底部栏(Tab Bar),也就是我们日常使用的手机应用底部的操作栏

常规的移动应用底部栏
相信各位UI设计师们都非常熟悉。那么,你知道iPhone上的应用底部栏,开发小哥们是怎么布局的吗?
苹果官方提供的底部栏布局其实就一种,那就是固定间隙布局:
以一倍图375px为例,最左侧及最右侧距离页面两边是各2px的间隙,中间的各个tab间的间隙是4px的间隙,tab的宽度则是均等分。而所谓的固定间隙,指的就是无论底部栏是三个tab,还是四个、五个tab,间隙都是固定的这个值。

苹果的底部栏固定间隙布局
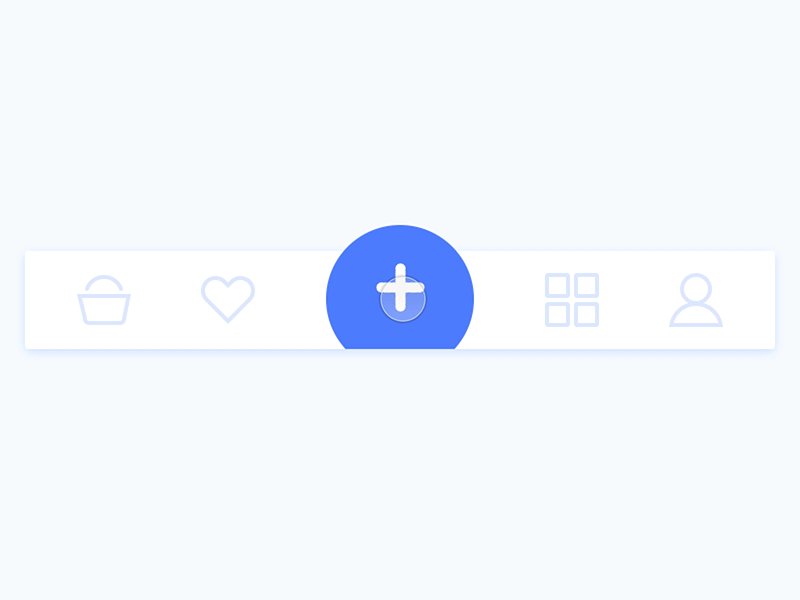
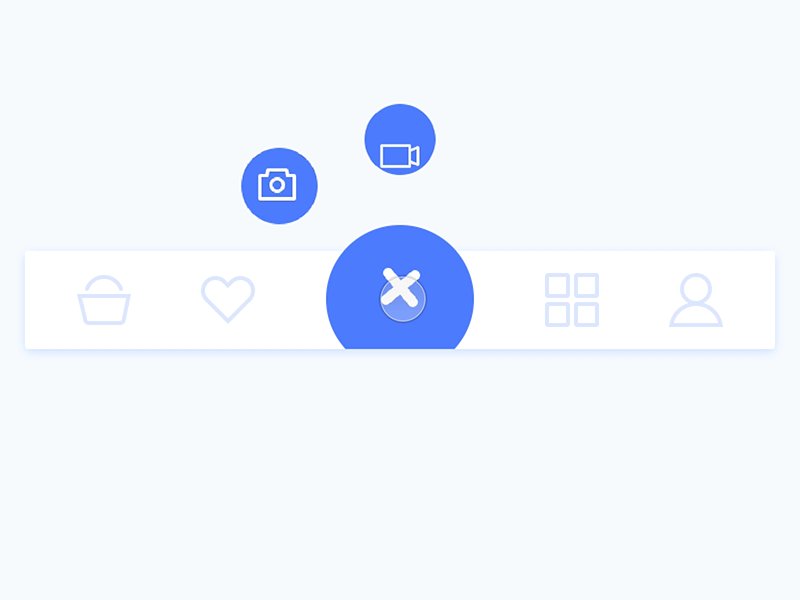
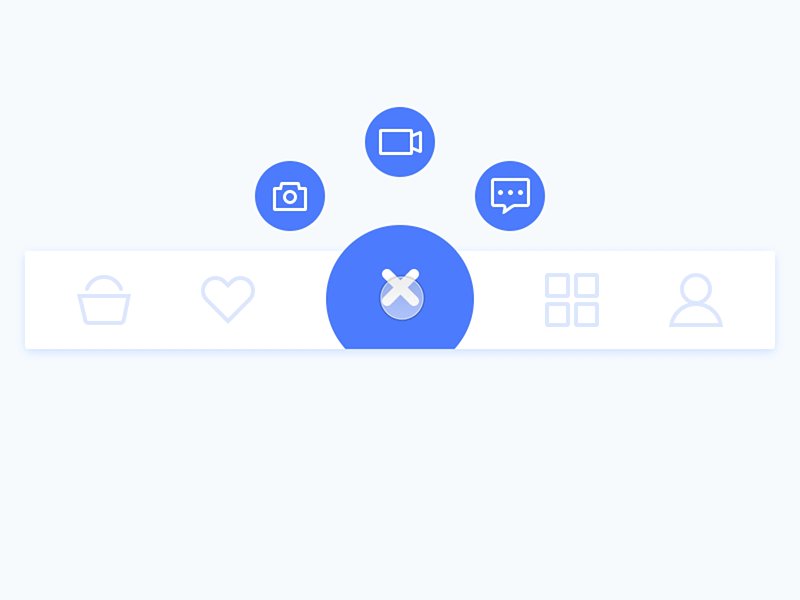
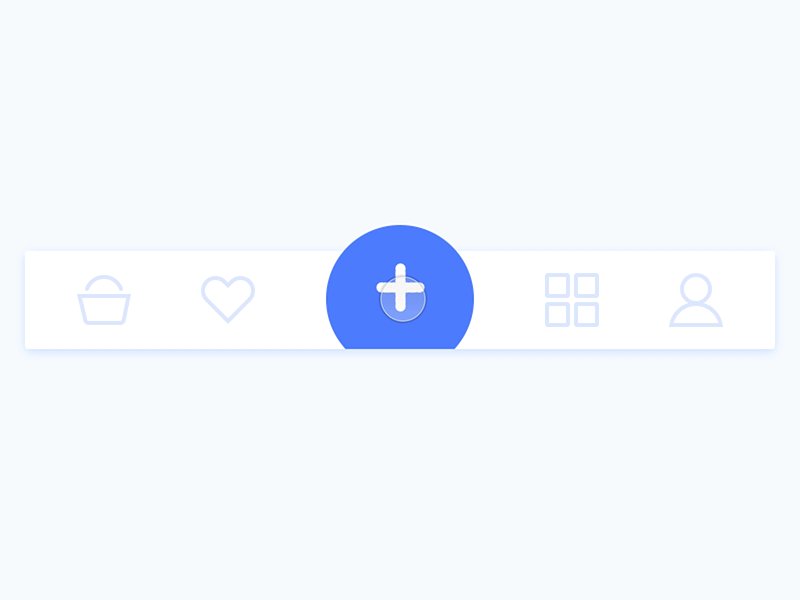
当然,这是常规的底部栏,身为设计师,我们怎么可能满足于这么简单、常见的设计呢?我们要的是个性、是天马行空的想象、是人间那不一样的烟火!!

