1、Sublime Text是干什么的?

一款用于代码、标记和散文的精致文本编辑器。Sublime Text适用于Mac,Windows和Linux。 无论使用何种操作系统,只需一个许可即可在您拥有的每台计算机上使用Sublime Text。2、什么是Emmet插件

Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具,基本上,大多数的文本编辑器都会允许你存储和重用一些代码块,我们称之为“片段”。虽然片段能很好地推动你得生产力,但大多数的实现都有这样一个缺点:你必须先定义你得代码片段,并且不能再运行时进行拓展。
Emmet把片段这个概念提高到了一个新的层次:你可以设置CSS形式的能够动态被解析的表达式,然后根据你所输入的缩写来得到相应的内容。Emmet是很成熟的并且非常适用于编写HTML/XML 和 CSS 代码的前端开发人员,但也可以用于编程语言。
3、Emmet功能使用及快捷方式介绍
以下分享使用示例:
在编辑器中输入缩写代码:ul>li*3 ,然后按下拓展键(默认为tab),即可得到代码片段:

<ul>
<li></li>
<li></li>
<li></li>
</ul>Emmet插件语法写HTML可以很快。
Emmet语法 + Tab键
HTML部分
(1)、html初始结构
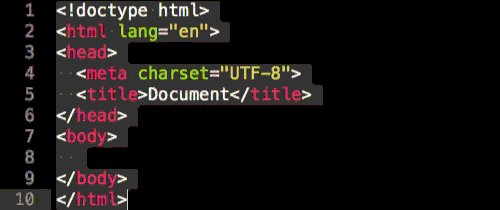
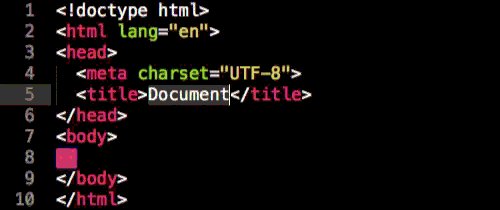
HTML文档需要包含一些固定的标签,比如html、head、body等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:

# html:5 或!:用于HTML5文档类型
# html:xt:用于XHTML过渡文档类型
# html:4s:用于HTML4严格文档类型(2)、轻松添加类、id、文本和属性 : id(#),class(.)
连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:

连续输入类和id,比如p.bar#foo,会自动生成:
<p class="bar" id="foo"></p>下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:
<h1>foo</h1>
<a href="#"></a>
3、嵌套:子节点(>),兄弟节点(+),上级节点(^)
现在你只需要1行代码就可以实现标签的嵌套。

:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行
div>ul>li>p
div+ul+p
div>ul>li^div4、重复(*):定义多个元素
该快捷方式仅需要一行代码就能轻松实现编写多行相同的代码块。
要定义多个元素,可以使用符号。比如,ul>li3可以生成如下代码:

div>ul>li*5
div*5<ul>
<li></li>
<li></li>
<li></li>
</ul>5、定义多个带属性的元素
如果输入 ul>li.item$*3,将会生成如下代码:

<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>6、分组(())
你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:

div>(ul>li>a)+div>p<div class="foo">
<h1></h1>
</div>
<div class="bar">
<h2></h2>
</div>7、属性([attr])
一行代码编写标签属性,快速实现多行同样的代码片段。
a[href='#' name='test']8、编号($)
ul>li.item$*5
ul>li.item$$$*5
ul>li.item$@-*5
ul>li.item$@3*5
ul>li.item$@-3*59、文本({})
a{Click me}
ul>li.test$*3{测试$}10、隐式标签
声明一个带类的标签,只需输入div.item,就会生成
。
在过去版本中,可以省略掉div,即输入.item即可生成<div ></div>。现在如果只输入.item,则Emmet会根据父标签进行判定。比如在<ul>中输入.item,就会生成<li ></li>。
下面是所有的隐式标签名称:
li:用于ul和ol中
tr:用于table、tbody、thead和tfoot中
td:用于tr中
option:用于select和optgroup中.test
<div class="test"></div>
ul>.test
<ul>
<li class="test"></li>
</ul>11、添加多个class名到一个元素
同时创建2个div并且给它2个类名 aa bb,它里面包含box2、box3两个div标记。

div.aa.bb*2>div.box2+div.box3CSS部分
(1)、 值
比如要定义元素的宽度,只需输入w100,即可生成

Css代码如下:
width: 100px;除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下:
Css代码如下:
height: 10%;
margin: 5em;单位别名列表:
p 表示%
e 表示 em
x 表示 ex(2)、附加属性
可能你之前已经了解了一些缩写,比如 @f,可以生成:
@font-face {
font-family:;
src:url();
}一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成,比如输入@f+,将生成:
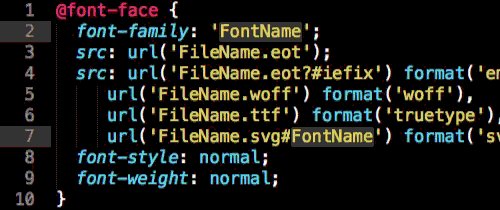
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}
(3)、模糊匹配
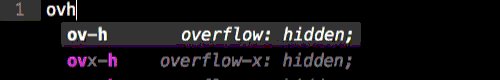
如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:

overflow: hidden;(4)、供应商前缀
如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:

