前提须知
对Vue全家桶有基本的认知.
拥有node环境
了解express
本篇只是介绍登录状态的权限验证,以及登录,注销的前后端http交互.前端布局,后端密码验证等以后有时间再对这些内容进行补充.
一丶业务分析
1.什么情况下进行权限验证?
访问敏感接口
前端向后端敏感接口发送ajax
后端进行session验证,并返回信息
前端axios拦截返回信息,根据返回信息进行操作
进行页面切换
页面切换,触发vue-router的路由守卫
路由守卫根据跳转地址进行验证,如需权限,则发送ajax至后端验证接口
后端验证接口进行session验证,返回信息
前端根据后端返回信息进行操作
2.前后端进行了怎么的交互?
登录
注销

二丶项目环境
Vue(前端):vue vuex(存储状态) axios(发送,拦截ajax信息) vue-router(单页面路由)
Express(后端): express(后端服务器环境)
开发依赖
express-session(express中间件,用于生成session)
三丶项目开始前
1.创建项目目录,配置路由,创建页面跳转组件
项目目录:

创建components/route_list.vue进行页面跳转
主页
登录
注销
个人信息
登录状态:{{this.$store.state.me.login}}
复制代码创建stores/me.js仓库,存放登录状态
import Vue from 'vue'
import router from '../router';
export default{
namespaced:true,
state:{
login :false
},
mutations:{
changeLogin(state,{result}){
state.login = result;
}
},
actions:{
async checkMe({commit}){
const result = await Vue.prototype.$http.get('/me').then(data=>data.data);
if(!result){
router.push({name:'login'})
return
}
commit('changeLogin',{result})
}
}
}复制代码views中 新建Login,Logout,Signin,me组件
路由信息写在router.js中
2.配置路由:
引入各个页面,进行路由跳转配置
后端配置express-session
//serve/app.js文件 express服务器
const express = require('express')
//中间件--用于下发session
const session = require('express-session')
const app = express()
//使用express-session下发session
app.set('trust proxy', 1)
app.use(session({
secret: 'keyboard cat',
resave: false,
saveUninitialized: true,
}))复制代码
四丶权限验证 - 敏感接口
1.主页Index.vue--访问敏感接口,展示敏感接口数据
//请求后台数据
敏感接口
//请求信息展示
{{result}}
//页面跳转组件
import route_list from '../components/route_list'
export default {
components:{
route_list
},
data(){
return{
result:""
}
},
methods:{
//请求敏感接口
async getTest(){
this.result = await this.$http.get("/").then(res=>res.data)
}
}
}复制代码
2.后端的敏感接口接收到请求,进行判断
app.get('/', function (req, res) {
if(req.session.login){
res.send("hello world")
}else{
res.send(403)
}
})复制代码
3.axios--发送ajax后,对后端返回数据进行拦截,判断
import axios from 'axios';
import url from 'url';
import router from '../src/router'
//创建axios实例
var instance = axios.create({
baseURL: '/api'
});
//拦截器
instance.interceptors.response.use(
function(response){
return response;
},function(error){
//敏感接口.如果没有session跳转登录界面
if(error.response.status==403){
router.push({name:"login"})
}
})
export default instance;复制代码
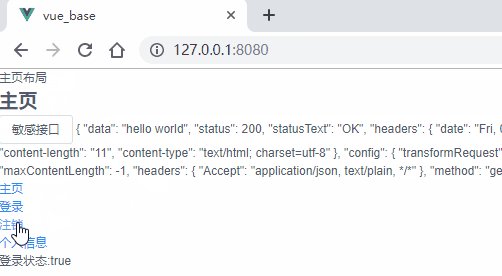
如果返回结果为true,登录状态,就可以进行访问敏感接口了.
五丶权限验证 - 页面跳转
1.路由守卫,对跳转页面进行监视
//路由守卫
router.beforeEach((to,from,next)=>{
if(to.name != 'login' && to.name != 'index'){
store.dispatch('me/checkMe')
}
next()
})复制代码
2.store中checkme,当跳转敏感页面时进行验证
actions:{
async checkMe({commit}){
//请求/me接口,对登录信息进行判断,并保留状态
const result = await Vue.prototype.$http.get('/me').then(data=>data.data);
//返回值为false,跳转至login
if(!result){
router.push({name:'login'})
return
}
commit('changeLogin',{result})
}
}复制代码
3.后端的检测登录接口接收到请求,进行判断
//验证是否登录
app.get('/me', function (req, res) {
//判断session是否为true
if(req.session.login){
res.send(true)
}else{
res.send(false)
}
})复制代码
如果返回结果为true,登录状态,就可以进行页面跳转了.
六丶登录
1.登录页Login.vue - 请求登录接口,登录成功后将信息保存到store
登录
登录
import route_list from '../components/route_list'
export default {
components:{
route_list
},
methods:{
async login(){
//请求登录接口
const result = await this.$http.get("/login").then(data=>data.data);
//记录登录状态
this.$store.commit('me/changeLogin',{result})
}
},
}复制代码
2.后端登录接口接收到请求,生成session
//登录接口,更改session状态
app.get('/login', function (req, res) {
req.session.login = true,
res.send(true)
})复制代码
现在就是登录状态了
七丶注销
1.登录页Logout.vue - 请求注销接口,注销成功后将信息保存到store
注销
注销
import route_list from '../components/route_list'
export default {
components:{
route_list
},
data(){
return{
}
},
methods:{
async login(){
const result = await this.$http.get("/logout").then(data=>data.data);
this.$store.commit('me/changeLogin',{result})
}
},
}复制代码
2.后端注销接口接收到请求,更改session状态
//登录接口,更改session状态
app.get('/login', function (req, res) {
req.session.login = false,
res.send(false)
})复制代码
现在就是注销状态了
完成展示(gif,可能加载不出来):

Demo完成后的github源码:有兴趣的可以点击直接下载执行



















