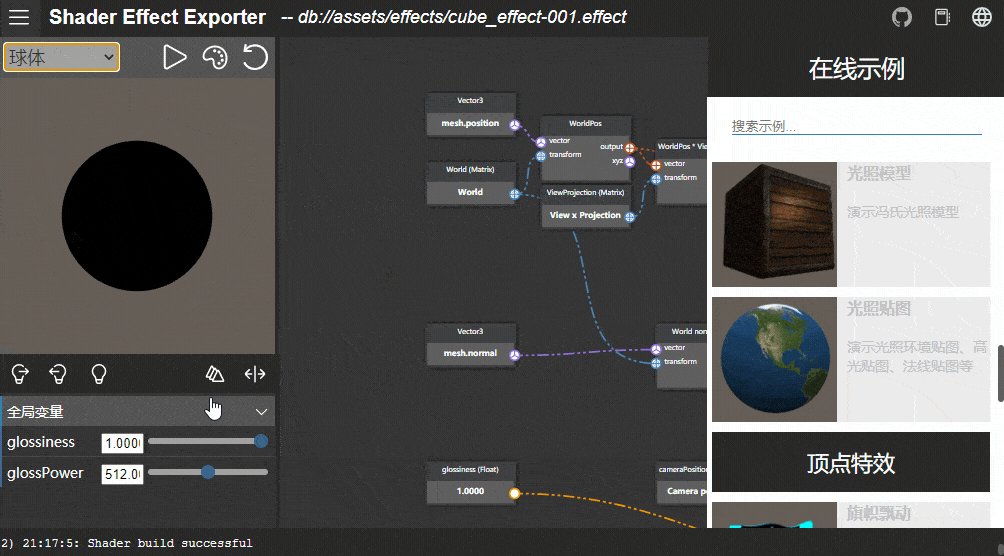
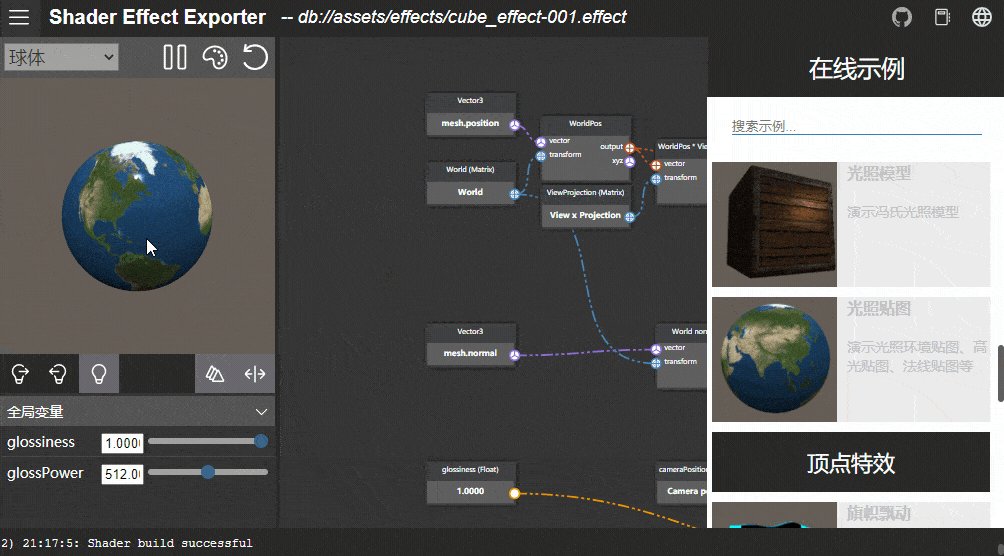
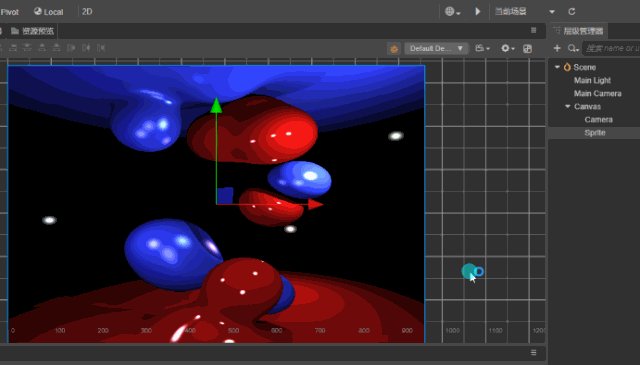
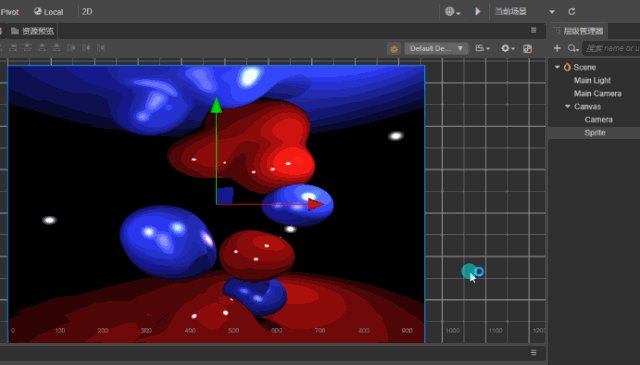
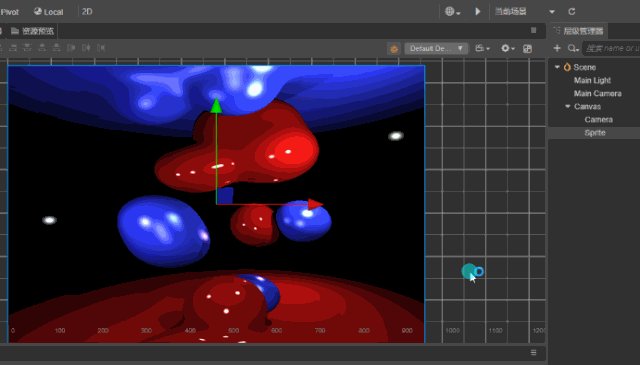
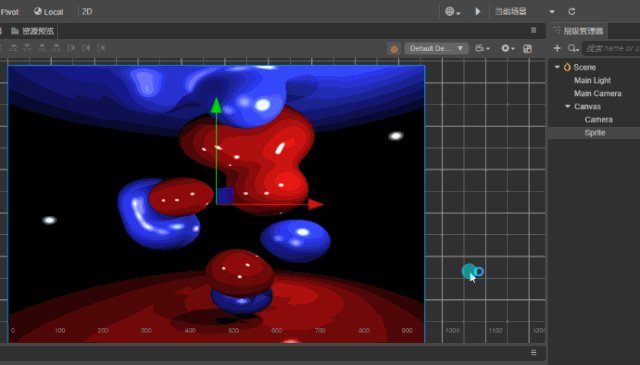
- 支持特效节点 2D/3D 即时预览
- 支持切换预览模式(2D、3D切换)
- 支持切换预览模型
- 一键生效,所见即所得
关于
- 关于 Effect Exporter 编辑器的实现,作者大量参考了以下开源项目,有兴趣的伙伴可以了解一下,一起交流
- babylon.js
- Shader Forge 中文文档
- webglstudio
- react-diagrams
- ez-shader-editor
- 推荐前置知识
- OpenGL 的世界
- WebGL 理论基础
- The Book of Shaders
- CocosCreator v3 材质系统
支持
- Effect Exporter 目前还在持续完善中,希望大家支持。商店地址:Effect Exporter | Cocos Store在线文档:Effect Exporter




