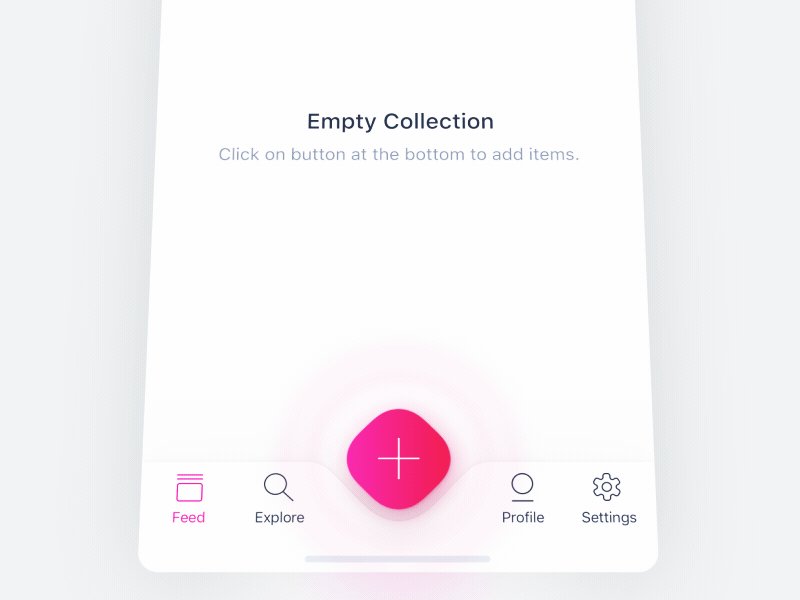
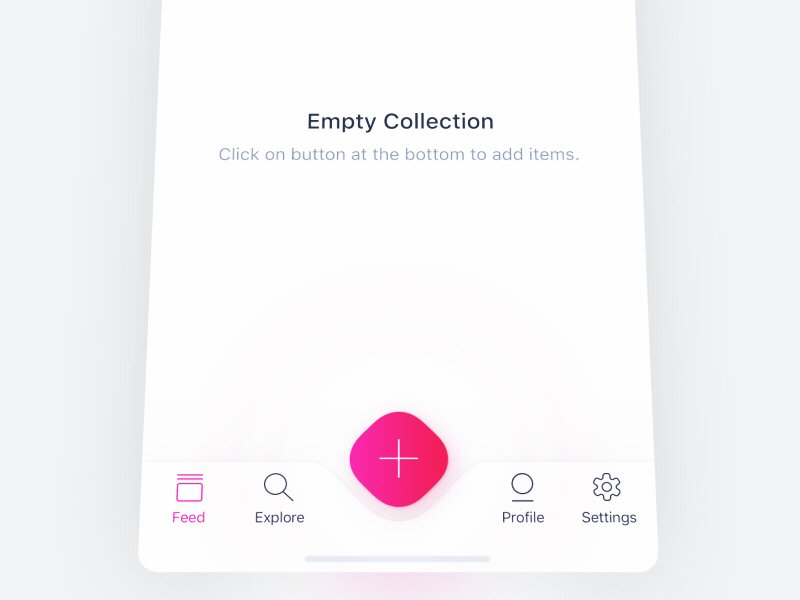
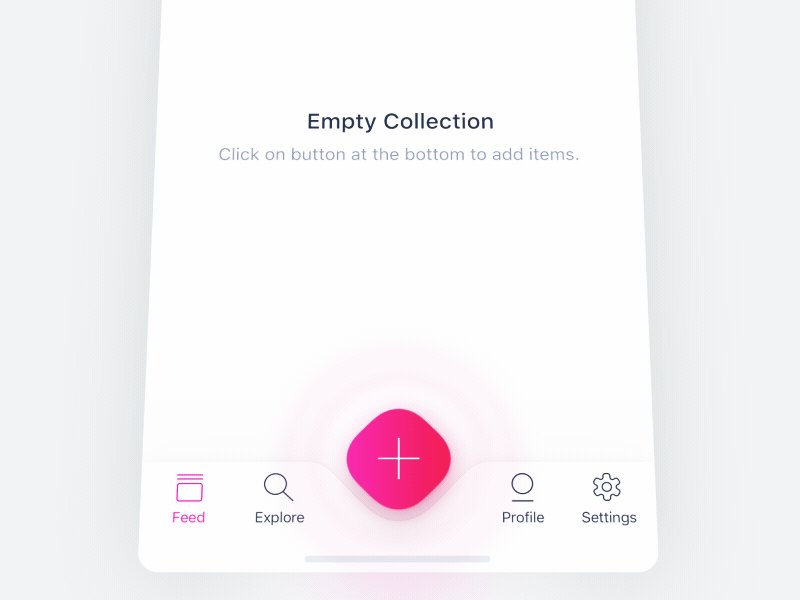
于是,在我们设计师们的不懈努力下,出现了如下的底部栏设计



看到这些设计,相信开发小哥们已经哭晕在厕所了

那么,像这样的设计,开发小哥们又是如何布局的呢?万能的开发小哥哥们自然是有办法搞定啦。

特殊样式的底部栏大致布局思路
如上图所示,开发小哥哥们会将底部栏分为6个tab,中间两个空着(具体会视中间按钮大小决定,如果中间按钮不是特别大,也有可能是分5个tab),然后单独放一个按钮在底部栏上,并把按钮位置往上偏移。

就是这么神奇!
对于我们设计师来讲,自己的设计能被开发出来,自然也是很开心的。
当然,虽然开发小哥们都是万能的,但是我们设计师,在设计的时候去了解一下开发小哥们的布局思路,对于我们的设计以及跟开发小哥们的对接,也是相当有帮助的。



