-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
-webkit-transform: ;
-moz-transform: ;
transform: ;前缀缩写如下:
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
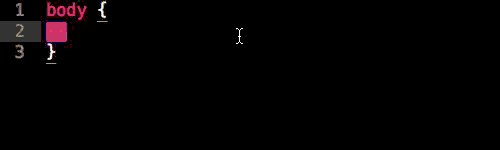
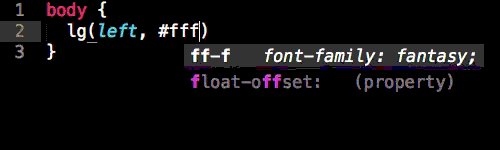
o 表示 -o-(5)、渐变
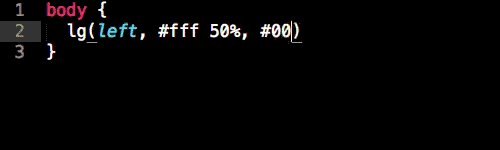
输入lg(left, #fff 50%, #000),会生成如下代码:

background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);以下代码仅供CSS编写时参考内容
m-10--20 to margin: -10px -20px;
m10 → margin: 10px;
m1.5 → margin: 1.5em;
m1.5ex → margin: 1.5ex;
m10foo → margin: 10foo;
m10ex20em → margin: 10ex 20em;
m10ex-5 → margin: 10ex -5px;
p → %
e → em
x → ex
#1 → #111111
#e0 → #e0e0e0
#fc0 → #ffcc00
lh2 → line-height: 2;
fw400 → font-weight: 400;
p!+m10e!
padding: !important;
margin: 10em !important;
-bdrs
-webkit-border-radius: ;
-moz-border-radius: ;
-ms-border-radius: ;
-o-border-radius: ;
border-radius: ;
-super-foo
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
-wm-trf
-webkit-transform: ;
-moz-transform: ;
transform: ;
w: webkit
m: moz
s: ms
o: o4、安装步骤:
因为我也是Sublime Text的使用者,所以下面为大家介绍一下sublime text中Emmet的安装方法:
步骤一:首先你需要为sublime text安装Package Control组件:
按Ctrl+`调出sublime text的console
粘贴以下代码到底部命令行并回车: import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installedpackagespath();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
重启Sublime Text
在Perferences->package settings中看到package control,则表示安装成功步骤二:使用Package Control安装Emmet插件:
按Ctrl+Shift+P命令板
输入install然后选择install Package,然后输入emmet找到 Emmet Css Snippets,点击就可以自动完成安装。5、相关知识拓展:
下载和安装
Emmet为大部分流行的编辑器都提供了安装插件,下面是它们的下载链接:
[Sublime Text](https://github.com/sergeche/emmet-sublime#readme)
[Eclipse/Aptana](https://github.com/emmetio/emmet-eclipse#readme)
T[extMate](https://github.com/emmetio/Emmet.tmplugin#readme)
[Coda](https://github.com/emmetio/Emmet.codaplugin#readme)
[Espresso](https://github.com/emmetio/Emmet.sugar#readme)
[Chocolat](https://github.com/sergeche/emmet.chocmixin#readme)
[Komodo Edit](http://community.activestate.com/xpi/zen-coding)
[Notepad++](https://github.com/emmetio/npp#readme)
[PSPad](https://github.com/emmetio/pspad)
[textarea](https://github.com/emmetio/textarea)
[CodeMirror](https://github.com/emmetio/codemirror#readme)
[Brackets](https://github.com/emmetio/brackets-emmet#readme)
[NetBeans](https://github.com/emmetio/netbeans#readme)
[Adobe Dreamweaver](https://github.com/emmetio/dreamweaver#readme)在线编辑器的支持:
JSFiddle
JS Bin
CodePen
ICEcoder
Divshot
Codio第三方插件的支持
下面这些编辑器的插件都是由第三方开发者所提供的,所以可能并不支持所有Emmet的功能和特性。
SynWrite
[WebStorm](http://www.jetbrains.com/webstorm/)
[PhpStorm](http://www.jetbrains.com/webstorm/)
[Vim](https://github.com/mattn/emmet-vim)
HTML-Kit
HippoEDIT
CodeLobster PHP Edition
TinyMCE



















