scroll-view实现横向滚动
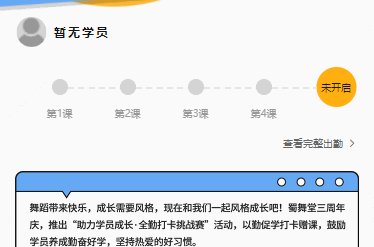
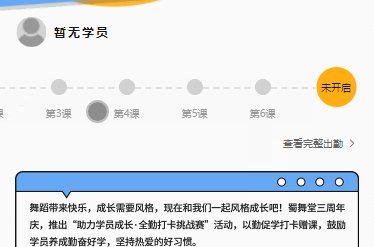
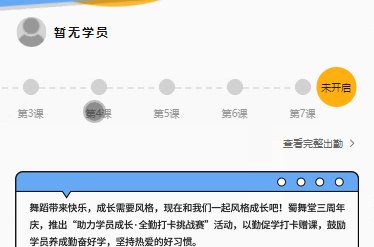
一、效果图

二、官方文档
https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
三、解决小坑
我们想实现的是
横向滚动,So肯定会配置scroll-x为true

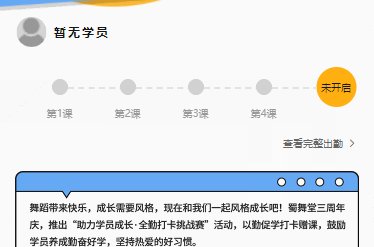
But~出现的却是下面效果【wow 它怎么还是纵向显示滴呢】


这时,爱动脑筋滴小萝卜儿肯定已经有了想法了,给
<scroll-view></scroll-view>设置样式style="display: flex;"不就好咯,那让我们来试试吧~【注意:给父盒子加了
display: flex;后,一定要记得给其子盒子们加上一个CSS属性:flex-shrink: 0;】

wow~没变化也,好神奇,这时好奇宝宝👶使劲挠着它滴小脑瓜
肿么办呢?🤣
只有回去认真看官方文档咯
这时 观察力很好滴小萝卜儿肯定发现了一个熠熠生辉滴配置属性:
enable-flex

是它,就是它,那就加上去试试吧

当当当~可以达到需要的效果哟😊
【注意】enable-flex="true" 必须和 style="display: flex;"搭配使用,缺一个都会没效果滴哟
But~我们发现垂直方向竟然也有一定的高度,并且就是上面这些item的高度,使得页面即使没有内容了,仍可一直往下拉(如下图),这时好奇宝宝👶好奇不起来咯,它们焦虑起来咯😢

那该怎么办呢?怎么办呢?怎么办呢?憨憨再次挠头~🤔

经过诸多尝试,发现一个光彩照人滴配置属性:
scroll-y

既然是垂直方向上有高度,那我们就把
scroll-y设置成false(让其不允许纵向滚动)试试看呢~

当当当~大功告成咯😊
四、补充:假如想实现滚动到某个位置,可以使用下面的属性

比如:👇🏻

/**
* 页面的初始数据
*/
data: {
res_sta: '', // res的sta
attendance_detail: '',
item_content: [], // 课程信息
leftNumber: '', // 需向左平移的数据
normalLength: 0, // 全勤天数
},
// 活动打卡详情
getCardDetail(id) {
var params = {
id: id,
}
api('/activity-activityDetails', 'get', params, '', true)
.then(res => {
this.setData({
leftNumber: 0 // 让其向左平移的数据
})
this.setData({ // 接收到从后台传过来的数据
res_sta: res.sta,
attendance_detail: res.data,
item_content: res.data.data,
},()=>{ // this.setData的回调函数
this.reGetData(res.data.data);
})
})
.catch(err => {
})
},
// 计算需向左平移的数据
reGetData(item_data) {
var normalArr = []; // 为全勤的课时数据
// 获取到需向左平移的数据leftNumber
for (let i = 0; i < item_data.length; i++) {
var v = item_data;
if (!v[i].type) { // 因为当数组遍历里的数据里的type没有时,这条数据则表示未上课,就要让它放在可视范围的第四个位置
// console.log(i) // 获取到未上课的索引值
var item_w = 136.38; // 自己在css里写死的宽度
this.setData({
leftNumber: item_w * (i - 4) // 让其向左向左平移的数据
})
break;
}
if(v[i].type == 1) {
normalArr.push(v[i]);
}
}
this.setData({
normalLength: normalArr.length // 全勤的天数
})
},



















