背景:在现在这个盛行前后端分离的现状下,前后端都是各自负责自己的职责,在表格分页这一块,有时候后端未给你做分页,或者忘记给你做分页了,你就可以采用以下的方法自己对表格进行分页
首先效果图如下:

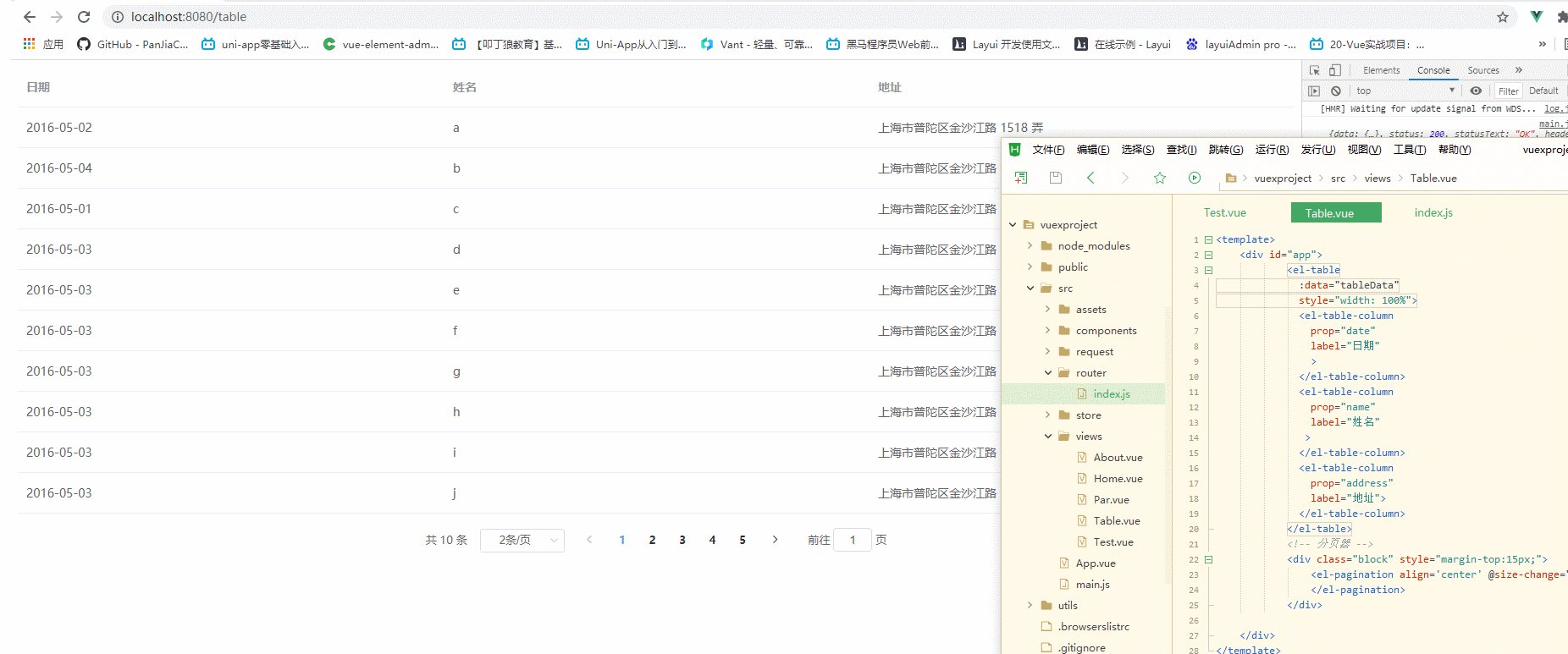
未作分页:

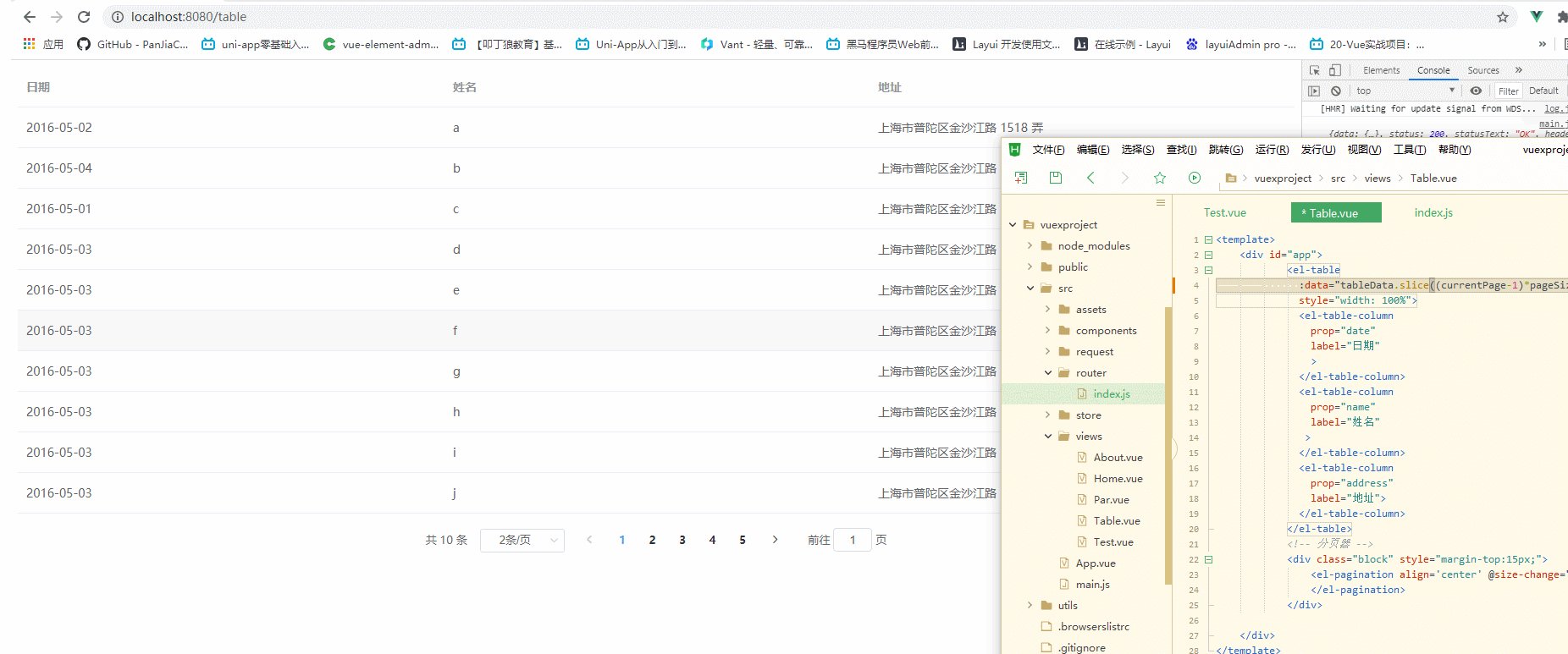
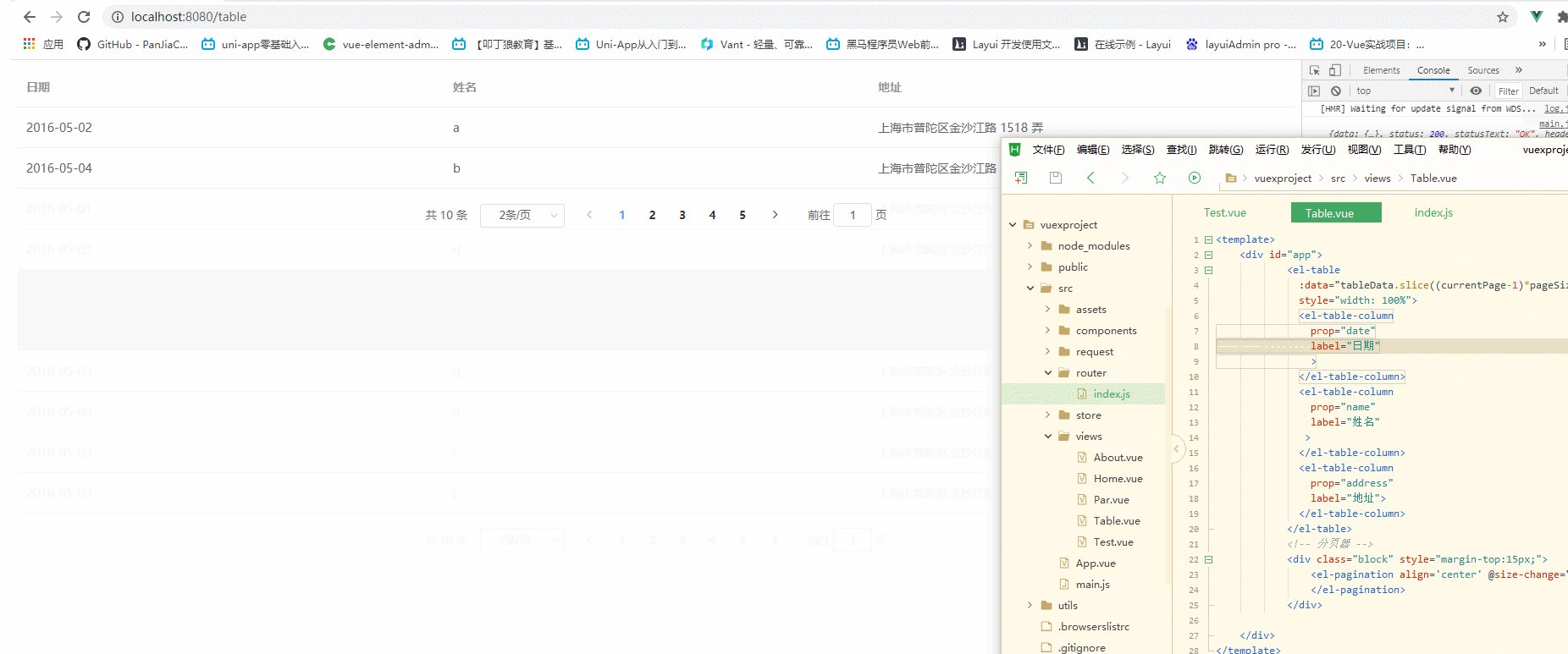
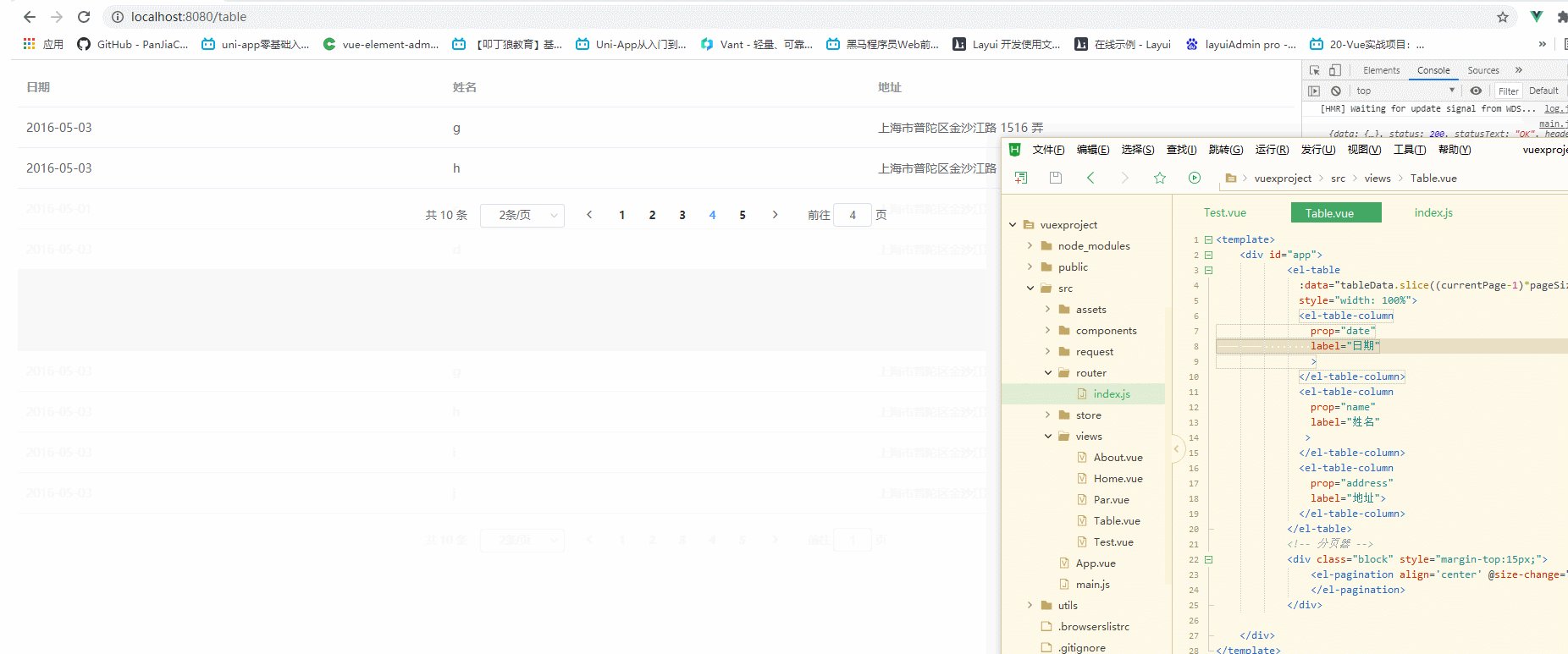
做了分页后:

看完效果图直接上demo:
<template>
<div id="app">
<el-table
:data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
>
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
<!-- 分页器 -->
<div class="block" style="margin-top:15px;">
<el-pagination align='center' @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[2,5,10,20]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="tableData.length">
</el-pagination>
</div>
</div>
</template>
<script>
export default{
data(){
return{
tableData:
[{
date: '2016-05-02',
name: 'a',
address: '上海市普陀区金沙江路 1518 弄'
},
{
date: '2016-05-04',
name: 'b',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: 'c',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: 'd',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-03',
name: 'e',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-03',
name: 'f',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-03',
name: 'g',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-03',
name: 'h',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-03',
name: 'i',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-03',
name: 'j',
address: '上海市普陀区金沙江路 1516 弄'
},
],
currentPage: 1, // 当前页码
total: 10, // 总条数
pageSize: 2 // 每页的数据条数
}
},
methods:{
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.currentPage = 1;
this.pageSize = val;
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.currentPage = val;
}
}
}
</script>
<style lang="less" scoped>
</style>重点:
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)参数start:必需。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推。
参数end:可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
el-table中的data数据
:data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)"//自己能体会设置分页器total等于table数据的长度
:total="tableData.length"看官网分页器还有两个事件

//pageSize改变时触发的事件
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.currentPage = 1; //始终保持第一页
this.pageSize = val; //将改变的值赋给pageSize
},
//当前页码发生改变时触发的事件
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.currentPage = val; //改变当前页码
}各位铁汁们,有问题的时候欢迎留言交流呀



















